فصل پیوست ۴: استفاده از GUI
Use of GUI

تا اینجای کار در رابطه با موارد مختلفی از CLI جدید صحبت کرده ایم اما برخی از شما ممکن بخواهید از پکیج قدیمی و نسخه دوم CLI استفاده کنید. یادتان باشد که استفاده از نسخه دوم هیچ اشکالی ندارد اما با نصب CLI جدید، CLI قدیمی غیرفعال می شود و برای اینکه دوباره آن را فعال کنیم باید پکیجی به نام vue/cli-init را نصب کنیم. برای این کار می گوییم:
npm install -g @vue/cli-init
پس از نصب این پکیج می توانیم به شکل قبلی به ساخت پکیج های خودمان ادامه بدهیم. مثلا برای ساخت یک پروژه به نام vue-old-cli باید دستور زیر را اجرا کنیم:
vue init webpack-simple vue-old-cli
با اجرای این دستور، سوالاتی از ما پرسیده شده (مثلا از SASS استفاده می کنیم یا خیر و الی آخر) و پروژه ای از نوع webpack-simple و به نام vue-old-cli برای ما ایجاد می شود. این نکته ای بود که باید در ابتدای همین جلسه آن را ذکر می کردیم اما حالا به سراغ مبحث اصلی می رویم.
استفاده از GUI برای Vue
اگر با GUI ها آشنایی ندارید به صورت خلاصه آن را برایتان توضیح می دهم. GUI مخفف Graphical User Interface است که در فارسی به «رابط گرافیکی کاربر» ترجمه می شود در صورتی که CLI مخفف Command Line Interface و به معنی رابط command line (یا در برخی از ترجمه ها «رابط خط فرمان») می باشد. کار هر دو یکسان است اما نحوه انجام این کار متفاوت خواهد بود. در CLI ها با استفاده از کدنویسی و بدون حضور هیچ عنصر گرافیکی کار خود را انجام می دهیم اما در GUI ها یک فضای چشم نواز تر و گرافیکی برای ما ایجاد شده است تا مجبور به کدنویسی نداشته باشیم. نسخه جدید Vue CLI نیز یک GUI را در خود دارد که می توانید از آن استفاده کنید. برای انجام این کار باید دستور زیر را در ترمینال خود اجرا نمایید:
vue ui
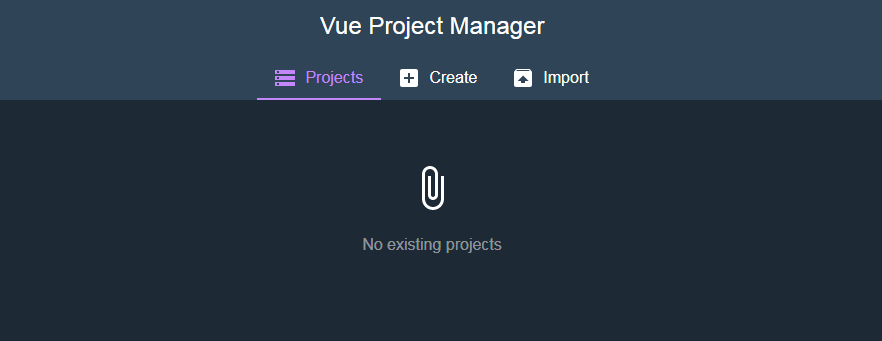
با اجرای این دستور مرورگر برای شما باز می شود (اگر این اتفاق نیفتاد، آدرس درون ترمینال را که به شما داده می شود کپی کرده و درون مرورگر قرار بدهید). با مراجعه به مرورگر چنین صفحه ای را می بینید:

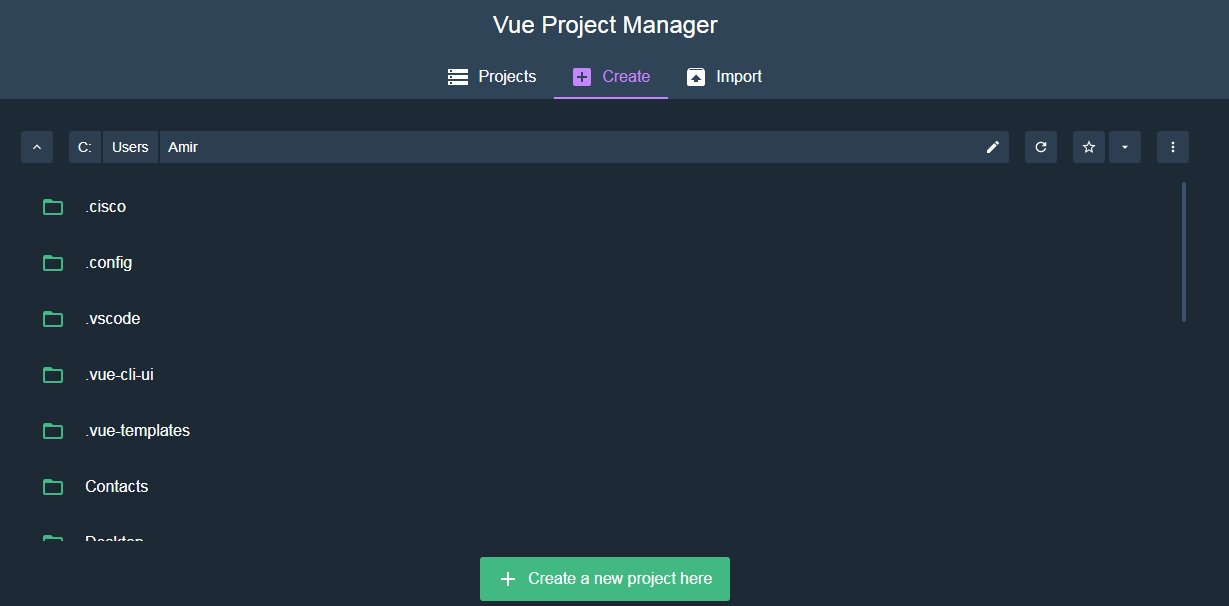
حالا می توانید تمام دستوراتی را که در CLI اجرا می کردیم، در اینجا و به صورت گرافیکی ایجاد نمایید. من GUI را در مسیری اجرا کرده ام که در آن هیچ پروژه Vue ای ندارم بنابراین در سربرگ Projects نوشته می شود No existing projects (هیچ پروژه ای موجود نیست) اما اگر شما آن را در مسیر پروژه خودتان اجرا نمایید، پروژه هایتان را در این سربرگ مشاهده می کنید. من می خواهم یک پروژه جدید را ایجاد کنم بنابراین روی سربرگ Create کلیک می کنم. با انجام این کار صفحه ای برایتان باز می شود که باید در آن مسیر پروژه جدید را انتخاب نمایید:

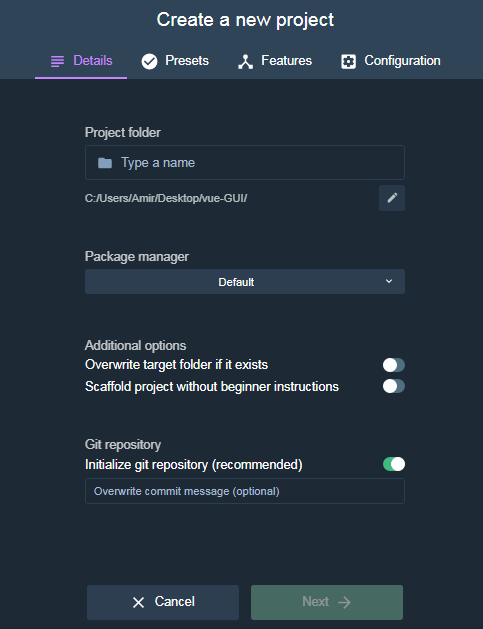
زمانی که در مسیر صحیح قرار گرفتید، روی دکمه create a new project here کلیک نمایید. با انجام این کار صفحه زیر را خواهید دید:

شما باید اطلاعات این صفحه را به درستی پُر کنید که به ترتیب زیر هستند:
- Project folder که نام پوشه پروژه شما است. این مقدار کاملا به سلیقه شما بستگی دارد.
- Package manager که یا npm یا yarn یا pnpm است. از آنجایی که ما در طول دوره از npm استفاده می کنیم، من آن را روی npm تنظیم می کنم.
- Overwrite target folder if it exists یعنی اگر پوشه ای با نام انتخاب شما (Project folder) وجود داشته باشد، حذف شده و پروژه جدید به جای آن ساخته شود. معمولا بهتر است آن را غیرفعال کنید تا اشتباها پوشه های خود را حذف نکنید مگر آنکه واقعا می دانید پوشه مورد نظر باید حذف شود.
- Scaffold project without beginner instructions یعنی پروژه بدون توضیحات ابتدایی ساخته شود که فعال کردنش را پیشنهاد نمی کنم مگر اینکه واقعا و با دانش قبلی دست به این کار بزنید.
- Initialize git repository (recommended) یعنی در هنگام ساخت پروژه، git را نیز برای آن فعال کند. در صورتی که می دانید چطور از git استفاده کنید، این گزینه را فعال بگذارید و در غیر این صورت آن را غیرفعال کنید.
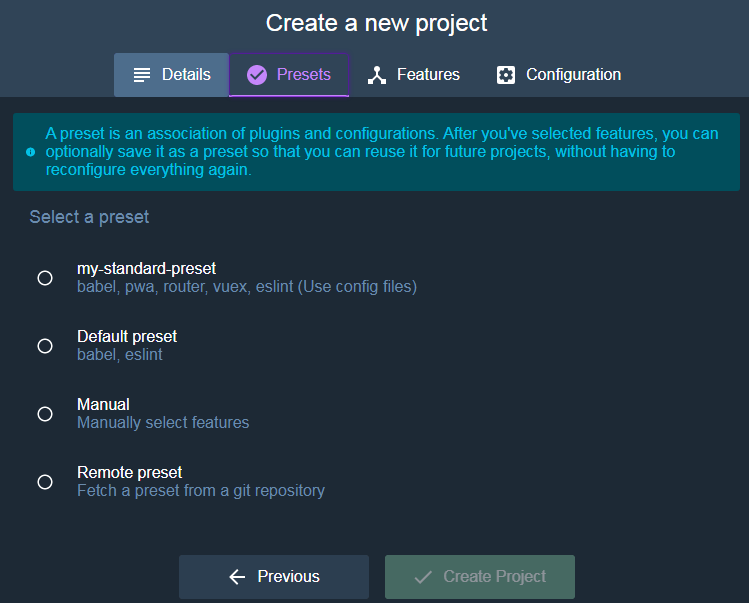
پس از پر کردن این فرم روی next کلیک می کنم. با این کار به صفحه بعدی (presets) منتقل می شویم:

همانطور که می بینید preset شخصی خودم که my-standart-preset بود نیز در اینجا نمایش داده شده است. سپس default preset (پیکربندی پیش فرض) و manual (انتخاب به صورت دستی) و remote preset (دریافت preset های آماده دیگران از یک git repository) را داریم. من روی manual کلیک کرده و next را انتخاب می کنم تا به صفحه بعدی (features) منتقل شویم. در اینجا همان پکیج ها و قابلیت هایی را می بینیم که قبلا مشاهده کرده بودیم بنابراین چیز جدیدی نداریم و از هر چه می خواهید استفاده کنید. با کلیک روی next به صفحه configuration می رویم و باید تنظیمات اضافی مربوط به پلاگین های انتخاب شده را تنظیم و تایید کنیم. مثلا باید تنظیمات linter خود (که روی Standart گذاشته بودیم) را مشخص کنید که قبلا توضیح داده بودم. در نهایت روی Create Project کلیک نمایید.
با کلیک روی این دکمه از شما خواسته می شود که نامی را برای preset جدید خود انتخاب کنید تا آن را ذخیره کند. اگر روی continue without saving کلیک نمایید یعنی نمی خواهید این preset را ذخیره نمایید. اگر نامی را وارد فیلد کرده و Create a new preset را بزنید، preset شما ذخیره می شود.
همانطور که می دانید ساخت پروژه جدید کمی طول می کشد اما پس از اتمام کار، محیط پروژه را خواهید دید که بسیار ساده است و گزینه هایی مانند add Plugin را دارد که با کلیک روی آن فرمی برایتان باز شده و از شما خواسته می شود نام plugin را وارد نمایید. گزینه های دیگری مانند settings (تنظیمات) و پیکربندی ESLint و دستورات قابل اجرا و قابلیت های دیگری نیز وجود دارد که همگی آسان و قابل درک می باشند.
بالاخره به پایان دوره آموزشی نسخه دوم از فریم ورک Vue.js رسیده ایم و باید به شما تبریک بگویم! امیدوارم این دوره آموزشی درک خوبی از نحوه کار با Vue به شما داده باشد. در آینده زمانی که نسخه سوم Vue.js ارائه شد حتما دوره ای متناسب با آن را در روکسو پیدا خواهید کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.