مقدمه ای بر Flux در ری اکت

هر چه پروژه تان بزرگ تر و پیچیده تر شود، نیاز بیشتری به مدیریت داده ها پیدا می کنید. کدهای پروژه تان ممکن است نیاز به مدیریت داده و state های برنامه داشته باشد. از پاسخ های غیرهمزمان سرور گرفته تا داده های همزمانی که به صورت محلی تولید می شود، ما نه تنها نیاز به نگهداری این داده ها داریم، بلکه باید آنها را با یک روش مطمئن به view نرم افزار متصل کنیم. شرکت فیسبوک این نیاز به مدیریت داده ها را تشخیص داده و یک الگوی مدیریت داده به نام Flux را ارائه کرد.
در این درس قصد داریم نگاهی به معماری Flux بیندازیم و ببینیم که این الگو چیست و چرا به وجود آمده است؟
Flux چیست؟
Flux یک الگو برای مدیریت نحوه جریان یافتن داده ها در یک برنامه ری اکت است. همان طور که دیدید، هنگام کار با کامپوننت های ری اکت گاهی نیاز بود داده ای را از یک کامپوننت والد به کامپوننت فرزند پاس دهیم. الگوی Flux از این مدل به عنوان روش پیش فرض برای مدیریت داده ها استفاده می کند.
در معماری Flux سه بخش مجزا برای مدیریت داده ها وجود دارد:
- dispacher
- Store
- View (کامپوننت های برنامه )
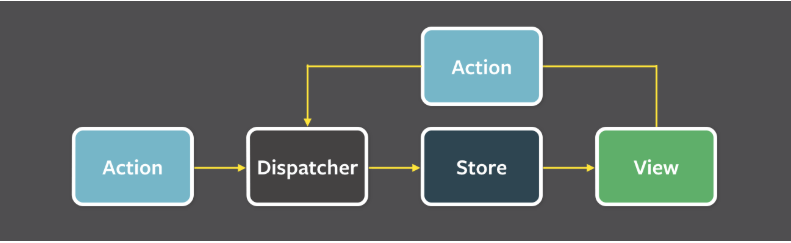
ایده مهم پشت Flux این است که یک منبع قابل اعتماد وجود دارد (Store ها) و با اتفاق افتادن یک سری action ها، تنها این منبع بروزرسانی می شود.
action ها وظیفه فراخوانی dispacher ها را بر عهده دارند، همچنین store ها تغییرات انجام شده را زیر نظر گرفته و به محض وقوع یک تغییر، داده های خود را برزورسانی می کند.
هنگامی که یک dispatcher اتفاق افتاد و Store بروزرسانی شد، یک رویداد تغییر (change) را منتشر می کند و به این ترتیب View ها رندر می شود.

این فرآیند ممکن است پیچیده به نظر برسد، اما توسط این ساختار به راحتی می توانیم بفهمیم که داده های مان از کجا می آیند، چه عاملی سبب تغییر آنها می شود، تغییرات چگونه انجام می شود و همچنین قابلیت رهگیری چرخه های یک کاربر خاص را می دهد.
ایده کلیدی پشت Flux عبارت است از:
جریان داده در یک جهت و نگهداری کل آنها در Store ها
پیاده سازی
هر چند ما می توانیم پیاده سازی سفارشی خودمان را از Flux داشته باشیم، اما چندین کتابخانه قبلاً ایجاد شده اند که می توانیم از یکی از آنها استفاده کنیم:
شاید انتخاب یک کتابخانه مناسب برای پروژه مان کار سختی باشد.
هر کدام از این کتابخانه ها ویژگی های خودشان را دارند و برای بعضی کارها عالی هستند، اما جامعه ری اکت، برای پروژه های بزرگتر، روی یکی دیگر از ابزارهای Flux به نام Redux تمرکز کرده است.
Redux
Redux یکی از کتابخانه های مهم است که در طراحی اش از الگوی Flux الهام گرفته است، اما خودش یک پیاده سازی خالص از Flux نیست. این کتابخانه از یک سری اصول یکسان برای چگونگی بروزرسانی داده ها در یک برنامه استفاده می کند، اما با یک روش متفاوتی آنها را انجام می دهد.
بر خلاف Flux ،Redux از dispatcher استفاده نمی کند، اما برای دستکاری داده ها از یک سری توابع خالص بهره می برد. این کتابخانه از Store و action ها استفاده کرده که می توان آنها را بطور مستقیم به کامپوننت های ری اکت متصل کرد.
Redux سه قانون اصلی دارد که باید هنگام پیاده سازی Redux در پروژه مان آنها را رعایت کنیم:
- بروزرسانی ها توسط توابع خالص انجام شوند (در reducer ها)
- state یک پروپرتی خواندنی است
- state یک منبع قابل اعتماد است (تنها یک store در یک برنامهه Redux وجود دارد)
یکی از بزرگترین تفاوت های Redux و Flux وجود مفهومی به نام middleware است. توسط middleware ها که Redux آنها را معرفی کرد، می توانیم به محض دریافت یک action اقدام به دستکاری آنها بکنیم و آنها را به سمت برنامه خود هدایت کنیم. در درس های آینده به طور مفصل راجع به آنها صحبت می کنیم. در درس بعدی به طور عملی از Redux برای مدیریت داده ها استفاده می کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.