8 نکته طلایی برای طراحی بهتر یک رابط کاربری

طراحان رابط کاربری (UI Designers) باید توانایی حل مسئله داشته باشند و بتوانند دائما پیشنهادها و راهکارهایی ارائه کنند که رابط کاربری سایت ها یا اپلیکیشن هایی را که روی آن ها کار می کنند، ارتقا دهند.
همیشه قوانینی وجود دارد که می توانند به بهبود یک پروژه کمک کنند. هر چند این قوانین در زمان ها و مکان های مختلف تغییر می کنند و برای استفاده از آن ها باید شرایط پروژه را در نظر گرفت، اما به طور کلی در نظر داشتن آنها حین انجام یک پروژه می تواند کمک مهمی در مسیر بهبود طرح محسوب شوند.

در ادامه 8 نکته ای را که Ben Shneiderman از آنها به عنوان نکات طلایی یاد می کند و رعایت آن ها را برای طراحی یک رابط کاربری ضروری می داند، با یکدیگر بررسی خواهیم کرد. با ما همراه باشید...
1- انسجام در طراحی بسیار مهم است
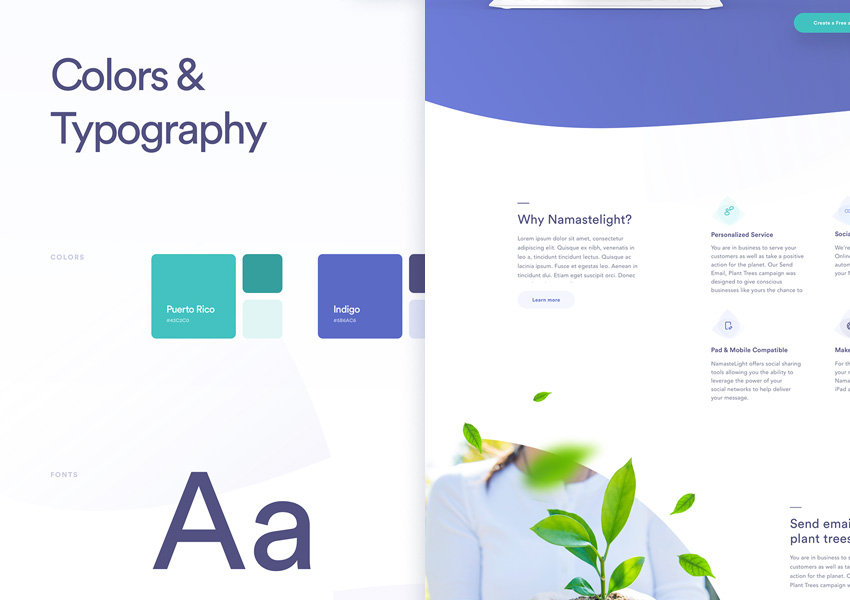
انسجام در طرح به این معنی است که الگوهای طراحی را در قسمت ها و صفحات مختلف رابط کاربری، به شکل مشابه به کار بگیرید. منظور از الگوها، رنگ ها، فونت ها، آیکون ها، تایپوگرافی های موجود در صفحات، دستورالعمل ها و حتی منوهاست. به یاد داشته باشید UIهای منسجم باعث می شود که کاربران وظایف و اهدافشان را راحت تر دنبال کنند.

