مرتبسازی نهایی فریمورک + آمادهسازی سایت
Final Framework Sorting + Site Preparation

مرتب کردن کدهای فریم ورک
در قسمت های قبلی کلاس پایگاه داده را تمام کردیم و حالا باید کدهای فریم ورک را مرتب کنیم (فایل های تست و ... را حذف کنیم، فایل هایی نیز نیاز به جابجایی دارند و...). اولین کاری که انجام می دهیم حذف کردن مدل Post.php ( فایل Post.php در پوشه models) است چرا که باید جزئی از برنامه ما باشد و به خود فریم ورک ربطی ندارد.
سپس به کنترلر Pages.php (در پوشه controllers) می رویم و از قسمت constructor بارگذاری مدل Post.php را حذف می کنیم. همچنین در تابع index باید خط ()getPosts را نیز حذف کرده و از متغیر data خط posts$ را نیز پاک می کنیم. در آخر title را به TraversyMVC تغییر می دهیم. بنابراین محتوای فایل Pages.php به این شکل خواهد بود:
<?php
class Pages extends Controller {
public function __construct(){
}
public function index(){
$data = [
'title' => 'TraversyMVC',
];
$this->view('pages/index', $data);
}
public function about(){
$data = [
'title' => 'About Us'
];
$this->view('pages/about', $data);
}
}
حالا وارد index.php (از پوشه views>pages) می شویم و لیست ایجاد شده (تگ های ul) را حذف کرده و به جای آن یک پاراگراف در مورد فریم ورک خود توضیح می دهیم:
<?php require APPROOT . '/views/inc/header.php'; ?> <h1><?php echo $data['title']; ?></h1> <p>This is the TraversyMVC PHP framework. Please refer to the docs on how to use it</p> <?php require APPROOT . '/views/inc/footer.php'; ?>
از آن جایی که فریم ورک ما مستقل از برنامه و محیط توسعه ما کار می کند بنابراین باید به فایل config.php رفته و مقادیر پایگاه داده را تغییر بدهیم:
// DB Params
define('DB_HOST', 'localhost');
define('DB_USER', '_YOUR_USER_');
define('DB_PASS', '_YOUR_PASS_');
define('DB_NAME', '_YOUR_DBNAME_');
نکته: localhost را تغییر نداده ایم چرا که تقریبا در 99 درصد مواقع حتی روی سرورها هم همین مقدار است چرا که پایگاه داده روی همان سروری قرار دارد که سایت شما را میزبانی می کند بنابراین نسبت به یکدیگر محلی (local) هستند. با این حال در صورت بروز مشکل از اطلاعات سایت خود به جای localhost استفاده کنید.
مقادیر دیگر فایل config را نیز به همین شکل تغییر می دهیم:
// App Root
define('APPROOT', dirname(dirname(__FILE__)));
// URL Root
define('URLROOT', '_YOUR_URL_');
// Site Name
define('SITENAME', '_YOUR_SITENAME_');
فایل این فریم ورک در خدمت شما قرار خواهد گرفت. اگر قصد استفاده از این فریم ورک را دارید علاوه بر موارد گفته شده باید به فایل htaccess. در پوشه public رفته و خط زیر را نسبت به سایت خود تغییر دهید:
RewriteBase /traversymvc/public
دانلود این فریم ورک به صورت کامل
ساخت پایگاه داده و آماده سازی سایت
حالا که فریم ورک خود را تکمیل کرده ایم باید شروع به نوشتن سایت اصلی کنیم. اگر از جلسات اول یادتان باشد قرار بود نام این سایت را SharePosts بگذاریم بنابراین وارد پوشه htdocs (نرم افزار XAMPP) شده و پوشه جدیدی به نام shareposts بسازید. حالا تمام فایل هایی که در پوشه traversymvc قرار داشت را داخل این پوشه کپی کنید.
