برای طراحی رابط کاربری React بهتر است یا Vue؟

ری اکت یا ویو ؟
قبلا در ارتباط با فریم ورک های Vue، React و Angular صحبت کرده ایم اما در این مقاله قصد داریم Vue و React را در زمینه ی طراحی رابط کاربری (UI) بسنجیم و بررسی کنیم که برای طراحی UI کدامیک بهتر است؟ ری اکت یا ویو ؟
همانطور که میدانید Vue و React از بزرگترین فریم ورک های دنیای وب هستند که توسط توسعه دهندگان بسیار زیادی در سرتاسر جهان مورد استفاده قرار می گیرند. بعد از استفاده از تجربیات دیگران و انجام چندین و چند پروژه با استفاده از Vue و React به نتایج کلی رسیدیم؛ هر دو فریم ورک ری اکت یا ویو پاسخگوی تمام نیازهای مشتریان بودند و با اینکه React در برخی از موارد از Vue جلو زده بود، در موارد دیگر Vue پیروز میدان محسوب می شد. بنابراین قصد داریم نکات کلی استفاده از این دو فریم ورک برای طراحی رابط کاربری را برایتان توضیح دهیم.
قبل از مقایسه، بیایید با آن ها آشنا شویم.
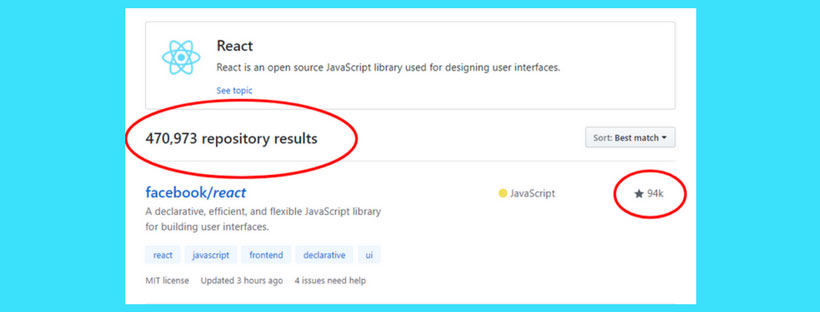
فریم ورک React
React.js یکی از کتابخانه های جاوا اسکریپتی بسیار محبوب است که توسط فیسبوک و در سال 2013 ارائه شد. در ابتدا هدف React طراحی رابط های کاربری بود اما بعدها وارد زمینه هایی مانند توسعه تلفن های همراه، IOT و AR/VR شد.
ویژگی تطبیق پذیری React و آزادی عملی که به توسعه دهندگان می دهد، آن را به یکی از بزرگترین کتابخانه های حال حاضر دنیا تبدیل کرده است.

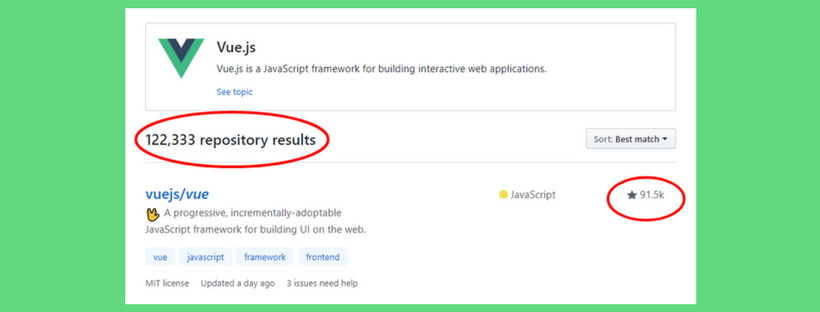
فریم ورک Vue.js
در طرف دیگر میدان فریم ورک Vue.js را داریم که از فریم ورک های جدید و تازه در دنیای وب است. شهرت و شناخته بودن Vue دلایل زیادی دارد که شاید مهم ترین آن سبک بودن Vue باشد؛ در واقع Vue سبک ترین فریم ورک جاوا اسکریپت در دنیای وب است!
