نکاتی برای بهینه سازی محتوای ویدیویی در وب سایت شما

گاهی تصمیم می گیریم که به وب سایت خود ویدیوهایی اضافه کنیم اما داشتن ویدیو در صفحات وب، چاقویی دو لبه است؛ از طرفی کاربران عاشق ویدیوهای با کیفیت یا به اصطلاح high-res (رزولوشن بالا) هستند و از طرفی اگر وب سایت شما توانایی مدیریت این فایل ها را نداشته باشد به مشکلات متعددی مانند کُندی سایت و ... برمی خورید. در این مقاله قصد داریم در رابطه با همین موضوع صحبت کنیم و نکاتی را به شما بگوییم تا با استفاده از آن ها فایل های ویدیویی سایت خود را بهینه سازی کنید.
چرا بهینه سازی فایل های ویدیویی مهم است؟
اضافه کردن فایل های ویدیویی یکی از بهترین راه های جذب مخاطب است. حتما شما هم متوجه شده اید که امروزه وب سایت های بیشتری در صفحات خود از ویدیو استفاده می کنند. بر اساس تحقیقات Speed Curve میانگین حجم صفحات وب بین سال های 2011 تا 2017 از 1 مگابایت به 3 مگابایت افزایش پیدا کرده است که بخشی از آن به دلیل استفاده ی بیشتر از ویدیو ها بوده است. همچنین تنها در دو سال اخیر میانگین حجم ویدیو های اینترنتی از 204KB به 729KB افزایش یافته است.
سوال: آیا این مسئله نگران کننده است؟
پاسخ: خیر، نه تنها نگران کننده نیست بلکه به نفع همگی ماست! حجم بیشتر یعنی کیفیت بالاتر، قابلیت های بیشتر، وب سایت های پیشرفته تر و توسعه ی زیباتر و ... . البته شاید نگران افت سرعت دنیای وب باشید اما باید به نکته ای مهم توجه کنید؛ همزمان با بالا رفتن حجم صفحات وب، میانگین سرعت اینترنت در جهان، کیفیت سرورها و تعدادشان، روش های بهینه سازی و فشرده سازی و... همگی ارتقاء پیدا کرده اند بنابراین نه تنها سرعت کاهش نمی یابد بلکه افزایش هم خواهد داشت چرا که سرعت رشد تکنولوژی های وب از سرعت رشد حجم آن ها بیشتر است!
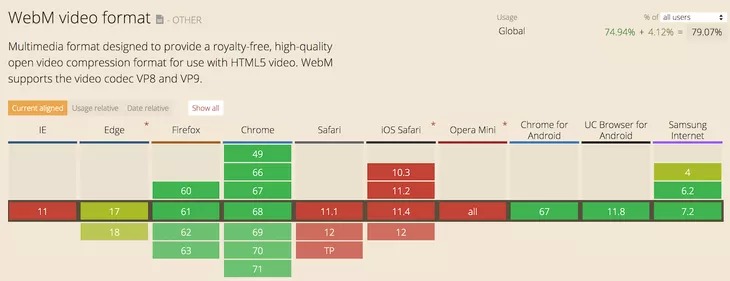
بیایید در رابطه با بهترین فرمت های ویدیویی برای وب صحبت کنیم. فرمت های MP4 و WebM به دلیل قابلیت فشرده سازی و کیفیت بالا از محبوب ترین فرمت های ویدیویی دنیای وب هستند و در واقع فرمت استاندارد وب سایت های بزرگی مانند YouTube و Vimeo شده اند. البته MP4 در تمام مرورگرها پشتیبانی می شود اما WebM تنها در فایرفاکس و کروم به صورت کامل پشتیبانی می شود.

معمولا فایل های WebM سبک تر از MP4 هستند اما فایل های MP4 روی تلفن های همراه بهتر نمایش داده می شوند.
نکات مهم در بهینه سازی ویدیو
برای ارائه ی محتوای ویدیویی با کیفیت به مخاطبان خود باید از دو مرحله عبور کنید:
- فایل ویدیویی را بهینه سازی کنید تا با کاهش سرعت سایت مواجه نشویم.
- صفحه ی وب را بهینه سازی کنید تا محتوای ویدیویی را به طور صحیح و زیبا نمایش دهد.
