چگونه سایت خود را در مرورگر های مختلف تست کنیم؟

آیا شما هم به دنبال راهی برای تست و آزمایش سایت خود بر روی انواع مرورگر ها در انواع دستگاه های مختلف هستید؟
مسلم است هنگامی که قالب یا کد نویسی یک وب سایت تغییر می کند یا آپدیت می شود، نیاز است که سایت را در تمامی مرورگر ها اجرا کنیم تا مطمئن شویم در تمامی مرورگر ها به درستی کار می کند و مشکلی در نمایش قالب ندارد. در ادامه این مطلب از روکسو قرار است روشی به شما معرفی کنیم که با استفاده از آن می توانید وب سایت خود را در انواع مرورگر ها آزمایش کنید.
آزمایش Cross Browser چیست؟
آزمایش Cross Browser به آزمایشی می گویند که شخصی برای اینکه مطمئن شود سایتش به درستی در تمامی مرورگر ها، صفحه نمایش ها و دستگاه های مختلف نمایش داده می شود، سایت خود را در انواع مرورگر ها تست می کند.
این آزمایش راه ها و روش های مختلف و بسیار زیادی دارد که در ادامه این مطلب، راحت ترین روش ها را به شما معرفی خواهیم کرد.
چرا باید وب سایت را در انواع مرورگر ها آزمایش کرد؟
همانطور که می دانید، مرورگر گوگل کروم، محبوب ترین مروگر در جهان است که بیش از 65 درصد کامپیوتر های ویندوز و بیش از 57 درصد دستگاه های تلفن همراه، از آن استفاده می کنند. در کنار گوگل کروم، مرورگر های محبوب دیگری هم نیز وجود دارند، مانند مرورگر اپرا، فایرفاکس، سافاری و مایکروسافت Edge که هر کدام از آن ها توسط صد ها میلیون کاربر استفاده می شوند.
با توجه به طیف گسترده ای از دستگاه های تلفن همراه، کامپیوتر ها و لپ تاپ های مختلف و مرورگر های منتشر شده، آزمایش کردن یک وب سایت در انواع مرورگر ها می تواند تجربه بسیار خوبی را به صاحب وب سایت بدهد تا بتواند مشاهده کند که کاربران سایتش در مرورگر های مختلف، چگونه سایت را مشاهده می کنند.
در حالی که تمام مرورگر های محبوب تقریبا همانند یکدیگر صفحات وب را نشان می دهند، از کد گذاری های مختلفی استفاده می کنند و همین امر موجب می شود که در برخی مواقع، یک سایت را به صورت ناکامل و یا مشکل دار نشان دهد.
پس این ممکن است که سایت شما در مرورگر های مختلف، به شکل های مختلف نیز نمایش داده شوند و شما از این موضوع آگاه نیستید تا زمانی که یکی از کاربران سایتتان این مشکل را به شما گزارش کند که همین امر می تواند ماه ها طول بکشد!
به همین دلیل است که شما باید وب سایت خود را در انواع مرورگر ها آزمایش کنید تا مطمئن شوید که سایتتان در تمامی مرورگر ها، یکسان نمایش داده می شود و کاربران مشکلی با نمایش صفحات سایت ندارند.
در حال حاضر، ممکن است شما تمامی دستگاه های موجود مانند انواع تلفن های همراه با انواع مروگر ها را نداشته باشید و همین امر موجب می شود که تست و آزمایش سایت در انواع مرورگر ها کمی دشوار بشود. اما خوشبختانه برای انجام این فرایند، سرویس های تست سایتی ایجاد شده اند که این امکان را به کاربر می دهند تا بتواند سایت خود را در عرض چند دقیقه، در تمامی مرورگر ها با انواع سیستم عامل های مختلف نیز تست کند.
اما قبل از اینکه بهترین سرویس ها را برای تست سایت در انواع مرورگر ها به شما معرفی کنیم، بهتر است اول بدانید که کاربران سایت شما بیشتر از چه مرورگری استفاده می کنند. زمانی که بدانید کاربران بیشتر از چه مرورگری استفاده می کنند، می توانید خیلی راحت تر تمرکز خود را برای توسعه سایت خود بر روی آن مرورگر بگذارید.
با این حال اگر شما می دانید که بازدیدکنندگان سایتتان از چه مرورگری بیشتر استفاده می کنند، می توانید خیلی راحت تر آن مرورگر را به صورت دستی در سیستم خود اجرا کنید و سایتتان را در آن تست کنید.
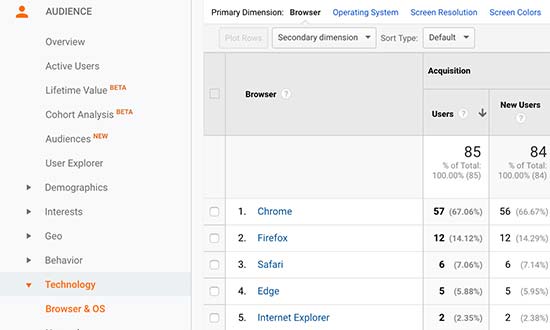
خیلی راحت، شما می توانید با استفاده از گوگل آنالیز، بیشترین مرورگر استفاده شده و بیشترین دستگاه های استفاده شده در سایتتان را مشاهده کنید.
برای انجام این فرایند، خیلی راحت وارد حساب گوگل آنالیز خود بشوید و به قسمت "Audience » Technology report" بروید. در این قسمت، به شما گزارشاتی حاکی بر اینکه کاربران بیشتر از چه سیستم عامل، چه مرورگر و چه دستگاهی در سایتتان استفاده می کنند، نمایش داده می شود.