2- برای اعمال تکراری کاربران، کلیدهای میانبر در نظر بگیرید
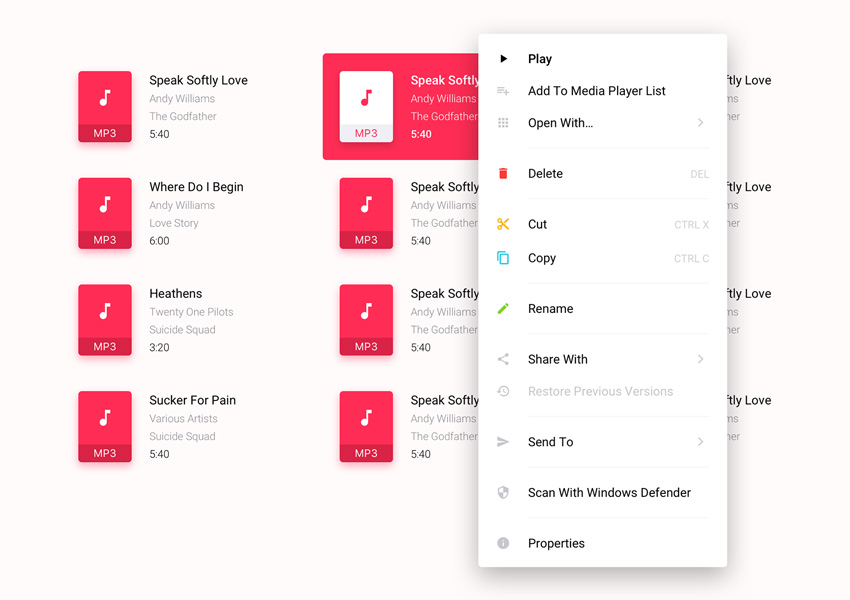
ساختار برخی اپلیکیشن ها به گونه ای است که کاربران عمدتا یک سری اعمال را به شکل مداوم در آنها تکرار می کنند. برای اینگونه اعمال که کاربران با هربار استفاده از برنامه باید آنها را تکرار کنند، کلیدهای میانبر در نظر بگیرید تا راحت تر و سریع تر به آنها دسترسی پیدا کنند. استفاده از اختصارات، کلیدهای عملکردی و دستورات پنهان می تواند برای کاربران حرفه ای مفید واقع شود.

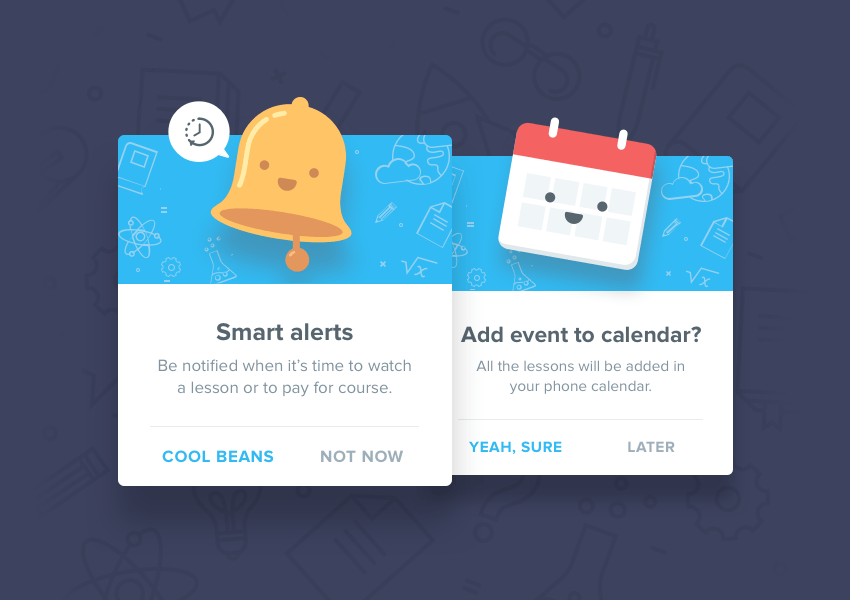
3- کاربران را از روند انجام فرایندها آگاه کنید
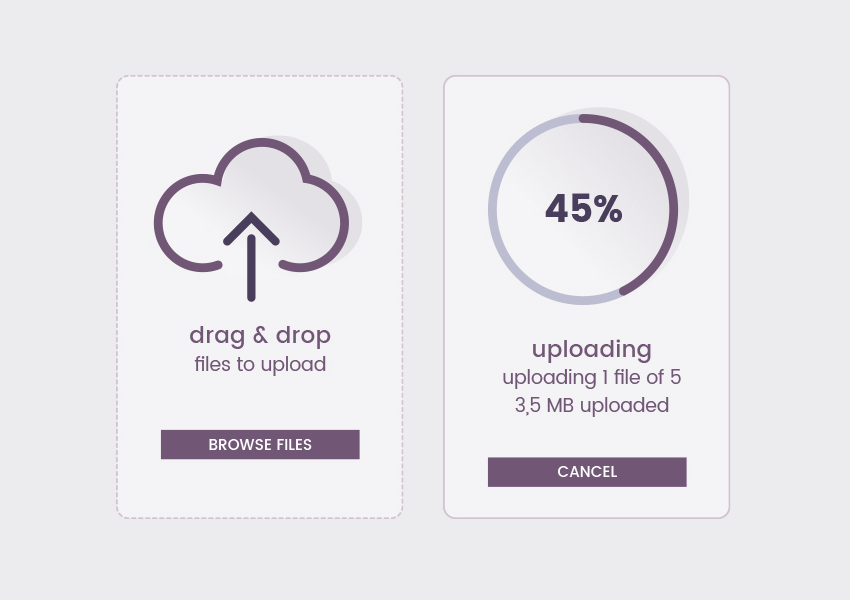
کاربران باید از هر فرایندی که در هر قسمت از کار با برنامه در حال انجام است، آگاه باشند. برای مثال در صفحه ای از برنامه که آپلود فایل صورت می گیرد، نمایش درصد آپلود فایل به جای بسنده کردن به جمله «فایل در حال آپلود شدن است... لطفا صبر کنید» یک موضوع مهم به حساب می آید.

