نکات و توصیه های مهم برای طراحی صفحات لندینگ

صفحات فرود یا به اصطلاح لندینگ پیج ها یکی از مهم ترین قسمت های وب سایت شما محسوب می شوند. دلیل آن هم تاثیر زیاد آنها در نرخ تبدیل وب سایت شما است. نادیده گرفتن طراحی لندینگ پیج یا صفحات فرود می تواند آسیب جبران ناپذیری به کسب و کار شما داشته باشد. بنابراین باید آنها را به عنوان یکی از ستون های اساسی بازاریابی خود در نظر بگیرید.
هدف از طراحی لندینگ پیج، تبدیل بازدیدکنندگان به مشتری است. به عبارتی ساده افزایش نرخ تبدیل مهم ترین کاری است که صفحات فرود برای وب سایت ما انجام می دهند. بنابراین طراحی و محتوا نویسی آن باید با دقت بسیار انجام شود.
متاسفانه طراحی لندینگ پیج ها آنگونه که نشان می دهد، کار راحتی نیست. برای طراحی حرفه ای صفحات فرود و کاهش نرخ پرس باید قوانین زیادی را رعایت کنید و هنر زیادی به خرج دهید. در ادامه این مقاله نکات و توصیه هایی را آورده ایم که می توانید برای طراحی بهتر صفحات فرود از آنها استفاده کنید.
انتظارات را با واقعیت یکی کنید

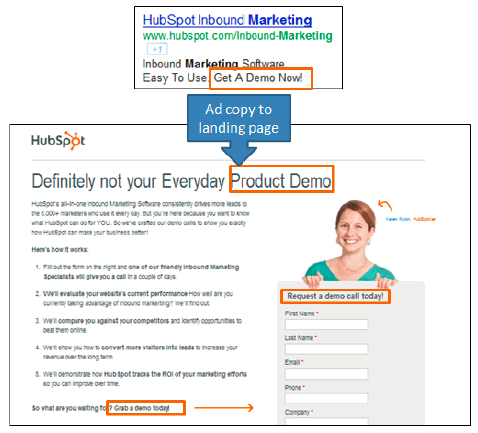
وقتی کاربران از طریق تبلیغات وارد صفحه فرود شما می شوند، انتظار دارند محتوای صفحه همان چیزی باشد که در متن تبلیغ مشاهده کرده اند. سعی کنید متن تبلیغات شما با محتوای صفحه کاملا هماهنگ باشد. اگر محتوای شما چیزی که در تبلیغات به مخاطبان قول داده اید نباشد، سریعا از آن خارج خواهند شد.
ارزش های خود را برجسته کنید

- پیشنهادات شما چگونه نیاز کاربران را برطرف می کند؟
- آیا خدمات شما، مشکل خاصی از آنها را برطرف می کند؟
در صفحات لندینگ خود، به ویژه در ابتدای آن باید این موضوع را شفاف سازی کنید. هر چه زودتر به بازدیدکنندگان بفهمانید که چه کاری می توانید برای آنها انجام بدهید و استفاده از خدمات شما چه فایده هایی برای آنها خواهد داشت.
کلید CTA را چشمگیر طراحی کنید

زمان شما برای قانع کردن بازدیدکنندگان جهت استفاده از خدمات شما، محدود است. شما باید سریع تر به مخاطبان بگویید که آنچه را از شما انتظار دارند برای آنها عملی می کنید. بنابراین به یک کلید CTA ساده، تر و تمیز، واضح و چشمگیر نیاز خواهید اشت.
یکی از اشتباهاتی که اکثر طراحان انجام می دهند قرار دادن این دکمه در قسمتی از صفحه است که به راحتی دیده نمی شوند. همچنین استفاده از متن طولانی برای این دکمه ها یکی دیگر از اشتباهات رایج است. متن کلید CTA باید کوتاه و توصبف کننده دقیق کاری باشد که برای کاربر انجام می دهد.
برای مثال اگر یک فایل PDF درباره فواید دوچرخه سواری برای دانلود آماده کرده اید، متن کلید CTA را به جای «دانلود کنید» بنویسید «دانلود PDF فواید دوچرخه سوای» اینگونه مخاطبان قبل از کلیک متوجه هستند که قرار است دکمه مورد نظر چه کاری برای آنها انجام می دهد.
فرم های آزار دهنده را کنار بگذارید
سعی کنید برای ارائه پیشنهادات خود به کاربران از فرم های طولانی و آزاردهنده استفاده نکنید. کاربران معمولا صبر و حوصله کافی برای پر کردن چنین فرم هایی را ندارند. این بدان معناست که هر فیلد اضافه ای که در فرم های خود قرار می دهید، احتمال بیشتر شدن نرخ پرش وب سایت خود را افزایش داده اید.

