آیا تصاویر GIF از رده خارج شده اند؟

فرمت تصویری GIF
تصاویر GIF از آن دسته تصاویری هستند که در شبکه های اجتماعی بسیار محبوب شده اند. زمانی که خبری از شبکه های اجتماعی نبود و یا حداقل آنچنان محبوبیتی بین کاربران نداشتند، تصور میشد که تصاویر GIF به زودی منسوخ شوند و محبوبیت خود را از دست بدهند چرا که استفاده از آن ها در وب سایت ها به شدت کاهش پیدا کرد. اما با ظهور شبکه های اجتماعی مانند توییتر، فیسبوک و تگلرام و ... محبوبیت این نوع تصاویر به شدت افزایش یافت. بنابراین با اطمینان می توان گفت که امکان ندارد فردی در دنیای اینترنت نداند تصاویر GIF چه هستند.
تصاویر GIF عمری طولانی دارند و در سال 1987 اختراع شدند. هدف از اختراع این فرمت تصویری این بود که افراد بتوانند چندین فایل تصویری را در قالب یک فایل و با یک metadata ارسال کنند و هیچ وقت هدف آن در جهت ساخت انیمیشن و این گونه موارد نبود اما مانند بقیه ی چیزهای اینترنتی، مردم آنطوری که دوست داشتند از آن استفاده کردند و در حال حاضر سالهاست که GIF ها یک ابزار انیمیشن به حساب می آیند. حتی با وجود ابزارهای بهتر و مختلف برای نمایش انیمیشن ها، مردم هنوز هم دست از سر GIF ها برنداشته اند!
مسئله ی GIF ها برای ما طراحان وب فرق می کند. از آنجایی که GIF ها بسیار قدیمی هستند، الگوریتم فشرده سازی خوبی ندارند و متاسفانه یک GIF چند ثانیه ای ممکن است چندین مگابایت حجم داشته باشد! در واقع در بعضی از موارد زمان لازم برای دانلود یک گیف بیشتر از طول کل انیمیشن آن است! حتی اگر از سرعت وب سایت خود راضی هستید ممکن است متوجه نشوید که GIF ها چه بار سنگینی برای سرور شما هستند.
کاهش حجم تصاویر GIF
اشتباه بزرگی که در برخی از وب سایت ها انجام می شود این است که از GIF های ایستا (با یک تصویر ساده و بدون انیمیشن) استفاده می کنند. اگر در وب سایت خود چنین فایل هایی دارید آن ها را به PNG یا JPEG یا webp تبدیل کنید تا از حجم هر فایل حدود 25 درصد کاسته شود.
اگر برخی از تصاویر GIF شما برای سایتتان مهم هستند و همچنان می خواهید از آن ها استفاده کنید باید آن ها را بهینه سازی کنید. راه های مختلفی برای کاهش حجم تصاویر GIF وجود دارد:
1. تغییر سایز و crop تصویر: قاعده ی بسیار ساده ای که همه ی ما می دانیم این است که به طور کلی تصاویر کوچک تر حجم کمتری نیز دارند، بنابراین سریع تر بارگذاری می شوند. از آنجایی که یک GIF مجموعه ای از تصاویر با پسوند GIF است باید برای کراپ کردن یا تغییر سایز، تک تک این تصاویر را تغییر دهید اما جای نگرانی نیست؛ ابزارهای مختلف و رایگانی در سطح اینترنت وجود دارند که این کار را برایتان انجام می دهند.
2. timeline (یا frame rate) انیمیشن را کوتاه کنید: در بسیاری از انیمیشن ها نیازی به تک تک فریم ها نیست بلکه به راحتی می توانیم چندین فریم را از بین فریم های موجود حذف کنیم بدون اینکه کیفیت GIF تغییر کند. توجه داشته باشید که تعداد فریم های بالاتر یعنی روان تر بودن انیمیشن. بنابراین اگر فریم ها را بیش از حد حذف کنید، انیمیشن شما روان نبوده و به اصطلاح lag میزند. ابزارهای ویرایش بسیاری در این زمینه نیز وجود دارد.
3. چگالی رنگی را کاهش دهید: GIF ها مانند تصاویر دیگر می توانند تعداد رنگ های مختلفی را پوشش دهند. شما می توانید با استفاده از ابزارهای ویرایش آنلاین تعداد رنگ های مختلفی را برای فایل خود انتخاب کرده و تا حد ممکن تعداد را کاهش دهید. این کار باعث کاهش سایز فایل می شود.
4. تنظیم transparency: شفافیت یا transparency یعنی عدم وجود داده/پیکسل در قسمتی از تصویر. شما می توانید با ابزارهای ویرایش آنلاین قسمت هایی از GIF ها را شفاف کنید (پیکسل های اضافی را حذف کنید) تا حجم تصویر شما کاهش پیدا کند.
