رسم اشکال در Pygame - قسمت اول
How to Draw Shapes in Pygame? Part 1

پیش گفتار
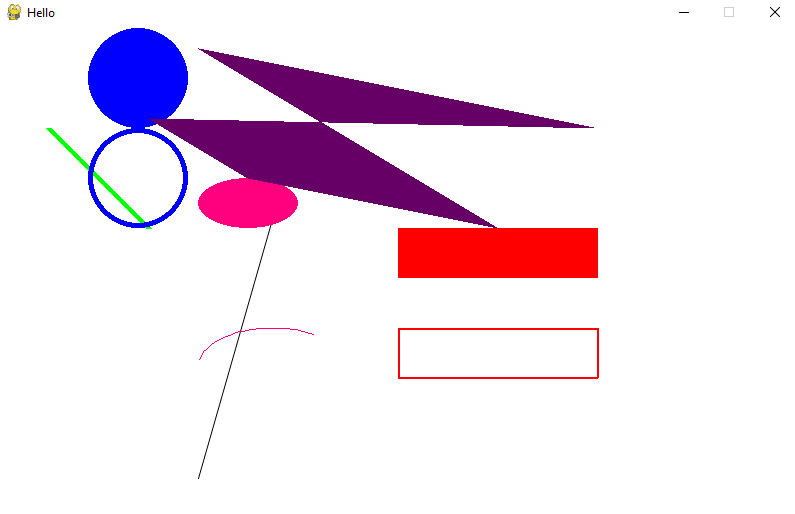
در این نوشته یاد می گیریم که چگونه با pygame شکل های ساده و اولیه مانند خط، دایره، مربع(مستطیل)، بیضی و چند ضلعی را بکشیم. رسم اشکال را با توابع رسم pygame انجام می دهیم. در پایان می توانیم رسم شکل های زیر را یاد بگیریم. پس آماده باشید.

رسم خط
همین الان سعی کنید همه شکل هایی را که قرار است در این بخش رسم آن ها را یا بگیریم روی کاغذ رسم کنید. اولین شکلی که می کشید یک خط باشد. برای رسم خط روی کاغذ خودکار را روی کاغذ گذاشته و سپس خط را می کشیم. یعنی خط را از یک نقطه به نقطه دیگر وصل می کنیم. پس نتیجه می گیریم که برای رسم خط به دو نقطه نیاز داریم. pygame برای رسم خط به این دو نقطه نیاز داردپس باید این دو را برای آن فراهم کنیم.
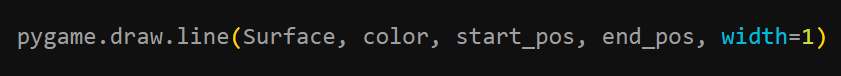
تابع رسم خط در pygame به صورت زیر است:

این تابع همان طور که میبینید 5 پارامتر دارد. برای رسم کردن هر چیزی باید شکل را روی سطحی رسم کنیم مانند کاغذ دیوار و غیره. در این جا باید خط را روی صفحه نمایش یا شی display رسم کنیم. پس پارامتر اول برای تعیین سطح نمایش است. یعنی از ما می خواهد که مشخص کنیم خط کجا رسم شود. پارامتر دوم برای رنگ است. اگر به یاد داشته باشید گفتیم که برای رسم خط به دو نقطه نیاز داریم: نقطه شروع و نقطه پایان. پارامتر بعدی یعنی پارامتر سوم برای تعیین نقطه شروع و پارامتر چهارم برای نقطه پایان است. به یاد بیارید که صفحه نمایش دو بعدی است. دو بعد داریم یعنی هر نقطه ای دو مختصه خواهد داشت. مختصه X و مختصه Y. پس برای نقطه شروع و نیز نقطه پایان باید دو عدد فراهم کنیم. مانند کد زیر:
pygame. draw. line(SCREEN, GREEN, (50,100),(150,200),6)
نقطه شروع در (50,100) و نقطه پایان در (100,200) خواهد بود. پارامتر آخر که در مثال بالا شش پیکسل تعیین شده است برای تعیین ضخامت یا کلفتی خط است. استفاده از این پارامتر اختیاری است یعنی می توانید آن را نگذارید.
رسم مستطیل

