کپی کردن صفحهی پروفایل اینستاگرام (2)
(Copy Instagram profile page (2

در قسمت قبل لوگو و توضیحات پروفایل را تا حد خوبی پیش بردیم و همچنین با Laravel mix آشنا شدیم که یک سیستم سوار شده روی webpack است اما مشکل ما اینجاست که فونت های فارسی به خوبی نمایش داده نمی شوند. برای حل این مشکل باید فونت دیگری را درون پروژه خود قرار دهیم. لاراول به طور پیش فرض از فونت Nunito استفاده میکند اما من یک فونت دیگر را نیز به آن اضافه می کنم. برای این کار ابتدا فونت مورد نظر خود را انتخاب کنید (هر فونتی باشد). سپس در پوشه public یک پوشه دیگر به نام fonts ایجاد کرده و فایل فونت خود را درون آن قرار دهید.
در مرحله بعد وارد فایل app.scss شده و می گوییم:
// Fonts
@import url("https://fonts.googleapis.com/css?family=Nunito");
@font-face {
font-family: "farsi-font";
src: url("../../public/fonts/farsi-font.ttf");
}
// Variables
@import "variables";
// Bootstrap
@import "~bootstrap/scss/bootstrap";
// farsi texts
.farsi-text {
font-family: "farsi-font";
direction: rtl;
}
یعنی یک font-face جدید تعریف کرده ام و فونت خودم را به آن داده ام. همچنین در همین فایل گفته ام اگر عنصری در صفحه ما کلاس farsi-text را داشته باشد باید font-family آن همان فونتی باشد که خودم import کرده ام (farsi-font.ttf) و direction (راست چین و چپ چین بودن متن) نیز روی راست به چپ باشد چرا که آن متن فارسی است. یادتان نرود که با تغییر این فایل باید یک بار دستور npm run dev را اجرا کنید تا تغییرات جدید اعمال شوند.
در مرحله بعد به فایل home.blade.php می رویم و کلاس Farsi-text را به قسمت های مورد نظر اضافه می کنیم:
<div class="pt-4 font-weight-bold farsi-text">♾️ آکادمی آنلاین روکســـو ♾️</div>
<div class="farsi-text">روکسو یک وبسایت آموزش آنلاین است که در آن هم میتوانید مهارت موردنیازتان را یاد بگیرید و هم تخصصِ خود
را به دیگران یاد بدهید 👇👇
</div>
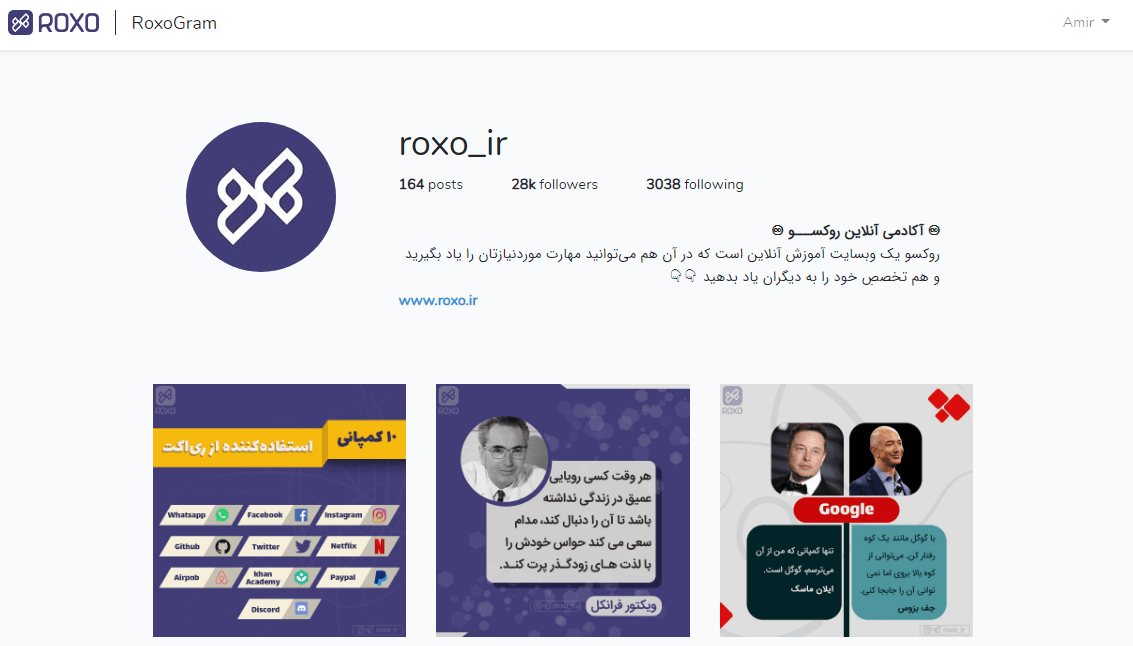
با این کار ظاهر صفحه به شکل زیر در می آید:

همانطور که می بینید ظاهر پروفایل بسیار بهتر از جلسه قبل شده است. همچنین اگر می خواهید توضیحات پروفایل را از راست به چپ نمایش دهید، قابلیت text-align را در فایل app.scss روی start می گذارید:
// farsi texts
.farsi-text {
font-family: "farsi-font";
direction: rtl;
text-align: start;
}
حالا یک بار دستور npm run dev را اجرا کنید تا کدهای جدید کامپایل شوند. حالا اگر به مرورگر بروید با چنین ظاهری روبرو می شوید:

تمام این مسائل به سلیقه خودتان بستگی دارد و من خیلی روی آن مانور نمی دهم. حالا که این قسمت تکمیل شده است باید به سراغ پست های پروفایل برویم. من فقط سه پست اول را از صفحه روکسو برمی دارم تا یک صفحه ساده با سه پست داشته باشیم و نیازی نیست همه آن ها را کپی کنیم.
من در همان فایل home.blade.php ادامه می دهم و می گویم:
@section('content')
<div class="container" style="max-width: 850px">
<div class="row">
<div class="col-3 p-5">
<img class="rounded-circle" src="img/roxo-profile.jpg" alt="roxo profile picture">
</div>
<div class="col-9 p-5">
<div>
<h1>roxo_ir</h1>
</div>
<div class="d-flex">
<div class="pr-5"><strong>164</strong> posts</div>
<div class="pr-5"><strong>28k</strong> followers</div>
<div class="pr-5"><strong>3038</strong> following</div>
</div>
<div class="pt-4 font-weight-bold farsi-text">♾️ آکادمی آنلاین روکســـو ♾️</div>
<div class="farsi-text">روکسو یک وبسایت آموزش آنلاین است که در آن هم میتوانید
مهارت موردنیازتان را یاد
بگیرید و هم تخصصِ خود
را به دیگران یاد بدهید 👇👇
</div>
<div><a href="https://www.roxo.ir/home/" class="font-weight-bold">www.roxo.ir</a></div>
</div>
</div>
<div class="row pt-4">
<div class="col-4">
<img src="img/first-post.jpg" alt="first post" class="w-100">
</div>
<div class="col-4">
<img src="img/second-post.jpg" alt="second post" class="w-100">
</div>
<div class="col-4">
<img src="img/third-post.jpg" alt="third post" class="w-100">
</div>
</div>
</div>
@endsection
اگر به قالب اینستاگرام دقت کرده باشید متوجه خواهید شد که اینستاگرام در هر ردیف فقط 3 تصویر را نمایش می دهد. از طرفی بوت استرپ صفحه را به 12 قسمت تقسیم می کند بنابراین هر تصویر باید 4 ستون فضا بگیرد. به همین خاطر است که برای هر تصویر از col-4 استفاده کرده ام. همچنین برای اینکه تصاویر از حد خودشان بزرگ تر نشوند از کلاس w-100 استفاده کرده ایم که یک کلاس بوت استرپی است و تنها کارش تنظیم width روی %100 است. با انجام این کار نتیجه زیر را می گیریم:

بنابراین همه چیز همانطوری پیش رفته است که ما انتظارش را داشتیم اما این فقط یک قالب ساده front-end است و هنوز هیچ منطقی برای کدهای backend نداریم. به طور مثال اولین مشکل ما نداشتن username می باشد. حتما یادتان است که سیستم احراز هویت (authentication) ما به صورت خودکار توسط لاراول ساخته شده و شامل موارد زیر است:
- name یا نام واقعی کاربر
- E-Mail Address یا همان ایمیل کاربر
- password یا رمز عبور
- Confirm Password یا تایید رمز عبور با تکرار دوباره
آیا متوجه مشکل می شوید؟ در اینستاگرام یکی از مفاهیم اساسی وجود username است که یک شناسه یکتا حساب می شود و کاربران با آن پیدا می شوند. مثلا username صفحه roxo در اینستاگرام برابر roxo_ir می باشد و هر کسی با جست و جوی این username یا ورود به آدرس زیر این صفحه را پیدا می کند:
https://www.instagram.com/roxo_ir/
دقت کنید که مقدار چسبیده به انتهای URL همان username کاربر است. مشکل اینجاست که در فرم ثبت نام ما هیچ فیلدی برای username وجود ندارد تا کاربر بخواهد username خود را انتخاب کند.
برای حل این مشکل باید نگاهی به فایلی بیندازیم که فرم ما را در خود دارد. به نظر شما این فایل کجاست؟ از پوشه views به پوشه auth رفته و فایل register.blade.php را باز کنید. هر فیلد فرم ما در این فایل به شکل زیر است:
<div class="form-group row">
<label for="name" class="col-md-4 col-form-label text-md-right">{{ __('Name') }}</label>
<div class="col-md-6">
<input id="name" type="text" class="form-control @error('name') is-invalid @enderror" name="name" value="{{ old('name') }}" required autocomplete="name" autofocus>
@error('name')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
در جلسه بعد این کدها را بررسی خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.