نصب و راهاندازی فریمورک VueJS
Installing the VueJS Framework

نصب و راه اندازی اولیه
برای نصب Vue باید به سایت رسمی آن به آدرس https://vuejs.org/ بروید. در صفحه اصلی دکمه ای به نام Get Started وجود دارد که با کلیک روی آن به صفحه https://vuejs.org/v2/guide/ انتقال داده می شوید. برای شروع کار روی گزینه Installation کلیک کنید تا به صفحه نصب Vue انتقال داده شوید. چندین راه برای نصب و راه اندازی Vue وجود دارد و من برای شروع از راه آسان و ساده استفاده می کنم. بعدا در طول این دوره آموزش رایگان Vue و Webpack استفاده خواهیم کرد تا نهایت بهینه سازی را در پروژه اعمال کنیم (این کار نیازمند راه اندازی پیچیده تری است که فعلا با آن کاری نداریم).
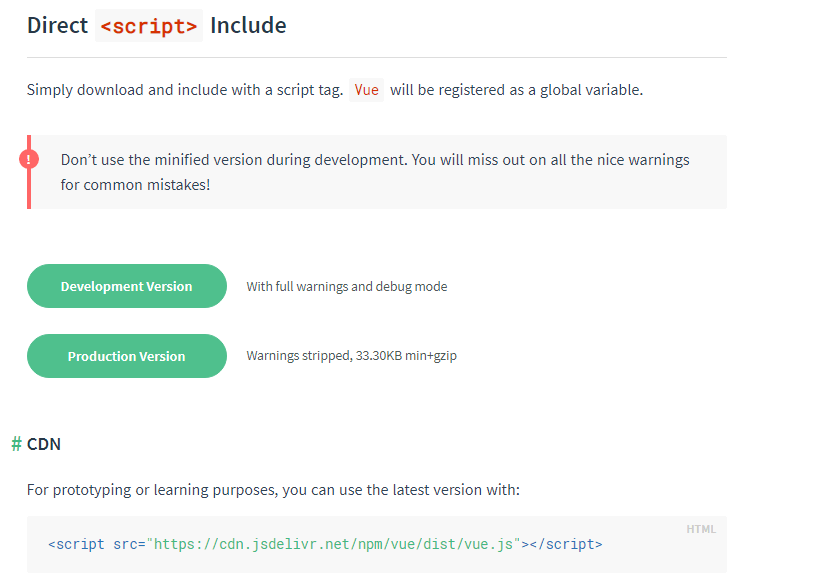
روش ساده یعنی یا Vue را دانلود کرده و به صورت دستی درون پروژه خود قرار دهید، یا اینکه آن را از یک CDN بگیرید. تفاوتی ندارد که شما کدام روش را انتخاب کنید اما من CDN را انتخاب می کنم بنابراین در همان صفحه Installation لینک آن را می گیرم:

https://unpkg.com/vue@2.6.11/dist/vue.js
این لینک از CDN سایت unpkg گرفته شده است اما شما می توانید از هر کدام از CDN های موجود در سایت Vue استفاده کنید. فقط توجه داشته باشید که Vue پکیج های مختلفی دارد که برای توسعه (Development یا همان کدنویسی) و تولید (production یا استفاده از سایت) می باشند. شما باید در این دوره پکیج development را انتخاب کنید تا بتوانیم انواع خطاها و گزارشات را دریافت کنیم (لینک بالا لینک خوبی است).
من برای تمرین اولیه به سایت jsfiddle.net می روم که یک سایت تمرینی برای ایجاد برنامه های ساده است. کدهایی که از این قسمت به بعد می نویسم به شکل نهایی در آدرس https://jsfiddle.net/xnf2vc3h/ برای شما قابل دسترس خواهند بود.
در قسمت HTML آن پکیج Vue را وارد می کنم:
<script src="https://unpkg.com/vue@2.6.11/dist/vue.js"></script>
شما می توانید لینک را در همین حالت باقی بگذارید اما کار بهتر این است که شماره نسخه Vue را از لینک حذف کنید تا همیشه از آخرین نسخه استفاده کنید:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
با این کار می توانیم از Vue استفاده کنیم. من می خواهم یک فیلد ساده جاوا اسکریپتی داشته باشم که هر چه درون آن نوشته شد، برای من نمایش بدهد. برای این کار ابتدا در قسمت کدهای جاوا اسکریپت یک نمونه از کلاس Vue را می سازیم. نمونه هایی که از کلاس Vue ساخته می شوند، هسته برنامه های ما هستند. این نمونه ها همیشه کنترل کدهای HTML را بر عهده دارند:
New Vue();
پارامتری که باید به آن پاس بدهیم یک شیء جاوا اسکریپتی است که خصوصیتی به نام el (مخفف element و به معنای «عنصر») را دارد. El یعنی چه عنصری را در کدهای HTML هدف خواهیم گرفت. برای این کار کدهای HTML خودم را به شکل زیر تغییر می دهم:
<script src="https://unpkg.com/vue/dist/vue.js"></script> <div id="app"> <p></p> </div>
همانطور که می بینید یک Div با آیدی app داریم که درون آن یک پاراگراف ساده وجود دارد. حالا در قسمت کدهای جاوا اسکریپتی می گوییم:
new Vue({
el: '#app'
});
رشته ای که به el داده می شود مانند querySelector جاوا اسکریپت است، بنابراین app# یعنی آیدی App و اگر از نقطه استفاده می کردیم به معنی کلاس app بود و الی آخر. با این کار گفته ام این نمونه از Vue مسئول هدف گرفتن عنصری با آیدی app است. حالا برای نمایش دادن چیزی، نیاز به داده ای داریم و گرنه نمی توانیم چیزی را نمایش بدهیم. برای این کار شیء Vue یک خصوصیت به نام data دارد که تمام داده های مورد نیاز ما در این نمونه Vue به آن پاس داده می شود. من می گویم:
new Vue({
el: '#app',
data: {
title: 'Hello World!'
}
});
همانطور که می بینید data از نوع شیء است نه رشته. همچنین نام title کاملا انتخابی است و شما می توانید نام دیگری انتخاب کنید. حالا می توانیم در قسمت کدهای HTML خود بگوییم:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="app">
<p>{{ title }}</p>
</div>
استفاده از علامت {{}} یک Syntax خاص برای Vue است. با این کار گفته ایم از قسمت data مربوط به این قسمت (div با آیدی App) به دنبال خصوصیتی به نام title بگرد و مقدار آن را در این قسمت نمایش بده. حالا با زدن Ctrl + Enter در Jsfiddle این کد اجرا می شود و مقدار Hello World را در قسمت خروجی مشاهده می کنیم.
قصد من این بود که با این مثال ساده با قدرت Vue آشنا شده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.