بهترین ابزار های تست سایت در انواع مرورگر ها
ابزار های تست سایت در انواع مرورگر ها، کار را برای شما خیلی راحت تر می کنند و با چند کلیک ساده، می توانید سایت خود را در انواع مرورگر ها، انواع سیستم عامل ها و در انواع دستگاه ها آزمایش کنید.
در ادامه، لیستی از بهترین ابزار های تست سایت در انواع مرورگر ها را تهیه کرده ایم که می توانید استفاده کنید.
سایت Browsershots

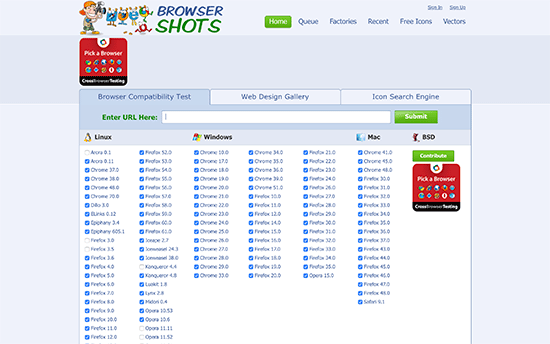
ابزار Browsershots یکی از بهترین ابزار های اوپن سورس (Open Source) است که به کاربر این اجازه را می دهد تا بتواند سایت خود را در انواع ورژن مرورگر ها در انواع سیستم عامل ها آزمایش کند. نکته جالب توجه این ابزار، رایگان بودن آن است!
و اما نکته منفی این ابزار، این است که Browsershots از دستگاه های موبایل پشتیبانی نمی کند و همچنین مرورگر های Microsoft Edge و Internet Explorer را برای آزمایش شامل نمی شود.
برای انجام فرایند تست سایت، خیلی راحت آدرس سایت خود را در فیلد URL وارد کرده و سیستم عامل ها و مرورگر هایی که می خواهید سایتتان در آن آزمایش شود را انتخاب کنید. مرورگر ها در سه ستون یعنی لینوکس، مک و ویندوز تقسیم بندی شده اند.
زمانی که فرایند آزمایش پایان میابد، ابزار Browsershots به صورت خودکار از صفحه سایتتان در انواع مرورگر ها اسکرین شات می گیرد و در آخر به شما نمایش می دهد. اما باید بدانید که اسکرین شات ها تنها عکس بوده و نمی توانید به صورت زنده سایت خود را آزمایش کنید.
سایت CrossBrowserTesting

