یک پروژه کوچک: رسم قلب با Pygame
A Small Project: Drawing a Heart with Pygame

پیش گفتار
در این قسمت می خواهیم درس هایی را که در گذشته یاد گرفتیم در قالب یک پروژه خیلی کوچک پیاده کنیم. این پروژه رسم یک قلب ساده است. بیایید کار را آغاز کنیم.
رسم قلب با پایتون

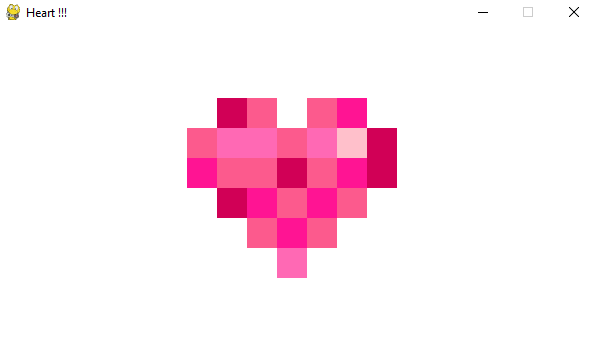
خوب به عکس بالا نگاه کنید. چند مربع در آن می بینید؟ 27 مربع هستند که در رنگ ها و طیف های مختلفی از صورتی در کنار هم قرار گرفته اند. پس برای این که بتوانیم این قلب را بکشیم به 27 مربع نیاز داریم. خب یکبار دیگر به این قلب نگاه کنید. حالا چند طیف از رنگ صورتی می بینیم؟ پنج طیف از رنگ صورتی نیز در تصویر وجود دارد. پیش از هر کاری بیاید یک بار کد آن خوب نگاه کنیم.
import pygame
import sys
from pygame. locals import *
pygame. init()
# CONSTANTS
WINDOWWIDTH = 600
WINDOWHEIGHT = 400
RED = (255, 0, 0)
BLACK = (0, 0, 0)
WHITE = (255, 255, 255)
GREEN = (0, 255, 0)
BLUE = (0, 0, 255)
PINK1 = (255, 192, 203)
PINK2 = (255, 105, 180)
PINK3 = (255, 20, 147)
PINK4 = (252, 90, 141)
PINK5 = (209, 0, 86)
DISPLAYSURF = pygame. display. set_mode((WINDOWWIDTH, WINDOWHEIGHT))
pygame. display. set_caption('Heart !!!')
DISPLAYSURF. fill(WHITE)
while True:
for event in pygame. event. get():
if event. type == QUIT:
pygame. quit()
sys. exit()
pygame. draw. rect(DISPLAYSURF, PINK4, (280, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (280, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (280, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (280, 190, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (280, 220, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (310, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK1, (340, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (370, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (250, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (220, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (190, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (340, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (220, 70, 30, 30))
###########
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (340, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (370, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (220, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (190, 130, 30, 30))
######
pygame. draw. rect(DISPLAYSURF, PINK3, (250, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (220, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (310, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (340, 160, 30, 30))
#
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 190, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 190, 30, 30))
pygame. display. update()
وارد کردن کتابخانه ها و وابستگی ها
همان طور که می بینید در خط اول و دوم کتابخانه ها وارد شده اند. در خط سوم از ماژول locals ثابت هایی را وارد برنامه می کنیم. برای نوشتن برنامه به این ثابت ها نیاز داریم.
import pygame import sys from pygame. locals import *
مقداردهی و تعریف کردن ثابت های برنامه
خط چهارم همه ماژول های pygame را که وارد برنامه کرده ایم را مقداردهی اولیه می کند. این خط حتما باید نوشته شود و گرنه برنامه کار نمی کند.
pygame. init()
در خطوط بعدی ثابت های برنامه را تعریف می کنیم. اگر متغیری در طول برنامه تغییر نکند آن را به صورت ثابت تعریف می کنیم. طول و عرض پنجره و رنگ ها ثابت هستند.
WINDOWWIDTH = 600 WINDOWHEIGHT = 400 RED = (255, 0, 0) BLACK = (0, 0, 0) WHITE = (255, 255, 255) GREEN = (0, 255, 0) BLUE = (0, 0, 255) PINK1 = (255, 192, 203) PINK2 = (255, 105, 180) PINK3 = (255, 20, 147) PINK4 = (252, 90, 141) PINK5 = (209, 0, 86)
