جلوگیری از خطاهای کاربران برای ایجاد تجربه کاربری بهتر

بهره وری یا به اصطلاح استفاده پذیری (usability) یکی از مهم ترین فاکتورها در بحث تجربه کاربری (UX) محسوب می شود. یکی از اقدامات ضروری در جهت ایجاد استفاده پذیری بهتر، جلوگیری از بروز خطاهای ناخواسته در جریان کار کاربر با رابط کاربری سایت یا اپلیکیشن است.
گاهی اوقات خطاهای کاربر از قبل پیشبینی شده و در برنامه سازماندهی می شوند. به این معنی که خطاها معمولا به صورت یک پیغام که چندان هم آزاردهنده نیست به نمایش درآمده و دلایل احتمالی را به کاربر انتقال می دهد. اما بهتر از آن، جلوگیری از مواجه شدن کاربر با هرگونه خطا در روند کاربری اوست. به این معنی که باید هرگونه شرایط مستعد ایجاد خطا در برنامه از بین برود یا قبل از ایجاد آن ها، گزینه های جلوگیری از آن به کاربران نمایش داده شود.
به زبان ساده تر، جلوگیری از خطاهای کاربری به معنای این است که در مسیر مواجه شدن با هرگونه خطا، کار را تا جای ممکن برای کاربران سخت کنیم! هدف از این کار بهتر کردن محصولات و خدمات دیجیتال در جهت کارآمدسازی شرکت ها و سازمان های ارائه دهنده اینگونه سرویس ها و خدمات است. این مسئله به قدری حائز اهمیت است که در ISO 25000 به وضوح از آن در بخش استفاده پذیری بهتر یاد شده است.
چگونه از خطاهای کاربری جلوگیری کنیم؟
در ادامه چند روش جلوگیری از بروز خطاهای کاربری در اینترفیس سایت و اپلیکیشن ها را بررسی می کنیم که توسط Jacob Nielsen ارائه شده اند. این موارد بهره وری بهتر از رابط کاربری را تضمین می کند و به واسطه آن ها می توان خطاهای ناخواسته در روند استفاده کاربران را به حداقل رساند.
ایجاد تنظیمات پیشفرض (defaults) مناسب

هنگامی که در بخش تنظیمات شما گزینه هایی وجود دارد که کاربر قادر به تغییر آن هاست، سعی کنید برای آن ها مقادیر پیشفرض مناسب انتخاب کنید تا کاربران هنگام اولین استفاده با خطای مرتبط با آن ها مواجه نشوند. کاربران قادر خواهند بود با ورود به بخش تنظیمات، مقادیر را تغییر دهند بنابراین دلیلی وجود ندارد در اولین استفاده کاربران را وادار کنید که یکایک آن ها را بررسی کنند.
برای مثال ذخیره ی فایل های دانلود و یا پیام های دریافتی می تواند در پوشه های پیشفرض تعیین شده توسط شما انجام شود و کاربران در صورت تمایل نام یا مسیر آن ها را با ورود به بخش تنظیمات تغییر دهند. اما اگر در اولین استفاده آن ها را وادار به تعیین نام و مسیر انتخابی کنید، ممکن است کمی برای آن ها آزاردهنده باشد.
