ساخت یک برنامه ری اکت با پکیج create-react-app

تیم توسعه ری اکت متوجه شد که برای ایجاد یک برنامه ری اکت نیاز به انجام پیکربندی های زیادی است. به همین منظور یک ابزار به نام create-react-app به منظور ایجاد خودکار یک برنامه ری اکت، توسعه دادند.
بسته بندی (packaging)
تا به اینجای آموزش ما کامپوننت های خود را در یک فایل ایجاد می کردیم. هر چند برای سادگی اینکار را انجام می دادیم، اما در این حالت به سختی می توان کامپوننت ها را با توسعه دهندگان دیگر به اشتراک گذاشت و همچنین نوشتن یک برنامه پیچیده در یک فایل کار دشواری است.
برای حل این مشکل از یک ابزار بسته بندی به نام create-react-app برای ساخت برنامه ری اکت استفاده می کنیم.
با این ابزار می توان با صرف زمان کمتر و بدون درگیر شدن با پیچیدگی های زیاد، یک پروژه ری اکت را ایجاد کرد.
برای استفاده از این ابزار باید ابتدا آنرا نصب کرد.شما می توانید با استفاده از npm یا yarn اقدام به نصب create-react-app بکنید.
ابزار create-react-app
پروژه create-react-app توسط فیسبوک و برای ساخت سریع یک پروژه ری اکت ایجاد شد. این پروژه یک پکیج Nodejs است و می توان توسط npm آنرا نصب کرد.
در صفحه اصلی Node روش های نصب Nodejs آورده شده است، اگر شما قبلاً آن را نصب نکرده اید می توانید توسط دستورالعمل های این سایت، اقدام به نصب Node بکنید. بعد از نصب nodejs می توانید پکیج create-react-app را نصب کنید.
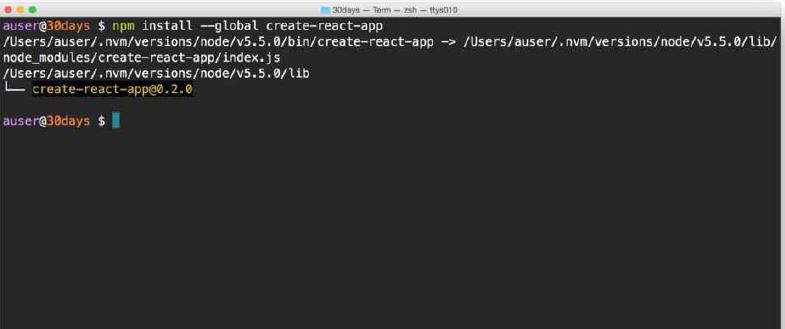
npm install --global create-react-app

همان طور که می بینید این پکیج را بصورت سراسری (global) نصب کردیم. بنابراین می توانید در هر مسیری که خواستید از این پکیج در ترمینال تان استفاده کنید.
حال می خواهیم یک برنامه به نام 30days توسط این پکیج ایجاد کنیم. برای این منظور ترمینال را در مسیری که می خواهید پروژه تان را ایجاد کنید، باز کنید.
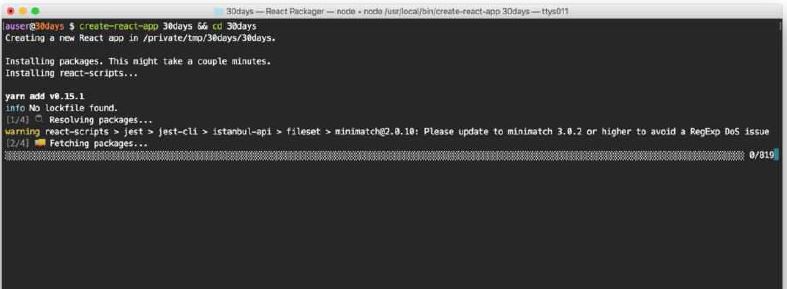
در ترمینال با استفاده از دستور زیر یک پروژه جدید ایجاد و سپس وارد آن پروژه می شویم.
create-react-app 30days && cd 30days

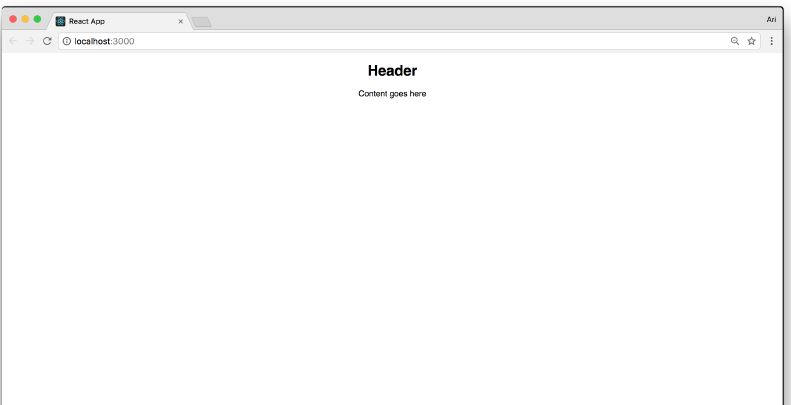
بعد از وارد شدن به پروژه، دستور npm start را اجرا کنید.

