ساخت فرم پستگذاری و مرتبکردن پروژه
Creating a Posting Form and Arranging the Project

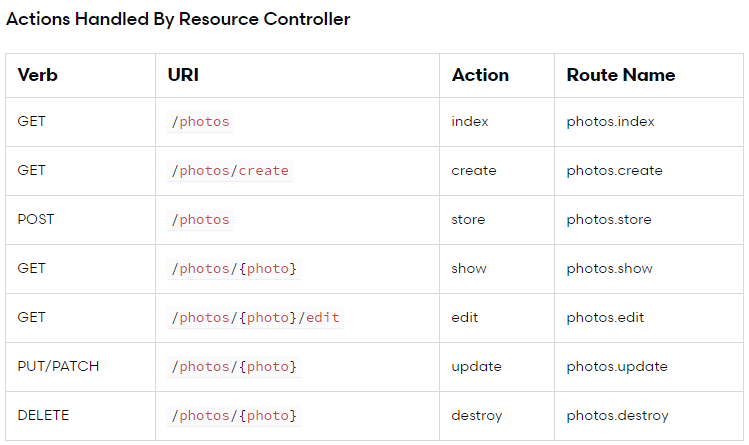
تا این قسمت از کار موفق شده ایم که پایگاه داده را سر و سامان بدهیم تا آماده پذیرش پست های کاربران باشد اما هنوز هیچ مکانیسم/فرمی در سمت کاربر (client side) نداریم که پست ها را ثبت کند. همانطور که قبلا هم گفته ام ما در طول این دوره از قرارداد های RESTful برای مدیریت منابع استفاده خواهیم کرد:

بنابراین اولین کاری که باید انجام بدهیم، تعریف یک route است تا فرمی را در آن بسازیم. اگر یادتان باشد تعریف route ها برای فضای وب در فایل web.php (پوشه routes) انجام می شد بنابراین به این فایل رفته و می گوییم:
Auth::routes();
Route::get('/p/create', 'PostsController@create');
Route::get('/profile/{user}', 'ProfilesController@index')->name('profile.show');
من در اینجا گفته ام که اگر کاربر به مسیر p/create/ رفت، از کنترلری به نام PostsController متدی به نام Create را اجرا کن (نام متد بر اساس قرارداد های RESTful تعیین شده است). این کنترلر هنوز وجود ندارد بنابراین به ترمینال رفته و آن را می سازیم:
php artisan make:controller PostsController
سپس باید به این کنترلر (PostsController.php) رفته متد create را تعریف کنیم اما قبل از آن نکته مهم وجود دارد. ما باید در views خودمان یک پوشه دیگر به نام posts داشته باشیم. پس از ایجاد این پوشه به PostsController.php رفته و می گوییم:
class PostsController extends Controller
{
public function create()
{
return view('posts.create');
}
}
یعنی view ای به نام create.blade.php را از پوشه posts نمایش بده. در لاراول پسوند blade.php را نمی آوریم و همچنین برای آدرس دهی View ها می توانیم از نقطه (posts.create) یا اسلش (posts/create) استفاده کنیم و کد بالا سلیقه من است. من برای ساخت پروژه ام از قرار داد خاصی استفاده می کنم: نامِ ابتدایِ کنترلر، می شود یک پوشه جداگانه در Views که view های مربوط به آن درون این پوشه قرار می گیرند. بدین صورت پروژه مرتب تر می شود.