بهینه سازی ویدیو
1. از ابزار فشرده سازی استفاده کنید: ابزارهای فشرده سازی داده مانند Blazemp و HandBrake می توانند بدون افت شدید کیفیت، حجم فایل های تصویری شما را پایین بیاورند و بدیهی است که فایل های کوچکتر سریع تر بارگذاری می شوند. بنابراین با فشرده سازی فایل های ویدیویی هم منابع سرور خود را حفظ می کنید و هم زمان و حجم اینترنت کاربران خود را! البته سعی کنید که حد وسط را رعایت کنید؛ فشرده سازی بسیار شدید ممکن است باعث افت کیفیت شود و ویدیوهایی که کیفیت پایین دارند باعث زدگی و دوری کاربران از سایت شما می شوند.
2. از فرمت های پشتیبانی شده در HTML5 استفاده کنید: یکی از بهترین ویژگی های HTML5 این است که توسعه دهندگان می توانند بدون استفاده از هیچ پلاگینی ویدیوهای خودشان را در صفحات وب قرار دهند. بنابراین باید حواستان به فرمت ویدیوی خود باشد. سعی کنید با استفاده از ابزارهای تغییر فرمت آنلاین (مانند video.online-convert.com یا convertio.co) یا نرم افزارهای کامپیوتری فایل هایتان را به فرمت MP4 تغییر دهید.

3. حذف صدا از ویدیوهای صامت: اگر ویدیوی شما صدا ندارد و یا اصلا نیازی به آن ندارد باید داده های صوتی را از آن جدا کنید. ممکن است شما صدایی را نشنوید اما اطلاعات صوتی هنوز هم در فایل ویدیویی قرار دارند، صدایی ندارند اما حجم اشغال می کنند! اگر خودتان ویدیو را ساخته باشید که در همان نرم افزار ویرایش ویدیو audio track را حذف کنید در غیر این صورت از نرم افزارهای ویرایش ویدیو مانند FFmpeg استفاده کنید.
4. ویدیو را از سرور خود Stream کنید: در سال های قبل کاربران مجبور بودند که یک ویدیو را به صورت کامل دانلود کنند تا بتوانند آن را مشاهده کنند اما در دوره ی فعلی قابلیت streaming به ما اجازه می دهد که هر قسمت از ویدیو را تماشا کنیم (بدون نیاز به دانلود کل فایل).
5. از سرورهای CDN استفاده کنید: CDN ها شبکه های توزیع محتوا هستند که قبلا در مورد آن ها صحبت کرده ایم. آن ها به شما اجازه می دهند که منابع استاتیک سایت خود را کش کنید و نسخه های کش شده را با سرعتی بالا به کاربران تحویل دهید. نقش CDN هنگامی پررنگ می شود که این منابع استاتیک حجم بالایی داشته باشند (مانند ویدیوها) بنابراین با استفاده از آن ها کاربران شما سرعت بسیار بالاتری را تجربه خواهند کرد.
در واقع استفاده از CDN ها به طور کلی عملکرد و سرعت سایت را بالا می برد، مخصوصا هنگامی که تعداد کاربران شما بسیار زیاد باشد. جدا از مبحث فاصله ی جغرافیایی، CDN ها ترافیک وب سایت شما را پخش می کنند بنابراین مانند حالت عادی روی سرور فشار زیادی نمی آید.
بهینه سازی صفحهی وب
بهینه سازی ویدیو و انتخاب فرمت صحیح قدم مهم و اصلی کار ما است اما برای ارتقاء تجربه ی کاربری باید وب سایتی داشته باشیم که از ویدیوهای با کیفیت پشتیانی می کند و توان مدیریت آن ها را داشته باشد. نکات زیر از نکات بسیار مهم در این رابطه هستند:
1. اندازه ی ویدیو را مشخص کنید: مطمئن شوید که در کدهای HTML یا CSS طول و عرض ویدیو را مشخص کنید؛ این موضوع باعث می شود صفحات ما بهم نریزند و از طرفی مرورگر بداند چه مقداری از پهنای باند را به ویدیو اختصاص دهد.
2. بارگذاری ویدیو را تا بارگذاری کامل صفحه به تعویق بیندازید: اگر ویدیویی دارید که در هنگام ورود کاربر به صورت خودکار نمایش داده می شود بهتر است بارگذاری اش را تا پایان بارگذاری کامل صفحه عقب بیندازید تا صفحه درگیر نشود و کاربران احساس کُندی سایت را نداشته باشند. البته پیشنهاد متخصصین UX این است که اصلا از این نوع ویدیوها استفاده نکنید.
