Manipulation در jQuery | قسمت سوم: کار با ویژگیهای CSS و کار با ابعاد عناصر

با آخرین مباحث از Manipulation در jQuery با شما هستیم و با این سوال شروع می کنیم که چطور می توانیم ویژگی های css را به کمک jQuery از DOM دریافت و یا به عناصر انتخاب شده از DOM اعمال کنیم؟
متد ()css در jQuery
متد ()css در jQuery جهت دریافت مقدار ویژگی css از عنصری که انتخاب می شود، کاربرد دارد. همچنین با این متد می توانید مقداری را برای صفات css در عنصری که انتخاب می شود، تخصیص دهید و آن را در DOM اعمال کنید. استفاده از متد ()css یک روش سریع جهت اعمال صفات css بر عناصر انتخاب شده است و به صورت inline بر عناصر DOM اعمال خواهد شد. البته می توان برای تخصیص ویژگی های css که استفاده کردن از آن ها مستقیما در فایل های css دشوار است از متد ()css استفاده کرد.
دریافت مقادیر css با استفاده از متد ()css در jQuery
اگر عنوان ویژگی css را به عنوان ورودی به متد ()css بدهید، این متد مقدار آن صفت css را به شما می دهد و می توانید با آن مقدار، در کدهای jQuery خود کار کنید. ساختار پایه ای استفاده از متد ()css به صورت زیر است:
$(selector).css("propertyName");
برای مثال در کد زیر می توانید مقدار ویژگی background-color مربوط به عنصر DIV را با استفاده از متد ()css دریافت کنید. این کار با کلیک روی DIV رخ می دهد و هر بار مرتبط با یک DIV می باشد:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery css() Demo</title>
<style>
div{
width: 100px;
height: 100px;
display: inline-block;
margin: 10px;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("div").click(function(){
var color = $(this).css("background-color");
$("#result").html(color);
});
});
</script>
</head>
<body>
<div style="background-color:orange;"></div>
<div style="background-color:#ee82ee;"></div>
<div style="background-color:rgb(139,205,50);"></div>
<div style="background-color:#f00;"></div>
<p>The computed background-color property value of the clicked DIV element is: <b id="result"></b></p>
</body>
</html>
اعمال یک ویژگی CSS و مقدار آن
با متد ()css می توانید یک صفت css را انتخاب کنید و مقدار آن صفت را به صورت آرگومان جدا به متد ()css بدهید. با این کار می توانید این صفت و مقدارش را بر عنصری که انتخاب شده است اعمال کنید. ساختار پایه این کاربرد به صورت زیر است:
$(selector).css("propertyName", "value");
در کد مثال زیر مقدار صفت background-color با مقدار blue بر DIV ای که انتخاب شده باشد (با کلیک شدن)، اعمال می شود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery css() Demo</title>
<style>
.box{
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid #cdcdcd;
margin: 10px;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$(".box").click(function(){
$(this).css("background-color", "blue");
});
});
</script>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
اعمال چند صفت css به همراه مقادیرشان بر عناصر DOM
شما می توانید با استفاده از متد ()css چند صفت css را همراه با مقادیری که به آن ها تخصیص می دهید بر عناصر DOM اعمال کنید. ساختار پایه ای استفاده از متد ()css با این هدف به صورت زیر است:
$(selector).css({"propertyName":"value", "propertyName":"value", ...});
در کد مثال زیر صفات background-color و padding بر عناصر انتخاب شده ی DOM اعمال می گردند:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery css() Demo</title>
<style>
p{
font-size: 18px;
font-family: Arial, sans-serif;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color": "yellow", "padding": "20px"});
});
});
</script>
</head>
<body>
<h1>This is a heading</h1>
<p style="background-color:orange;">This a paragraph.</p>
<p style="background-color:#ee82ee;">This is another paragraph.</p>
<p style="background-color:rgb(139,205,50);">This is none more paragraph.</p>
<p>This is one last paragraph.</p>
<button type="button">Add CSS Styles</button>
</body>
</html>
در ادامه می آموزیم چگونه ابعاد عناصر DOM را با استفاده از jQuery دستکاری کنیم.
کار کردن با ابعاد عناصر DOM در jQuery
jQuery متدهایی را جهت دریافت ابعاد از عناصر DOM و یا جهت اعمال ابعاد بر آن ها ارائه می کند. این متدها عبارتند از:
()height() ،innerHeight() ،outerHeight() ،width() ،innerWidth.
