کامنت ها و متغیرها در جاوا اسکریپت

با سلام، در قسمت قبل به طور خلاصه در رابطه با syntax کلی جاوا اسکریپت صحبت کردیم. در این قسمت میخواهیم به طور ریزتری وارد جزئیات برخی از این syntax ها شویم و به نوعی نکات جزئی تر را برای شما توضیح دهیم.
کامنت ها (comments)
می دانید که کامنت ها در واقع خطوطی در سورس کد هستند که اجرا نمی شوند. این خطوط برای اهداف مختلفی استفاده می شوند که به مهم ترین استفاده های آن اشاره می کنیم:
- توضیح کد: برخی اوقات توسعه دهندگان پس از هفته ها تلاش مشکلی را حل می کنند و برای اینکه یادشان نرود آن را به شکل کامنت کنار کد توضیح می دهند. همچنین می توان برای آموزش به افراد تازه کار از کامنت ها استفاده کرد. اگر دوره ی ما را دنبال کرده باشید متوجه می شوید که من زیاد از آن استفاده میکنم.
- کار تیمی: برخی اوقات شما در یک پروژه ی گروهی کار خواهید کرد و اگر کمی تجربه در کار گروهی داشته باشید می دانید که خواندن کد دیگر توسعه دهندگان عذاب بزرگی است! در حدی که شوخی هایی مثل تصویر زیر بین توسعه دهنده ها دست به دست می شود!

به همین دلیل در کار های گروهی کامنت گذاری می کنند تا اگر توسعه دهنده ی دیگری قسمتی از کار را بر عهده گرفت، وقت خود را روی خواندن کد شما نگذارد.
- غیر فعال کردن موقت کد اجرایی: برخی اوقات، مخصوصا هنگام توسعه ی پروژه های جاوا اسکریپت، می خواهید موقتا یک خط از کد را غیر فعال کنید. این کار می تواند برای debug کد یا با اهداف مختلف انجام شود. برای چنین کاری می توانیم موقتا با کامنت کردن کد از اجرا شدن آن جلوگیری کنیم.
نمونه ای از کامنت های توضیحی را در مثال زیر می بینید:
<!DOCTYPE html>
<html>
<body>
<h1 id="myH"></h1>
<p id="myP"></p>
<script>
// Change heading:
document.getElementById("myH").innerHTML = "JavaScript Comments";
// Change paragraph:
document.getElementById("myP").innerHTML = "My first paragraph.";
</script>
</body>
</html>
همانطور که میبینید کد های جاوا اسکریپت توضیح داده شده اند تا واضح تر شوند. در یک پروژه ی کوچک به این شکل شاید اهمیت زیادی نداشته باشند اما زمانی که سورس کد شما 900 خط داشت تازه قدرشان را می دانید!
متغیر ها
قوانین نام گذاری متغیر ها در جاوا اسکریپت:
- نام ها می توانند شامل حروف، اعداد، آندرلاین و علامت دلار ($) باشند.
- حرف اول نام متغیر ها باید از حروف باشد.
- ناگفته نماند که نام متغیر ها می تواند با علامت دلار یا آندرلاین نیز شروع بشود اما چنین روشی پیشنهاد نمی شود.
- نام ها case sensitive (حساس به بزرگی و کوچکی حروف) هستند.
- کلمات رزرو شده (مانند کلید واژه ها) نمی توانند به عنوان نام متغیر ها قرار بگیرند.
سوال: کلمات رزرو شده چه هستند؟
پاسخ: کلمات رزرو شده در زبان های برنامه نویسی کلمات خاصی هستند که از قبل توسط توسعه دهندگانشان جهت امور خاصی رزرو شده اند. مثلا کلمه ی function یک کلمه ی رزرو شده است که برای تعریف توابع استفاده می شود. شما نمی توانید نام متغیر های خود را function بگذارید. البته می توانید به آن چیزی اضافه کنید؛ به طور مثال myFucntion کاملا پذیرفته است.
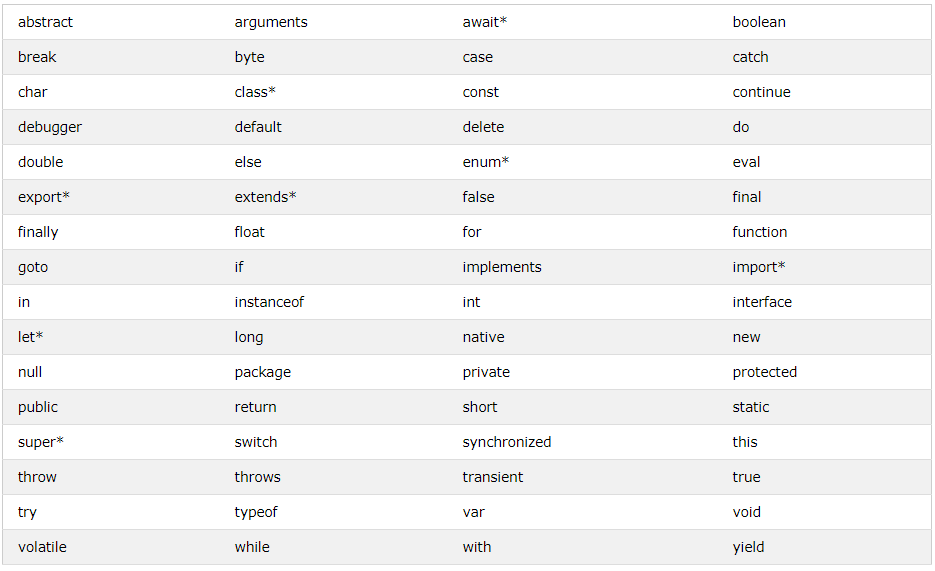
جدول زیر برخی از مهم ترین کلمات رزرو شده را شامل می شود

