تست کردن پروژه ها در ری اکت

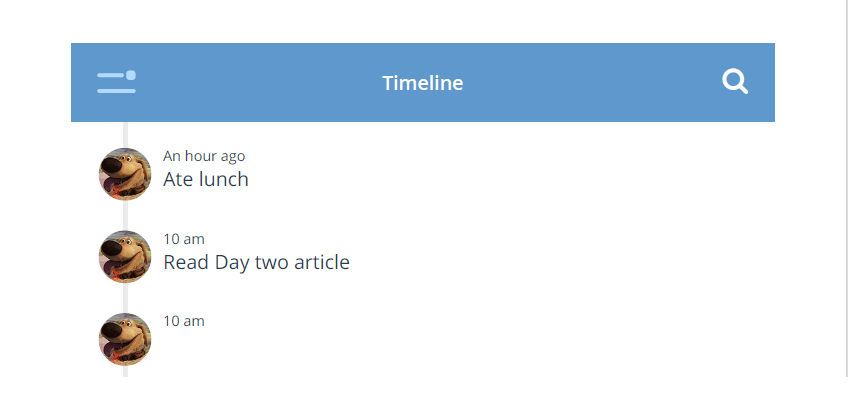
اگر از جلسات گذشته سری آموزش ری اکت به خاطر داشته باشید ما یک پروژه تایم لاین را ایجاد کردیم حال می خواهیم روش های تست کردن را در این برنامه پیاده سازی کنیم. بنابراین ابتدا کامپوننت Timeline کارمان را شروع می کنیم، چون این پیچیده ترین کامپوننت برنامه مان است. کامپوننت Timeline لیستی از status (وضعیت) به همراه یک هدر و یک عنوان دینامیک را نشان می دهد، قصد داریم هر منطق دینامیکی که در این کامپوننت وجود دارد را تست کنیم. خب حال کار را با تست عنوان دینامیکی که در timeline نمایش داده می شود، شروع می کنیم.

حال لیستی از انتظاراتی که از این کامپوننت داریم را تهیه کرده و مشخص می کنیم که تحت چه شرایطی این انتظارات درست هستند. برای مثال، لیست انتظاراتی که ما از کامپوننت Timelien داریم، شبیه زیر می باشد:
- تحت هر شرایطی، باید Timeline در داخل تگ <div/> با کلاس notificationFrame. قرار گرفته باشد
- تحت هر شرایطی، می توانیم فرض کنیم که یک عنوان دارد
- تحت هر شرایطی، فرض می کنیم که دکمه جستجو در شروع کار، مخفی است
- لیستی از حداقل چهار status بروزشده وجود دارد
از این فرضیات در تست خود استفاده خواهیم کرد.
تست
برای شروع فایل src/components/Timeline/__tests__/Timeline-test.js را باز کنید.
تعدادی آزمون های ساختگی در این فایل وجود دارند، آنها را پاک کنید و با یک بلوک تازه کار را شروع کنید:
describe('Timeline', () => {
// Tests go here
})
برای هر تستی که در ری اکت می نویسیم، باید کامپوننت اصلی react را به داخل فایل تست خود import کنیم. همچنین یک سری ابزارهای کمکی که برای تست برنامه های ری اکت استفاده می شود را از پکیج react-addons-test-utils وارد می کنیم.
import React from 'react';
import TestUtils from 'react-addons-test-utils';
describe('Timeline', () => {
// Tests go here
})
چون در اینجا کامپوننت Timeline را تست می کنیم، باید آن را وارد فضای کارمان هم بکنیم:
import React from 'react';
import TestUtils from 'react-addons-test-utils';
import Timeline from '../Timeline';
describe('Timeline', () => {
// Tests go here
})
حال می خواهیم اولین تست را بنویسیم. در حقیقت باید تست کنیم تا مطمئن شویم که عنصر در داخل یک کلاس notificationClass. قرار گرفته باشد. با نوشتن هر تست باید برنامه مان را داخل سند تستی که در حال کار بر روی آن هستیم، رندر کنیم.
برای اینکار از متد ()renderIntoDocument که در کتابخانه react-addons-test-utils قرار دارد استفاده می کنیم:
import React from 'react';
import TestUtils from 'react-addons-test-utils';
import Timeline from '../Timeline';
describe('Timeline', () => {
it('wraps content in a div with .notificationsFrame class', () => {
const wrapper = TestUtils.renderIntoDocument(<Timeline />);
});
})
اگر این تست را اجرا کنیم، می بینیم که با یک خطا مواجه می شویم و آن خطا به این خاطر اتفاق می افتد که ری اکت فکر می کند ما می خواهیم یک کامپوننت تعریف نشده (undefined) را تست کنیم.
حال عنصری که انتظار داریم در داخل DOM باشد را با استفاده از یک تابع دیگر به نام ()findRenderedDomComponentWithClass پیدا می کنیم.
تابع ()findRenderedDomComponentWithClass دو آرگومان می گیرد، اولی ساختار درختی عنصر مورد نظر است (همان آبجکت wrapper) و دومی اسم یک کلاس cssیی است که می خواهیم آن را پیدا کنیم.
import React from 'react';
import TestUtils from 'react-addons-test-utils';
import Timeline from '../Timeline';
describe('Timeline', () => {
it('wraps content in a div with .notificationsFrame class', () => {
const wrapper = TestUtils.renderIntoDocument(<Timeline />);
const node =
TestUtils
.findRenderedDOMComponentWithClass(wrapper, 'notificationsFrame');
});
})
با انجام اینکار، تست ما Pass یا تایید خواهد شد. TestUtils ابتدا یک شرطی را تنظیم می کند که مطابق آن به دنبال یک کامپوننتی که دارای یک کلاس به نام notificationFrams. است، می گردد. اگر یک کامپوننتی با همچین شرطی پیدا نکرد، یک خطا رخ می دهد و تست ما با شکست مواجه خواهد شد.
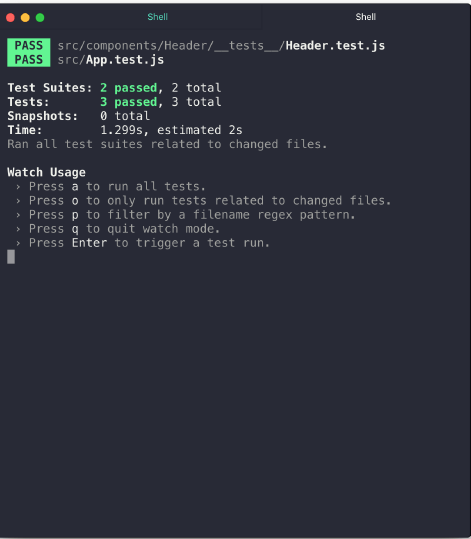
همان طور که به یاد دارید، می توانیم با یکی از دستورات yarn test یا npm test کدهای خود را تست کنیم. در اینجا از yarn test برای تست کامپوننت استفاده می کنیم:
yarn test

هرگاه که یکی از تست های ما با موفقیت پاس (Pass) شد، نتیجه می گیریم که تنظیمات تست ما به خوبی کار می کند.
متاسفانه، اینترفیس TestUtils کمی سطح پایین و پیچیده است. کتابخانه enzyme یک اینترفیس سطح بالاتر و آسانی را برای تست کامپوننت های ری اکت ارائه می دهد که می توانیم از آن استفاده کنیم. در درس بعدی راجع به enzyme صحبت می کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.