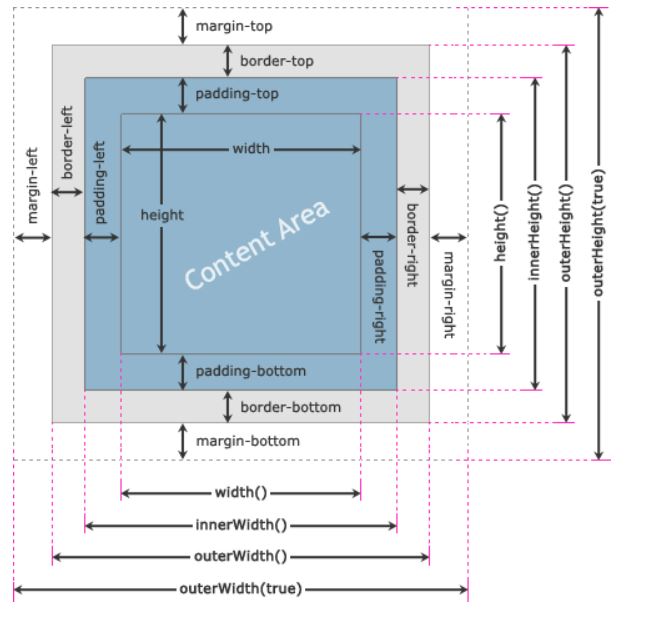
تصویر زیر را مشاهده کنید تا متوجه شوید که این متدها چگونه ابعاد یک عنصر را محاسبه می کنند:

متدهای ()height و ()width در jQuery
با متدهای ()height و ()width در jQuery می توانید به مقادیر height و width از یک عنصر انتخاب شده دست پیدا کنید. همچنین با استفاده از این متدهای می توانید مقدار این ویژگی ها را بر عناصر اعمال کنید. توجه کنید که مقدار height و width که در این جا مورد نظر است، شامل مقدار ویژگی های padding، border و margin نمی شود.
در زیر مشاهده می کنید که کد jQuery مقدار height و width را بر می گرداند:
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
همچینین با استفاده از دو متد ()width و ()height می توانید به height و width مقدار دهید و آن ها را بر عناصر اعمال کنید. این مقدار می تواند یک مقدار رشته ای باشد یا مقداری مثل 100px، 20em و... همین طور می توانید تنها از یک عدد استفاده کنید. برای مثال در کد زیر، width را برای عنصر DIV به اندازه 400px و height را برای آن عنصر 300px اعمال می کنیم:
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>
نکته: زمانی که می خواهید مقدار width و height را طوری دریافت کنید که آن ها را در محاسبه هایتان استفاده می کنید، می توانید از این دو متد ()width و ()height استفاده کنید زیرا فقط مقدار را بدون واحد بر می گرداند، برای مثال 400. اما اگر بخواهید با استفاده از متد ()css مقادیر width و یا height را دریافت کنید، مقدار خروجی همراه با واحد خواهد بود، برای مثال 400px.
متدهای ()innerHeight و ()innerWidth در jQuery
با متدهای ()innerHeight و ()innerWidth می توانید مقادیر ویژگی های height و width را که به عنصری اختصاص داده شده باشد، دریافت کنید و یا آن را بر عنصر انتخاب شده در DOM اعمال کنید. توجه کنید مقدار Height و Width در این متدها با مقدار padding محاسبه می شود اما شامل border و margin نمی شود.
در کد مثال زیر مقدار width و height که به صورت درونی (همراه با padding) تخصیص داده شده است، هنگام کلیک کردن روی دکمه برگردانده می شود:
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").innerWidth();
var divHeight = $("#box").innerHeight();
$("#result").html("Inner Width: " + divWidth + ", " + "Inner Height: " + divHeight);
});
});
</script>
شما به طریقه مشابه می توانید با استفاده از 2 متد مقداری را برای width و height اعمال کنید. توجه کنید مقداری که از این طریق اعمال می کنید به صورت خالص روی عنصر اعمال نمی شود. فرض کنید مقدار padding در عنصری برابر 50px است. اگر مقدار width را برابر با 400px در نظر بگیرید، مقدار 350px جهت مقدار width بر عنصر انتخاب شده، اعمال می شود. به این علت که مقدار padding از مقدار تخصیص داده شما کم می شود: New Width = Inner Width - Horizontal Padding
کد مثال زیر را مشاهده کنید که دو متد بالا را به صورت متصل شده بکار برده ایم:
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").innerWidth(400).innerHeight(300);
});
});
</script>
متدهای ()outerHeight و ()outerWidth در jQuery
با استفاده از متدهای ()outerHeight و ()outerWidth در jQuery می توانید مقدار Height خروجی و Width خروجی یک عنصر را دریافت کنید و یا آن را بر عنصر انتخاب شده در DOM اعمال کنید. توجه کنید که در محاسبه Height خروجی و Width خروجی، مقادیر padding و border در نظر گرفته می شود اما مقدار margin در نظر گرفته نمی شود.
در کد مثال زیر مقدار Height خروجی و Width خروجی با کلیک روی دکمه برگردانده می شود:
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").outerWidth();
var divHeight = $("#box").outerHeight();
$("#result").html("Outer Width: " + divWidth + ", " + "Outer Height: " + divHeight);
});
});
</script>
همچنین اگر می خواهید با ()outerWidth و ()outerHeight، مقدار outerWidth/outerHeight + margin بدست آورید باید مقدار true را به این دو متد ارسال کنید:
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").outerWidth(true);
var divHeight = $("#box").outerHeight(true);
$("#result").html("Outer Width: " + divWidth + ", " + "Outer Height: " + divHeight);
});
});
</script>
با استفاده از این دو متد می توانید مقداری را برای Height و Width در نظر بگیرید. توجه کنید مقداری که در نظر می گیرید مقدار Height خروجی و Width خروجی می باشد و مقدار width اصلی و یا height اصلی برای عنصر کمتر است زیرا مقدار border و padding از آن کم می شود و به این صورت محاسبه می گردد: (New Width = Outer Width - (Horizontal Padding + Horizontal Border
کد زیر مشاهده کنید که به صورت متصل از این دو متد استفاده شده است:
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").outerWidth(400).outerHeight(300);
});
});
</script>
حالا شما با شیوه های مختلف Manipulation در jQuery آشنا شده اید.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.