قسمت یازدهم: استایل و ابعاد

در قسمت قبل از دوره آموزش کتابخانه جی کوئری متدهای مربوط به کلاس ها و تغییر استایل عناصر با استفاده از آن را بررسی کردیم. در این قسمت می خواهیم با متد CSS در جی کوئری و همچنین موضوع ابعاد در این کتابخانه آشنا شویم.
متد css در جی کوئری
متد css در جی کوئری می تواند ویژگی های استایل عناصر را تنظیم کند یا به ما برگرداند.
برگرداندن یک ویژگی css در جی کوئری
برای برگرداندن مقدار داخل یک ویژگی css از ساختار زیر استفاده می کنیم.
css("propertyname");
در این ساختار ابتدا متد css را می نویسیم و سپس در پرانتز جلوی آن، نام ویژگی ای که می خواهیم مقدار آن را دریافت کنیم، می نویسیم.
نمونه زیر مقدار رنگ پس زمینه عنصر p را به ما نشان می دهد.
$("p").css("background-color");
به یاد داشته باشید که متد css هنگام بازگرداندن مقدار، مقدار اولین عنصری را که پیدا می کند، بازمی گرداند. یعنی اگر ما 10 پاراگراف با رنگ های پس زمینه مختلف داشته باشیم. کد بالا رنگ اولین پاراگراف را برای ما مشخص می کند.
تنظیم مقدار برای یک ویژگی css
برای تنظیم یک مقدار مشخص برای یک ویژگی در css از ساختار زیر استفاده می کنیم:
css("propertyname","value");
ابتدا نام ویژگی مورد نظر را می نویسیم و سپس با یک "،" مقدار مورد نظر را از آن جدا می کنیم.
در کد زیر با استفاده از متد css رنگ پس زمینه تمام عناصر p را به زرد تغییر داده ایم:
$("p").css("background-color", "yellow");
تنظیم چندین ویژگی css برای یک عنصر
برای تنظیم چند ویژگی css برای یک عنصر از ساختار زیر استفاده می کنیم:
بدین صورت که ابتدا متد css را می نویسیم و سپس درون آن یک "}" باز می کنیم، property name و مقدار مورد نظر را درون دابل کوتیشن می نویسیم و در نهایت آنها را با "،" از هم جدا می کنیم.
css({"propertyname":"value","propertyname":"value",...});
در مثال زیر ویژگی های پس زمینه و اندازه فونت عناصر p صفحه به زرد و 200% تغییر می کند:
$("p").css({"background-color": "yellow", "font-size": "200%"});
تنظیم ابعاد در جی کوئری
با استفاده از جی کوئری به راحتی می توان ابعاد عناصر و پنجره مرورگر را تنظیم کرد یا مقادیر آن را دریافت کرد. برای کار با ابعاد در جی کوئری 6 متد زیر وجود دارد:
width() height() innerWidth() innerHeight() outerWidth() outerHeight()
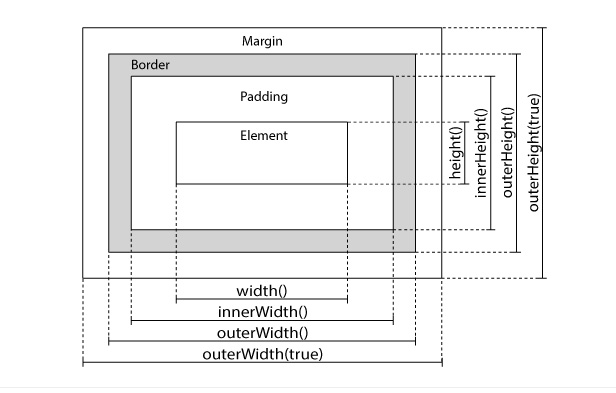
برای آشنایی بیشتر با این 6 متد به تصویر زیر نگاه کنید. در ادامه نیز تک تک متدها را بررسی خواهیم کرد.

