فصل پیوست ۲: ساخت کاربر جدید با ایمیل و رمز عبور
Create a New User with Email and Password

در قسمت قبل Firebase را طوری تنظیم کردیم که فقط به کاربران authenticate شده اجازه خواندن اطلاعات (عملیات read) را بدهد اما هیچ کاربری را در پایگاه داده نداریم که بخواهیم لاگین کنیم تا اجازه دسترسی بگیرد. با این حساب اولین کاری که در این جلسه انجام می دهیم، ثبت نام کاربر و اختصاص توکن به او است. این کار از طریق API خاص firebase برای ثبت نام انجام می شود:
https://firebase.google.com/docs/reference/rest/auth#section-create-email-password
با مراجعه به صفحه بالا، آدرس Endpoint مورد نظر برای ثبت نام کاربران قرار داده شده است که به شکل زیر است:
https://identitytoolkit.googleapis.com/v1/accounts:signUp?key=[API_KEY]
شما باید آن را کپی کنید. سپس به فایل axios-auth.js رفته و قسمت اصلی این endpoint را به عنوان baseURL کپی می کنیم (baseURL قبلی را پاک کنید):
import axios from 'axios';
const instance = axios.create({
baseURL: 'https://identitytoolkit.googleapis.com/v1'
});
export default instance;
توجه کنید که در کد بالا header مربوط به SOMETHING را حذف کرده ام تا بعدا از firebase خطا نگیریم. سپس به فایل signup.vue رفته و در هنگام ارسال درخواست post با axios آدرس ارسالی را تغییر می دهیم:
onSubmit() {
const formData = {
email: this.email,
age: this.age,
password: this.password,
confirmPassword: this.confirmPassword,
country: this.country,
hobbies: this.hobbyInputs.map(hobby => hobby.value),
terms: this.terms
};
console.log(formData);
axios
.post("/accounts:signUp?key=[API_KEY]", formData)
.then(res => console.log(res))
.catch(error => console.log(error));
}
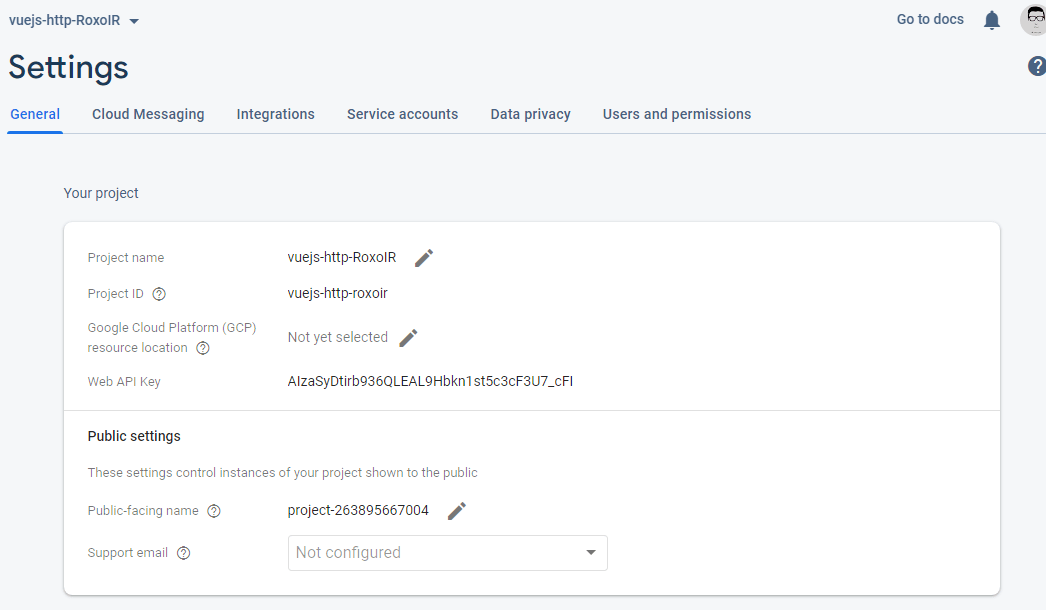