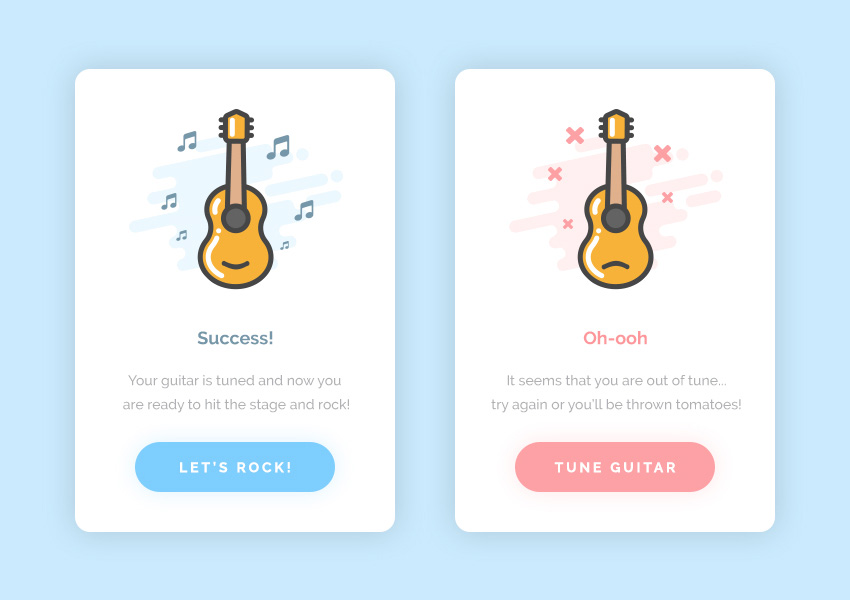
4- صفحات اطلاع رسانی را متناسب طراحی کنید
هر روندی که در یک برنامه صورت می گیرد، شامل آغاز، ادامه و پایان است.
طراحی فرم ها و صفحات مرتبط با هشدارها باید متناسب با پیام موجود در آن صفحه یا فرم باشد. مثلا فرم هایی که موفقیت آمیز بودن یک وظیفه و یا با خطا مواجه شدن آنرا در پایان به کاربر نشان می دهد.