Vue در سال 2014 توسط آقای Evan You ارائه شد که در سال های قبل در مجموعه ی گوگل روی فریم ورک Angular کار می کرده است. در سال های اخیر سبک بودن این فریم ورک به همراه آسانی و راحتی عجیب در یادگیری آن باعث شهرت بسیار زیاد Vue شده است.

با اینکه React یک کتابخانه و Vue یک فریم ورک است، شباهت های بسیار زیادی بین آن ها وجود دارد. حتی وب سایت رسمی Vue می نویسد:
React and Vue.js share many similarities. They both: – utilize a virtual DOM – provide reactive and composable view components – maintain focus in the core library, with concerns such as routing and global state management handled by companion libraries
ترجمه ی گفته ی سایت Vue:
React و Vue.js شباهت های بسیار زیادی با یکدیگر دارند. هر دوی آن ها از یک virtual DOM استفاده می کنند، هر دوی آن ها کامپوننت های واکنش گرایی ارائه می دهند، هر دوی آن ها تمرکز را روی کتابخانه ی اصلی قرار می دهند و در عین حال مسائلی مانند routing و وضعیت سراسری را توسط کتابخانه های همراه مدیریت می کنند.
حالا وقت مقایسه است!
شما باید از React استفاده کنید اگر:
1- می خواهید تکنولوژی مورد استفاده ی شما توسط یک کمپانی بسیار بزرگ پشتیبانی شود: وقتی از خودمان سوال می کنیم که آیا فلان تکنولوژی قابل اطمینان است یا خیر معمولا به سراغ سازندگان آن می رویم. اگر تکنولوژی مورد بحث ما توسط یک کمپانی بسیار بزرگ ساخته شده باشد، ما نیز احساس اطمینان و امنیت بیشتری داریم. شاید بگویید مگر Vue غیر قابل اطمینان است؟ اصلا این چنین نیست. Vue نیز دارای اجتماع بسیار بزرگی از توسعه دهندگان است که با سرعت بالاتری از React در حال رشد می باشد و حتی کمپانی هایی نظیر Alibaba و Xiaomi و Gitlabs نیز به آن اطمینان کرده اند اما اگر می خواهید میلیون ها تومن پول را صرف توسعه و ساخت پروژه تان کنید، معمولا حس می کنید که بهتر است از تکنولوژی ای استفاده کنید که مدت زمان طولانی تری در دنیای وب فعالیت کرده است و توسط کمپانی های بسیار بزرگی نیز پشتیبانی می شود. در واقع این مسئله از نظر محتاط بودن اهمیت پیدا می کند.
2- می خواهید برنامه تان را به شکل دلخواه خود بسازید: با اینکه React و Vue هر دو به خاطر انعطافشان شناخته شده هستند، اما React از نظر آزادی عمل بهتر از Vue عمل می کند. چرا؟ به دلیل اینکه React یک کتابخانه است، نه یک فریم ورک! بنابراین هیچ گونه محدودیتی در استفاده از آن نخواهیم داشت. البته این آزادی عمل نکات منفی نیز دارد؛ به طور مثال نداشتن قوانین مشخص باعث می شود احتمال خطای توسعه دهندگان بالاتر برود، مخصوصا که React با کتابخانه های دیگر نیز ادغام می شود.
3- می خواهید برنامه ی تلفن هوشمند نیز بسازید: در سال های اخیر React Native مورد استفاده ی بسیار از کمپانی های بزرگ در سراسر دنیا بوده است، چرا که با کم کردن زمان توسعه و قابلیت پیاده سازی سریع برنامه ها، کار توسعه دهندگان را به شدت آسان کرده است. قبل از React Native توسعه ی نرم افزارهای Android و iOS با کدهای کاملا متفاوتی انجام می شد و این مسئله باعث مشکلات زیادی می شد زیرا باید برنامه های موبایلی خود را از صفر و دوباره می نوشتیم. زمان، عنصر حیاتی ما در توسعه است که توسط React Native نجات پیدا می کند؛ React Native به توسعه دهندگان اجازه می دهد که از کدهای قبلی استفاده کنند تا در پلتفرم های دیگر (مانند اندروید) نیز برنامه بنویسند. بعضی از معروف ترین نرم افزارهای موجود در دنیا مانند Facebook و Skype و Instagram و Tesla و Wallmart با استفاده از React Native نوشته شده اند.