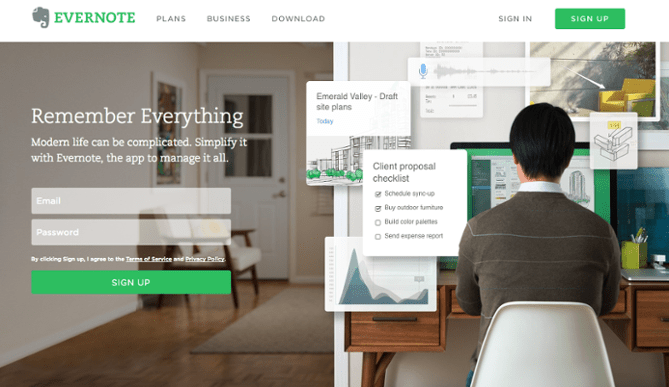
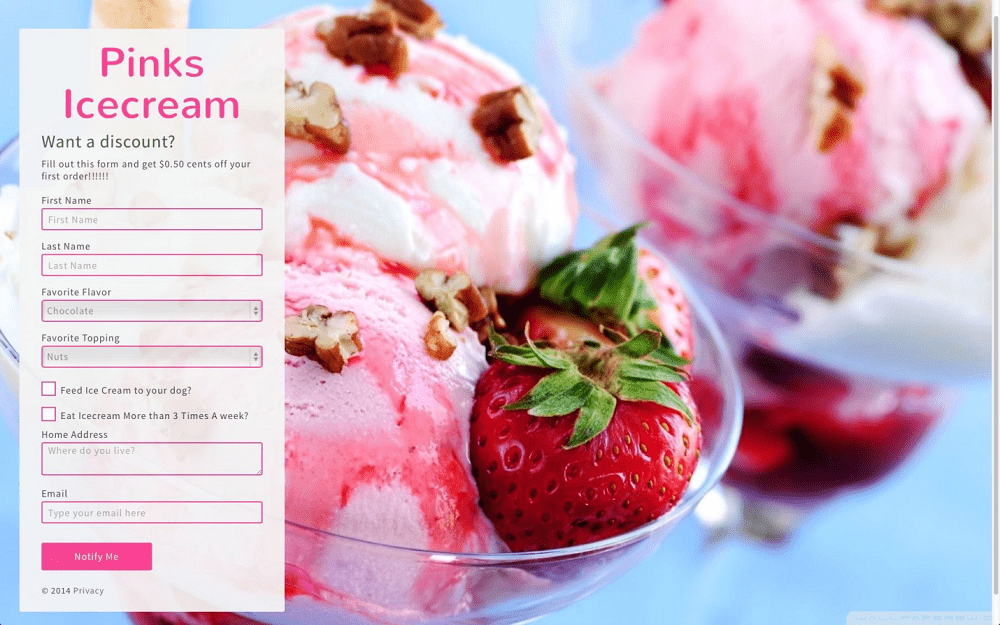
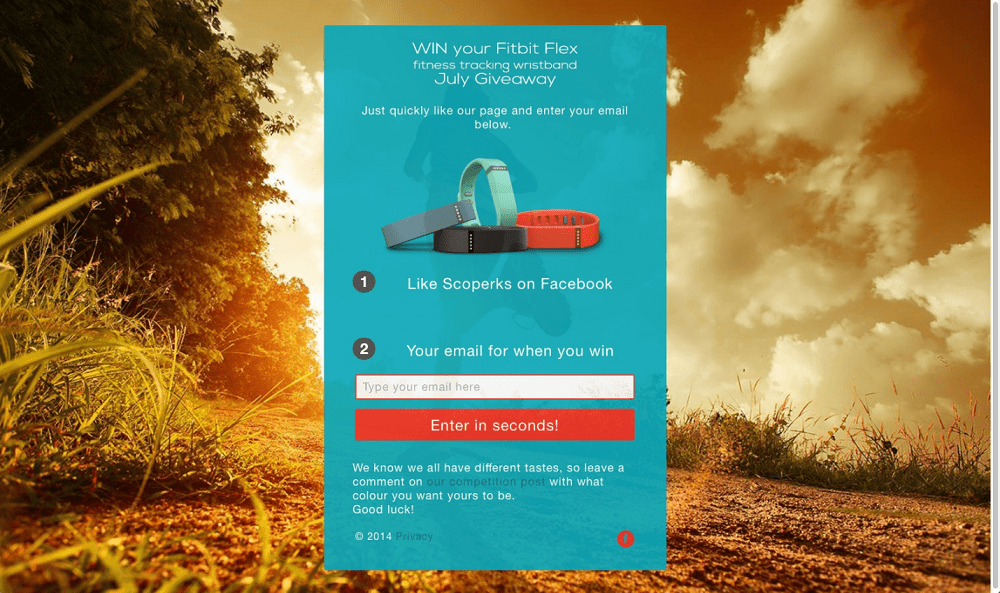
پیشنهاد می کنیم تا جایی که ممکن است از فرم ها در طراحی لندینگ پیج ها استفاده نکنید و در صورت نیاز تنها فیلدهای ضروری را در آن قرار دهید. شما باید تنها اطلاعات ضروری را از مخاطبان بخواهید و تا جایی که ممکن است صفحه را سبک و تر و تمیز نگه دارید. مانند آنچه که در تصویر زیر مشاهده می کنید.