برای مشاهده ی لیست کامل این کلمات روی این لینک کلیک کنید.
نکته: اپراتور انتساب به معنی انتساب است نه مساوی!
در جاوا اسکریپت اپراتور انتساب که با علامت مساوی (=) نشان داده می شود برای اعلام انتساب یک مقدار به یک متغیر است نه به معنی مساوی بودن آن ها!
به طور مثال عبارت x = x + 5 در علم جبر معنی نمی دهد و اشتباه است (در این علم "=" علامت مساوی است) اما در جاوا اسکریپت کاملا معنی می دهد (در جاوا اسکریپت "=" علامت انتساب است)؛ معنی این عبارت در جاوا اسکریپت این است: مقدار x + 5 را حساب کن و آن را منتسب به x کن! به عبارت دیگر مقدارِ x به اندازه ی 5 واحد افزایش پیدا می کند).
برای شما کدی نوشته ام که متوجه این مسئله شوید:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Variables</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var x = 2;
document.getElementById("demo1").innerHTML = "Firt value: " + x;
x = 3;
document.getElementById("demo2").innerHTML = "Second value: " + x;
x = x + 5;
document.getElementById("demo3").innerHTML = "Third value: " + x;
</script>
</body>
</html>
ابتدا حتما و حتما خروجی این کد را در ادیتور آنلاین جاوا اسکریپت ببینید.
مقادیر به ترتیب 2 و 3 و 8 بودند! می بینید که x = x + 5 یعنی متغیر x می شود خودش به علاوه ی 5! و کاملا صحیح است.
اگر کنجکاو هستید باید بگویم اپراتور مساوی با علامت == نمایش داده می شود. بنابراین = می شود علامت انتساب و == می شود علامت تساوی! در این مورد در قسمت های آینده بحث خواهیم کرد.
رشته (String) چیست؟
در زبان های برنامه نویسی به حروف متنی رشته می گویند (چرا که رشته ای از حروف کنار هم قرار میگیرند و یک کلمه یا جمله را تشکیل می دهند).
رشته ها بین double quotation (" ") یا single quotation (' ') قرار می گیرند. بر اساس همین گفته اگر اعداد را داخل علامت های " " یا ' ' بگذاریم مانند رشته ها با آن ها رفتار می شود! به مثال زیر خوب دقت کنید:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Variables</h2>
<p>Strings are written with quotes.</p>
<p>Numbers are written without quotes.</p>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<script>
var number = 10;
var secondNumber = 5;
var stringNumber = "10";
var myString1 = "Roxo";
var myString2 = ".ir";
document.getElementById("demo1").innerHTML = number + secondNumber;
document.getElementById("demo2").innerHTML = number + stringNumber;
document.getElementById("demo3").innerHTML = myString1 + myString2;
</script>
</body>
</html>
قبل از هر کار خروجی این کد را در ادیتور آنلاین جاوا اسکریپت مشاهده کنید.
می بینید که جمع اعداد 5 و 10 مساوی با 15 است اما اگر همین اعداد رشته ای تعیین کنیم، معنی شان این می شود که دیگر عدد نیستند بلکه رشته هستند. از طرفی جمع بین رشته ها به این صورت است که آن ها را کنار هم قرار می دهند.
بنابراین جمع بین "5" و "10" می شود "105" ! اگر در طول یک رشته عملیات روی یکی از اعداد از علامت های " " یا ' ' استفاده کنید بقیه ی اعداد نیز به عنوان رشته در نظر گرفته می شوند.
نکته: نیازی نیست در هنگام تعریف متغیر ها در جاوا اسکریپت حتما به آن ها مقدار بدهید. می توانید مقدار دهی را به بعد موکول کنید. مثال:
var carName;
کد بالا متغیری تعریف میکند به نام carName و فعلا مقداری ندارد. بعدا می توانیم به آن مقدار بدهیم:
carName = "Volvo";
دقت کنید که هنگام مقدار دهی دوباره کلمه ی var را نمی آوریم چرا که قصد تعریف آن را نداریم.
نکته ی کاربردی: شما می توانید در یک statement چندین متغیر را تعریف کنید.
برای این کار باید بین نام متغیر ها از ویرگول (ویرگول انگلیسی، نه فارسی) استفاده کنید. مثال:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Variables</h2>
<p>You can declare many variables in one statement.</p>
<p id="demo"></p>
<script>
var tutor = "Amir Zouerami", siteName = "Roxo", address = "www.roxo.ir";
document.getElementById("demo").innerHTML = tutor + " in " + siteName + " at " + address;
</script>
</body>
</html>
خروجی این کد، عبارت "Amir Zouerami in Roxo at www.roxo.ir" خواهد بود.
نکته: اگر متغیری را که قبلا تعریف کرده اید دوباره تعریف کنید (البته بدون مقدار دهی) مقدار اولیه ی آن تغییری نمی کند. مثال:
var carName = "Volvo"; var carName;
مقدار carName هیچ تغییری نمی کند.
امیدوارم از جلسه ی نکات متغیر ها و کامنت ها استفاده برده باشید.
در پناه حق.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.