مسیر ضروری رندرینگ (critical rendering path) چیست؟

با سلام و عرض ادب خدمت خوانندگان محترم؛ در این مقاله قصد داریم به مبحث مسیر ضروری رندرینگ و نقش آن در بارگذاری صفحات وب بپردازیم.
تعریف «مسیر ضروری رندرینگ» به زبان ساده
مسیر ضروری رندرینگ در صفحات وب به زنجیره ای از عملیات اطلاق می شود که میبایست قبل از نمایش صفحه انجام شوند. به عبارت دیگر تا زمانی که این سلسله عملیات انجام نشود هیچ محتوایی برای کاربر نمایش داده نخواهد شد.
اکنون این سوال پیش می آید که این سلسله عملیات شامل چه مراحلی است؟ یک مثال از این عملیات به شرح زیر است:
دریافت HTML توسط مرورگر --> دریافت منابع مختلف مانند CSS و JavaScript -->
تجزیه و parse کردن این منابع --> نمایش محتوای وب (مرحله ی رندرینگ)
بهینه سازی این مراحل میتواند تاثیر بسزایی در سرعت لود شدن صفحات شما و افزایش کاربران شما داشته باشد.

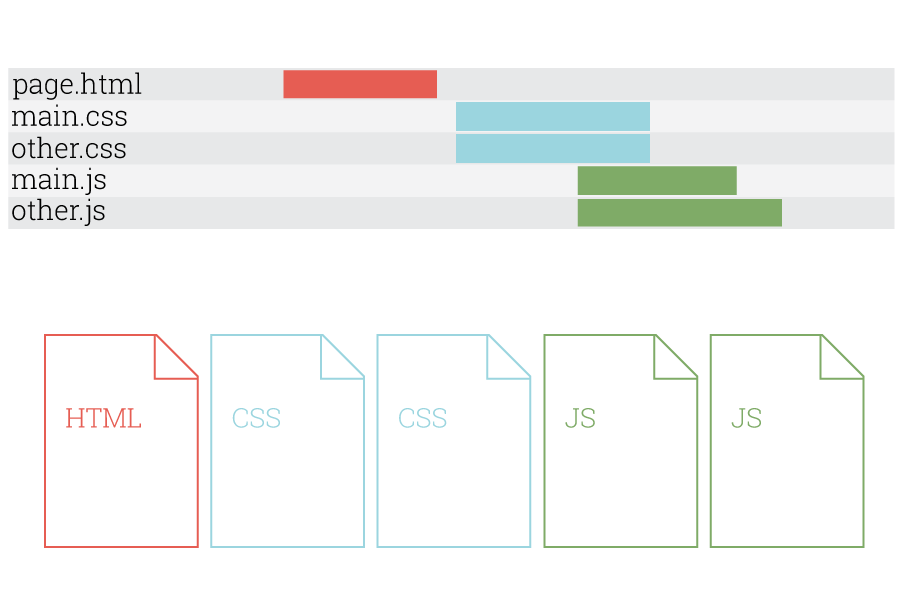
همانطور که در تصویر بالا میبینید مرورگر قابلیت دانلود تمامی منابع وبسایت شما را به صورت یکجا و همزمان ندارد، بنابراین منابع شما به ترتیب خاصی (از بالا به پایین در سورس کد) دانلود و تجزیه می شوند.
آشنایی نسبت به این موضوع چه کمکی به ما میکند؟
مسیر ضروری رندرینگ به شما این قدرت را می دهد تا وب سایت های سنگین را بسیار سریع تر از حالت معمول بارگزاری و مشاهده کنید!
از آنجایی که اکثر صفحات امروزی وب اجزاء مختلفی دارند، دیگر حذف منابع و فایل ها در وب سایت ها روش خوبی برای بهبود سرعت آن ها نیست. اگر تا به حال از خودتان پرسیده اید که "دیگر چه کاری می توانم برای افزایش سرعت وب سایت خودم انجام دهم ؟" این مقاله به درد شما میخورد.
جهت شفاف بودن مطالب باید چند کلمه از قبل تعریف شود:
ضروری (critical): نیازی حتمی که باید انجام شود.
رندر (render): به نمایش در آمدن؛ در زمینه ی کاری ما منظور همان نمایان شدن وب سایت پس از خوانده شدن و تحلیل کد توسط مرورگر برای کاربر است.
مسیر (path): سلسله اتفاقاتی که باید جهت نمایش صفحه ی وب در مرورگر انجام شود. به عبارت دیگر مسیری که باید طی شود.
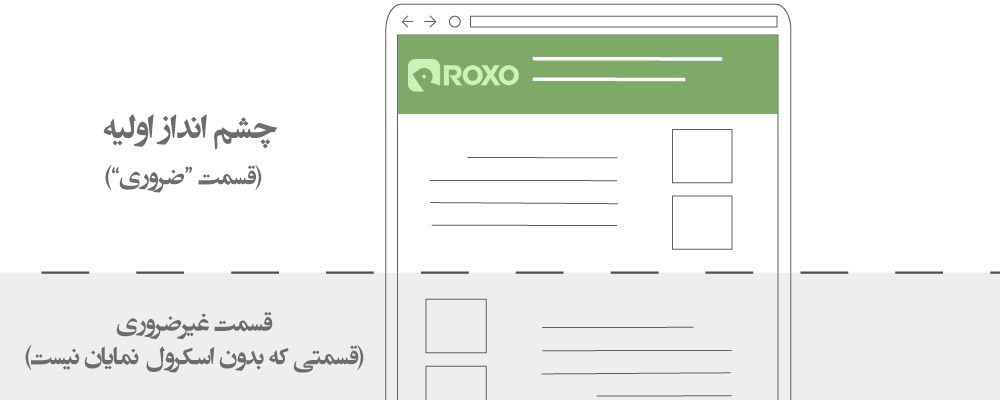
چشم انداز اولیه (initial view): قسمتی از وب سایت که قبل از اسکرول کردن برای کاربر قابل رویت است.
بهینه سازیِ مسیر ضروری رندرینگ میتواند تفاوتی در حد چند ثانیه در بالا آمدن وبسایت شما ایجاد کند و از این جهت یکی از آسان ترین و موثرترین راه های کم کردن زمان انتظار در لود صفحات وب است.
قسمت "مسیر" در تعریف

