ساختاردهی پوشهها در حین ساخت فریمورک
Building Your Own Custom PHP Framework

بالاخره به قسمت عملی و کدنویسی در این آموزش رسیدیم! در این قسمت و چندین قسمت آینده سعی خواهیم کرد که به ساخت فریم ورک شخصی خودمان بپردازیم و در بخش بعدی این آموزش سراغ کدنویسی خود شبکه اجتماعی خواهیم رفت.
برای شروع کار وارد پوشه htdocs از مسیر نصب XAMPP شوید (پوشه root کار). در این مسیر یک پوشه به نام travercymvc بسازید؛ این همان نامی است که برای فریم ورک خود انتخاب کرده ایم اما شما می توانید از هر نامی که دوست داشتید استفاده کنید. حالا وارد این پوشه شوید تا ساختار پوشه ها را بر اساس مدل MVC آماده کنیم.
ما در پوشه travercymvc دو پوشه اصلی خواهیم داشت:
- پوشه public
- پوشه app
پوشه public در واقع اکثر قسمت front-end ما خواهد بود؛ فایل هایی مانند CSS و HTML و همچنین منابع ایستا (مثل جی کوئری و جاوا اسکریپت و ...) در این پوشه قرار خواهند داشت. همچنین فایل index.php (فایل اصلی برنامه برای تعامل با کاربر) در این پوشه قرار می گیرد. بعدا در فایل htaccess. قوانینی وضع می کنیم که همه چیز از این فایل (index.php) بگذرد. پوشه app نیز تمامی قسمت های دیگر برنامه را شامل می شود؛ تمام ساختار MVC، تمامی کتابخانه ها، فایل پیکربندی (config) و غیره.
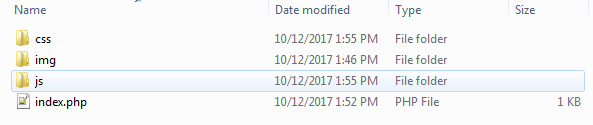
ساختاردهی به پوشه Public
از آنجا که public ساده تر است، ابتدا به سراغ آن می رویم. یک فایل به نام index.php در آن ایجاد کنید. سپس سه پوشه دیگر به نام های js (برای فایل های جاوا اسکریپت)، css (برای فایل های css) و img (برای تصاویر) بسازید. شما می توانید به هر روشی که خواستید صفحات را استایل دهی کنید اما من هم روش خودم را برای شما توضیح می دهم تا اگر خواستید طبق آن جلو بروید. درون پوشه css یک فایل به نام style.css و در پوشه js فایلی به نام main.js بسازید.

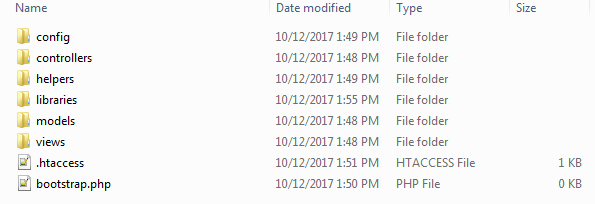
ساختار دهی به پوشه app
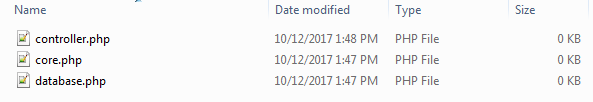
حالا وارد پوشه app شده و پوشه ای به نام libraries ایجاد کنید. در این پوشه فایلی به نام core.php می سازیم؛ وظیفه این فایل زیر نظر گرفتن url و بیرون کشیدن پارامترهایی است که بعدا به آن خواهیم داد. برنامه ما طوری کدنویسی خواهد شد که از طریق پارامترهای ارسالی در url می تواند کارهای مختلفی انجام دهد و فایل core.php انجام این وظیفه را بر عهده دارد.
فایل دیگری به نام database.php بسازید. این فایل حاوی کلاس PDO ما خواهد بود و شامل متدهایی برای SELECT کردن از پایگاه داده و تغییر و به روزرسانی جدول های پایگاه داده خواهد بود. این همان فایلی خواهد بود که model (در مدل MVC) از آن استفاده می کند.
فایل بعدی که باید بسازیم controller.php نام دارد و وظیفه بارگذاری model و view را از طریق controller های دیگر بر عهده دارد بنابراین از این به بعد هر controller ای که بسازیم، کلاس داخل این فایل را extend خواهد کرد.