5- خطاها را سریع نمایش دهید
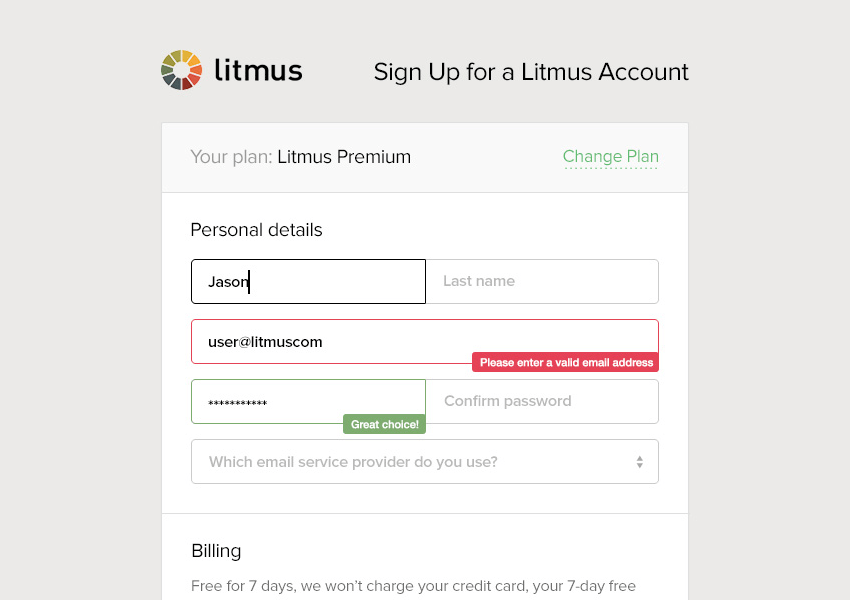
یک رابط کاربری خوب باید تا حد ممکن از خطاها و اشتباهات احتمالی کاربران در انجام کارها جلوگیری کند. به عبارتی دیگر رابط کاربری باید کار کاربر را در حل مسائل راحت تر و از اشتباهات احتمالی او پیشگیری کند.
در فرم ثبت نامی که در تصویر زیر مشاهده می شود، این کار به خوبی انجام شده است.

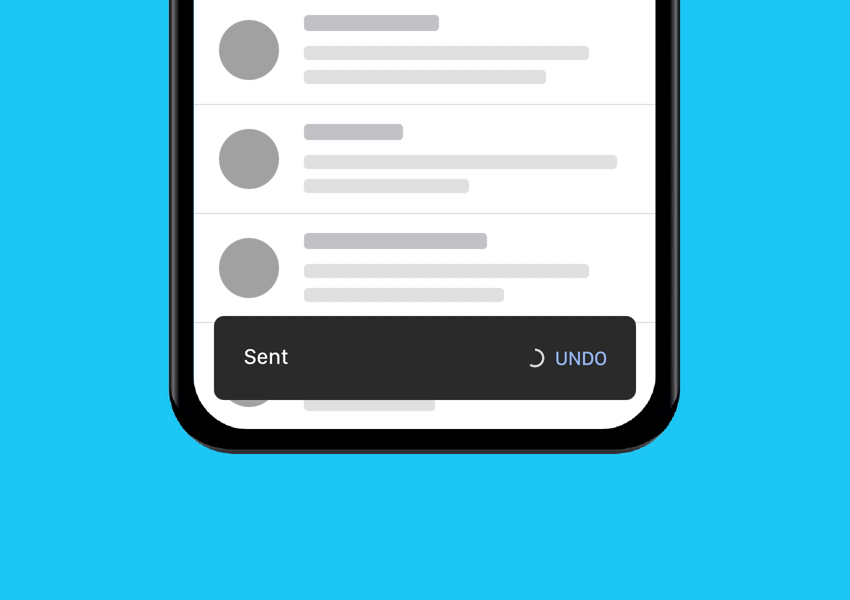
6- امکان Undo کردن اقدامات را به آسانی فراهم کنید
گاهی اوقات کاربران در طی کار با برنامه ها، به شکل تصادفی اقدامات ناخواسته ای انجام داده و سریعا به فکر undo کردن آن می افتند. برای مثال هنگامی که فایلی را برای ارسال و یا چیزی را برای حذف انتخاب می کنند، رابط کاربری باید گزینه ای برای عدم انجام آن در صورت پشیمانی کاربر داشته باشد.