در مرحله بعد باید فایل هایمان را کمی مرتب تر کنیم. اگر به فایل home.blade.php نگاه کنید متوجه می شوید که این فایل و کنترلر آن (ProfilesController.php) اصلا از قرارداد های ما پیروی نمی کند. مثلا view ای به نام profiles.index نداریم. برای یکسان کردن پروژه و حل این مشکل، در پوشه views یک پوشه دیگر به نام profiles خواهیم داشت و فایل home.blade.php را به درون آن منتقل می کنیم. در مرحله بعد نام آن را از home.blade.php به index.blade.php تغییر می دهیم چرا که نام متد مسئول برای نمایش این View، ایندکس (index) است. طبیعتا با این کار باید وارد کنترلر آن شویم (ProfilesController.php) و آدرس آن را تصحیح کنیم:
class ProfilesController extends Controller
{
public function index($user)
{
$user = User::findOrFail($user);
return view('profiles.index', [
'user' => $user,
]);
}
}
بعد از این کار وارد مرورگر شده و برای تست کردن کدها صفحه را refresh کنید (در آدرس http://127.0.0.1:8000/profile/1). حالا باید به کار اصلی خودمان برگردیم که نمایش یک فرم در مسیر p/create/ بود. در مرحله اول باید در پوشه views و سپس posts یک فایل به نام create.blade.php بسازیم. محتوای اولیه این فایل برای شروع باید به شکل زیر باشد بنابراین کد زیر را در آن کپی کنید:
@extends('layouts.app')
@section('content')
<div class="container" style="max-width: 850px">
</div>
@endsection
در جلسات قبل در مورد دستورات خاص blade مانند extends و section و yield صحبت کرده بودم بنابراین خیلی نمی خواهم چیزی را تکرار کنم. فقط جهت یادآوری یادتان باشد که:
- یک view پدر داریم که قالب اصلی است. این فایل در پوشه layouts قرار داشته و blade.php نام دارد که شامل header و قسمت navigation سایت ما است (قسمت هایی که تکراری هستند و نمی خواهیم در هر فایل دوباره تکرار شوند). ما با دستور extends گفته ایم که این فایل (create.blade.php) همان قالب پدرش را ادامه داده و روی آن سوار می شود.
- دستور section@ یک قسمت را تعریف می کند که بعدا در فایل پدر با استفاده از دستور yield@ دریافت و تزریق خواهد شد.
حالا اگر به آدرس http://127.0.0.1:8000/p/create بروید باید یک صفحه خالی را مشاهده کنید چرا که هنوز چیزی درون view آن ننوشته ایم. اگر به جای مشاهده صفحه خالی، خطا دریافت کردید یعنی یک قسمت از کار را اشتباه انجام داده اید.
نکته: با اینکه پیروی از قرارداد های توضیح داده شده در ظاهر سلیقه ای است اما مطمئن باشید که در عمل اجباری است! اگر از این ساختار خاص و توضیح داده شده پیروی نکنید، به روز رسانی یا اضافه کردن قابلیت های جدید به برنامه هایتان بسیار سخت تر خواهد شد. حتما و حتما از این قرارداد و روش کدنویسی پیروی کنید.
در قدم بعدی من از کدهای register.blade.php کپی می کنم و یک فیلد از فرم خودمان را به شکل زیر می سازم:
@extends('layouts.app')
@section('content')
<div class="container" style="max-width: 850px">
<form action="">
<div class="row">
<div class="col-8 offset-2">
<div class="form-group row">
<label for="caption" class="col-md-4 col-form-label">Post Caption</label>
<input id="caption" type="text" class="form-control @error('caption') is-invalid @enderror"
caption="caption" value="{{ old('caption') }}" autocomplete="caption" autofocus>
@error('caption')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
</div>
</form>
</div>
@endsection
در مورد این view ها قبلا توضیح داده ام که error چه کار می کند و الی آخر بنابراین چیز جدیدی نداریم. حالا همین کار را برای دکمه submit و همچنین فیلد image می کنم:
@extends('layouts.app')
@section('content')
<div class="container" style="max-width: 850px">
<form action="">
<div class="row">
<div class="col-8 offset-2">
<div class="form-group row">
<label for="caption" class="col-md-4 col-form-label">Post Caption</label>
<input id="caption" type="text" class="form-control @error('caption') is-invalid @enderror"
caption="caption" value="{{ old('caption') }}" autocomplete="caption" autofocus>
@error('caption')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="row">
<label for="image" class="col-md-4 col-form-label">Post Image</label>
<input type="file" accept="image/*" class="form-control-file" id="image" name="image">
@error('image')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
<div class="row pt-4">
<button class="btn btn-primary">Add New Post</button>
</div>
</div>
</div>
</form>
</div>
@endsection
کل کدهای HTML این فایل بدین شکل خواهد بود. حالا اگر به http://127.0.0.1:8000/p/create بروید این فرم را خواهید دید. در جلسه بعد در رابطه با نحوه ثبت این فرم در لاراول صحبت خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.