همان طور که می بینید برنامه در آدرس http://localhost:3000 اجرا می شود.
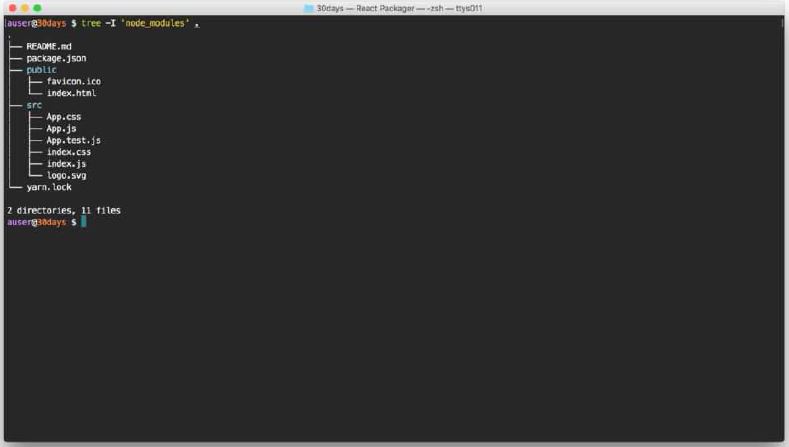
اگر به ساختار درختی پروژه نگاهی بیندازید می بینید که پروژه ما از یک فایل به نام public/index.html و چند فایل دیگر که در مسیر src قرار دارند، تشکیل شده است.

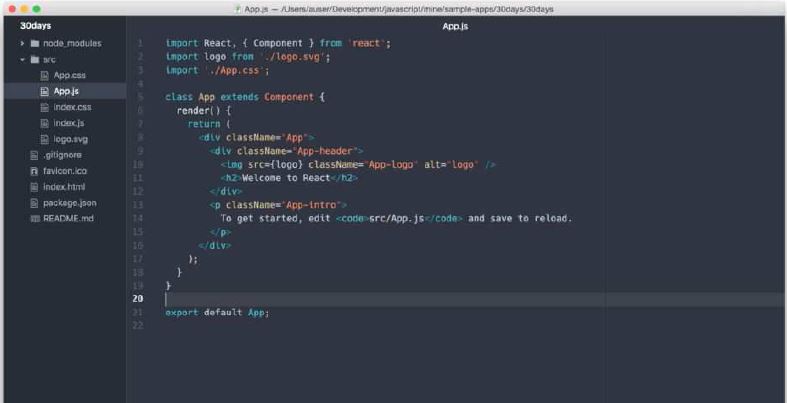
فایل src/App.js را باز کنید، همان طور که می بینید این فایل شامل یک کامپوننت خیلی ساده است که قبلاً با ساختار آن آشنا شده بودیم. این کامپوننت یک متد به نام render() دارد و خروجی اش هم همان چیزی است که در مرورگر می بینیم.

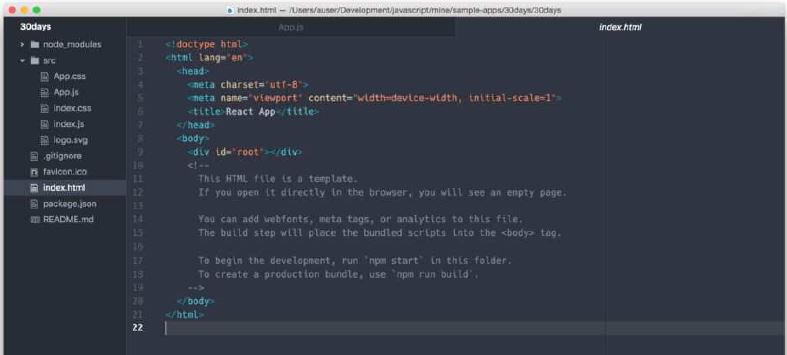
فایل index.html یک تگ <div/> با id برابر root دارد. کامپوننت مان به طور خودکار در داخل این عنصر قرار می گیرد. که این مورد در فایل src/index.js مدیریت می شود).
اگر بخواهیم از فونت های وب، استایل ها و ... استفاده کنیم باید آنها را در فایل index.html بارگذاری کنیم.