آن را ساده و متمرکز طراحی کنید
صفحات فرود برای دستیابی به یک هدف خاص که همان افزایش نرخ تبدیل است طراحی شده اند. بنابراین باید از هرگونه عناصر اضافی که حواس کاربران را به قسمت های غیرضروری پرت می کنند، دوری کنید. به طوری حتی می توانید منو وب سایت را نیز حذف کنید. وجود منو ناوبری در لندینگ پیج ها ضرورتی ندارد.
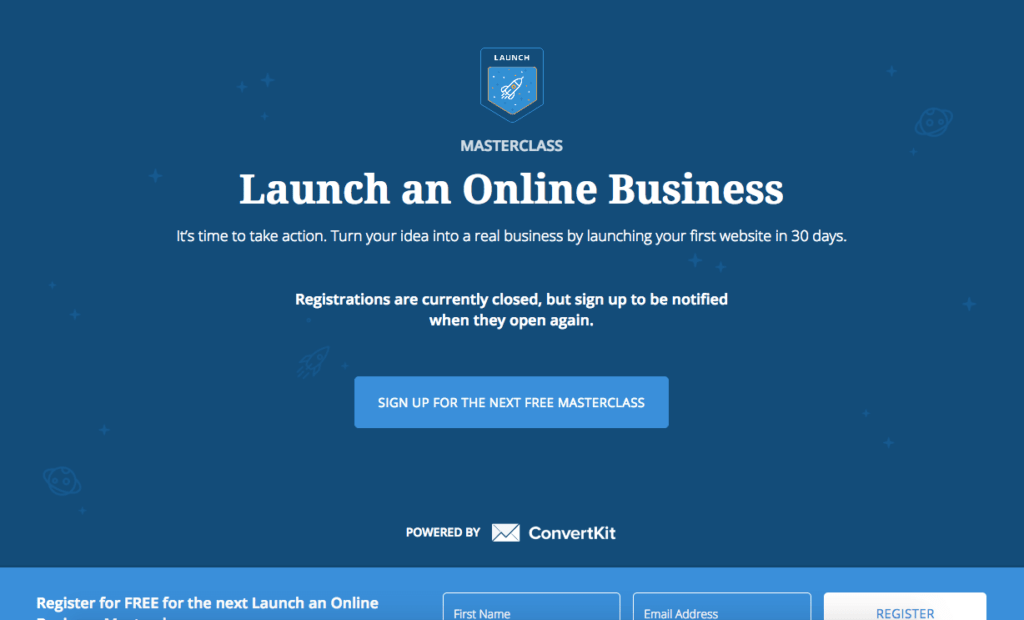
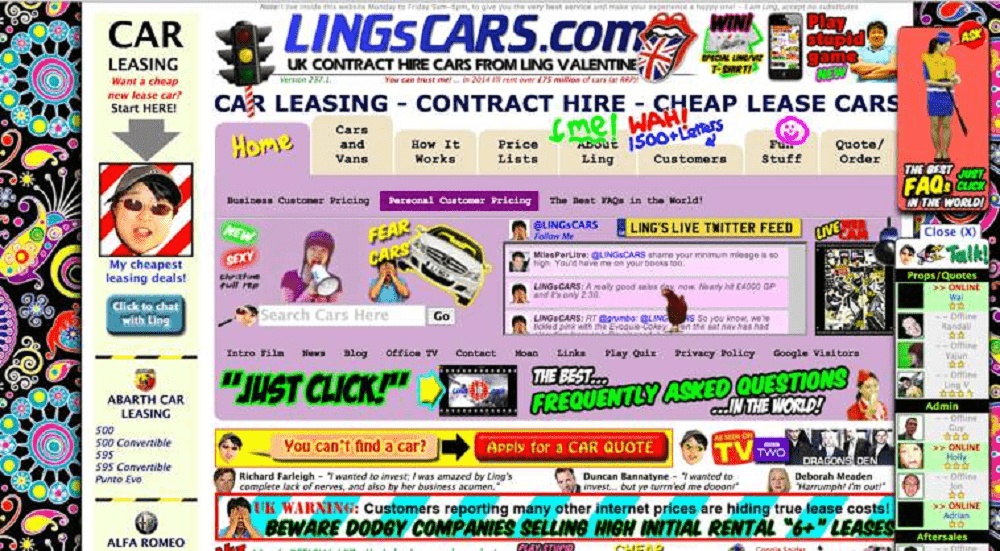
به عنوان نمونه به تصویر زیر به عنوان یک صفحه فرود با طراحی شلوغ و کاملا نامناسب دقت کنید.