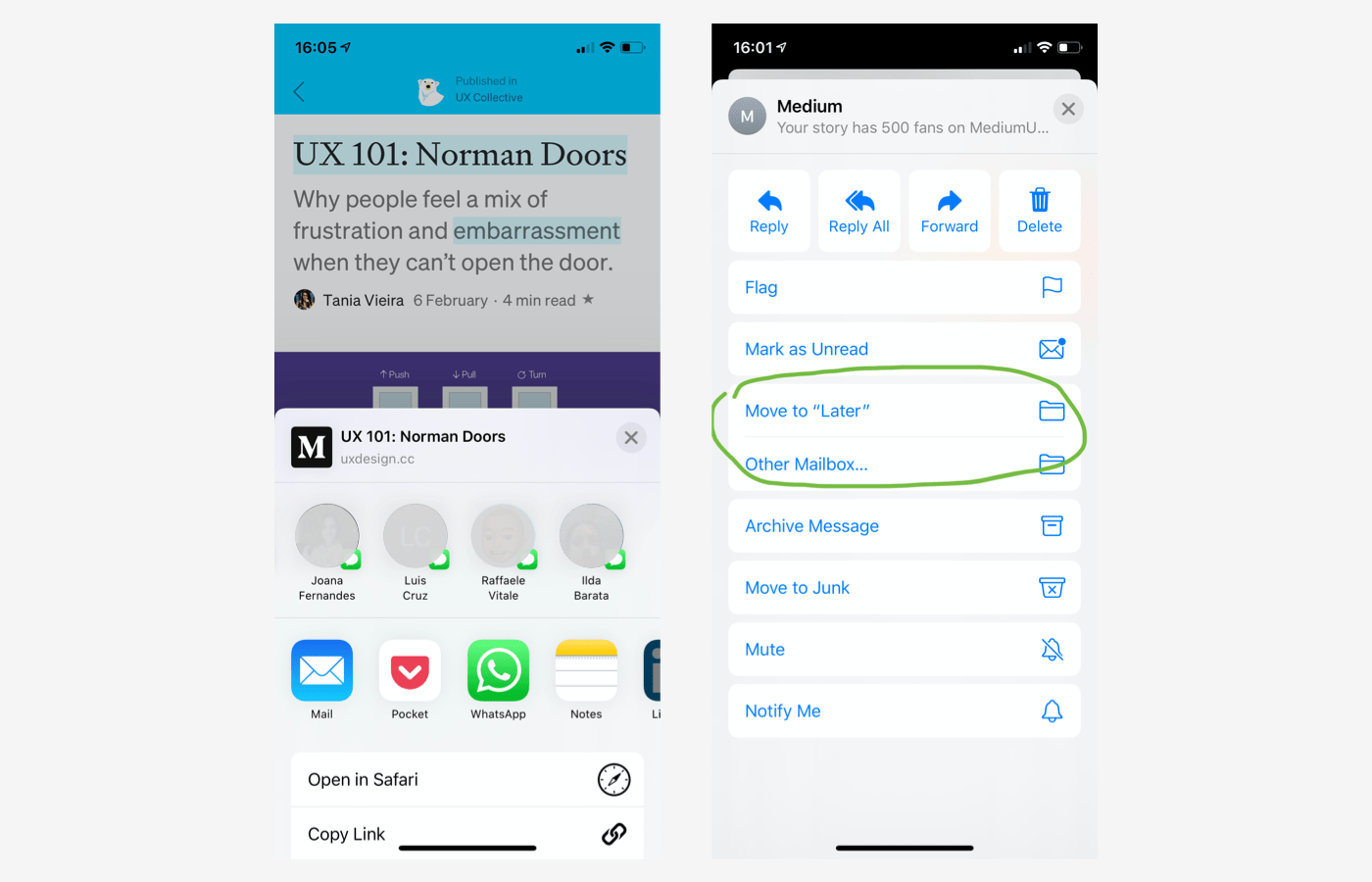
به کاربر امکان بازگشت و عدم تغییر بدهید

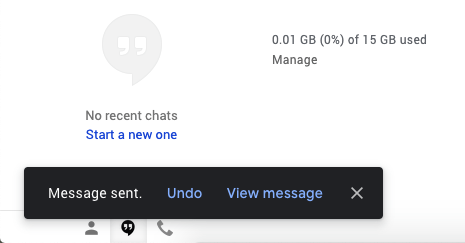
مردم اشتباه می کنند و این یک موضوع طبیعی است. وجود یک کلید برای خنثی سازی اقداماتی که هنوز کامل نشده است و امکان لغو آن ها وجود دارد در برنامه ضروری به نظر می رسد. این موضوع را در برنامه های پر استفاده مانند جیمیل، تلگرام، واتس اپ و... می توانید مشاهده کنید. این مورد تاثیرات بسیار مهمی در تجربه کاربری دارد که و با توجه به آنکه هر کسی این موضوع را به خوبی درک می کند، نیازی به توضیح بیشتر در مورد اهمیت این چنین گزینه هایی در رابط کاربری نیست!
در ضمن، اگر به یاد داشته باشید، این مورد یکی از فاکتورهای مهم مقاله طراحی رابط کاربری در جهت تجربه کاربری بهتر از زبان Ben Shneiderman (استاد دانشگاه آلمانی) بود که به بررسی آن پرداختیم.
