jQuery پیشرفته | قسمت اول: Traversing و Ancestor ها

اولین سری از آموزش مطالب جی کوئری پیشرفته را آغاز می کنیم. در ابتدا Traversing را بررسی می کنیم. سپس به سراغ مفهوم Ancestor ها می رویم.
Traversing چیست؟
تا کنون وقتی با Selector ها در jQuery کار می کردیم، این امکان وجود داشت که درخت DOM را در جهت پایین طی کنیم و به همین صورت از طریق یک عنصر به عنصر دیگر برسیم. اما این امکان را نداشتیم که وقتی یک عنصر را در DOM انتخاب کردیم، از طریق آن عنصر به عناصر والد آن عنصر یا اجدادش دست پیدا کنیم. به بیان دیگر نمی توانستیم DOM را به سمت بالا طی کنیم. دقیقا همین جاست که متدهای traversal در jQuery به کار می آیند. با استفاده از متدهای DOM ما می توانیم به سمت بالا و پایین و همه محدوده درخت DOM به آسانی حرکت کنیم.
traversing یکی از ویژگی های برجسته jQuery می باشد. برای آن که بیش ترین استفاده را از آن ببرید، لازم است تا روابط بین عناصر موجود در یک درخت DOM را درک کنید. کد زیر را در نظر بگیرید:
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
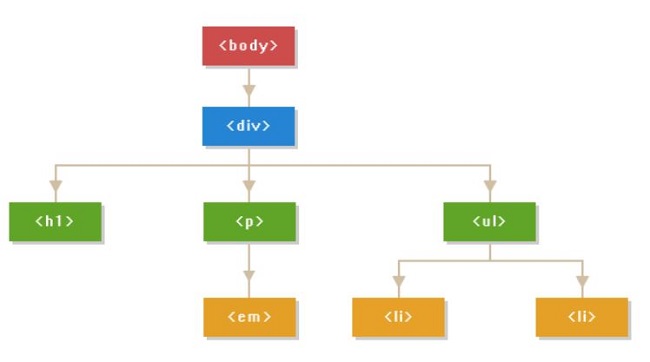
کد HTML در کد بالا به صورت یک درخت DOM در تصویر زیر ارائه شده است:

نمودار بالا رابطه والد و فرزند را بین عناصر DOM را که کد آن بالاتر آمده است، ارائه می کند:
- عنصر <body> والد عنصر <div> است و والد نهایی (بالاترین عنصر) بقیه عناصر DOM است. تگ <div> والد تگ های (عناصر) <h1> ،<p> و <ul> است و تنها فرزند (فرزند اصلی) تگ <body> می باشد.
- تگ های <h1> ،<p> و <ul> تگ های هم مرتبه و دارای والد مشترک می باشند.
- تگ <h1>، فرزند تگ <div> است و یکی از فرزندان تگ <body> می باشد اما فرزند ابتدایی یا اصلی آن نیست. تگ <h1> خود فرزندی ندارد.
- تگ <p> والد تگ <em> است و یکی از فرزندان اصلی تگ <div> و یکی از فرزندان تگ <body> می باشد. تگ یا عنصر <em> فرزند اصلی <p> و فرزند <div> و <body> می باشد.
- به طور مشابه، تگ <ul> والد تگ های <li>، فرزند اصلی تگ <div> و یکی از فرزندان تگ <body> می باشد. تگ <li> فرزند اصلی تگ <ul> و فرزند تگ های <div> و <body> می باشد. همچنین هر دو تگ <li> هم مرتبه هستند.
نکته: در روابط منطقی بالا، هر والد اصلی می تواند به نوعی والد عنصر دیگری نیز باشد و هر فرزند اصلی می تواند فرزند عناصر بالاتر خود باشد و عناصر هم مرتبه عناصری هستند که والد مشترک دارند.
Traversing در درخت DOM
حالا که روابط منطقی بین عناصر را در یک درخت DOM متوجه شده اید، در ادامه به این موضوع می پردازیم که چگونه می توانید traversing های متفاوتی داشته باشید، به عنوان مثال می توانید traversing و یا حرکت به سمت بالا در DOM را در نظر بگیرید. اکنون می آموزید که چگونه عنصر بالاتر را با مکانیزم Selector انتخاب کنید.
متدهای مختلفی در jQuery فراهم شده است که تا عمل traversing up را انجام دهند، از جمله: ()parents() ،parent و ()parentsUntil که با استفاده از آن ها می توانید تا یک یا چند سطح در DOM پیش روید و به والدهای یک عنصر در سطوح مختلف دسترسی داشته باشید. اینک با مثال، عملکرد هر یک از این متدها را بررسی می کنیم:
متد ()parent در jQuery
متد ()parent در jQuery جهت دسترسی مستقیم به اولین والد یک عنصر استفاده می شود. کد مثال زیر نشان می دهد چگونه با استفاده از متد ()parent به والد تگ یا عنصر <li> یعنی تگ <ul> دسترسی پیدا می کنیم و هنگامی که document در حالت ready قرار دارد، کلاس highlight را به آن اضافه می شود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parent() Demo</title>
<style>
.highlight{
background: yellow;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("li").parent().addClass("highlight");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
متد ()parents در jQuery
متد ()parents در jQuery و برای Traversing up به جهت دسترسی یک عنصر به والدینش (در همه سطوح) کاربرد دارد. کد مثال زیر، یک border به همه والدین (در همه سطوح) تگ های <li> اضافه می کند. والدین تگ ها یا عناصر <li>، تگ های <body> ،<div> ،<ul> و <html> هستند:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parents() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("li").parents().addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
اگر نیاز داشتید می توانید یک یا چند selector را به عنوان پارامتر به متد ()parents اضافه کنید تا با این کار والد یا والدهایی را از بین همه والدین یک عنصر فیلتر کنید.
کد مثال زیر نشان می دهد که border از بین والدین تگ <li> به <div> اضافه می شود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parents() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("li").parents("div").addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
متد ()parentsUntil در jQuery
متد ()parentsUntil در jQuery دسترسی به همه اجداد و یا والدین یک عنصر یا تگ را در همه سطوح ایجاد می کند اما تگ یا عنصری را که در Selector آورده شده باشد، در نظر نمی گیرد. به بیان ساده تر فقط به همه تگ های در درخت وابستگی DOM (والد و فرزند)، که بین دو عنصر (Selctor و پارامتر متد parentsUntil) باشد، دسترسی دارد.
در کد مثال زیر یک Border به همه والدین (در همه سطوح) تگ <li>، که بین تگ <li> و تگ <html> قرار دارند، یعنی تگ <ul، تگ <div> و تگ <body> اعمال می شود:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery parentsUntil() Demo</title>
<style>
*{
margin: 10px;
}
.frame{
border: 2px solid green;
}
</style>
<script src="https://code.jQuery.com/jQuery-1.12.4.min.js"></script>
<script>
$(document).ready(function(){
$("li").parentsUntil("html").addClass("frame");
});
</script>
</head>
<body>
<div class="container">
<h1>Hello World</h1>
<p>This is a <em>simple paragraph</em>.</p>
<ul>
<li>Item One</li>
<li>Item Two</li>
</ul>
</div>
</body>
</html>
در قسمت بعدی با سایر مباحث جی کوئری پیشرفته با شما هستیم.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.