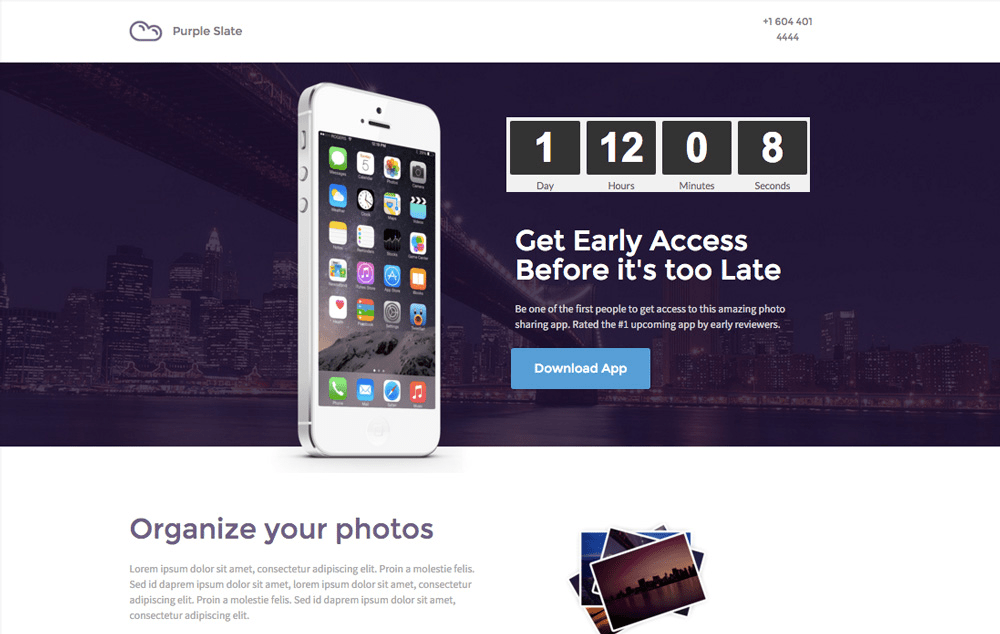
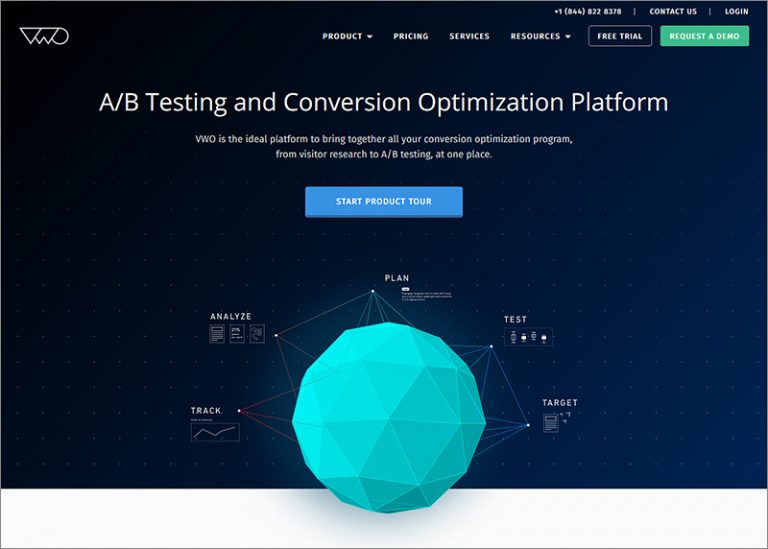
وقتی صحبت از طراحی صفحات فرود می شود، اصول طراحی مینیمال یعنی همان جمله معروف «کمتر، بیشتر است» اهمیت پیدا می کند. به صفحه ی زیر دقت کنید که چگونه در عین سادگی، زیبا جلوه می کند.

