کار با شیء JSON در AJAX - قسمت دوم

کار با شیء JSON - قسمت دوم
در قسمت قبل تصمیم گرفتیم که درخواست های AJAX را با استفاده از JSON مدیریت کنیم و پروژه ی خود را تا نیمه ی راه جلو بردیم. سپس در نهایت کار از شما سوالی داشتم که انتظار دارم به جواب آن رسیده باشید.
سوال: ما می دانیم که برای دسترسی به خصوصیات یک شیء می توانیم به صورت object.key عمل کنیم بنابراین چرا در اینجا چنین کاری نکرده و ابتدا شیء JSON را درون JSON.parse قرار داده ایم؟ چرا شیء JSON را به صورت یک شیء جاوا اسکریپتی parse کردیم؟
پاسخ: اصل پاسخی که از درخواست AJAX دریافت می کنیم یک رشته است، یعنی شیء JSON درون یک رشته قرار داده شده و به ما برگدانده می شود. از طرفی شیء JSON شبیه به اشیاء جاوا اسکریپتی است اما واقعا یک شیء جاوا اسکریپتی نیست. تمامی این عوامل باعث می شود که نتوانیم مثل اشیاء جاوااسکریپتی از آن استفاده کنیم، مثلا نمی توانیم بگوییم customer.name یا customer.id. برای انجام این کار حتما باید آن را به شیء جاوا اسکریپتی تبدیل کنیم.
در مرحله ی بعد یک متغیر به نام output ایجاد می کنیم که حاوی کد های نمایشی ما باشد، یعنی کد هایی که می خواهیم در صفحه ی HTML نمایش داده شود:
// Load Single Customer
function loadCustomer(e) {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'customer.json', true);
xhr.onload = function () {
if (this.status === 200) {
// console.log(this.responseText);
const customer = JSON.parse(this.responseText);
const output = `
<ul>
<li>ID: ${customer.id}</li>
<li>Name: ${customer.name}</li>
<li>Company: ${customer.company}</li>
<li>Phone: ${customer.phone}</li>
</ul>
`;
document.getElementById('customer').innerHTML = output;
}
}
}
من تصمیم گرفته ام اطلاعات مشتری را در قالب یک لیست <ul> نمایش بدهم به همین دلیل اطلاعات او را به شکل بالا نوشته ام. در آخر هم با دستور getElementById به div خودم رسیده و محتوای آن را با output جا به جا کرده ام.
نکته: ممکن است متوجه ساختار متغیر output نشوید چرا که بسیاری از افراد از وجود آن با خبر نیستند. به این نوع ساختار template literal می گویند و با backtic مشخص می شود (علامت ` که کلید بالای Tab است) و به ما اجازه می دهد درون رشته از متغیر ها استفاده کنیم تا دیگر نیاز به جدا کردن و چسباندن رشته ها به هم با اپراتور + نباشد. برای استفاده از متغیر ها دقیقا به شکل بالا از علامت دلار $ استفاده می کنید و درون curly braces پس از آن (بدون فاصله) نام متغیر را ذکر می کنید. برای اطلاعات بیشتر عبارت Template Literal in JavaScript را در اینترنت جست و جو کنید.
