آپلود یک نرم افزار ری اکت روی سرور واقعی

در درس قبلی برنامه مان را برای انتشار آماده کردیم. حال سوال این است که کجا و چطور باید برنامه مان را منتشر کنیم؟
روش انتشار نرم افزارهای ری اکتی
هر چند انتشار یک برنامه تک صفحه ای پیچیدگی های خودش را دارد، اما روال کار مشابه انتشار برنامه های غیرتک صفحه ای است. برای این که کاربر بتواند برنامه مان را مشاهده کند، باید آن را روی یک سرور عمومی ارسال کنیم.
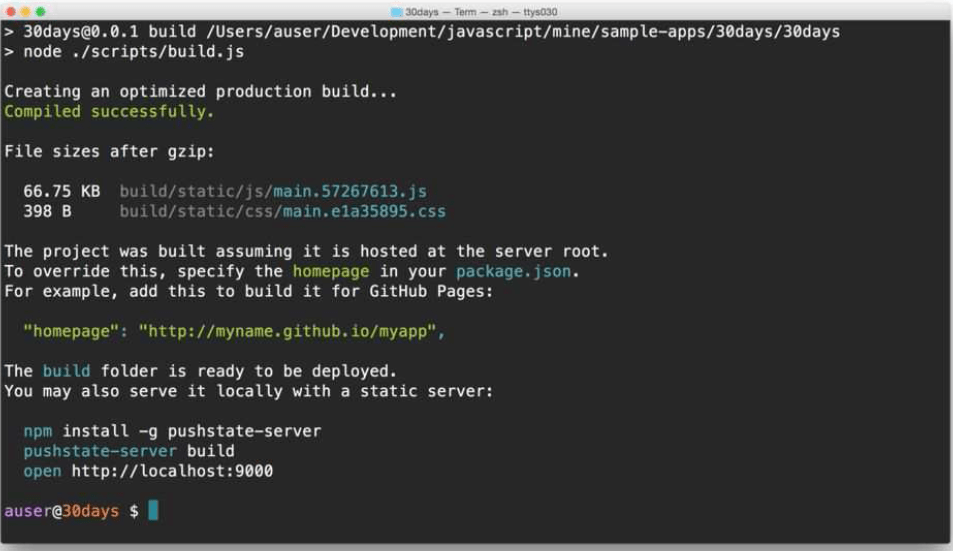
webpack تمام بخش های برنامه مان را ایجاد و بسته بندی کرده و ما می توانیم آن را روی یک سرور ارسال کنیم. در واقع ما باید محتوای دایرکتوری distribution مربوط به webpack را روی سرور ارسال کنیم. در این پروژه این دایرکتوری همان دایرکتوری build/. پروژه مان است. در حقیقت ما باید تنها محتویات این دایرکتوری را روی سرور منتشر کنیم. حال می خواهیم توسط دستور build مجموعه ای از فایل هایی که برای انتشار نیاز است را برای ارسال به سرور آماده کنیم. برای اینکار پس از اجرای دستور npm run build محتویات فایل هایی که برای انتشار مورد نیاز است، در دایرکتوری build/. قرار می گیرند.

کجا
امروزه سایت های زیادی برای میزبانی برنامه های سمت کلاینت بوجود آمده اند که در این درس به چند مورد آنها می پردازیم. هر کدام از این سرویس های میزبانی مزایا و معایبی هم دارند که به طور خلاصه به آنها اشاره ای می کنیم. دو راه برای انتشار برنامه مان وجود دارد. اگر درحال کار روی یک برنامه back-end هستید، می توانید از یک سرور back-end برای میزبانی فایل های عمومی برنامه تان استفاده کنید. برای مثال اگر در حال ساخت یک برنامه لاراول هستید، می توانید برنامه سمت کلاینت را مستقیماً داخل دایرکتوری public/. برنامه لاراول قرار دهید.
مزیت این روش، فراهم کردن امنیت بیشتر برای برنامه است، چون می توانیم درخواستی که از برنامه سمت کلاینت به طرف back-end ارسال می شود را به راحتی بررسی کنیم. اما یکی از معایب این روش مصرف زیاد پهنای باند به دلیل ارسال فایل های استاتیک به سرور است و ممکن است پهنای باند سایر کاربران را کاهش دهد.
در این درس، ما تنها بخش سمت کلاینت برنامه را میزبانی می کنیم که درواقع همان روش دوم انتشار یک برنامه روی سرور است. در این حالت از یک سروری که اختصاصاً طوری طراحی شده که فایل های استاتیک به صورت مجزا از سرور back-end قرار می گیرند، استفاده می کنیم. در اینجا می خواهیم با استفاده از روش دوم، بخش سمت کلاینت پروژه مان را روی یکی از سرویس های میزبانی، انتشار دهیم و همچنین درباره ساخت back-end و نحوه انتشار آن روی وب، توضیحی نخواهیم داد. در زیر یک لیستی از سرویس های میزبانی را مشاهد می کنید.
در زیر به چند مورد از آنها می پردازیم.
surge.sh

