Redirect فایلها و آمادهسازی Core
Redirect Files and Prepare Core

redirect شدن همه فایل ها به index.php
در حال حاضر اگر در مرورگر خود آدرس صفحات دیگر را تایپ کنیم (مثلا آدرس localhost/traversymvc/public/test) به صفحه ای با خطای Object not found برخورد می کنیم. ما نمی خواهیم این مورد اتفاق بیفتد. بنابراین یک فایل htaccess. دیگر در پوشه public ایجاد کرده و کد زیر را در آن کپی می کنیم:
<IfModule mod_rewrite.c>
Options -Multiviews
RewriteEngine On
RewriteBase /traversymvc/public
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.+)$ index.php?url=$1 [QSA,L]
</IfModule>
خط اول این کد (ifModule) به دنبال ماژولی در php به نام mod_rewrite می گردد که معمولا به طور پیش فرض فعال است. خط RewriteEngine نیز موتور بازنویسی را روشن می کند. دستور RewriteBase نیز root پروژه را مشخص می کند (بدون در نظر گرفتن localhost). خط های بعدی این کد می گویند اگر فایلی درخواست داده شد که در پوشه public وجود نداشت، بر اساس قانون RewriteRule کار خواهد کرد؛ ما را به index.php میبرد. اگر فایل درخواست داده شده در پوشه public وجود داشته باشد هم همان فایل را بارگذاری می کند.
از آنجا که فایل index.php نقطه شروع برنامه ما است باید فایل های پوشه app را در آن require کنیم. قبلا گفته بودیم که پوشه app حاوی قسمت front-end ما است و کاربر برای دیدن محتوای سایت به آن نیاز دارد. معمولا دو روش برای require کردن این فایل ها وجود دارد:
- فایل ها را مستقیما در index.php وارد کنیم. این روش کمی شلوغ و به هم ریخته است.
- فایل ها را در همان فایل bootstrap.php وارد کرده و سپس bootstrap.php را در index.php وارد کنیم. ما این روش را انتخاب می کنیم.
بنابراین کد زیر را به فایل index.php اضافه می کنیم:
<?php require_once '../app/bootstrap.php';
آماده کردن Core و فایل Bootstrap.php
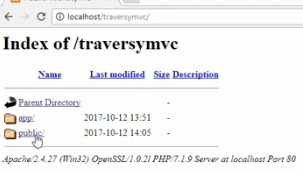
در حال حاضر اگر به آدرس localhost/traversymvc برویم باز هم لیست دیرکتوری ها را مشاهده می کنیم:

این مسئله نه تنها غیرایمن است بلکه اصلا ظاهر زیبایی ندارد. بنابراین با استفاده از یک فایل htaccess. دیگر باید آن را خنثی کنیم. در پوشه traversymvc (در کنار پوشه های app و public) یک فایل htaccess. بسازید و کد زیر را در آن کپی کنید:
<IfModule mod_rewrite.c> RewriteEngine on RewriteRule ^$ public/ [L] RewriteRule (.*) public/$1 [L] </IfModule>
الان اگر به آدرس localhost/traversymvc برویم مستقیما به index.php منتقل خواهیم شد.
حالا به پوشه libraries بروید. روشی که ما برای استفاده از برنامه به کار گرفته ایم نیازمند این است که تمامی فایل هایی که کلاس هستند با حروف بزرگ آغاز شوند بنابراین controller به Controller و فایل های Core و Database نیز به همین ترتیب خواهند بود.
حالا در فایل bootstrap باید کتابخانه ها را require کنیم:
<?php // Load Libraries require_once 'libraries/core.php'; require_once 'libraries/controller.php'; require_once 'libraries/database.php';
فایل core یک کلاس php است و کار های زیر را انجام می دهد:
- URL ها را می سازد.
- Controller اصلی را load می کند.
- دارای فرمت controller/method/params/ است.
برای شروع کلاسی به نام Core ایجاد می کنیم. ابتدا خصوصیتی به نام currentController را می نویسیم:
class Core {
protected $currentController = 'Pages';
این controller پیش فرض ما است. اگر هیچ controller دیگری نباشد ما از کنترلر pages استفاده خواهیم کرد. کنترلرهای بعدی ما currentMethod و params هستند:
class Core {
protected $currentController = 'Pages';
protected $currentMethod = 'index';
protected $params = [];
از بین اینها currentController و currentMethod با تغییر URL، تغییر می کنند بنابراین به متدی نیاز داریم که URL را دریافت کند. بنابراین می گوییم:
public function getUrl(){
echo $_GET['url'];
}
فعلا آن را echo کرده ایم اما بعدا با آن کار داریم. حالا اگر یک constructor نیز بسازیم کد ما به شکل زیر در می آید:
class Core {
protected $currentController = 'Pages';
protected $currentMethod = 'index';
protected $params = [];
public function __construct(){
$this->getUrl();
}
public function getUrl(){
echo $_GET['url'];
}
}
اگر با این کد در مرورگر آدرسی به همراه پارامتر url تایپ کنید (مثلا localhost/traversymvc/index.php
// Init Core Library $init = new Core;
حالا اگر به آدرس localhost/traversymvc/index.php
نکته: شما باید کار با سوپر گلوبال های GET و POST و ارسال پارامترها را بلد باشید. این موارد از مسائل پایه ای PHP است و ما در این دوره آن ها را آموزش نمی دهیم. در صورت نیاز به سری آموزشی برنامه نویسی PHP مراجعه کنید.
نکته جالب اینجاست که اگر یادتان باشد در فایل htaccess. بالا خطی به شکل زیر داشتیم:
RewriteRule ^(.+)$ index.php?url=$1 [QSA,L]
این خط کاری می کند که نیازی به نوشتن پارامترها به صورت url=test? نداشته باشیم. به طور مثال اگر در مرورگر خود به جای آدرس localhost/traversymvc/index.phplocalhost/traversymvc/
بنابراین می توانیم بگوییم localhost/traversymvc/posts/add/1 و عبارت posts/add/1 به ما برگردانده می شود. در قسمت بعد می خواهیم posts/add/1 را از هم جدا کنیم و با استفاده از آن ها کنترلر را تنظیم کنیم.
امیدوارم از این قسمت لذت برده باشید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.