برای اینکه یک صفحه ی وب برای شما به نمایش در بیاید، مرورگر باید تمامی منابعی مورد نیاز آن صفحه را بارگذاری کند. تصور کنید وب سایتی داریم که یک فایل CSS، یک فایل JavaScript و یک عکس دارد. مسیر ضروری رندرینگ برای چنین وب سایتی به شرح زیر خواهد بود:
- مرورگر فایل HTML را دانلود میکند.
- مرورگر فایل HTML را می خواند و متوجه می شود که سایت حاوی یک عکس، یک فایل CSS و یک فایل JavaScript می باشد.
- مرورگر عکس را دانلود می کند.
- مرورگر متوجه می شود که بدون داشتن فایل های CSS و JavaScript نمی تواند عکس را نمایش دهد.
- مرورگر فایل CSS را دانلود کرده و محتوای آن را می خواند تا مطمئن شود منابع دیگری صدا زده نشده باشند.
- مرورگر متوجه می شود که بدون داشتن فایل JavaScript هنوز هم نمی تواند عکس را نمایش دهد.
- مرورگر فایل JavaScript را دانلود کرده و محتوای آن را می خواند تا مطمئن شود منابع دیگری صدا زده نشده باشند.
- بعد از طی این مراحل، مرورگر عکس را نمایش می دهد.
تمامی مراحل بالا برای یک وب سایت ساده بود! تصور کنید این مسیر برای وب سایت شما چطور خواهد بود! وب سایت شما احتمالا دارای دکمه های share و like هستند، چندین فایل CSS دارید، چندین عکس و فایل های متعدد JavaScript دارید، ویجت ها و ویدیو یا فایل های صوتی را هم به آن اضافه کنید! مراحل بسیار پیچیده خواهد شد.
بر اساس مشاهدات اخیر، اکثر وب سایت ها مسیر رندرینگ بسیار بدی دارند چرا که منابع مختلف و متعددی را صدا می زنند و مرورگر تا کامل نشدن دانلود تمامی این منابع نمی تواند محتوا را به کاربر نمایش دهد. همین مسئله می تواند نقطه ی قوت شما مقابل دیگران باشد!
اگر زمان نمایش وب سایت خود را کاهش دهید کاربران راضی تر خواهند بود به علاوه ی اینکه این مساله در رتبه بندی سایت شما توسط گوگل تاثیر دارد.
دلیل اصلی قرار دادن این مقاله در قسمت سئو نیز همین است؛ اگر چه در ظاهر به مباحث قنی کدنویسی می پردازیم اما نتیجه ی اصلی همه ی این مباحث در رضایت کاربران و افزایش نمره ی سئوی شماست.
قسمت "رندرینگ" در تعریف