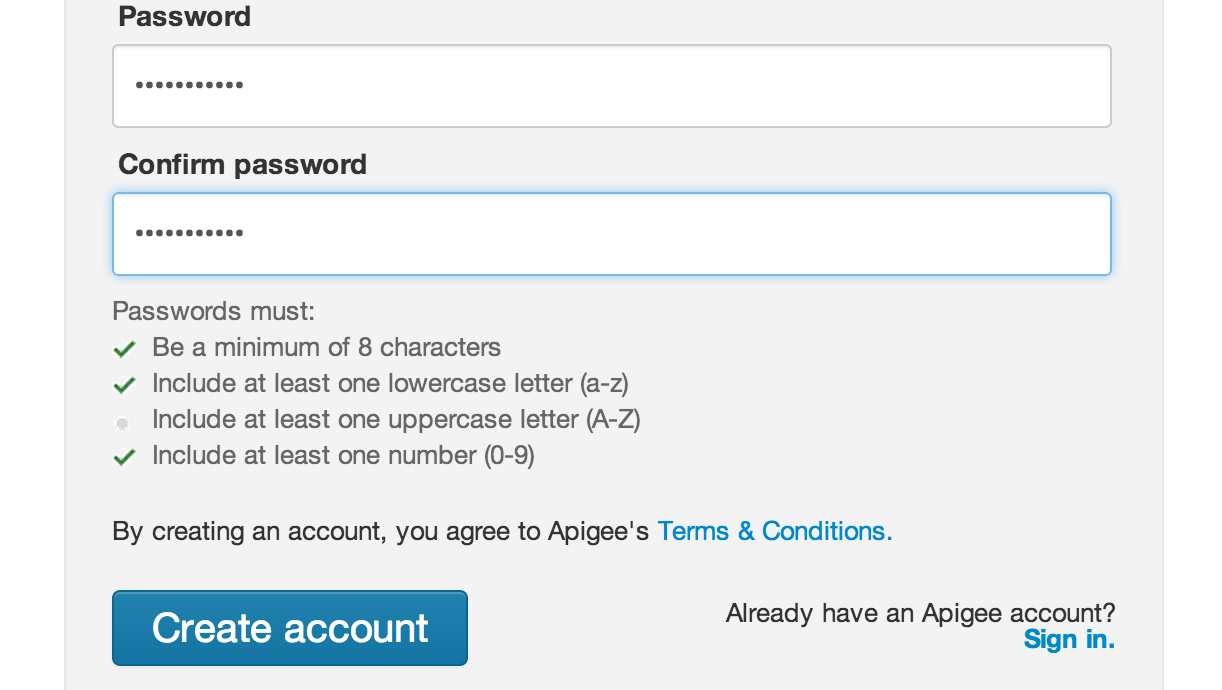
دستورالعمل ها را از قبل شفاف کنید

این مورد را بیش از هر چیز دیگری در طراحی فیلدهای پسورد در فرم های ثبت نام و... مشاهده می کنیم. کاربران بارها با این مشکل مواجه می شوند که یک پسورد را تایپ می کنند و بعد از فشردن کلید ثبت متوجه می شوند که پسورد آن ها مخشصات لازم برای ثبت شدن را ندارد. برای حل این مشکل، کاربران باید در کنار فیلد پسورد، آنچه را که لازم است، مانند استفاده از حروف بزرگ و یا حداقل تعداد کاراکتر لازم، مشاهده کنند و بر اساس آن ها پسورد مورد نظر را انتخاب کنند. البته این مورد تنها در زمینه ی پسورد نیست و در خیلی جاهای دیگر نیز کاربرد دارد.
این مورد را نیز اگر به خاطر داشته باشید یک بار دیگر در مقاله 11 نکته مهم در طراحی انواع فرم های آنلاین مورد بررسی قرار دادیم.
اقدامات مهم را ضد گلوله کنید!