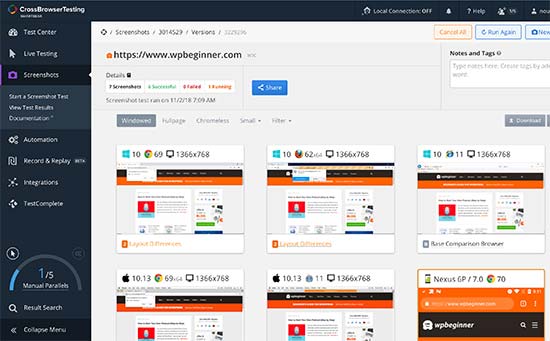
ابزار CrossBrowserTesting در واقع بهترین ابزار برای تست و آزمایش کردن سایت در انواع مرورگر ها با سیستم عامل و دستگاه های مختلف است. به طوری که شما می توانید سایت خود را به صورت زنده در انواع مرورگر ها آزمایش کنید! یا می توانید به صورت سریع، اسکرین شات هایی از سایت خود در مرورگر های مختلف تهیه کنید.
نکته ای که درباره CrossBrowserTesting باید بگوییم این است که خدمات این ابزار رایگان نیست و فقط به مدت محدودی می توانید از این ابزار استفاده کنید. این ابزار یک بخش Free trial دارد که در این بخش، شما می توانید با ایجاد یک اکانت رایگان، از 100 دقیقه تست رایگان سایت خود برخوردار شوید.
پس از ایجاد حساب کاربری در CrossBrowserTesting، به بخش "Live Test" بروید و در آن بخش می توانید مرورگر های مورد نظر خود بهمراه سیستم عامل ها و دستگاه های مختلف را جهت انجام تست انتخاب کنید.
اگر هم می خواهید فرایند تست را سریع تر انجام دهید، می توانید از ویژگی تهیه اسکرین شات این ابزار استفاده کنید. به طوری که می توانید با انتخاب گزینه ScreenShot، به صورت سریع چندین اسکرین شات از صفحه سایت خود در انواع مرورگر ها تهیه کنید و در آخر آن ها را با هم دیگر مقایسه کرده و مشکلات را بررسی کنید.
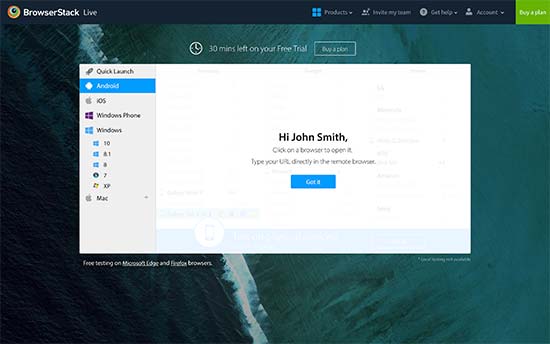
سایت BrowserStack

ابزار BrowserStack یکی از ابزار های تست اپلیکیشن های موبایل و تست سایت ها است که کاربر این امکان را می دهد تا بتواند سایت خود را در انواع پتلفرم ها و در انواع مرورگر ها به صورت زنده یا اسکرین شات، آزمایش کند. زمانی که شما از ویژگی آزمایش زنده این ابزار استفاده می کنید، می توانید سایت خود را در یک پنجره واقعی به صورت زنده، در پلتفرم و مرورگر انتخابی خود آزمایش کنید.
هرچند که باز هم ابزار BrowserStack با خدمات پولی همراه است و باید برای استفاده از سرویس های آن مبلغی را بپردازید اما می توانید با ایجاد یک حساب در آن، سایت های خود را به مدت 30 دقیقه به صورت رایگان آزمایش کنید.
نتایج و آزمایشات در این ابزار بسیار دقیق بوده و سرعت آن نیز بسیار رضایت بخش است. با این حال، باید به صورت تکی، آزمایشات را بر روی انواع مرورگر ها و پلتفرم های مختلف انجام دهید.
چگونه نتایج آزمایش بدست آمده را تحلیل و بررسی کنیم؟
اکنون که یاد گرفتید چگونه سایت خود را در انواع مرورگر ها آزمایش کنید، وقتش رسیده است که نتایج را تحلیل و بررسی کنید.
اگر کد گذاری قالب و سایتتان به صورت استاندارد و با کیفیت باشد، پس در نتایج مختلف، سایتتان تغییری پیدا نکرده و به صورت یکسان نمایش داده شده است. با این حال، ممکن است برخی از عناصر وب سایت در مرورگر های مختلف متفاوت نمایش داده شود که اگر این مسئله زیاد برای کاربر مشکل ساز نباشد و تاثیری بر روی زیبایی قالب سایت نگذارد، می توانید آن را نادیده بگیرید.
اما اگر در نتایج مشاهده کردید که تفاوت های زیادی در مرورگر ها وجود دارد، باید برای حل آن ها ادغام کنید. در ابتدا می توانید از کد های CSS سایت خود شروع کنید. زیرا در کد های CSS ممکن است مشکلاتی بوجود آمده باشد.
خب دوستان مطلب بنده همینجا به پایان می رسه، امیدوارم که استفاده های لازم رو از مطلب کرده باشید. اگر هرگونه سوال، مشکل یا انتقادی در رابطه با این مطلب داشتید خیلی راحت می توانید آن را در بخش نظرات مطرح کنید 🙂









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.