surge.sh یکی از راحت ترین سرویس ها برای میزبانی فایل های استاتیک است. حال می خواهیم برنامه مان را روی surge ارسال کنیم. برای اینکار ابتدا باید ابزار خط فرمان surge را روی سیستم مان نصب کنیم. ترمینال را باز کرده و دستور زیر را برای نصب این ابزار، اجرا کنید:
npm install --global surge
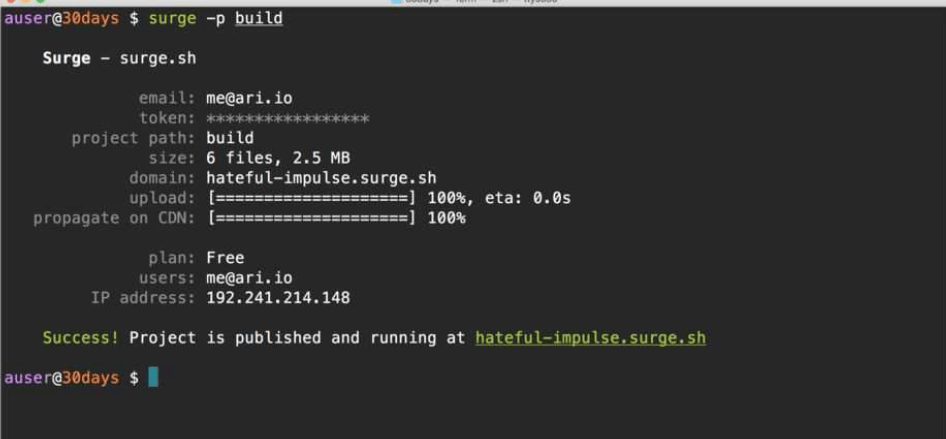
بعد از نصب surge باید آنرا روی دایرکتوری محلی مان اجرا کرده و سپس مسیر دایرکتوری build را به آن بدهیم تا این ابزار محتویات فایل هایی که در این دایرکتوری هستند را به سایت surge آپلود کنند.
surge -p build
با دستور بالا، surge اجرا شده و تمام فایل های دایرکتوری build را به دامینی که در خروجی این ابزار مشخص شده، ارسال می کند. در مثال قبلی، فایل ها به آدرس hateful-impulse.surge.sh ( و یا نسخه ssl به آدرس https://hateful-impulse.surge.sh ) ارسال می شوند.

برای دریافت اطلاعات بیشتر درباره surge به آدرس زیر مراجعه کنید:
صفحات گیت هاب
Github Pages یکی دیگر از سرویس های خوب برای انتشار فایل های استاتیک است. این سرویس وابسته به فایل های گیت در گیت هاب مان است. هچنین این سرویس یکی از سرویس های راحت برای انتشار برنامه های تک صفحه ای هم به شمار می رود. حال می خواهیم ریپازیتوری Github Pages مان را روی گیت هاب ایجاد کنیم.

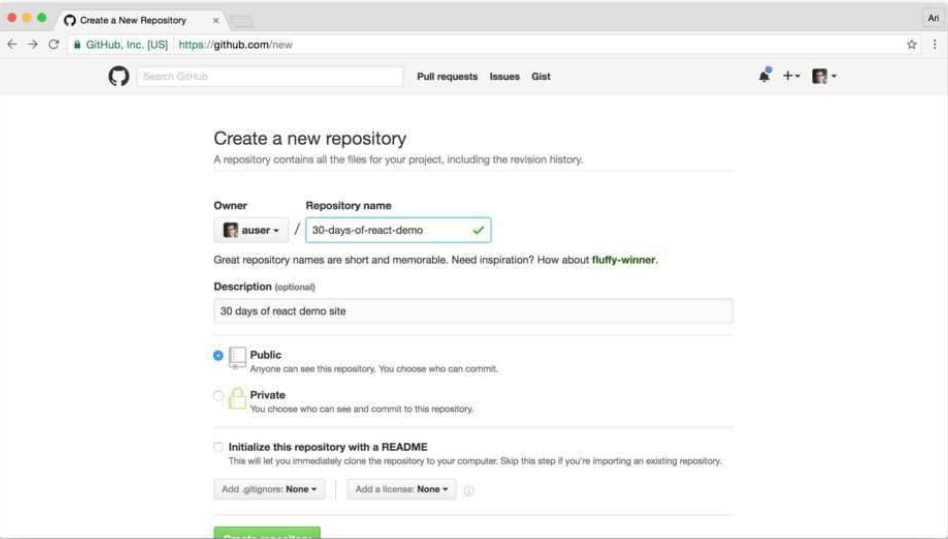
حال با مراجعه به آدرس github.com/new یک ریپازیتوری جدید ایجاد می کنیم.