7- امکان کنترل فرآیندها را به کاربران بدهید
در رابط کاربری یک برنامه باید به کاربران اجازه داد تا کنترل کارها و مسئولیت خود در سیستم را در دست داشته باشند و کاملا احساس کنند که کنترل کننده ی واقعی برنامه هستند. نباید در برنامه هیچ اتفاقی بدون آگاهی کاربران رخ دهد و اکثر تنظیمات باید به شکل دستی توسط کاربر انجام شود. در مواقعی که تنظیمات به شکل خودکار تغییر می کنند نیز کاربران باید از آن آگاهی داشته باشند.

8- از حافظه موقت برای راحتی کاربران استفاده کنید
زمان ما محدود است و هر چیزی که باعث شود کارهایمان را راحت تر و سریع تر انجام دهیم، یک نقطه قوت محسوب می شود.
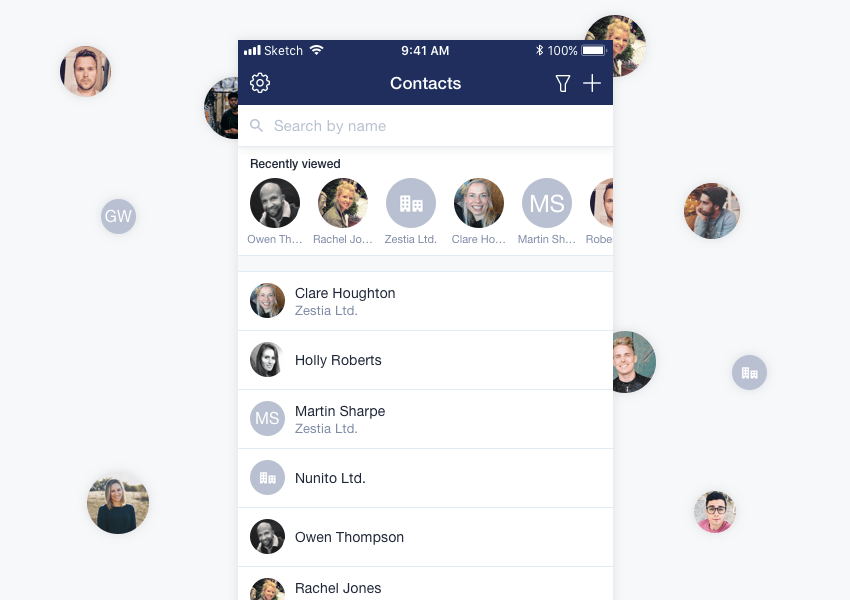
رابط کاربری برنامه ها باید ساده و سریع طراحی شود و گزینه هایی را برای بهبود سرعت کارها به کاربران پیشنهاد دهد. برای مثال در رابط کاربری یک برنامه چت یا پیام رسان اجتماعی، ایجاد یک لیست از افرادی که کاربران بیشترین ارتباط را آنها داشته اند در بالای صفحه، مانند تصویر زیر، یک ویژگی بسیار مناسب برای بهبود سرعت و راحتی کار با برنامه محسوب می شود.

جمع بندی
شما به عنوان یک طراح رابط کاربری باید همیشه به دنبال ایجاد راه حل هایی برای بهبود رابط کاربری برنامه های مورد نظر خود باشید و از اطلاعات، سلیقه و تجربیات خود در این زمینه استفاده کنید. علاوه بر این، 8 نکته طلایی که در این مقاله بیان کردیم می تواند در بهبود رابط کاربری در هر اپلیکیشن یا وب سایتی بسیار مفید و کارآمد باشد. همانطور که گفتیم این نکات توسط مجرب ترین طراحان UI و بر اساس تجربه های بلند مدت آنها پیشنهاد شده است که امیدواریم مورد استفاده شما عزیزان نیز قرار بگیرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.