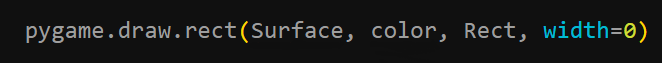
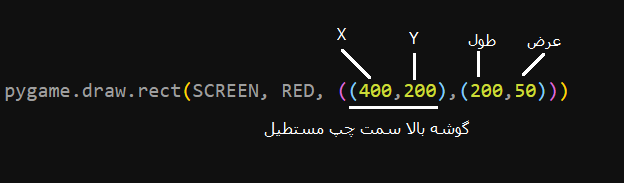
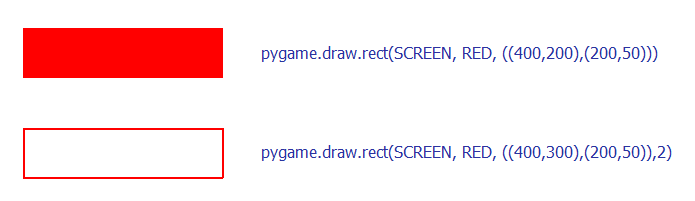
برای رسم مستطیل دوباره به رنگ و سطح نمایش(display surface) نیاز داریم. پارامتر سوم یعنی Rect خود از چهار عدد تشکیل شده است. دو عدد اول برای تعیین گوشه چپ بالا و دو عدد بعدی تعیین برای طول و عرض هستند.

عدد آخر هم برای تعیین توپر یا توخالی بودن مستطیل است. اگر برای پارامتر آخر عددی در نظر نگیریم مستطیل تو خالی خواهد شد. این پارامتر ضخامت خط دور مستطیل(border) را نیز تعیین می کند. به عکس زیر نگاه کنید تا مطلب را بهتر دریابید.

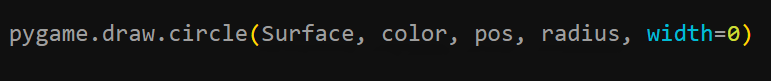
رسم دایره

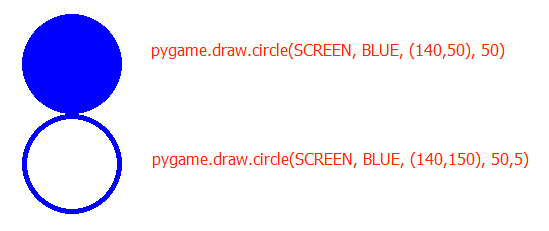
اگر با معادله دایره در ریاضی آشنایی داشته باشید باید بدانید که برای رسم دایره به مرکز آن(جایی که پرگار را قرار می دهند) و به شعاع دایره نیاز داریم. برای رسم مستطیل دوباره به رنگ و سطح نمایش(display surface) نیاز داریم. پارامتر سوم یعنی pos برای تعیین مختصات مرکز دایره است که خود از دو عدد تشکیل شده است. عدد اول برای X و عدد دوم برای Y است. عدد آخر هم برای تعیین توپر یا توخالی بودن دایره است. اگر برای پارامتر آخر عددی در نظر نگیریم دایره تو خالی خواهد شد. این پارامتر ضخامت خط دور دایره (border) را نیز تعیین می کند. به عکس زیر نگاه کنید تا مطلب را بهتر دریابید.

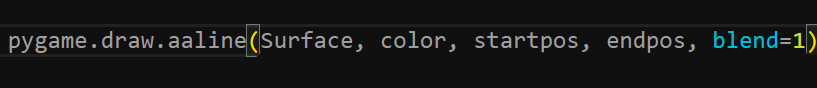
رسم خط aaline

رسم خط aaline مانند خط معمولی است. تفاوت آن ها در شکل آن ها است. به تصویر زیر نگاه کنید.
![]()
با توجه به نیازی که داریم از یکی از آن ها استفاده خواهیم کرد.
رسم بیضی

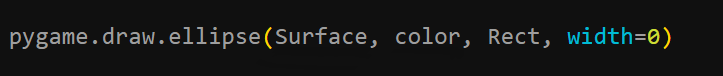
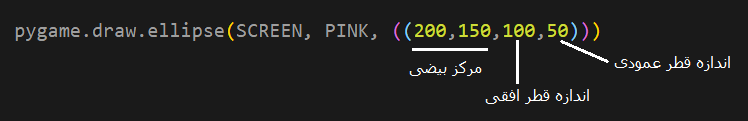
برای رسم بیضی به مرکز و دو قطر آن و هم چنین به رنگ و سطح نمایش(display surface) نیاز داریم. پارامتر سوم یعنی Rect برای تعیین مرکز بیضی و قطرهای آن است. مرکز بیضی به دو عدد نیاز دارد. عدد اول برای X و عدد دوم برای Y خواهد بود. در بیضی دو قطر به نام های قطر افقی و عمودی داریم. عدد سوم برای تعیین اندازه قطر افقی و عدد دوم برای اندازه قطر عمودی است.