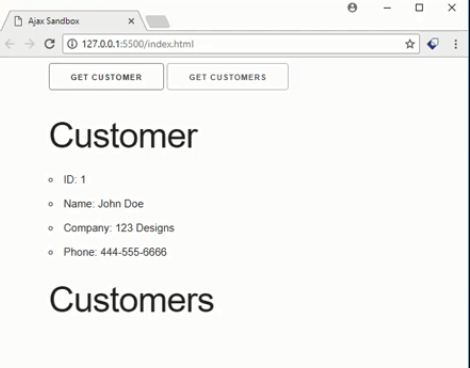
در مرحله ی نهایی متد send را پیاده سازی می کنیم تا درخواست ما ارسال شود. توجه داشته باشید که هر درخواست AJAX (از طریق شیء XHR) در نهایتِ کار به متد send نیاز دارد در غیر این صورت اگر تمام کد ها را نیز صحیح بنویسید اما متد send را نداشته باشید کد شما اجرا نخواهد شد. با ذخیره ی کد ها و کلیک روی دکمه ی اول (GET CUSTOMER)، اطلاعات مشتری به صورت یک لیست نمایش داده می شود:

حالا باید سراغ فایل customers.json برویم. محتوای فایل customers.json به شکل زیر می باشد:
[
{
"id": 1,
"name": "John Doe",
"company": "123 Designs",
"phone": "444-555-6666"
},
{
"id": 2,
"name": "Steve Smith",
"company": "Hello Productions",
"phone": "333-222-2222"
},
{
"id": 3,
"name": "Tara Williams",
"company": "Mumify Media",
"phone": "111-222-3333"
}
]
اگر دقت کنید محتوای این فایل یک آرایه است که اعضای آن 3 شیء JSON هستند. من می خواهم از اطلاعات این 3 شیء JSON استفاده کرده و آن ها را نمایش بدهم بنابراین اولین کاری که می کنم تعریف یک event-listener دیگر برای دکمه ی دوم (Button2) است:
document.getElementById('button2').addEventListener('click', loadCustomers);
حالا با کلیک روی دکمه ی دوم تابعی به نام loadCustomers اجرا خواهد شد. توجه داشته باشید که نام های این دو تابع با هم فرق دارند، یکی مفرد loadCustomer و دیگری با s جمع loadCustomers به کار رفته شده است.
از آنجایی که کد های هر دو تابع تقریبا یکسان است من کد های قبلی را برای loadCustomers نیز کپی می کنم و تغییرات کوچک را درونش ایجاد می کنم:
// Load Customers
function loadCustomers(e) {
const xhr = new XMLHttpRequest();
xhr.open('GET', 'customers.json', true);
xhr.onload = function () {
if (this.status === 200) {
// console.log(this.responseText);
const customers = JSON.parse(this.responseText);
let output = '';
customers.forEach(function (customer) {
output += `
<ul>
<li>ID: ${customer.id}</li>
<li>Name: ${customer.name}</li>
<li>Company: ${customer.company}</li>
<li>Phone: ${customer.phone}</li>
</ul>
`;
});
document.getElementById('customers').innerHTML = output;
}
}
xhr.send();
}
تغییرات این تابع نسبت به loadCustomer:
- آدرس فایل خود را از json به customers.json تغییر داده ایم تا فایل صحیح بارگذاری شود.
- نام متغیر customer را به customers تغییر داده ایم.
- از حلقه ی forEach برای نمایش مشتریان استفاده کرده ایم.
- به دستور getElementById مقدار id صحیح را داده ایم (customers به جای customer).
از آنجایی که این بار تعداد مشتریان ما بیشتر از یک عدد است برای نمایش آن ها باید از یک حلقه استفاده کنیم و ما هم از حلقه ی forEach استفاده کرده ایم. برای شروع یک متغیر به نام output تعریف کرده و مقدار آن را برابر یک رشته ی خالی قرار داده ایم. سپس در داخل حلقه برای هر کدام از مشتریان (اشیاء JSON) یک <ul> جدید تعریف کرده ایم. توجه داشته باشید که درون حلقه برای انتساب مقادیر به output از علامت =+ استفاده کرده ایم، آیا می دانید چرا؟
اگر از علامت = خالی استفاده می کردیم با هر گردش در حلقه، مقدار قبلی override و جایگزین می شد، یعنی در نهایت فقط یک مشتری (مشتری آخر یا همان شیء سوم) نمایش داده می شد اما زمانی که از += استفاده کنیم مقدار جدید به مقدار قبلی اضافه می شود.
امیدوارم تمامی مراحل کار را به خوبی درک کرده باشید. هدف من از این قسمت این بود که شما متوجه شوید کار با یک فایل متنی آنچنان تفاوتی با کار با پاسخ های JSON ندارد و کلیت کار در هر دو صورت یکی است. در قسمت های بعدی موارد بیشتری را بررسی خواهیم کرد.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.