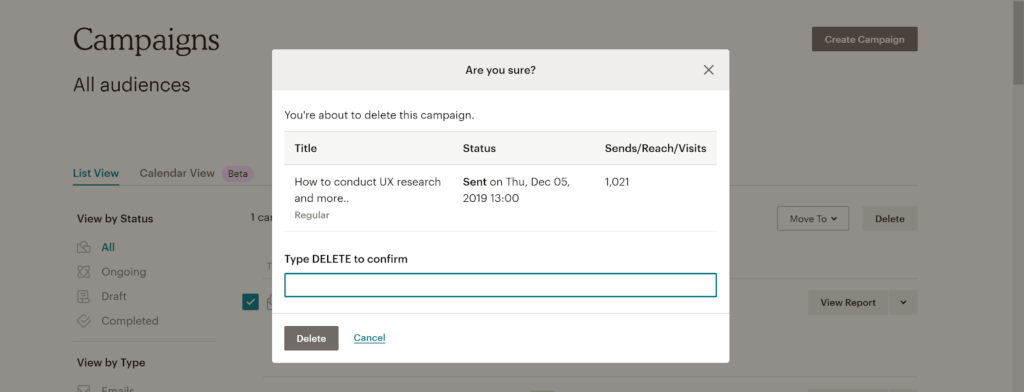
گاهی اوقات برخی از اقداماتی که در برنامه انجام می شوند، از اهمیت بسیار بالایی برخوردارند. برای مثال حذف یک فایل مهم و یا حذف اکانت کاربری در سایت. اینگونه موارد را با ایجاد یک لایه محافظ که از انجام ناخواسته آن جلوگیری کند، ایجاد کنید. برای مثال در سایت MailChimp مشاهده می کنید که برای حذف یک کمپینِ از پیش ایجاد شده، کاربر باید حتما واژه DELETE تایپ کند و سپس کلید تایید را مجددا فشار دهد. این کار در واقع یک وقفه در مسیر امور مهم قرار می دهد که از انجام ناخواسته آن ها جلوگیری شود.

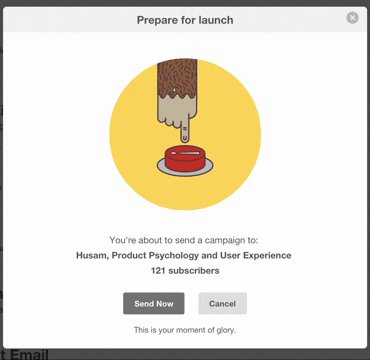
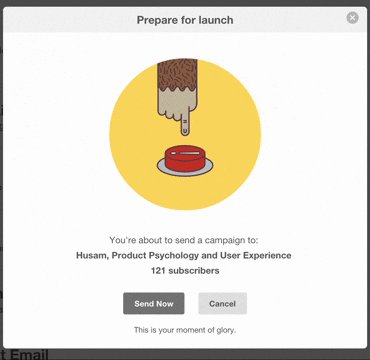
همچنین این استراتژی را هنگام ارسال ایمیل ها در همین سایت مشاهده می کنیم. هنگامی که کاربران می خواهند یک ایمیل را برای کاربر دیگری ارسال کنند یک پنجره پاپ آپ باز می شود و از آن ها می خواهد در صورت اطمینان کلید ارسال را فشار دهند. البته اینبار به دلیل حساسیت کمتر، نیازی به تایپ واژه ای خاص نیست! لازم به ذکر است استفاده از کپچا اگرچه بیشتر جنبه امنیتی دارد، اما چنین مواقعی می تواند کاربردی باشد. چرا که یک وقفه در جهت مطمئن شدن کاربران از اقدامی که در حال انجام است، ایجاد می کند.
پیشنهاداتی را ارائه دهید
یکی از اشتباهات بزرگ طراحان و توسعه دهندگان این است که فکر می کنند مردم محصول را به اندازه خودشان می شناسند. اما چنین چیزی اصلا صحیح نیست و تنها شاید کاربران بسیار حرفه ای بتوانند پیش بینی هایی از عملکرد محصولِ تا به حال استفاده نشده داشته باشند. بنابراین هر جا که لازم دانستید، آموزش و پیشنهاداتی برای کاربران ارائه دهید تا از انجام خطاهای ناخواسته جلوگیری کنید.