3. کاربران موبایل را در اولویت قرار دهید: امروزه کاربران بسیار زیادی با استفاده از موبایل ها و تبلت ها وارد فضای مجازی می شوند بنابراین وب سایت هایی که آن ها را در نظر نگیرند ضربه خواهند خورد. از قوانین طراحی واکنش گرا پیروی کنید و مطمئن شوید که وب سایت شما از اندازه ی صفحات مختلفی پشتیبانی می کند. همچنین وب سایت شما باید بتواند orientation دستگاه کاربر (نگه داشتن گوشی به صورت افقی یا عمودی) را به خوبی تشخیص دهد.
حتی اگر از بهترین طراحان Front-end سوال کنید به شما می گویند که طراحی واکنش گرا و پشتیبانی از تمام دستگاه ها کار آسانی نیست. برخی از افراد تصمیم می گیرند که یک نسخه ی جداگانه از وب سایتشان را برای موبایل های هوشمند و تبلت ها بسازند اما چنین عملی بار کاری شما و زحمت مدیریت را دو برابر می کند. یکی از راه های بهتر طراحی واکنش گرا استفاده از media query ها است.
فرض کنید وب سایتی دارید که در صفحه ی اول آن یک ویدیو قرار دارد. طول و عرض این ویدیو برای صفحات باریک مانند گوشی های همراه مناسب نیست بنابراین بهتر است اصلا برای کاربران موبایلی نمایش داده نشود. کد زیر می تواند از نمایش این ویدیو برای صفحات کوچک و باریک جلوگیری کند:
@media screen and (max-width: 650px) {
#hero-video {
display: none;
}
}
بهینه سازی ویدیو از نظر SEO
پلتفرم هایی مانند YouTube یکی از راه های بسیار عالی برای جذب مخاطب هستند اما اگر می خواهید رتبه بندی سایت شما در گوگل بهتر شود باید ویدیوهایتان را روی دامنه ی خود میزبانی کنید. هنگامی که ویدیوهایتان را در YouTube آپلود کرده و با لینکی به وب سایت خود متصل می کنید، موتورهای جست و جو YouTube را نسبت به سایت شما ترجیح می دهند؛ در این حالت ممکن است کسی نام کمپانی شما را در گوگل جست و جو کند اما به جای وب سایت شما وارد Youtube شود. این مسئله باعث کاهش بازدیدها و تعداد کاربران شما می شود!
هنگام کار با ویدیوها از قوانین زیر پیروی کنید تا سئوی خوبی داشته باشید:
- از metadata استفاده کنید تا index کردن ویدیوهایتان راحت تر باشد.
- title ویدیوهای شما باید کامل و توصیفی باشد نه کلی! title را کوتاه بنویسید اما از توصیفات و کلمات کلیدی استفاده کنید.
- پیدا کردن بهترین کلید واژه ها نیاز به کمی جست و جو دارد اما به طور کل هر توصیفی که ارائه کنید به نفع شما خواهد بود.
- از thumbnail (تصویر بند انگشتی) مناسب استفاده کنید.
- تمام این کارها را پس از بهینه سازی فایل ویدیوی انجام دهید تا metadata شما پاک نشود.
البته همه می دانند که میزبانی ویدیوها روی دامنه ی خودتان هزینه هایی را اضافه می کند (اشغال فضای بیشتر و...) و شما باید بر اساس مزایا و معایب این روش انتخابتان را انجام دهید. یکی دیگر از روش های دور زدن این محدودیت این است که ویدیوهایتان را روی سرورهای خاصی که برای دانلود (نه میزبانی وب) هستند ذخیره کنید
آیا واقعا به ویدیو نیاز دارید؟
به طور کلی گفته می شود که مزایای استفاده از فایل های ویدیویی بیشتر از هزینه های این فایل ها است اما اگر محتوای شما طوری است که نیازی به ویدیو ندارد و در کل اضافه کردن ویدیوهای مختلف به کاربر کمکی نمی کند، مطمئن باشید که تنها منابع سرور خود را هدر داده اید! در چنین وضعیت هایی حذف کردن کامل ویدیوها و آزاد کردن منابع سرور برای سایت شما مفیدتر خواهد بود. به طور خلاصه برایتان بگویم: برای استفاده از فایل های چند رسانه ای (تصاویر، عکس ها و...) استراتژی داشته باشید و تنها برای قشنگی از آن ها استفاده نکنید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.