برای اولین قدم وارد فایل config شوید و به ثابت SITENAME مقدار SharePosts را بدهید:
// Site Name
define('SITENAME', 'SharePosts');
URLROOT نیز همان localhost خواهد بود اما از آنجایی که پوشه را تغییر داده ایم به جای traversymvc باید پوشه SharePosts را به دنباله آدرس اضافه کنیم:
// URL Root
define('URLROOT', 'http://localhost/shareposts');
حالا نوبت پایگاه داده است. از آنجایی که برنامه ما ساده و کوچک است فقط به دو جدول نیاز داریم: یکی برای پست ها و دیگری برای کاربران. بنابراین ابتدا به آدرس localhost/phpmyadmin رفته و یک پایگاه داده به نام shareposts بسازید. در پنجره بعد جدولی به نام users بسازید که 5 ستون داشته باشد:
- ستون اول: id - از نوع INT، دارای A_I و به عنوان Primary Key
- ستون دوم: name - از نوع VARCHAR با 255 کلمه گنجایش (فیلد length)
- ستون سوم: email - از نوع VARCHAR با 255 کلمه گنجایش
- ستون چهارم: password - از نوع VARCHAR با 255 کلمه گنجایش
- ستون پنجم: created_at - از نوع DATETIME با مقدار پیش فرض (Default) تنظیم شده روی CURRENT_TIME
حالا جدول دیگری به نام posts بسازید که 5 ستون دارد:
- ستون اول: id - از نوع INT، دارای A_I و به عنوان Primary Key
- ستون دوم: user_id- از نوع INT
- ستون سوم: title - از نوع VARCHAR با 255 کلمه گنجایش
- ستون چهارم: body - از نوع TEXT بدون تعیین گنجایش خاص
- ستون پنجم: created_at - از نوع DATETIME با مقدار پیش فرض (Default) تنظیم شده روی CURRENT_TIME
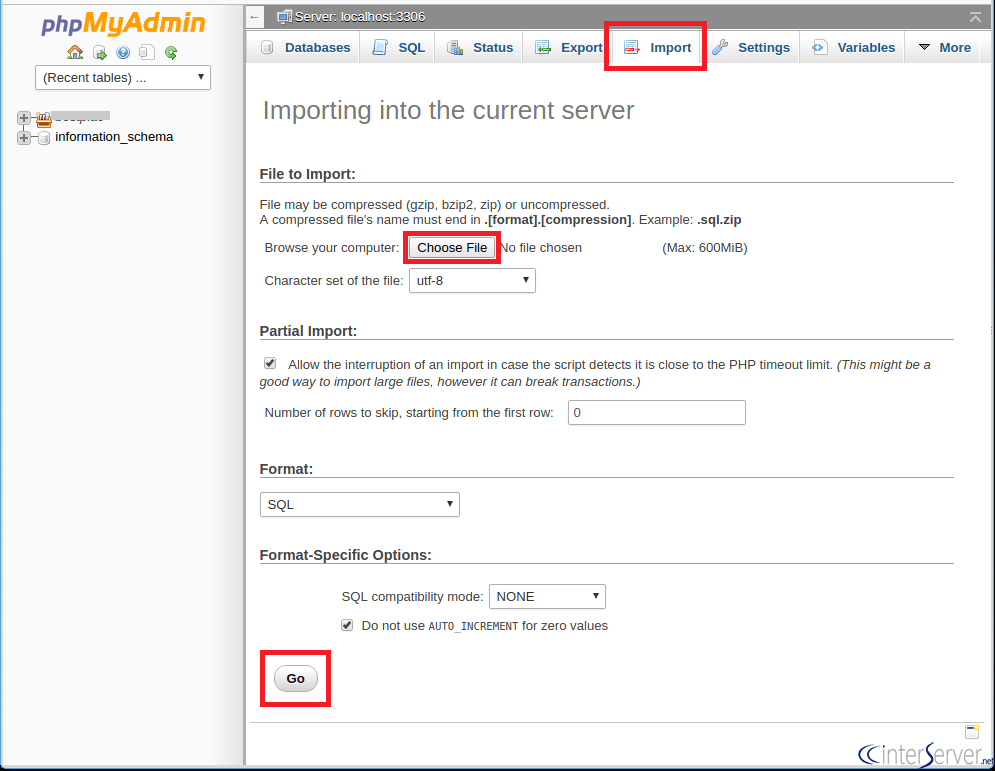
برای راحتی شما ما از فایل پایگاه داده خروجی گرفته ایم. شما می توانید آن را از این لینک دانلود کنید. سپس وارد phpmyadmin شده و آن را از سربرگ import وارد کنید تا دیگر نیازی به ساختن پایگاه داده نداشته باشید:

البته پیشنهاد ما این است که خودتان پایگاه داده را بسازید تا با روند کار آشنا شوید.
حالا به فایل config برگردید و اطلاعات پایگاه داده خود را بر اساس چیزی که انتخاب کردید وارد کنید. اطلاعات ما برای راحتی پروژه به این شکل است:
// DB Params
define('DB_HOST', 'localhost');
define('DB_USER', 'root');
define('DB_PASS', '123456');
define('DB_NAME', 'shareposts');
از آنجایی که این کدها دیگر فریم ورک به حساب نمی آیند، بهتر است به پوشه views>pages رفته و فایل index.php را باز کنید تا توضیحات مربوط به فریم ورک (تگ <p>) را از آن حذف کنیم. سپس به فایل pages.php رفته و از متد index مقدار TraversyMVC را به SharePosts تغییر دهید:
public function index(){
$data = [
'title' => 'SharePosts',
];
$this->view('pages/index', $data);
}
امیدوارم از این قسمت لذت برده باشید. در قسمت بعد به سراغ طراحی UI و اضافه کردن بوت استرپ رفته و کم کم کدهای سمت سرور را می نویسیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.