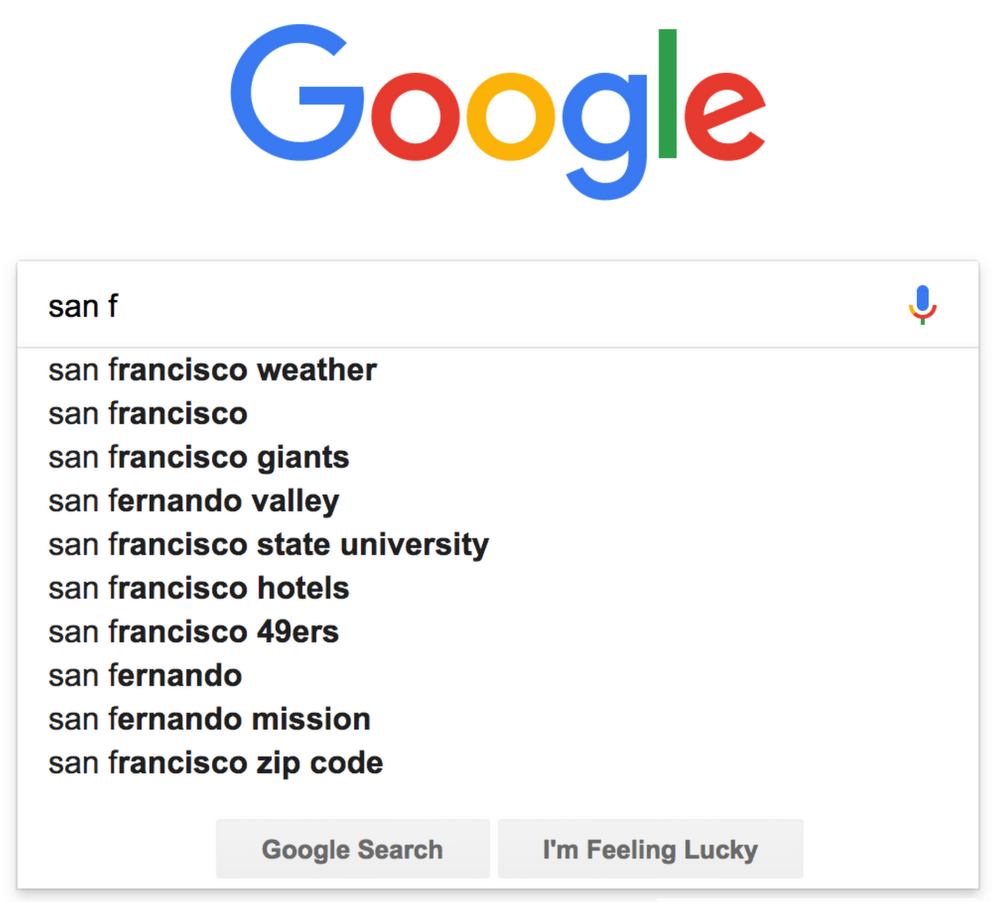
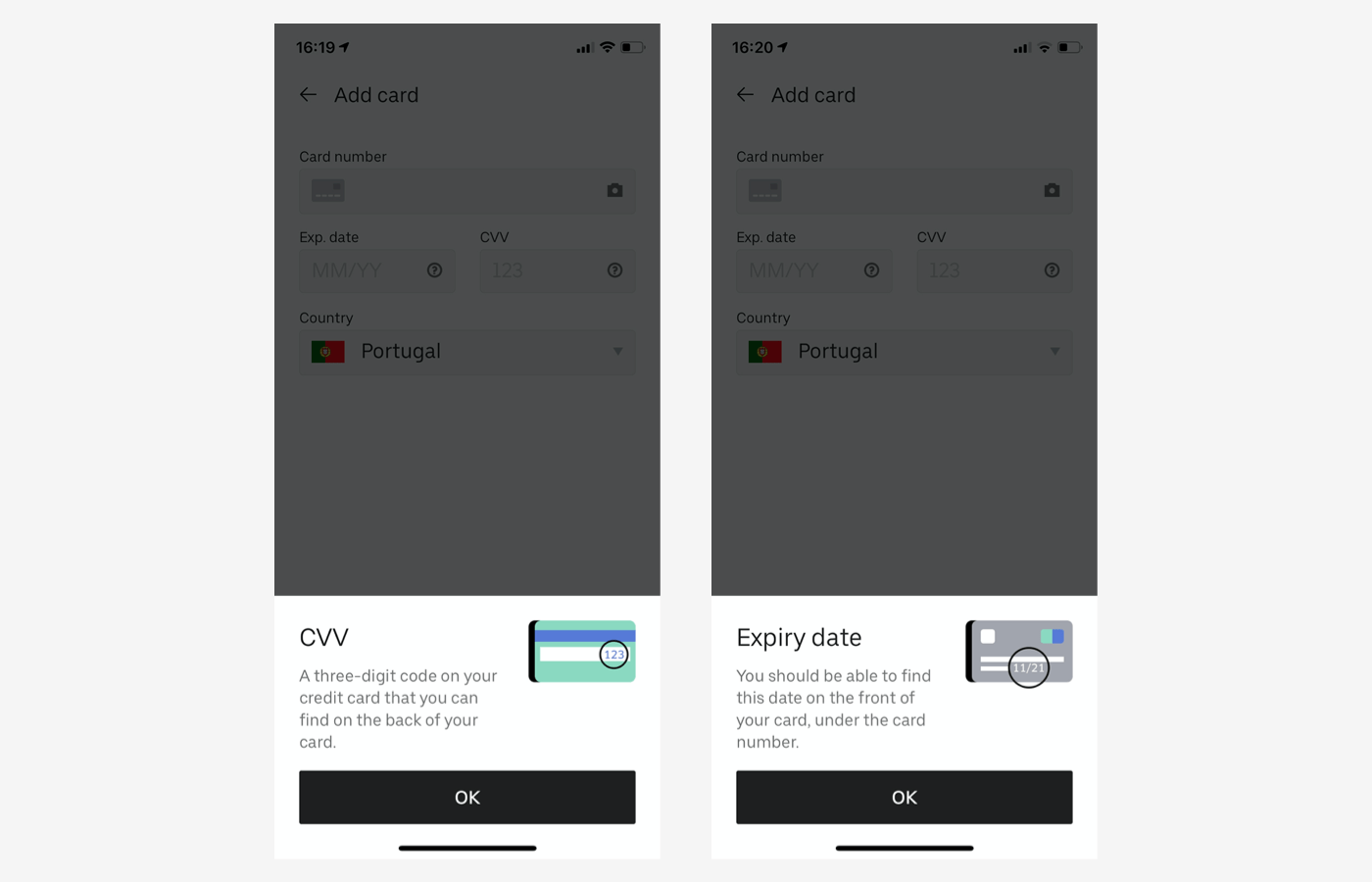
برای مثال در فرم های جستجو با ارائه ی جملاتی که از قبل پیش بینی شده است، می توانید از غلط های املایی و جستجوهای بی نتیجه توسط کاربران جلوگیری کنید. در موتور جستجوی گوگل یک نمونه عالی از این مورد را مشاهده می کنید. همچنین تنها بحث پیشنهادات مطرح نیست و در مواقعی آموزش دادن نیز بسیار موثر است. در رابط کاربری زیر می بینید که در اولین استفاده، نحوه پیدا کردن CVV2 و تاریخ انقضا بر روی کارت های بانکی در یک فرم پرداخت آنلاین به خوبی توضیح داده شده است.

در نتیجه آنچه که گفته شد باید بگوییم برای جلوگیری از اشتباهات کاربران، سه مورد زیر را تحت نظر داشته باشید:
- پیشنهادات و آموزش هایی برای نزدیک کردن عملکرد کاربران به آنچه که از آن ها انتظار می رود، ارائه دهید.
- در اقدامات حساس و مهم، تمهیداتی را برای دادن شانس بررسی مجدد به کاربران و هشدار به آن ها در مورد عواقب آن اقدام تدارک ببینید.
- به کاربران اجازه ی لغو کارهایی را که اشتباهی انجام داده اند، بدهید (البته تا زمانی که دیر نشده است!).
خب! همانطور که در ابتدا نیز گفتیم همه ی خطاهایی که ممکن است در رابط کاربری سایت و اپلیکیشن ها برای کاربران ایجاد شوند از قبل توسط تیم توسعه دهنده پیش بینی شود و برای آن ها تدارک دیده شود! اما مهم تر و بهتر از آن اینست که کلا از نمایش هرگونه پنجره ی خطا که موجب آزار کاربران می شود جلوگیری به عمل آید. اگر بتوانید این کار را انجام دهید یک گام مهم در زمینه بهره وری بیشتر محصول و در نتیجه خلق یک تجربه کاربری بهتر برای مخاطبانتان برداشته اید.
منبع: سایت UX Design









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.