فصل جدید، درخواستهای HTTP
HTTP Requests

در فصل قبل مبحث انیمیشن ها را بررسی کردیم و حالا آماده هستیم که به دنیای وب وارد شویم. تا این قسمت از کار همیشه در فضای بسته خودمان بوده ایم و برنامه ما به صورت محلی روی یک سرور مجازی در سیستم خودمان میزبانی می شد اما در بسیاری از اوقات نیاز است که درخواست های HTTP خودمان را به سرور خاصی ارسال کنیم و اطلاعات خاصی را از آن سرور بگیریم. در این فصل به بررسی این مباحث می پردازیم.
یادتان باشد که Vue.js هم جاوا اسکریپت عادی است و می توانید آن را با جاوا اسکریپت ترکیب کنید، بنابراین برای کار با درخواست های HTTP سه راهکار دارید:
- نوشتن درخواست های HTTP (مثلا درخواست های AJAX) به صورت دستی.
- استفاده از کتابخانه های عمومی جاوا اسکریپت برای AJAX و HTTP مانند jQuery یا Axios یا غیره.
- استفاده از کتابخانه های خاص Vue برای کار با AJAX و درخواست های HTTP
ما در این دوره روی حالت سوم تمرکز می کنیم و با پکیجی به نام vue-resource آشنا می شویم که کارش ترکیب کار با HTTP و برنامه های Vue شما است. البته همانطور که گفتم استفاده از گزینه های دیگر نیز هیچ عیبی ندارد. در ضمن من دوباره از پروژه بوت استرپ خالی و همیشگی خودمان در این فصل استفاده خواهم کرد (دانلود از این لینک).
برای شروع کار به صفحه github این پکیج می رویم:
https://github.com/pagekit/vue-resource
شما می توانید انواع اطلاعات و documentation مربوط به آن را در این صفحه پیدا کنید. من نیز مهم ترین موارد آن را در این فصل برایتان توضیح خواهم داد اما برای جزئیات بیشتر بهتر است documentation را مطالعه کنید. ما برای نصب این پکیج از npm استفاده می کنیم بنابراین در ترمینال برنامه خود می گوییم:
npm install vue-resource --save
با اجرای این دستو، پکیج vue-resource به عنوان یک وابستگی در پروژه ما نصب خواهد شد. پس از نصب آن باید به فایل main.js رفته و آن را به عنوان بخشی از برنامه ثبت کنیم. دستور مورد نظر ما روی شیء سراسری Vue صدا زده می شود (توجه کنید که در فایل main.js هستیم):
Vue.use();
use به Vue می گوید که یک پلاگین را به هسته خودش (Vue) اضافه کند و باید پکیج نصب شده را به آن پاس بدهیم. قاعدتا باید ابتدا پکیج را وارد این فایل کنیم تا بتوانیم آن را به Use پاس بدهیم بنابراین:
import Vue from 'vue'
import VueResource from 'vue-resource';
import App from './App.vue'
Vue.use(VueResource);
new Vue({
el: '#app',
render: h => h(App)
})
از این به بعد می توانیم از تمام متد های vue-resource به صورت سراسری در تمام برنامه های خود و شیء Vue استفاده کنیم. برای اینکه بتوانیم درخواست های HTTP ارسال کنیم باید یک سرور داشته باشیم و این دوره مربوط به نوشتن و راه اندازی سرور نیست بنابراین از سرویس آماده گوگل استفاده می کنیم: Firebase.
نحوه راه اندازی Firebase
firebase یک پایگاه داده آماده و پیشرفته است که توسط گوگل پیاده سازی شده است. استفاده محدود از این پایگاه داده رایگان است بنابراین به راحتی می توانیم از آن استفاده کنیم (البته باید از ابزار دور زدن تحریم استفاده کنید چرا که گوگل به کاربران ایرانی اجازه استفاده از این سایت را نمی دهد). در ابتدا به آدرس زیر بروید:
سپس از بالای صفحه (سمت راست) گزینه Go to console را انتخاب نمایید. اگر در حساب گوگل خود لاگین نباشید به جای Go to console گزینه sign in را می بینید که باید حتما لاگین شوید. پس از مراجعه به Console خود روی Add Project کلیک کنید:

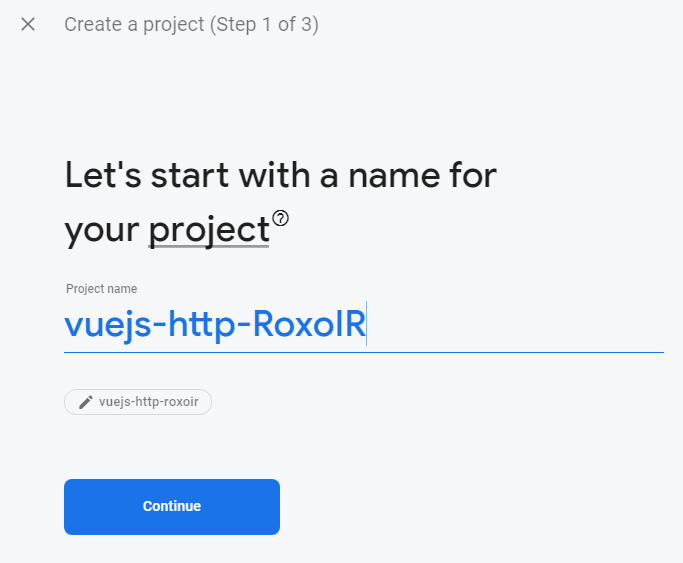
در مرحله بعد باید یک نام برای پروژه و پایگاه داده جدید خود انتخاب کنید:

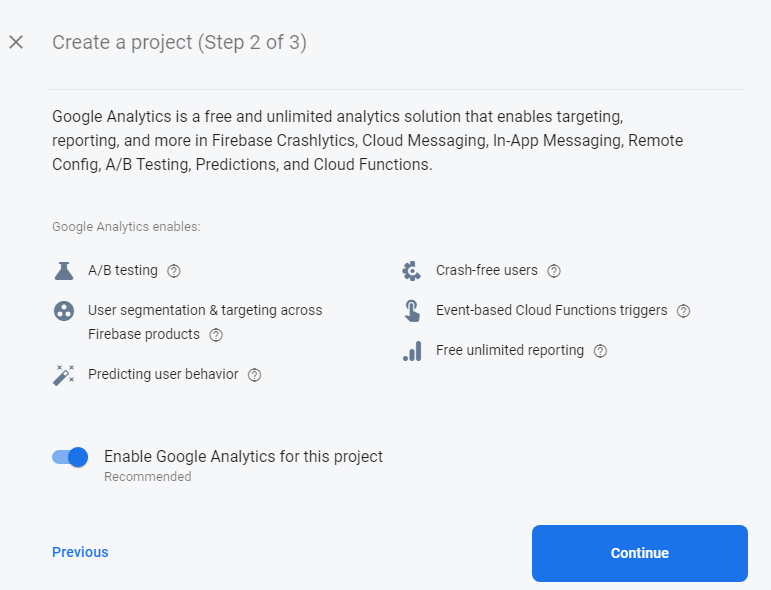
سپس از شما پرسیده می شود که آیا Analytics برایتان فعال باشد؟ این گزینه برای ما اهمیتی ندارد بنابراین آن را فعال می گذاریم. البته می توانید آن را خاموش کنید:

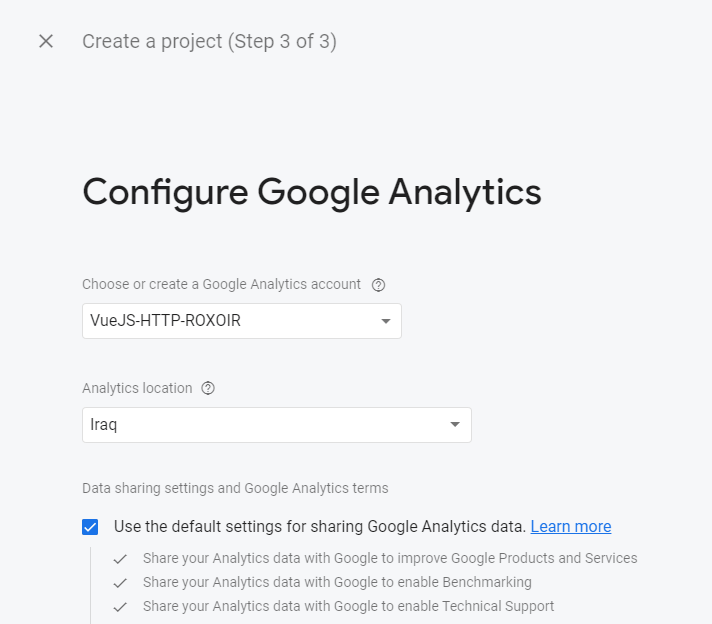
اگر analytics را غیر فعال نکرده باشید، در صفحه بعد باید یک حساب analytics برای پروژه خود بسازید، که چند ثانیه بیشتر زمان نمی برد:

حالا پایگاه داده شما ساخته می شود و با کلیک روی نام آن به داشبورد خود منتقل می شود که باید از پنل سمت چپ گزینه Database را انتخاب کنید:

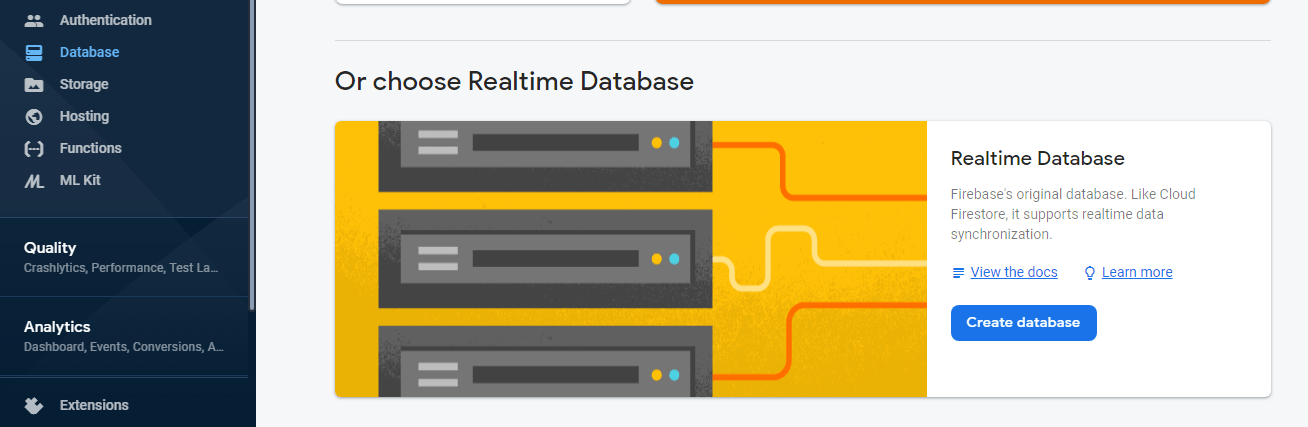
سپس در صفحه باز شده اسکرول کرده و در قسمت Realtime database گزینه Create Database را انتخاب کنید:

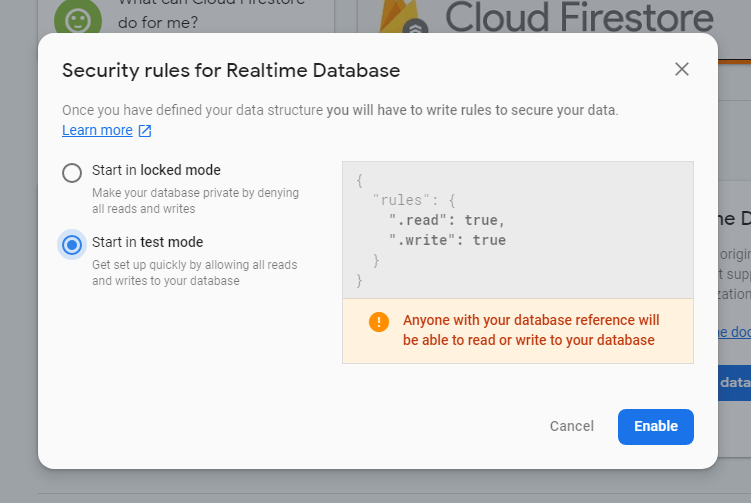
در پنجره باز شده دو گزینه داریم:
- گزینه start in locked mode (یعنی شروع در حالت قفل). برای پروژه های واقعی از این حالت استفاده می کنیم تا authentication (احراز هویت) داشته باشیم و هر کسی نتواند اطلاعات پایگاه داده را خوانده یا ویرایش کند.
- گزینه start in test mode (یعنی شروع در حالت تست). برای پروژه خودمان و برای این جلسه حتما این گزینه را انتخاب کنید تا دسترسی به عملیات Write (نوشتن داده) و read (خواندن داده) برای همه آزاد باشد. هر کسی که به URL پایگاه داده شما دسترسی داشته باشد، می تواند اطلاعات را خوانده یا ویرایش کند.

نکته: اگر به اشتباه گزینه start in locked mode را انتخاب کردید جای نگرانی نیست. به سربرگ rules بروید و کدهای زیر را به جای کدهای پیش فرض قرار دهید:
{
"rules": {
".read": true,
".write": true
}
}
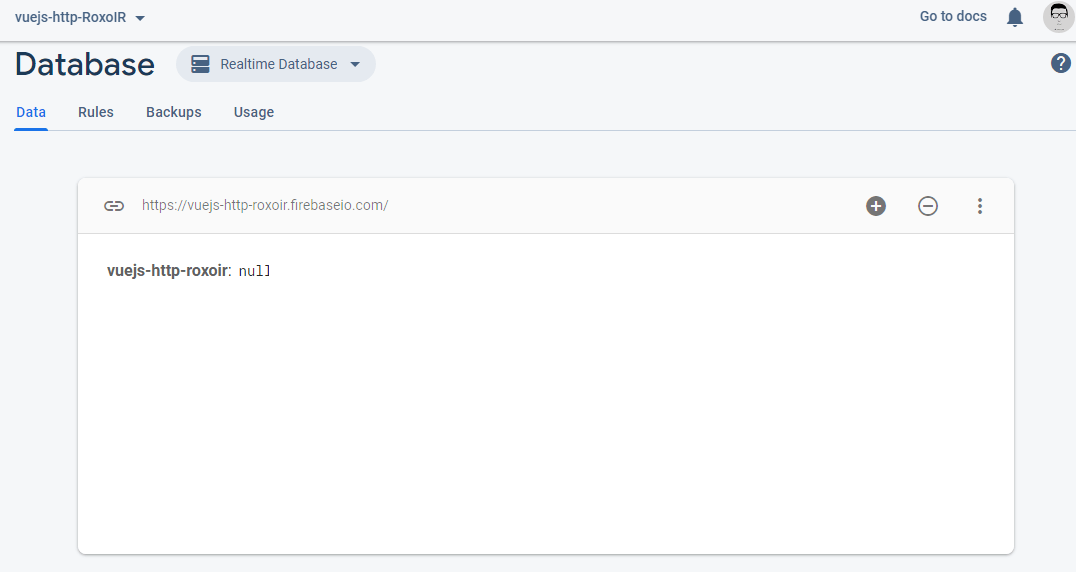
حالا پایگاه داده شما آماده است. در تصویر زیر پایگاه داده خود را می بینید که در بالای جدول خود دارای یک URL است (https://vuejs-http-roxoir.firebaseio.com/) این URL همان آدرس دسترسی به پایگاه داده ما است.

در قسمت بعد شروع به کدنویسی خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.