متاسفانه تصاویر گیف قدیمی هستند و طوری طراحی شده اند که فشرده سازی آن ها همیشه با کاهش کیفیت همراه است بنابراین باید حدود فشرده سازی را نگه دارید و از حد معینی خارج نشوید تا کیفیت تصاویر در حد قابل قبولی باقی بماند. با این حال بهینه سازی تصاویر گیف می تواند حدود 30 تا 50 درصد حجم آن ها را کاهش دهد.
جایگزین های فرمت GIF
جایگزین های به روز و بهتری برای فایل های GIF وجود دارد که مهم ترین آن ها را در لیست زیر نام برده ایم:
1. فرمت MP4: اگر از نظر فنی به تصاویر گیف نگاه کنید متوجه می شوید که گیف ها در واقع ویدیوهایی بی صدا هستند که حجم زیادی دارند! بنابراین می توانید به جای آن ها از فرمت به روز و بسیار قوی MP4 استفاده کنید و فایل صدای آن ها حذف کنید! با حذف فایل صدا (sound track) حجم فایل های MP4 کوچک تر هم می شود و از آنجا که این فایل ها بسیار به روز تر هستند، الگوریتم فشرده سازی بسیار پیشرفته تری نیز دارند. در برخی از مطالعات و تحقیقات موردی فایل های MP4 در مقایسه با GIF ها تا 95 درصد حجم کمتری داشته اند!
یکی از راه های استاندارد استفاده از انیمیشن های MP4 استفاده از ابزار هایی مانند FFmpeg است؛ با استفاده از FFmpeg می توانید دستور زیر را از ترمینال خود اجرا کرده و فایل های GIF را تبدیل به MP4 کنید:
ffmpeg -f gif -i infile.gif outfile.mp4
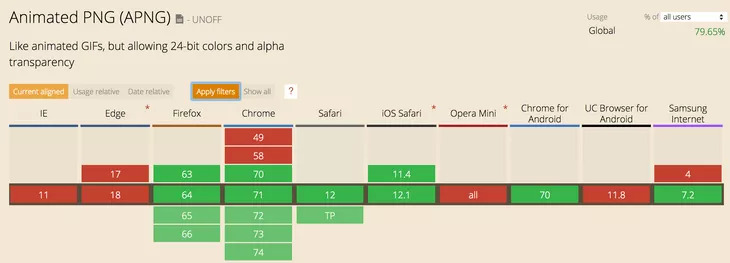
2. فرمت APNG: این فرمت یکی از نوادگان فرمت PNG است و در واقع نگهدارنده ی تعداد مختلفی فایل PNG می باشد (درست مانند گیف ها). البته APNG از طیف های رنگی مختلف و transparency پشتیبانی می کنند و همچنین الگوریتم فشرده سازی بسیار پیشرفته تری دارند بنابراین انتخاب بسیار بهتری هستند. وضعیت پشتیبانی از این تصاویر در مرورگرهای مختلف به این شکل است:

البته از آنجایی که پشتیبانی از این فرمت از همین امسال (2019) آغاز شده است، ممکن است انتخاب بسیار خوبی نباشد.
3. فرمت webp: تصاویر webp از متد های فشرده سازی مختلف برای کاهش حجم تصاویر استفاده می کنند و توسط مرورگر های مختلف نیز پشتیبانی می شود.
4. CSS خالی: بله! اگر از انیمیشن ها فقط برای UI و عناصر کوچک استفاده می کنید استفاده از انیمیشن های CSS و حتی فایل هایی مانند SVG ها بسیار سبک تر، سریع تر، با کیفیت تر و راحت تر از استفاده از گیف ها است.
برخی از وب سایت های فشرده سازی و ویرایش تصاویر:
- EzGIF: این وب سایت انواع بهینه سازی ها را برای انواع فرمت های تصویری انجام می دهد. یکی از موارد جالب داشتن ابزار gif maker است که می توانید از ابتدا گیف های خود را به صورت بهینه شده بسازید.
- ImageOptim: این ابزار فقط برای سیستم های مک طراحی شده است. این ابزار می تواند تصاویر شما را به طور متوسط بین 60 تا 80 درصد کاهش دهد! همچنین metadata اضافی و color profile های اضافی را نیز حذف می کند تا حجم تصویر کمتر شود.
- FILEminimizer Pictures: یک برنامه ی تحت ویندوز است که به شما چهار متد مختلف فشرده سازی را ارائه می کند.
- Convertio: یکی دیگر از ابزارهای مشهور فشرده سازی و ویرایش است. این وب سایت از فرمت های مختلف صوتی، ویدیویی و تصویری پشتیبانی می کند و قابلیت تبدیل انواع فرمت ها به هم را دارد.
امیدوارم این مقاله برایتان مفید بوده باشد. با استفاده از تکنیک های معرفی شده می توانید سرعت بارگذاری وب سایت خود را به شدت کاهش دهید.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.