4- به دنبال یک اکوسیستم مناسب هستید: اگر شما تنها در یک فضا کار نمی کنید (به طور مثال فقط یک وب سایت نمی سازید) بلکه به یک اکوسیستم کامل نیاز دارید، React انتخاب خوبی است. منظور ما از اکوسیستم این است که یک محیط کامل برای پاسخگویی نیازهای شما وجود داشته باشد؛ به طور مثال ساخت برنامه های single page app، برنامه های Progressive، برنامه های موبایلی، واقعیت افزوده، واقعیت مجازی و .... همه با اکوسیستم React امکان پذیر است. به علاوه این اکوسیستم دارای هزاران کتابخانه و کد های آماده می باشد.
5- عاشق کار با جاوا اسکریپت هستید: اگر شما یکی از افرادی هستید که دوست دارید کارهایتان را در جاوا اسکریپت انجام دهید، React گزینه ی بسیار مناسبی است چرا که در React همه چیز با جاوا اسکریپت مدیریت می شود؛ از ساختار HTML گرفته که با JSX مدیریت می شود تا کدهای CSS! البته JSX از قالبی که Vue در اختیارتان می گذارد پیشرفته تر است. بنابراین می توانید به صورت پیشرفته تر و کامل تری با جاوا اسکریپت کار کنید.
شما باید از Vue استفاده کنید اگر:
1- به دنبال تکنولوژی بسیار کم حجم و در عین حال قدرتمند هستید: با وجود غول هایی مانند Angular و React فریم ورک Vue بسیار قدرتمند ظاهر شده است اما در عین حال بسیار سبک و کم حجم است؛ حجم React در حالت Gzip شده در حدود 43 کیلوبایت است اما Vue تنها 23 کیلوبایت حجم دارد! برای همه عجیب است که این حجم کم چنین قدرت زیادی را در خود جای داده است.
2- از کار با قالب ها لذت میبرید: همانطور که قبلا گفتیم React به طور کامل از جاوا اسکریپت استفاده می کند اما Vue به جای آن از قالب های آماده بهره می برد. بنابراین اگر شما یک توسعه دهنده ی HTML هستید و یا روش های کلاسیک و سنتی را ترجیح می دهید، برای شما کار با قالب های Vue بسیار لذت بخش تر و راحت تر خواهد بود. البته باید در نظر داشت که Vue قابلیتی به نام render نیز دارد که به شما اجازه می دهد به صورت کامل و پیشرفته از جاوا اسکریپت استفاده کنید.
3- به دنبال راه اندازی ساده و کدهای دوست داشتنی هستید: بین تمامی فریم ورک ها و کتابخانه های جاوا اسکریپت در دنیا، Vue به عنوان ساده ترین و راحت ترین تکنولوژی جاوا اسکریپت شناخته می شود. کدهای Vue بسیار تمیز و مرتب بوده و همچنین قابلیت مدیریت و نگهداری از آن ها بسیار آسان است. راه اندازی Vue بسیار آسان بوده و Documentation مفصل و کاملی نیز دارد، کدنویسی با آن هم مانند آب خوردن است!
4- به دنبال راحتی در یادگیری هستید: Vue در طی مدت زمانی کوتاه، جامعه ی بزرگی از توسعه دهندگان را برای خود فراهم کرده است، دلیلش هم این است که یادگیری آن بسیار راحت است و به خاطر سادگی ساختارش توسعه دهندگان می توانند سریعا خطاهای موجود را شناسایی و رفع کنند. در واقع Documentation سایت Vue تنها چیزی است که برای یادگیری به آن احتیاط خواهید داشت!
در واقع هر دو تکنولوژی ری اکت یا ویو تکنولوژی های مطمئن و قابل اعتمادی هستند که در طول زمان امتحانشان را پس داده اند و در آخر، این انتخاب و نیازهای شماست که تعیین کننده ی تکنولوژی پروژه تان خواهد بود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.