از آنجا که قرار است برنامه ما بر اساس مدل MVC باشد به پوشه های این مدل نیز نیاز داریم بنابراین سه پوشه models و views و controllers را می سازیم. پوشه دیگری به نام helper (به معنای «کمکی») هم می سازیم تا موارد جزئی و متفرقه را در آن قرار دهیم؛ به طور مثال یک تابع redirect تعریف می کنیم که دیگر نیازی به استفاده از دستور location خود php نداشته باشیم. یا به طور مثال پیام های flash (پیام هایی که سریعا ظاهر شده و از بین می روند - مانند «ورود موفقیت آمیز» و ...) را در این قسمت قرار خواهیم داد.
در آخر نیز پوشه ای به نام config می سازیم تا در آن پارامترهای اتصال به پایگاه داده و ... را قرار دهیم. در کنار این پوشه (در پوشه app) فایلی به نام bootstrap.php نیز بسازید. این فایل ربطی به فریم ورک بوت استرپ ندارد، بلکه فایل های اصلی برنامه ما را require می کند.
نکته: توجه داشته باشید تا زمانی که به اصول MVC پایبند باشید، این نوع ساختاردهی به پوشه ها کاملا سلیقه ای است و نیازی به پیروی از این مدل نیست. این مدل فقط و فقط یک مدل پیشنهادی است.
اگر در حال حاضر مرورگر خود را باز کرده و به آدرس localhost/traversymvc بروید، پوشه های app و public را خواهید دید. اگر چیزی مشاهده نمی کنید باید به دو چیز توجه کنید:
- XAMPP را راه اندازی کرده باشید.
- پوشه traversymvc را در htdocs (محل نصب XAMPP) قرار داده باشید.
همانطور که دو پوشه app و public را در مرورگر خود می بینید روی app کلیک کنید. در صفحه باز شده تمام فایل ها و پوشه های ما را خواهید دید اما ما نمی خواهیم در دنیای واقعی کاربران بتوانند چنین کاری انجام دهند بنابراین درون پوشه app فایلی به نام htaccess. می سازیم.
هشدار: برای ایجاد این فایل باید از ویرایشگرهای کد مانند vscode یا phpstorm و... استفاده کنید. اگر بخواهید htaccess. را درون ویندوز و به صورت دستی بسازید به مشکل برمی خورید چرا که علامت نقطه در ویندوز نشان دهنده شروع نام پسوند است و فایل ما را خراب می کند. بهتر است پوشه app را در ویرایشگر خود باز کرده و از درون ویرایشگر new file را در آن ایجاد کنید.
درون فایل htaccess. دستور زیر را تایپ کنید:
Options -Indexes
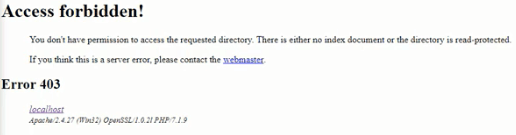
حالا اگر دوباره سعی کنید پوشه app را درون مرورگر خود باز کنید (آدرس: /localhost/traversymvc/app) با خطای Access Forbidden مواجه می شوید.

حالت پیش فرض این دستور به شکل زیر است که به کاربران اجازه دسترسی به فایل ها و پوشه ها را می دهد:
Options +Indexes
در طول پروژه فایل های htaccess. دیگری نیز خواهیم نوشت اما برای این جلسه همین یک عدد کافی است.

امیدوارم از این قسمت خسته نشده باشید. شاید در نگاه اول ایجاد پوشه ها از همان اول کاری خسته کننده باشد اما دو فایده مهم برای ما دارد:
- ما را مجبور می کند تا برنامه و طرح قبلی داشته باشیم.
- می توانیم هنگام کدنویسی تمرکز خود را فقط روی کدنویسی بگذاریم، نه مسائل جانبی.
در قسمت بعد می خواهیم کاری انجام دهیم که تمام عملیات ها مستقیما از طریق index.php انجام شوند، یعنی اگر کاربر به هر صفحه دیگری رفت دوباره به index.php مسیردهی (redirect) شود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.