در خط بعدی شی DISPLAYSURF را تعریف کرده ایم. این شی یک پنجره یا صفحه را برای نمایش داده شدن تعریف و مقداردهی می کند. اعدادی که به عنوان پارامتر برای آن در نظر گرفته ایم طول و عرض پنجره هستند. عدد اول طول و عدد دوم عرض پنجره هستند.
DISPLAYSURF = pygame. display. set_mode((WINDOWWIDTH, WINDOWHEIGHT))
خط هفتم نام پنجره را تعیین می کند.
pygame. display. set_caption('Heart !!!')
در خط زیر رنگ پنجره را مشخص می کنیم:
DISPLAYSURF. fill(WHITE)
حلقه اصلی
خط بعدی حلقه اصلی برنامه است.
while True:
این حلقه تا همیشه کار خود را انجام می دهد. مگر این که شرط آن False شود.
در حلقه اصلی سه کار انجام می شود:
- رویداد ها را کنترل می شوند.
- وضعیت برنامه به روز می شود.
- وضعیت جدید روی صفحه نمایش داده می شود.
حلقه دوم که حلقه for است(دلیل استفاده از حلقه for در این جا این است که تعداد تکرار آن مشخص و معلوم است. تعداد تکرار آن از صف رویداد pygame. event. get بدست می آید)کاری که در این حلقه انجام می شود این است که تک تک رویداد ها در صف رویداد pygame. event. get بررسی می شوند. pygame. event. get یک آرایه از رویدادها است.
for event in pygame. event. get():
if event. type == QUIT:
pygame. quit()
sys. exit()
در حلقه بالا تک تک رویداد ها را بررسی می کنیم تا ببینیم آیا رویداد QUIT در آن ها است یا نه. اگر رویداد QUIT رخ دهد حلقه با اجرای دو خط زیر شکسته می شود و پنجره نمایش بسته می شود:
pygame. quit() sys. exit()
رسم شکل ها
برای رسم مربع در pygame می توان از متد خود آن یعنی rect استفاده کرد. متد rect سه پارامتر می گیرد. پارامتر اول برای شی نمایش است. پارامتر دوم رنگ و پارامتر سوم یک تاپل چهارتایی است برای چهار گوشه مربع است. عدد اول برای گوشه بالا (top) عدد دوم برای گوشه چپ عدد سوم برای طول و عدد آخر برای عرض است. کد زیر را برای 27 مربع خود با اندازه های که در زیر آمده است می نویسیم:
pygame. draw. rect(DISPLAYSURF, PINK4, (280, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (280, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (280, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (280, 190, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (280, 220, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (310, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK1, (340, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (370, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (250, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK2, (220, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (190, 100, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (340, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 70, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (220, 70, 30, 30))
###########
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (340, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (370, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (220, 130, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (190, 130, 30, 30))
######
pygame. draw. rect(DISPLAYSURF, PINK3, (250, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK5, (220, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK3, (310, 160, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (340, 160, 30, 30))
#
pygame. draw. rect(DISPLAYSURF, PINK4, (250, 190, 30, 30))
pygame. draw. rect(DISPLAYSURF, PINK4, (310, 190, 30, 30))
خط آخر بخش هایی از صفحه را که تغییر کرده اند به روز آوری می کند. کار این کد نمایش همه تغییر ها و به روزآوری پنجره است. اگر این کار را نکنیم هیچ شکلی رسم نمی شود.
pygame. display. update()










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.