حال به برخی از قابلیت هایی که create-react-app ارائه می دهد، نگاهی می اندازیم. ما در درس های قبلی از کامپوننت های مختلفی استفاده کرده بودیم. به عنوان مثال در درس چهارم کامپوننت های header و content را ایجاد کرده بودیم.
import React from 'react'
class App extends React.Component {
render() {
return (
<div className="App">
<Header />
<Content />
</div>
)
}
}
ما می توانیم کامپوننت های Header و Content را در یک فایل ایجاد کنیم، اما همان طور که قبلاً توضیح دادیم، اینکار پیچیدگی های زیادی را به همراه دارد. به جای این روش، یک دایرکتوری به نام components در مسیر src ایجاد کنید (src/components)، سپس دو فایل به نام Header.js و Content.js را در دایرکتوری components قرار دهید.
# in my-app/
mkdir src/components
touch src/components/{Header,Content}.js
حال شروع به نوشتن کامپوننت ها در دو فایل ایجاد شده می کنیم. ابتدا کامپوننت Header را در فایل src/components/Header.js می نویسیم.
import React, {Component} from 'react';
class Header extends Component {
render() {
return (
<div id="header">
<h1>Header</h1>
</div>
);
}
}
سپس کامپوننت Content را در فایل src/content.js بازنویسی می کنیم.
import React, {Component} from 'react';
class Content extends Component {
render() {
return <p className="App-intro">Content goes here</p>;
}
}
حال این دو کامپوننت را در کامپوننت App فراخوانی یا Import می کنیم (در src/App.js). همچنین از کلمه کلیدی export قبل از تعریف نام کلاس استفاده می کنیم.
حال کامپوننت Header را مانند زیر بروزرسانی می کنیم
export class Header extends React.Component {
// ...
}
سپس کامپوننت Content:
export class Content extends React.Component {
// ...
}
حال این دو کامپوننت را به فایل src/App.js، فراخوانی می کنیم.
import React from 'react'
import {Header} from './components/Header'
import {Content} from './components/Content'
class App extends React.Component {
render() {
return (
<div className="App">
<Header />
<Content />
</div>
)
}
}
طبق قرارداد، اگر ما تنها یک export از این فایل ها داشته باشیم، میتوانیم از سینتکس export default استفاده کرده و عملگر {} را در موقع import کردن، حذف می کنیم.
حال یک خط دیگر به انتهای این فایل ها اضافه می کنیم.
export class Header extends React.Component {
// ...
}
export default Header
و در کامپوننت Content هم همین طور:
export class Content extends React.Component {
// ...
}
export default Content
حال از روش زیر به جای روش قبلی برای import کردن کامپوننت ها به فایل App.js استفاده میکنیم.
import React from 'react'
import Header from './components/Header'
import Content from './components/Content'
class App extends React.Component {
render() {
return (
<div className="App">
<Header />
<Content />
</div>
)
}
}
طبق مطالب گفته شده، حال کلاس component را به برنامه import می کنیم. برای اینکار کامپوننت content که در مسیر src/components/content.js قرار دارد، را باز کنید.
import React, {Component} from 'react'; // This is the change
export class Content extends Component { // and this allows us
// to not call React.Component
// but instead use just
// the Component class
render() {
return <p className="App-intro">Content goes here</p>;
}
}
export default Content;
گرفتن خروجی
در درس های آینده راجع به گرفتن خروجی نهایی از برنامه یا deployment می پردازیم، اما در این درس با استفاده از دستور build یک نسخه کوچک و بهینه سازی شده برنامه مان را ایجاد می کنیم و می توانیم آن را در سرور هم آپلود کنیم.
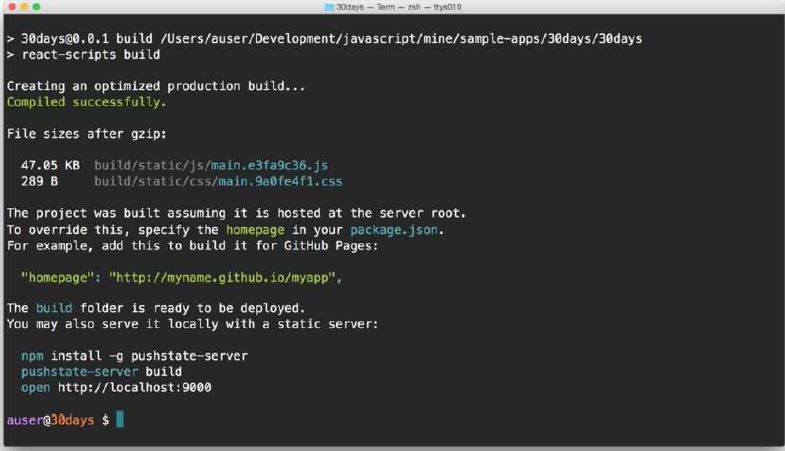
ترمینال را باز کرده و با دستور npm run build اقدام به ساخت برنامه مان می کنیم
npm run build

حال یک برنامه تک صفحه ای (SPA) آماده برای توسعه داریم. در درس بعدی با استفاده از این برنامه جدید چندین کامپوننت را بصورت همزمان در زمان اجرا، رندر خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.