آن را سریع نگه دارید

امروزه، بیشتر ترافیک وب سایت ها به واسطه تلفن های هوشمند ایجاد می شود. بنابراین اهمیت سرعت بارگذاری آنها نسبت به قبل نیز دو چندان شده است. کاربران انتظار دارند صفحه شما کمتر از دو ثانیه بارگذاری شود. البته با توجه به محدودیت سرعت در ایران، این استاندارد اندکی متفاوت خواهد بود. به هر حال، هر ثانیه تاخیر در بارگذاری صفحه شما، می تواند تاثیر بسزایی در کاهش نرخ تبدیل و افزایش بانس ریت وب سایت شما داشته باشد.
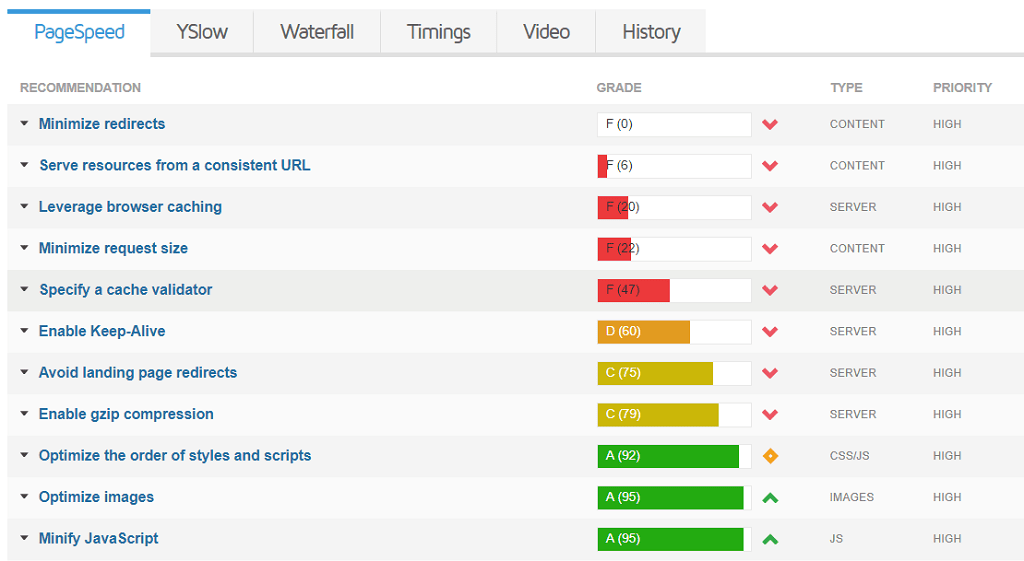
برای سنجش سرعت بارگذاری وب سایت خود می توانید از ابزارهایی نظیر GTMetrix و یا Google’s PageSpeed Insights tool استفاده کنید.
تست، تست، تست!

برای داشتن عملکرد مناسب، باید عناصر استفاده شده در صفحه خود را مرتبا مورد آزمایش قرار دهید. این کار به شما کمک می کند به مرور زمان صفحه خود را بهینه تر کنید و نرخ پرش خود را کاهش دهید. ابزارهایی نظیر HubSpot، VWO، و HotJar می توانند در بررسی عملکرد صفحات فرود به شما کمک کنند.
هرچند با توجه به فشارهای کاری روزانه اختصاص زمان زیاد به این کار کمی دشوار خواهد بود اما هنگام بررسی صفحات خود دقت کنید که حتما زمان کافی برای جمع آوری اطلاعات و تفسیر آنها اختصاص دهید تا نتایج قابل قبولی را به دست آورید.
از ابزارهای ساخت صفحات فرود استفاده کنید

اگر به دانش کافی برای طراحی و برنامه نویسی سایت مسلط نیستید، ابزارهای زیادی وجود دارند که می توانند برای ساخت صفحات لندینگ به شما کمک کنند. این ابزارها الگوهای از پیش ساخته شده ای را در اختیار شما قرار می دهند که با استفاده از آنها می توانید در زمانی کم یک صفحه فرود طراحی کنید.
البته یک چیز را در نظر داشته باشید. هر چند برخی از این ابزارها بسیار پیشرفته هستند و صفحات زیبا و سازگار (ریسپانسیو) با انواع دستگاه ها را برای شما ایجاد می کنند اما همچنان با تسلط به دانش کدنویسی می توانید نتایج فوق العاده بهتری به دست آورید.
منبع: سایت justcreative









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.