استفاده از Auth::user و تغییر قالب view
Use Auth::user and Change the view Format

ما در جلسه قبل با مفهوم mass assignment در model های Laravel آشنا شدیم و در این جلسه می خواهیم پروژه را جلوتر ببریم. در حال حاضر اگر به مرورگر بروید و لاگین باشید، در سمت راست و بالای صفحه نام خود (name) را می بینید اما من می خواهم کاری کنم که به جای نام (name) نام کاربری (username) نمایش داده شود چرا که در اینستاگرام username نمایش داده می شود. برای انجام این کار به فایل app.blade.php در مسیر views->layouts می رویم. شما می توانید نام کاربر را در قسمت header این فایل پیدا کنید:
// بقیه کدها //
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ml-auto">
<!-- Authentication Links -->
@guest
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}" onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST"
style="display: none;">
@csrf
</form>
</div>
</li>
@endguest
</ul>
// بقیه کدها //
کدهای بالا مخصوص قسمت راست navbar (نوار بالای صفحه) هستند. در ابتدا از دستور guest@ استفاده کرده ایم که مشخص می کند آیا کاربر وارد حساب خود شده است یا خیر؟ دستوری به نام auth@ نیز داریم که دقیقا برعکس guest@ است:
- guest@ اگر کاربر وارد حساب خود نشده باشد و guest (به معنی «مهمان») باشد این دستور true خواهد بود و کدهای درونش اجرا شده یا نمایش داده می شوند.
- auth@ اگر کاربر وارد حساب خود شده باشد این دستور برابر true بوده و کدهای درونش اجرا شده یا نمایش داده می شوند. ما در کد بالا از این دستور استفاده نکرده ایم بلکه از روش دیگری استفاده کرده ایم که برایتان توضیح خواهم داد.
اگر کاربر مهمان بود لینک login را نمایش می دهیم (در کد بالا مشخص است). در قسمت بعد یک شرط if@ را داریم و گفته ایم اگر Route::has دارای register بود لینک navigation را نمایش بده! یعنی اگر Route ای به نام register وجود داشت این لینک register را نمایش بده. اگر یادتان باشد در ابتدای نصب لاراول ما قابلیت register را نداشتیم بنابراین لینک register را نیز نمی دیدیم اما با استفاده از دستورات artisan قابلیت احراز هویت را نیز به برنامه اضافه کرده ایم. شاید بگویید این Route::has کجاست؟ این کلاس جزئی از فریم ورک لاراول است اما اگر می خواهید آن را ببینید به لینک زیر مراجعه کنید:
در این لینک کدهای زیر را مشاهده می کنید:
public function auth()
{
// Authentication Routes...
$this->get('login', 'Auth\LoginController@showLoginForm')->name('login');
$this->post('login', 'Auth\LoginController@login');
$this->post('logout', 'Auth\LoginController@logout')->name('logout');
// Registration Routes...
$this->get('register', 'Auth\RegisterController@showRegistrationForm')->name('register');
$this->post('register', 'Auth\RegisterController@register');
// Password Reset Routes...
$this->get('password/reset', 'Auth\ForgotPasswordController@showLinkRequestForm')->name('password.request');
$this->post('password/email', 'Auth\ForgotPasswordController@sendResetLinkEmail')->name('password.email');
$this->get('password/reset/{token}', 'Auth\ResetPasswordController@showResetForm')->name('password.reset');
$this->post('password/reset', 'Auth\ResetPasswordController@reset');
}
همانطور که می بینید با اضافه شدن قابلیت احراز هویت، مسیر های login و register و چند مسیر دیگر به صورت خودکار برای ما ساخته شده اند. has به معنی «داشتن» است بنابراین Route::has یعنی آیا URL ای به نام register داریم؟ ما در لاراول می توانیم URL ها را نام گذاری کنیم (مانند کد بالا که از متد ()name استفاده کرده است) اما بعدا در مورد آن بحث می کنیم.
در قسمت بعدی یا همان else@ گفته ایم در غیر این صورت کدهای بعدی را نمایش بده. «در غیر این صورت» یعنی اگر Route::has صحیح نبود که یعنی اگر در حال حاضر مسیری به نام register برای کاربر فعلی وجود نداشت (به زبان ساده وارد حسابش شده بود - کسی که وارد حسابش شده قطعا لینک ثبت نام برایش تعریف نشده است) منوی drop down (آبشاری) را برای logout نمایش می دهیم. در آنجا کدی به شکل زیر می بینید:
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }} <span class="caret"></span>
</a>
Auth::user به ما اجازه می دهد که به کاربر فعلی و لاگین شده دسترسی داشته باشیم. در حال حاضر خصوصیت name این کاربر را نمایش می دهیم ولی می توانیم بگوییم:
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->username }} <span class="caret"></span>
</a>
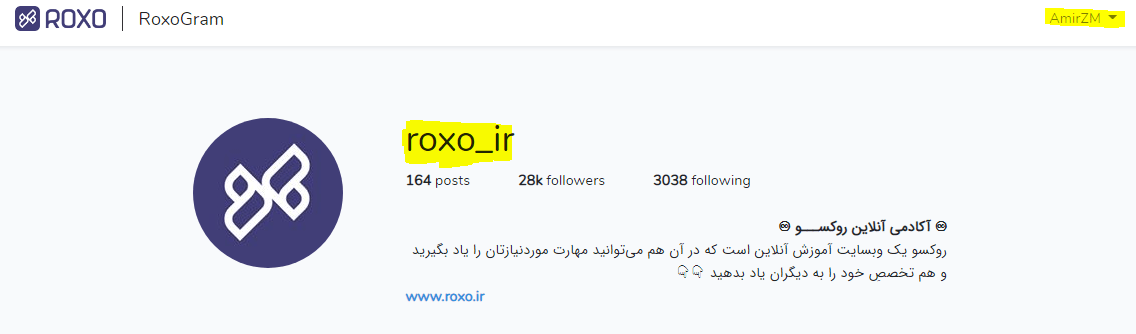
حالا اگر به مرورگر بروید به جای نام (name) نام کاربری یا username را خواهید دید. مسئله بعدی اینجاست که در حال حاضر صفحه ما بدین شکل در آمده است:

یعنی ما رشته roxo_ir را به صورت دستی وارد کرده ایم اما نباید اینطور باشد، بلکه باید مانند قسمت بالا و سمت راست username را نمایش بدهیم. برای این کار وارد فایل home.blade.php می شویم و قسمت عنوان پروفایل را پیدا می کنیم:
<div class="col-9 p-5">
<div>
<h1>roxo_ir</h1>
</div>
<div class="d-flex">
<div class="pr-5"><strong>164</strong> posts</div>
// بقیه کدها //
ما فعلا roxo_ir را به صورت دستی نوشته ایم اما باید username را از کاربر فعلی بگیریم. از طرفی گفتم که داده ها از سمت controller ها به view ها تزریق می شود و ما برای این فایل controller ای نداریم. تا این قسمت هر چیزی که لاراول به ما داده بود را مورد استفاده قرار دادیم. به نظر شما فایل کنترلر ما کجاست؟ آیا تمام view ها لزوما کنترلر دارند؟ ساختار این کنترلر ها به چه شکلی است و چطور می توانیم آن ها را تغییر دهیم؟ ما در قسمت بعد در رابطه با routing و controller ها بیشتر صحبت خواهیم کرد اما یک راهنمایی می کنم: به فایل web.php در پوشه routes بروید. چه چیزی می بینید؟










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.