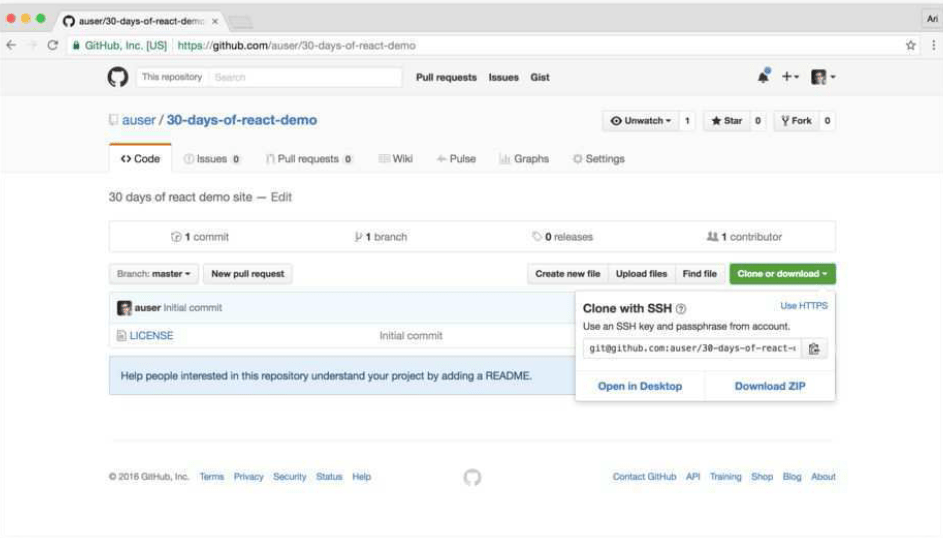
بعد ازاینکه ریپازیتوری ساخته شد، با مراجعه به آن روی clone or download کلیک کرده و آدرس git این ریپازیتوری را پیدا کنید. سپس این ادرس را کپی کرده و به ترمینال بر گردید:

در ترمینال، این آدرسی که کپی کردید را به عنوان یک remote origin به ریپازیتوری گیت مان اضافه می کنیم. برای شروع دستورات زیر را اجرا کنید:
git init git add -A . git commit -am "Initial commit"
در دایرکتوری روت برنامه، با دستورات زیر یک remote به گیت هاب مان اضافه می کنیم.
git remote add github [your git url here] # From the demo, this will be: # git remote add origin git@github.com:auser/30-days-of-react-demo.git
در مرحله بعد، باید به برنچ gh-pages سوئیچ کنیم. چون گیت هاب از این برنچ فایل ها را منتشر می کند. برای سوئیچ به یک برنچ از دستور checkout باید استفاده کنیم. حال generator را اجرا کرده و به گیت می گوییم که دایرکتوری build/. باید به عنوان دایرکتوری root برنامه تنظیم شود.
npm run build git checkout -B gh-pages git add -f build git commit -am "Rebuild website" git filter-branch -f --prune-empty --subdirectory-filter build git checkout -
چون Github Pages به جای root از فولدر build/. اجرا می شود، باید یک پیکربندی به فایل package.json اضافه کنیم و یک کلید homepage با مقدار آدرس url گیت هاب را به آن اضافه کنیم. برای اینکار مطابق زیر عمل کنید.
{
"name": "30days",
"version": "0.0.1",
"private": true,
"homepage": "http://auser.github.io/30-days-of-react-demo",
// ...
}
تذکر
فایل های json را می توانید با ابزار jq تغییر دهید. پیشنهاد می شود حتما این ابزار را نصب کنید. برای تغییر فایل package.json از خط فرمان با استفاده از jq، مطابق زیر عمل کنید:
jq '.homepage = \
"http://roxo.github.io/30-days-of-react-demo"' \
> package.json
بعد از اینکه صفحات برنامه تان را ایجاد کردید و با دستور npm run build آنها را ساختید، باید آنها را از دایرکتوری build به گیت هاب مان push کنیم.
git push -f github gh-pages
انتشارهای بعدی
حال کارهایی که تا به اینجا انجام داده ایم را در یک اسکریپت می نویسیم تا بعد از هر بار که یک نسخه جدیدی از برنامه را منتشر کردیم، از این اسکریپت استفاده کنیم.
#!/usr/bin/env bash git checkout -B gh-pages git add -f build git commit -am "Rebuild website" git filter-branch -f --prune-empty --subdirectory-filter build git push -f origin gh-pages git checkout -
برای کسب اطلاعات بیشتر درباره github pages به آدرس زیر مراجعه کنید.
https://help.github.com/categories/github-pages-basics/.
Heroku