متد widthو height در جی کوئری
متد width عرض یک عنصر بدون در نظر گرفتن padding ،border و margin آن را محاسبه می کند، بازمی گرداند و یا تنظیم می کند.
متد height ارتفاع یک عنصر را بدون احتساب padding ،border و margin آن را محاسبه می کند، بازمی گرداند و یا تنظیم می کند.
در مثال زیر می بینیم که با کلیک بر روی دکمه، عرض و ارتفاع عنصر بدون احتساب padding ،border و margin به صورت رشته ای دریافت می شود و سپس به کاربر نمایش داده می شود.
$("button").click(function(){
var txt = "";
txt += "Width: " + $("#div1").width() + "</br>";
txt += "Height: " + $("#div1").height();
$("#div1").html(txt);
});
متدهای innerWidth و innerHeight در جی کوئری
متد innerWidth در جی کوئری، عرض عنصر به اضافه ی padding آن را برمی گرداند و متد innerHeight در جی کوئری، ارتفاع عنصر شامل padding آن را به ما برمی گرداند.
در کد زیر با کلیک بر روی دکمه تابعی اجرا می شود که در آن innerHeight و innerWidth عنصر مورد نظر مشخص می گردد و سپس به کاربر نمایش داده می شود.
$("button").click(function(){
var txt = "";
txt += "Inner width: " + $("#div1").innerWidth() + "</br>";
txt += "Inner height: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
متدهای outerWidth و outerHeight در جی کوئری
متد outerWidth مقدار عرض عنصر شامل padding و border آن را برای ما محاسبه می کند و متد outerHeight مقدار ارتفاع عنصر شامل padding و border آن را برای ما محاسبه می کند.
در نمونه زیر مانند نمونه های قبلی مقدار outerWidth و outerHeight عنصر را دریافت کرده ایم و سپس به کاربر نمایش داده ایم.
$("button").click(function(){
var txt = "";
txt += "Outer width: " + $("#div1").outerWidth() + "</br>";
txt += "Outer height: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
نکته مهم: اگر در پرانتز جلوی متدهای outerWidth و outerHeight مقدار true را قرار دهیم، آنها علاوه بر padding و border و margin های عنصر را نیز محاسبه می کنند و جزئی از عرض و ارتفاع به ما برمی گردانند.
مانند نمونه زیر که در آن padding و border و margin در عرض و ارتفاع به ما بازگردانده شده است.
$("button").click(function(){
var txt = "";
txt += "Outer width (+margin): " + $("#div1").outerWidth(true) + "</br>";
txt += "Outer height (+margin): " + $("#div1").outerHeight(true);
$("#div1").html(txt);
});
ارتفاع و عرض پنجره مرورگر و سند html
با استفاده از متدهای width و height شما علاوه بر امکان تنظیم یا بازگردانی ارتفاع و عرض عناصر می توانید ارتفاع و عرض پنجره مرورگر و سند html خود را نیز برگردانید و مشخص کنید.
در نمونه زیر ما ارتفاع و عرض سند html جاری و سپس پنجره مرورگر خود را به صورت alert به کاربر نمایش می دهیم.
$("button").click(function(){
var txt = "";
txt += "Document width/height: " + $(document).width();
txt += "x" + $(document).height() + "\n";
txt += "Window width/height: " + $(window).width();
txt += "x" + $(window).height();
alert(txt);
});
برای نتظیم مقدار عرض و ارتفاع برای عنصر، مقدار مورد نظر را در پرانتز جلوی متدهای width و height می نویسیم. مانند نمونه ی زیر:
$("button").click(function(){
$("#div1").width(500).height(500);
});
در این قسمت از دوره آموزش کتابخانه جی کوئری با متدهای مربوط به استایل و ابعاد آشنا شدیم، در قسمت بعد به متدهای مربوط به درخت عناصر سند وب می پردازیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.