باید بدانیم منابع خاصی وجود دارند که صدا زدن آن ها می تواند نمایش (رندرینگ) وب سایت شما را کُند کند. مهم ترین این منابع فایل های CSS و JavaScript هستند. برای مرورگر فرقی ندارد که شما چه تعداد از این فایل ها را دارید، تا زمانی که تک تک این فایل ها دانلود و parse (تجزیه – قرائت و اجرا توسط مرورگر) نشوند هیچ محتوایی به کاربر نمایش داده نخواهد شد.
یکی از مثال های بارز این مطلب وب سایت های وردپرسی هستند. به طور مثال وردپرس از قالب های مختلفی استفاده می کند و هر قالب شامل چندین فایل CSS می باشد؛ تعداد این فایل ها معمولا به 7 عدد نیز می رسد. یکی از راه حل های پیشنهادی توسط متخصصین برای حل این مشکل ادغام تمامی فایل های CSS در یک فایل است.
تمام کد های CSS در وب سایت شما می تواند در یک فایل واحد قرار بگیرند و این کار، در صورتی که درست انجام شود، هیچ مشکلی ایجاد نخواهد کرد. ناگفته نماند که به چنین فایل های CSS ای که باعث کند شدن سرعت لود صفحات می شوند، «CSS مسدود کننده ی رندرینگ» می گوییم.
اما بعد از اینکه تمامی فایل های CSS دانلود شدند، هنوز هم یک خط از وب سایت شما به کاربر نمایش داده نمی شود چرا که قالب های وردپرس معمولا چندین فایل JavaScript نیز دارند. مانند فایل های CSS به چنین فایل های JavaScript ای که باعث کند شدن سرعت لود صفحات می شوند، «جاوا اسکریپتِ مسدود کننده ی رندرینگ» می گوییم.
بنابراین فقط لود چنین منابعی حدود 20 بار رفت و برگشت برای مرورگر ایجاد می کند، اما صبر کنید! هنوز تمام نشده است! حالا باید برویم سراغ دکمه های share و like در شبکه های اجتماعی که هر کدام فایل های CSS و JavaScript خودشان را دارند و الی آخر... .
باید توجه داشت که این مساله فقط مربوط به وردپرس نیست و من تنها از وردپرس به عنوان یک مثال استفاده کردم. بسیاری از وب سایت ها در سطح اینترنت دچار چنین مشکلی هستند که تجربه ی وب گردی را هم برای خود و هم برای کاربران سخت تر می کنند.
قسمت "ضروری" در تعریف

میدانم که تا به اینجای کار تصویر سیاهی از دنیای وب برای شما به تصویر کشیدم! اما نگران نباشید. سایت شما می تواند هزاران عکس و صد ها فایل CSS یا JavaScript داشته باشد و در عین حال طی چند ثانیه بالا بیاید.
چطور می توان چنین کاری انجام داد؟
بسیار ساده است: باید بدانید چه چیزی برای نمایش قسمتِ "چشم انداز اولیه" در وب سایت شما حیاتی است (برای اطلاعات بیشتر در مورد چشم انداز اولیه به این مقاله مراجعه کنید).
بهینه سازی مسیر ضروری رندرینگ
بر اساس گفته های گوگل عملا باید فقط روی 3 نکته تمرکز کنید:
- تعداد منابع ضروری را کم کنید (مثلا ادغام فایل های متعدد CSS).
- تعداد بایت های غیر ضروری را کم کنید (مثلا minify کردن فایل CSS نهایی).
- طولِ مسیر ضروری رندرینگ را کوتاه کنید (کاهش رفت و برگشت های مرورگر در مثال های قبلی).
مثال ها:
در مورد تصاویر
اگر هزاران عکس هم در وب سایت ما باشد، به احتمال زیاد تنها یک یا دو عکس در قسمت "چشم انداز اولیه" قرار می گیرند. این بدان معنی است که ما باید تنها بر لود این چند تصویر محدود تمرکز کنیم و نیازی به لود کردن تمامی عکس های وب سایت خود نداریم، بلکه می توانیم با استفاده از تکنیک Lazy Loading، لود شدن بقیه ی تصاویر را به تعویق بیندازیم.
در مورد فایل های جاوا اسکریپت
اگر صد ها فایل جاوا اسکریپت داشته باشیم تنها کافیست، یک یا دو فایل اصلی که برای نمایش قسمت "چشم انداز اولیه" لازم است را سریعا لود کرده و لود شدن دیگر فایل ها را به تعویق بیندازیم (استفاده از روش های Deferred loading و Lazy Loading).
در مورد فایل های CSS
بهترین راه برای فشرده سازی فایل های CSS استفاده از ابزار های آنلاین نیست! معمولا صفحات شما به تمام محتویات فایل CSS نیازی ندارند بلکه تنها از حدود 20 درصد آن برای نمایش چشم انداز اولیه استفاده می کنند. شما می توانید تمام فایل های CSS را با هم ادغام کنید تا زمان parse شدن کاهش یابد. همچنین می توانید بعضی از کدهای CSS را به صورت inline در خودِ فایل HTML بنویسید. پس از انجام این مراحل می توانید از ابزار های فشرده سازی آنلاین نیز استفاده کنید.
بنابراین مشاهده شد که بدون اعمال تغییرات سنگین روی اجزای وب سایت (سمت سرور و سورس کد ها، منابع تصویری و صوتی و ...)، می توان با ریزه کاری های فنی سرعت وب سایت را به طور قابل توجهی بالا برد.
به هر حال امیدوارم از این مقاله استفاده ی کامل را برده باشید. در پناه حق.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.