قسمت دوازدهم: ساختار درختی DOM

در قسمت قبل از دوره آموزش کتابخانه جی کوئری با متدهای مربوط به استایل و ابعاد عناصر آشنا شدیم. در این قسمت می خواهیم به متدهای مربوط به پیمایش عناصر در ساختار درختی DOM سند وب بپردازیم.
پیمایش یا گذر کردن از عناصر چیست؟
پیمایش یا گذرکردن از عناصر به معنی حرکت در طول عناصر برای پیدا کردن یک عنصر مشخص است. برای این کار ما باید با ساختار چینش عناصر در یک سند وب آشنایی داشته باشیم.
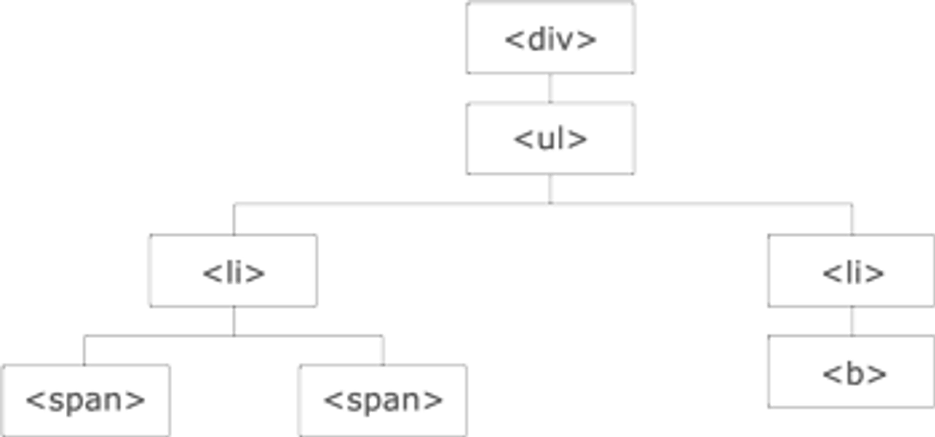
در تصویر زیر عناصر یک صفحه html را به صورت یک ساختار درختی DOM یا (DOM tree) می بینیم.

با استفاده از جی کوئری شما می توانید در این ساختار به بالا و پایین و چپ و راست حرکت کنید و عناصر را با استفاده از زیر مجموعه یا سر شاخه های آنها بشناسید.
توضیحاتی درباره تصویر بالا:
- همانطور که مشاهده می کنید عنصر div عنصر parent یا والد عنصر ul و جد تمامی عناصر داخل آن است.
- عنصر ul نیز parent یا والد عنصرهای li درون آن و هنچنین فرزند عنصر div است.
- عنصر li سمت چپ والد عنصر span درون آن و همچنین فرزند ul و یکی از نسل عنصر div در بالای شاخه ها است.
- تگ span یک فرزند از عنصر li سمت چپ و همچنین از نسل ul و div است.
- همچنین باید توجه داشته باشید که دو تگ li با هم نسبت مساوی بودن والد و خواهر و برادری دارند.
(استفاده از اصطلاحات فوق برای راحت تر شدن درک ساختار درختی است)
در جی کوئری ما به عنصری که بدون واسطه زیر شاخه ی یک عنصر باشد، child یا فرزند اطلاق می کنیم. اگر با واسطه زیر مجموعه آن عنصر باشد آن را descendant یا نسل آن عنصر می گوییم. برعکس هم اگر سرشاخه ها بدون واسطه باشند، آن ها را parent یا والد و اگر با چند واسطه باشند آن ها را accestor یا جد عنصر می نامیم.
در ادامه با متدهای جی کوئری برای گذرکردن از بین عناصر و پیدا کردن عناصر مورد نظرمان از بین دیگر عناصر با استفاده از ساختار درختی آشنا خواهیم شد.
ancestors ها یا عناصر والد در جی کوئری
با استفاده از جی کوئری شما می توانید در درخت عناصر سند وب برای پیدا کردن عنصر مورد نظر خود و والدهای آن حرکت کنید.