البته در کد بالا باید به جای API_KEY، کلید API خود را قرار بدهید. برای پیدا کردن این کلید به داشبورد و پایگاه داده خود در Firebase رفته و از منوی سمت چپ روی چرخ دنده کلیک کنید تا گزینه project settings را ببینید. این گزینه را انتخاب نمایید تا Web API Key به شما داده شود:

من این API_KEY را کپی کرده و به جای API_KEY در کد بالا قرار می دهم:
// بقیه کدها //
axios
.post(
"/accounts:signUp?key=AIzaSyDtirb936QLEAL9Hbkn1st5c3cF3U7_cFI",
formData
)
.then(res => console.log(res))
.catch(error => console.log(error));
// بقیه کدها //
با این کار endpoint را به شکل صحیح هدف گرفته ایم اما داده های اشتباهی را ارسال می کنیم. Firebase از ما می خواهد که یک شیء جاوا اسکریپتی را به این endpoint ارسال کنیم که یک فیلد email و یک فیلد password و یک فیلد returnSecureToken داشته باشد (returnSecureToken همیشه باید روی true باشد). با این حساب می توانیم کدهایمان را بدین شکل تغییر بدهیم:
// بقیه کدها //
axios
.post("/accounts:signUp?key=AIzaSyDtirb936QLEAL9Hbkn1st5c3cF3U7_cFI", {
email: formData.email,
password: formData.password,
returnSecureToken: true
})
.then(res => console.log(res))
.catch(error => console.log(error));
// بقیه کدها //
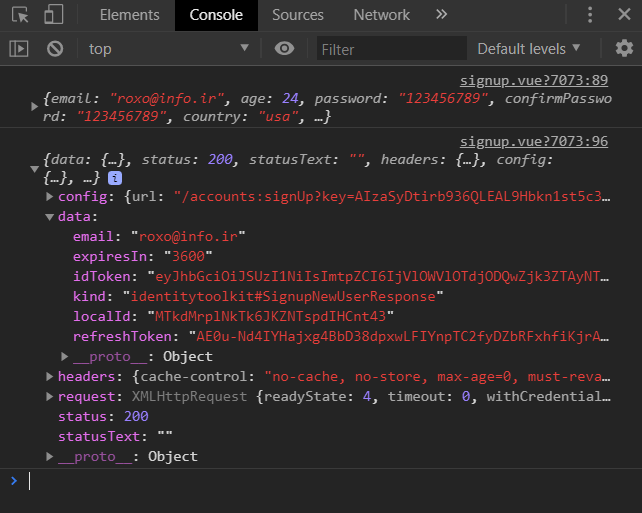
یعنی به جای formData یک شیء جاوا اسکریپتی داریم که سه فیلد email و password و returnSecureToken را دارد. حالا به مرورگر می رویم و یک بار دیگر از صفحه sign up، فرم را پر کرده و ثبت نام می کنیم. کلیک روی دکمه Submit کد زیر در کنسول مرورگر نمایش داده می شود:

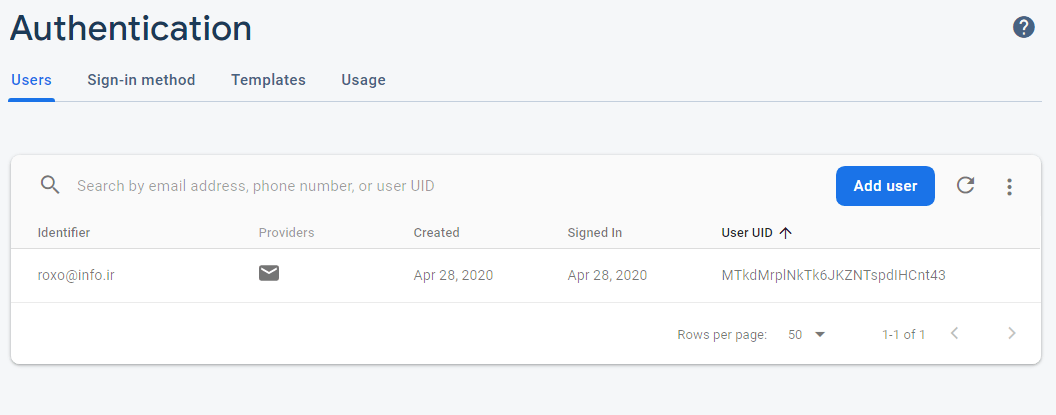
همانطور که می بینید پاسخ firebase یک idToken دارد که همان توکن مورد نظر ما و بسیار طولانی است. همچنین در قسمت expiresIn (یعنی «منقضی می شود در») می بینید که عمر توکن ما 3600 ثانیه (یک ساعت) است. البته این عدد در back-end های مختلف، فرق می کند. حالا اگر به سربرگ users در authentication در داشبورد firebase بروید، کاربر جدید را مشاهده خواهید کرد:

حالا که کاربران را با موفقیت Sign up (ثبت نام) کردیم، باید منطقی برای sign in (ورود) کاربران نیز پیاده سازی کنیم. در قدم اول باید به فایل signin.vue برویم و instance خودمان را از axios را در آن وارد کنیم:
<script>
import axios from "../../axios-auth";
export default {
data() {
return {
email: "",
password: ""
};
},
methods: {
onSubmit() {
const formData = {
email: this.email,
password: this.password
};
console.log(formData);
}
}
};
</script>
حالا باید در documentation رسمی Firebase به دنبال endpoint ورود یا همان sign in باشیم که در صفحه زیر آمده است:
https://firebase.google.com/docs/reference/rest/auth#section-sign-in-email-password
اگر به این صفحه بروید، endpoint را به شکل زیر می بینید:
https://identitytoolkit.googleapis.com/v1/accounts:signInWithPassword?key=[API_KEY]
بنابراین این کد نیز به سادگی قابل پیاده سازی است:
onSubmit() {
const formData = {
email: this.email,
password: this.password
};
console.log(formData);
axios
.post(
"/accounts:signInWithPassword?key=AIzaSyDtirb936QLEAL9Hbkn1st5c3cF3U7_cFI",
{
email: formData.email,
password: formData.password,
returnSecureToken: true
}
)
.then(res => console.log(res))
.catch(error => console.log(error));
}
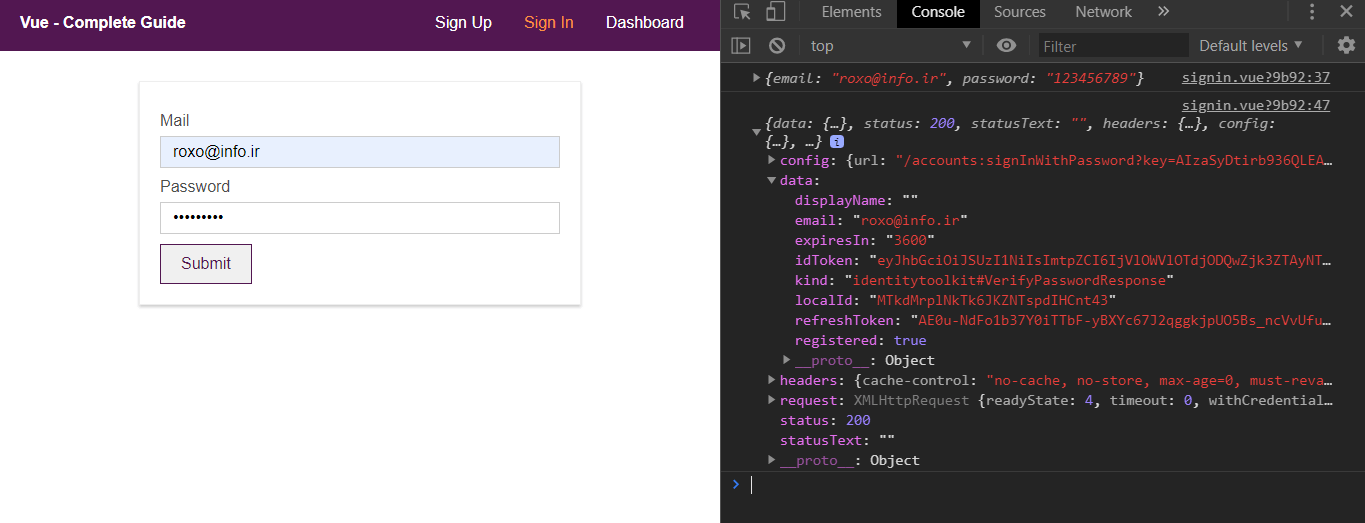
این کد دقیقا مانند کد قسمت قبل (sign up) است و فقط endpoint آن کمی تغییر کرده است. در حال حاضر اگر به dashboard برنامه خودمان برویم (آدرس http://localhost:8080/dashboard) در کنسول خطا می گیریم چرا که هنوز login نشده ایم و درخواست ما برای دریافت ایمیل و کاربران نادیده گرفته می شود بنابراین ابتدا به صفحه sign in (آدرس http://localhost:8080/signin) می رویم و با همان اطلاعاتی که ثبت نام کرده بودیم، وارد می شویم:

همانطور که در تصویر بالا می بینید، پاسخ firebase در کنسول مرورگر من موفقیت آمیز بوده است بنابراین با موفقیت وارد حساب کاربری شده ایم! البته از آنجایی که هنوز توکن را در مرورگر کاربر ذخیره نکرده ایم تا با درخواست ها ارسال شود، هنوز هم صفحه dashboard برنامه به ما خطا می دهد اما یک قدم به هدف خود نزدیک تر شده ایم. توکن در تصویر بالا مشخص است اما برای اینکه بدانید این رشته چقدر طولانی است آن را برایتان قرار می دهم:
"eyJhbGciOiJSUzI1NiIsImtpZCI6IjVlOWVlOTdjODQwZjk3ZTAyNTM2ODhhM2I3ZTk0NDczZTUyOGE3YjUiLCJ0eXAiOiJKV1QifQ.eyJpc3MiOiJodHRwczovL3NlY3VyZXRva2VuLmdvb2dsZS5jb20vdnVlanMtaHR0cC1yb3hvaXIiLCJhdWQiOiJ2dWVqcy1odHRwLXJveG9pciIsImF1dGhfdGltZSI6MTU4ODA1MTYzNiwidXNlcl9pZCI6Ik1Ua2RNcnBsTmtUazZKS1pOVHNwZElIQ250NDMiLCJzdWIiOiJNVGtkTXJwbE5rVGs2SktaTlRzcGRJSENudDQzIiwiaWF0IjoxNTg4MDUxNjM2LCJleHAiOjE1ODgwNTUyMzYsImVtYWlsIjoicm94b0BpbmZvLmlyIiwiZW1haWxfdmVyaWZpZWQiOmZhbHNlLCJmaXJlYmFzZSI6eyJpZGVudGl0aWVzIjp7ImVtYWlsIjpbInJveG9AaW5mby5pciJdfSwic2lnbl9pbl9wcm92aWRlciI6InBhc3N3b3JkIn19.Kpl4DrUonP50jydtZgP-yyLN1Rb679oY_yBAa4qRHJxY1oYQUQYcwHcWCmnMm8Lvl2wkEZZTkqSN30eNB0EOjxhuJ1lDs1x29SAQsA4n4Iw_PKtx6C_fZyXjCcZsqI7bQTFTBFgpmucLDx2GMFwSsjlXj4oJlWJYjO1DF1dVCUVfSWShWisX3_k4Pb6HzejxEr-OGZwLFARGAVp6xTZ9nWnBnrDruHwsY8O2rwDWVmBNkq-GGBKHk376M7rGBvCx1PA1-8Gzzkcx-ewu7M7SoM_D95fKJ-7GH-L41ovrVTHqk1FzijvbSkYfLMVdS6U6UZ6Dy219Q6CK_58PeGqcjw"
این توکن باید در هر درخواست ما به همراه درخواست به سمت سرور ارسال شود تا سرور ما بتواند تشخیص دهد که آیا کاربر وارد حساب خود شده است یا خیر. این نحوه sign up و sign in شدن در برنامه های SPA است. در قسمت بعد سعی می کنیم این برنامه را تکمیل کنیم تا قسمت dashboard نیز به درستی کار کند.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.