Heroku یکی سرویس های بسیار خوب برای میزبانی وب سایت های استاتیک و غیراستاتیک است. همچنین می توانیم یک سایت استاتیک را روی Heroku آپلود کنیم و بخش back-end برنامه را در یک جای دیگر.
برای انتشار سایت روی Heroku نیاز به ساخت یک اکانت دارید. با مراجعه به ادرس http://signup.heroku.com یک اکانت ایجاد کنید. بعد از ساخت یک اکانت باید ابزار خط فرمان Heroku را نصب کنیم. بعد از نصب این ابزار با اجرای دستور زیر در ترمینال، به سایت لاگین کنید:
heroku login

حال باید به Heroku بگوییم که ما می خواهیم یک برنامه روی Heroku ایجاد کنیم. برای اینکار در روت پروژه دستور زیر را اجرا کنید:
heroku apps:create # or with a name heroku apps:create thirty-days-of-react-demo

Heroku به خاطر ابزار buildpack که دارد، می داند که چطور برنامه مان را اجرا کند. ما باید به Heroku بگوییم که نیاز به یک buildpack برای فایل های استاتیک داریم تا Heroku برنامه مان را به عنوان یک سایت استاتیک یا تک صفحه ای آماده کند.
همچنین باید پلاگین statis-file را روی Heroku مان نصب کنیم. با دستور زیر می توانیم به راحتی این پلاگین را نصب کنیم:
heroku plugins:install heroku-cli-static

همچنین برای افزودن فایل استاتیک buildpack از دستور زیر استفاده می کنیم.
heroku buildpacks:set https://github.com/hone/heroku-buildpack-static
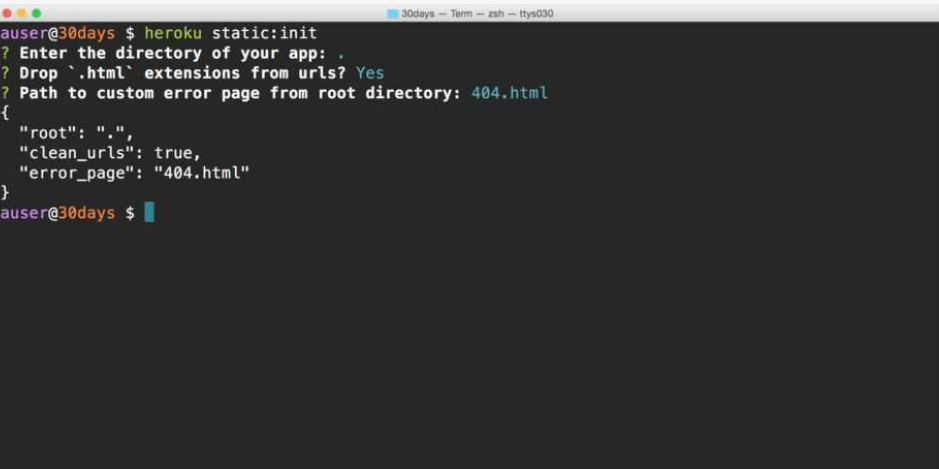
برای بروزرسانی این پیکربندی ها با اجرای دستور static:init یک فایل static.json ایجاد می کنیم:
heroku static:init

حال با استفاده از همان چرخه کاری git ، سایت استاتیک مان را روی Heroku منتشر می کنیم
git push heroku master # or from a branch, such as the heroku branch git push heroku heroku:master
ما سایت مان را تنها روی سه سرویس میزبانی که لیست آنها را در بالا آورده بودیم، منتشر کردیم. سرویس های زیادی برای میزبانی سایت وجود دارند که ما به سه تا از بهترین آنها اشاره کردیم.
هنگامی که برنامه ای را منتشر می کنیم، می خواهیم مطمئن شویم همه چیز به خوبی کار می کند. در درس بعدی برنامه مان را با یک سرور یکپارچگی پیوسته ( یا به اختصار CI) یکپارچه می کنیم تا بتوانیم قبل از انتشار برنامه یک تست روی آن اجرا کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.