آشنایی با متدهای config و env و asset
Config, env and asset Methods

در جلسه قبل به صورت جزئی تری در مورد migration ها صحبت کردیم و حالا درک بهتری از آن ها داریم بنابراین بیایید به مرورگر رفته و یک کاربر جدید بسازیم (در طول کل این عملیات ها باید mysql و apache در حال اجرا باشند). برای این کار به صفحه اصلی برنامه می رویم (php artisan serve در حال اجرا باشد):
سپس از قسمت بالا و سمت راست صفحه روی Register کلیک کرده و فرم موجود را پُر می کنیم:

به محض ثبت نام به آدرس http://127.0.0.1:8000/home منتقل می شویم و در این صفحه پیام زیر را می بینیم:
You are logged in!
حالا من در قسمت سمت راست و بالای صفحه نام خودم (Amir) را مشاهده می کنم و اگر روی آن کلیک کنم گزینه logout را می بینم که آن هم به صورت خودکار توسط لاراول ایجاد شده است و من را logout می کند. من از حساب خودم logout می شوم و سپس سعی می کنم به داشبورد خودم به آدرس http://127.0.0.1:8000/home بروم. با وارد کردن این آدرس در مرورگر به صفحه log in منتقل می شوید. یعنی داشبورد محافظت شده است و کسی که login نیست نمی تواند این صفحه را ببیند. تمام این موارد به صورت خودکار و توسط لاراول برای ما ساخته شده است!
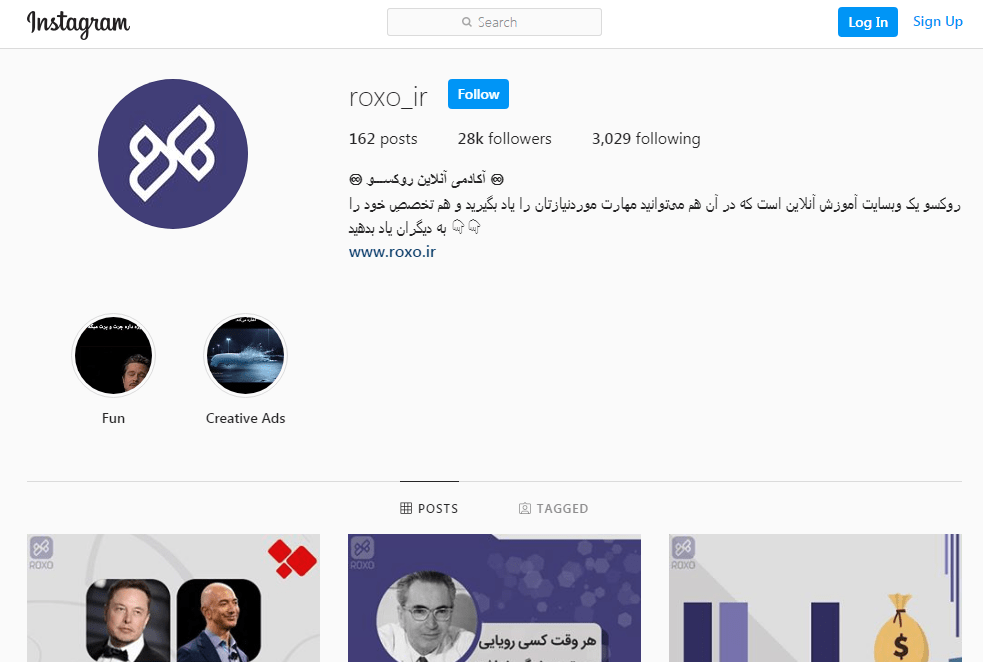
حالا که سیستم احراز هویت را داریم بیایید ظاهر اینستاگرام را در پروژه خود پیاده سازی کنیم:

من تصویر اینستاگرام را برایتان قرار داده ام که ظاهر نسخه وب آن را مشاهده کنید. البته من نمی خواهم مو به مو و جزئیات ریز را هم کپی کنم بلکه فقط می خواهم وب سایتی داشته باشیم که شباهت زیادی به اینستاگرام داشته باشد. از پروژه خود به پوشه resources و سپس views و سپس layouts بروید. در آنجا فایلی به نام app.blade.php را پیدا می کنید. اگر به قسمت header سایت در این فایل نگاه کنید کد زیر را می بینیم:
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
متد config یک دستور از دستورات blade است (همان Template engine ای که در جلسات اول معرفی کردم) و در طول این پروژه با blade آشنا خواهیم شد. متد config به شما اجازه می دهد که به مقادیر موجود در پوشه config در پروژه خود دسترسی داشته باشید. اگر به این پوشه بروید انواع و اقسام فایل های مختلف را پیدا خواهید کرد. دستور بالا به config گفته است که در پوشه config به دنبال فایل app.php و سپس به دنبال خصوصیت name بگرد (آرگومان اول که می گوید app.name)، اگر چنین مقداری تعریف نشده بود رشته پیش فرض Laravel را به جای آن قرار بده.
در واقع علامت های {{ }} که دستور خاص blade هستند، به جای اینکه کدهای ما را به شکل یک رشته عادی نشان دهند، کدهای درون خود را اجرا می کنند بنابراین متد config درون این علامت های curly brace اجرا شده و نتیجه در این قسمت چاپ خواهد شد. حالا بیایید فایل app.php در پوشه config را ببینیم. این فایل قسمت های مختلفی دارد اما ما app.name را به config داده ایم که یعنی به دنبال خصوصیت name بگرد:
'name' => env('APP_NAME', 'Laravel'),
متد ()env به فایل env. دسترسی پیدا می کند و به دنبال آرگومان اول (در اینجا APP_NAME) میگردد، اگر چنین چیزی نباشد رشته Laravel (آرگومان دوم - مقدار پیش فرض) را انتخاب کرده و به name می دهد (توجه کنید که این فایل یک آرایه بزرگ است بنابراین key و value داریم). حالا به فایل env. می رویم تا APP_NAME را پیدا کنیم:
APP_NAME=Laravel APP_ENV=local APP_KEY=base64:w4S0F7WajTVQUAbPtYfcW/y5Dzm6Ffu1XakYAsIi39o= APP_DEBUG=true APP_URL=http://localhost
همانطور که می بینید نام برنامه/وب سایت ما به صورت پیش فرض Laravel است اما من می خواهم آن را تغییر بدهم:
APP_NAME=RoxoGram APP_ENV=local
از آنجایی که فایل env. را تغییر داده ایم باید php artisan serve را قطع کرده و دوباره اجرا کنیم. حالا اگر به مرورگر بروید، در قسمت نام برنامه (سمت چپ و بالای صفحه) شاهد تغییر نام خواهید بود:

شما می توانید از این روش استفاده کنید (هیچ اشکالی ندارد) اما به نظر من انجام این کار برای تغییر یک رشته ساده در header، اضافه کاری است و فقط بار پردازشی سرور را بیشتر می کند بنابراین به فایل app.blade.php در پوشه layouts برگشته و کل قسمت config در header سایت را با یک رشته ساده RoxoGram جایگزین می کنم:
<a class="navbar-brand" href="{{ url('/') }}">
RoxoGram
</a>
با این کار همان نتیجه قبلی را مشاهده می کنیم و RoxoGram به جای Laravel در بالای سایت نمایش داده می شود. بیایید کمی این ظاهر را جذاب تر کنیم. برای این کار به پوشه public از پروژه خود رفته و در آن یک پوشه دیگر به نام img ایجاد کنید. سپس درون آن تصویر مورد نظر خود را قرار دهید (من لوگوی روکسو را قرار می دهم):
<a class="navbar-brand" href="{{ url('/') }}">
<div><img src="/img/roxo-logo.png" alt="Roxo Logo"></div>
<div>RoxoGram</div>
</a>
در کد بالا نکته جالبی وجود دارد؛ من آدرس دهی به لوگوی روکسو را از پوشه public شروع کرده ام. چرا؟ به دلیل اینکه در لاراول تنها پوشه ای که در دسترس عموم است، پوشه public است و هیچکس به قسمت ها و پوشه های دیگر دسترسی نخواهد داشت بنابراین مهم نیست که ما در فایل app.blade.php هستیم. آدرس دهی به تصاویر و فایل های CSS و به طور کل asset های برنامه و غیره همیشه از پوشه public است.
در ضمن باید نکته ای را گوشزد کنم. متدی به نام asset وجود دارد که بر اساس HTTP یا HTTPS بودن پروتکل وب سایت شما، آدرس را به صورت خودکار ایجاد می کند. مثلا اگر در همین فایل app.blade.php به قسمت <head> نگاه کنید این کد را برای فایل CSS می بینید:
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
باز هم از علامت های {{ }} استفاده کرده ایم که مخصوص blade است تا کدهای ما اجرا شوند نه اینکه به شکل یک رشته نمایش داده شوند. دستور بالا در پوشه public به دنبال پوشه css و سپس فایل app.css می گردد و آدرس کامل را بر اساس HTTP یا HTTPS می سازد. ساختار نهایی این دستور در پروژه ما بدین شکل خواهد بود:
<link href="http://127.0.0.1:8000/css/app.css" rel="stylesheet">
من به شخصه طرفدار استفاده از این متد نیستم و همان روش آدرس دهی ساده و نسبی (relative path) را ترجیح می دهم اما هیچ اشکالی در استفاده از این متد کمکی وجود ندارد.
با ذخیره کد خودمان و مراجعه به مرورگر با صفحه زیر روبرو می شویم:

در جلسه بعد با استفاده از بوت استرپ این صفحه را بهتر استایل دهی کرده و مشکل را برطرف می کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.