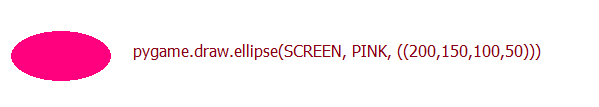
عدد آخر هم برای تعیین توپر یا توخالی بودن بیضی است. اگر برای پارامتر آخر عددی در نظر نگیریم بیضی تو خالی خواهد شد. این پارامتر ضخامت خط دور بیضی (border) را نیز تعیین می کند. به عکس زیر نگاه کنید تا مطلب را بهتر دریابید.

رسم چندضلعی

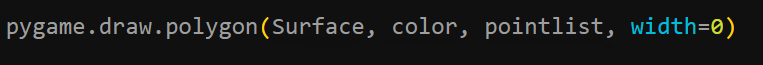
برای رسم چندضلعی از تابع بالا استفاده می کنیم. طبق معمول به یک سطح نمایش و رنگ نیاز داریم. پارامتر سوم یعنی pointlist لیستی از نقطه ها است که به این تابع می فرستیم. کاری که این تابع می کند این است که نقطه اول را به آخر متصل می کند. عدد آخر هم برای تعیین توپر یا توخالی بودن چند ضلعی است. اگر برای پارامتر آخر عددی در نظر نگیریم چند ضلعی تو خالی خواهد شد. این پارامتر ضخامت خط دور چند ضلعی (border) را نیز تعیین می کند. به عکس زیر نگاه کنید تا مطلب را بهتر دریابید.

در تصویر بالا 5 نقطه داریم پس نتیجه اجرای کد یک پنج ضلعی خواهد بود. نقطه اول که (250,150) است به نقطه آخر یعنی (500,200) متصل می شود.
رسم کمان
برای رسم کمان به دو عدد نیاز داریم. این اعداد برای تعیین زاویه های کمان هستند. عدد اول برای زاویه شروع و عدد دوم برای زاویه پایان است و باید این اعداد در یکای رادیان باشند. اگر به تصویر بالا نگاه کنید متوجه می شوید که مقدار width برابر 1 است. اگر آن را صفر قرار کنید کمان رسم نمی شود.
کد کامل رسم شکل های بالا
import pygame,sys
from pygame. locals import *
SCREEN=pygame. display. set_mode((800,500))
pygame. display. set_caption('Hello')
GREEN=(0,255,0)
BLACK=(0,0,0)
WHITE=(255,255,255)
RED=(255,0,0)
BLUE=(0,0,255)
YELLOW=(255,255,0)
PURPLE=(102,0,102)
PINK=(255,0,127)
while True:
for event in pygame. event. get():
if event. type == QUIT:
pygame. quit()
sys. exit()
SCREEN. fill(WHITE)
pygame. draw. line(SCREEN, GREEN, (50,100),(150,200),6)
pygame. draw. aaline(SCREEN,BLACK, (200,450), (300,100))
pygame. draw. rect(SCREEN, RED, ((400,200),(200,50)))
pygame. draw. rect(SCREEN, RED, ((400,300),(200,50)),2)
pygame. draw. circle(SCREEN, BLUE, (140,50), 50)
pygame. draw. circle(SCREEN, BLUE, (140,150), 50,5)
pygame. draw. ellipse(SCREEN, PINK, ((200,150,100,50)))
pygame. draw. polygon(SCREEN, PURPLE, ((250,150),(150,90),(600,100),(200,20),(500,200)))
pygame. draw. arc(SCREEN, PINK, (200,300,150,78), 1, 3)
pygame. display. update()
نکته ای که در مورد کد بالا باید بگویم این است که کد (WHITE)SCREEN. fill حتما باید پیش از فرخوانی توابع رسم باشد و گرنه چیزی نمایش داده نمی شود. این تابع برای تغییر رنگ پشت زمینه پنجره به کار می رود.










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.