متد parent در جی کوئری
متد parent در جی کوئری عنصر والد عنصر مورد نظر ما را به ما برمی گرداند. عنصر والد همان عنصری است که بلافاصله و بدون واسطه بعد از عنصر مورد نظر ما در شاخه بالایی آن قرار دارد.
در مثال زیر می بینیم که عنصر والد تگ span به ما بازگردانده می شود.
$(document).ready(function(){
$("span").parent();
});
متد parents در جی کوئری
متد parents در جی کوئری بر خلاف متد parent تمامی اجداد و عناصر والد را برای ما برمی گرداند. برای مثال در نمونه زیر تمامی اجداد عنصر span که این عنصر از نسل تمام آن هاست، برای ما بازگردانده می شود.
$(document).ready(function(){
$("span").parents();
});
همچنین اگر بخواهید تنها از بین اجداد عنصر، یک نوع عنصر خاص را انتخاب کنید، نام آن عنصر را درون پرانتز جلوی parents می نویسید. برای مثال در کد زیر ما فقط تگ های ul را از بین اجداد span انتخاب می کنیم.
$(document).ready(function(){
$("span").parents("ul");
});
متد parentsUntil در جی کوئری
با استفاده از متد parentsUntil در جی کوئری شما می توانید تمامی اجداد عنصر را تا یک عنصر مشخص انتخاب کنید. توجه داشته باشید که خود عنصری که می خواهیم اجداد را تا آن بشماریم، انتخاب نمی شود.
در کد زیر مشاهده می کنید که تمامی اجداد عنصر span تا عنصر div به ما نمایش داده می شود اما خود عنصر div انتخاب نمی شود.
$(document).ready(function(){
$("span").parentsUntil("div");
});
عناصر زیرشاخه یا فرزند در جی کوئری
با استفاده از جی کوئری شما می توانید از بین عناصر از بالا به پایین در درخت DOM حرکت کنید و عنصر مورد نظر را در بین زیر مجموعه ها پیدا کنید.
متد children در جی کوئری
متد children در جی کوئری عناصر فرزند و childs عنصر مورد نظر را برمی گرداند اما تمامی زیرمجموعه ها را به ما نشان نمی دهد، بلکه تنها عناصر فرزندی را که هیچ فاصله ای ندارند و بلافاصله بعد از عنصر مورد نظر ماست، نمایش می دهد؛ به اصطلاح تنها عناصر child را نشان می دهد نه grand child و great child.
در کد زیر مشاهده می کنید که ما تمامی عناصر فرزند عنصر div را انتخاب کرده ایم.
$(document).ready(function(){
$("div").children();
});
شما همچنین می توانید در هنگام استفاده از متد children عنصر مورد نظر را فیلتر و ویژگی های آن را مشخص کنید. برای مثال در کد زیر ما تنها عناصر p با کلاس first را از بین فرزندان عنصر div انتخاب می کنیم.
$(document).ready(function(){
$("div").children("p.first");
});
متد find در جی کوئری
متد find در جی کوئری عناصر زیرشاخه عنصر انتخاب شده را برای ما برمی گرداند. برای مثال در کد زیر با استفاده از متد find ما تمامی span هایی را که در نسل عنصر div قرار دارد، بازمی گردانیم.
$(document).ready(function(){
$("div").find("span");
});
همچنین اگر بخواهید تمامی زیرمجموعه های یک عنصر و تمامی نسل آن را انتخاب کنید، باید در پرانتز جلوی علامت find علامت "*" به معنی همه را قرار دهید. مانند نمونه زیر:
$(document).ready(function(){
$("div").find("*");
});
در این قسمت از دوره آموزش کتابخانه جی کوئری به ساختار درختی DOM و متدهای مربوط به آن پرداختیم. در قسمت بعد به آخرین مباحث مربوط به جی کوئری و ساختار عناصر در آن می پردازیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.