جاوا اسکریپت Async: ساخت یک کتابخانه ی AJAX – قسمت 2

ساخت کتابخانه ی AJAX – قسمت 2
در قسمت قبل کار ساخت کتابخانه ی AJAX خود را شروع کردیم و تا قسمت متد POST پیش آمدیم، حالا باید آن را تکمیل کنیم. قبل از شروع کدنویسی متد POST باید نکته ی جالبی را که جلسه ی قبل جا انداختم برایتان توضیح بدهم. اگر به صفحه ی سرور تمرینی JSONPlaceholder رفته باشید می دانید که توانایی دریافت پست های تکی را نیز دارید اما در جلسه ی قبل تمام پست ها را با هم دریافت می کردیم. به طور مثال در app.js می توان گفت:
// Get Single Post
http.get('https://jsonplaceholder.typicode.com/posts/1', function(err, post) {
if(err) {
console.log(err);
} else {
console.log(post);
}
});
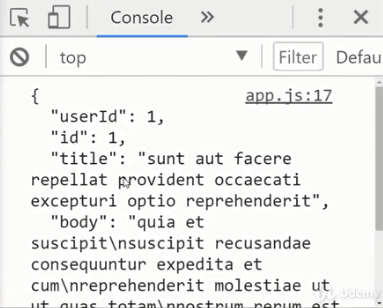
با اجرای دستور بالا در قسمت کنسول مرورگر مقدار زیر را مشاهده خواهیم کرد:

بنابراین با اضافه کردن عدد 1 در انتهای url یا همان end-point می توانیم id پست دریافتی را نیز مشخص کنیم. دوست داشتم قبل از شروع جلسه این مورد را که از جلسه ی قبل باقی مانده بود هم برایتان توضیح بدهم.
و اما برای برای شروع کار این جلسه و پیاده سازی متد POST، اولین کار تعریف متد POST درون prototype است:
// Make an HTTP POST Request
easyHTTP.prototype.post = function () {
}
به نظر شما پارامترهای ورودی این تابع چه پارامترهایی هستند؟ آیا مثل همیشه url و callback را می گیریم؟ سوال من نکته ی خاصی دارد که با تمرکز روی آن به جواب خواهید رسید. تفاوت اصلی متدهای GET و POST چیست؟ در جلسات قبل توضیح دادیم که متد GET در درخواست های AJAX برای دریافت و خواندن داده ها از سرور استفاده می شود اما متد POST برای ارسال یا ثبت اطلاعات روی سرور کاربرد دارد. با این توضیحات حتما فهمیده اید که در متد POST علاوه بر url که همان end-point ما می باشد، به داده های ارسالی نیز نیاز داریم، بنابراین:
// Make an HTTP POST Request
easyHTTP.prototype.post = function (url, data, callback) {
}
آیا یادتان است چرا از تابع callback استفاده می کنیم؟ در صورتی که ارسال داده ها و دریافت نتیجه طول بکشد (که در اکثر اوقات اینطور می شود) برنامه ی ما سریع تر از پاسخ جلو رفته و به خطا برمی خوریم بنابراین برای جلوگیری از این مشکل از تابع callback استفاده خواهیم کرد.
مثل همیشه اولین قدم تعیین کردن متد است:
// Make an HTTP POST Request
easyHTTP.prototype.post = function (url, data, callback) {
this.http.open('POST', url, true);
}
متد POST در نظر ما بوده و url نیز باید توسط کاربر تعیین شود. برای نامتقارن بودن (async) کدها نیز مقدار true را برای پارامتر سوم قرار می دهیم. معمولا بهتر است در همین قسمت درخواست را send نیز بکنید تا بعدا آن را فراموش نکنید اما این دستور send به چه صورتی خواهد بود؟ یادتان باشد که در متد POST فقط درخواست را ارسال نمی کنیم بلکه داده هایمان را نیز به همراه آن ارسال می کنیم بنابراین:
// Make an HTTP POST Request
easyHTTP.prototype.post = function (url, data, callback) {
this.http.open('POST', url, true);
this.http.send(JSON.stringify(data));
}
دلیل استفاده از JSON.stringify این است که data به صورت یک شیء ساده ی جاوا اسکریپتی به کتابخانه پاس داده می شود و برای ارسال آن باید آن را تبدیل به یک رشته ی JSON کنیم. در مرحله ی بعد باید content-type را نیز مشخص کنیم (همان content-type ای که درون header است):
// Make an HTTP POST Request
easyHTTP.prototype.post = function (url, data, callback) {
this.http.open('POST', url, true);
this.http.setRequestHeader('Content-type', 'application/json');
this.http.send(JSON.stringify(data));
}
تابع setRequestHeader می گوید ما می خواهیم header ارسالی به همراه درخواست را ویرایش کنیم. پارامتر اول آن، نام header است که همانطور که گفته شد content-type می باشد و پارامتر دوم مقدار این header است. از آنجایی که نوع داده های ارسالی ما از نوع application/json است این مقدار را برایش انتخاب کرده ایم. در نهایت مثل متد GET در جلسه ی قبل می توانیم کدهای onload را بنویسیم:
// Make an HTTP POST Request
easyHTTP.prototype.post = function (url, data, callback) {
this.http.open('POST', url, true);
this.http.setRequestHeader('Content-type', 'application/json');
let self = this;
this.http.onload = function () {
callback(null, self.http.responseText);
}
this.http.send(JSON.stringify(data));
}
در جلسه ی قبل دقیقا همین کد را توضیح دادیم بنابراین نیازی به تکرار نیست. برای تست کدها ابتدا آن ها را ذخیره کرده و سپس به فایل app.js بروید. حالا قسمت مربوط به Get را کاملا کامنت کنید تا با کدهای جدید در هم نپیچند. سپس به شکل ساده می گوییم:
const http = new easyHTTP;
// Get Posts
// http.get('https://jsonplaceholder.typicode.com/posts', function(err, posts) {
// if(err) {
// console.log(err);
// } else {
// console.log(posts);
// }
// });
// Get Single Post
// http.get('https://jsonplaceholder.typicode.com/posts/1', function(err, post) {
// if(err) {
// console.log(err);
// } else {
// console.log(post);
// }
// });
// Create Data
const data = {
title: 'Custom Post',
body: 'This is a custom post'
};
در قدم اول شیء XHR را ساخته ایم که البته نامش easyHTTP است. سپس کدهای جلسه ی قبل را کامنت کرده ام تا با کدهای این جلسه تداخل نکنند. در مرحله ی سوم باید داده هایی را از خودم بسازم تا با درخواست POST ارسال کنم. اگر یادتان باشد درخواست های POST داده ها را ارسال می کردند بنابراین حتما باید داده ای به همراه آن ها برای ارسال وجود داشته باشد. از آنجایی که سرور تمرینی ما واقعا داده های ما را ثبت نمی کند (به دلایل امنیتی) مهم نیست این داده ها چه چیزی باشند بنابراین شما می توانید به جای مثال بالا (شیء data) هر شیء دیگر با هر اطلاعات دیگری را ارسال کنید. اگر فرمت درخواست ما صحیح باشد به ما پاسخ موفقیت آمیز بودن خواهد داد.
حالا برای درخواست اصلی می گوییم:
// Create Data
const data = {
title: 'Custom Post',
body: 'This is a custom post'
};
// Create Post
http.post('https://jsonplaceholder.typicode.com/posts', data, function(err, post) {
if(err) {
console.log(err);
} else {
console.log(post);
}
});
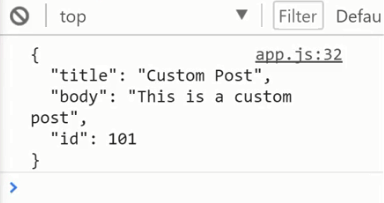
مثل همیشه پارامتر اول همان url و پارامتر دوم همان شیء data ما است. نهایتا پارامتر سوم یک تابع و برای کار با onload بود که در صورت خطا، پیام خطا و در صورت عدم وجود خطا، پاسخ سرور را به ما نمایش می داد. با اجرای کد بالا نتیجه ی زیر را در کنسول می بینیم:

در صورت موفقیت آمیز بودن درخواست، سرور تمرینی JSONPlaceholder به جای ثبت داده های ما، خود داده ها را به ما بر می گرداند. همچنین نگران id نباشید، درست است که ما id را در شیء Data نگذاشتیم اما سرور JSONPlaceholder به صورت خودکار یک id نیز در نظر می گیرد.
بدین صورت می فهمیم که درخواست ما صحیح بوده است. در قسمت بعد متدهای Update و Delete را نیز تکمیل خواهیم کرد، همچنین در مورد Promise ها و نحوه ی کارشان صحبت می کنیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.