آشنایی با تست Google Lighthouse | قسمت اول: معرفی و روش اجرا

تست Google Lighthouse یا فانوس دریایی گوگل
آیا تا به حال نام فانوس دریایی گوگل را شنیده اید؟ فانوس دریایی یا همان Google Lighthouse نام ابزار جدیدی است که گوگل برای بررسی سایت شما از جهات مختلف مانند عملکرد، امنیت، دسترسی پذیری، سئو و تجربه کاربری معرفی کرده است. به کمک این ابزار می توانید سایت خود را از این جهات مورد بررسی قرار دهید و یک گزارش جامع و دقیق در کنار راهکارهایی برای بهبود آنها دریافت کنید.
چه معیارهایی در تست فانوس دریایی بررسی می شوند؟
در تست فانوس دریایی گوگل بیش از 75 معیار در نظر گرفته می شود و این معیارها در 5 بخش کلی جمع شده و در پایان یک نمره یا امتیاز نهایی از 100 درصد به هر بخش داده می شود. این معیارها برای تمامی صاحبان سایت ها، کارشناسان سئو و وبمستر ها بسیار حائز اهمیت است.
- Performance: در این قسمت وبسایت شما از دید عملکردی مورد بررسی قرار می گیرد. این قسمت سختگیرانه ترین تست گوگل محسوب می شود و معیارهای آن معمولا پیچیده و تخصصی هستند. این معیارها شامل عوامل تاثیر گذار بر سرعت سایت مانند بهینه سازی منابع، تاخیرهای مختلف در بارگذاری سایت، زمان تعامل کاربر با سایت، زمان اجرای اسکریپت ها، برخی از معیارهای وابسته به سرور و... می باشد.
- SEO: اگر چه تمامی معیارهای تست فانوس دریایی در تمامی بخش ها مستقیم یا غیرمستقیم به سئو مرتبط می شود اما در این بخش که سئو نامگذاری شده است محتوا و ساختار سایت از دید موتورهای جستجو بررسی می شود. قابلیت ایندکس شدن، بهینه سازی برای خزش ربات ها و موتورهای جستجوگر، سازگاری با موبایل و ریسپانسیو بودن، تگ ها و متا تگ ها و... معیارهای اساسی در این بخش از تست فانوس دریایی هستند.
- Best Practices: این بخش را که به نوعی می توان به تجربه کاربری سایت مرتبط کرد به بررسی معیارهایی مانند فشرده سازی تصاویر و اسکریپت ها، فعال بودن SSL و پروتکل https، خطاهای مرتبط با مرورگر و... می پردازد.
- Accessibility: این بخش از تست که دسترسی پذیری نام دارد ساختار لینک ها را برررسی کرده و ارورهای مرتبط با سیستم آدرس دهی و لینک دهی سایت را شناسایی می کند. همچنین معیارهای دیگری مانند زبان سایت، برخی تگ ها و... نیز در این تست مورد بررسی قرار می گیرد.
- PWA (Progressive Web Application): احتمالا این قسمت کمی برای شما عجیب و غریب باشد! این بخش تنها مختص وب اپ ها (اپلیکیشنهای تحت وب) است و بررسی های تخصصی وب سایت در این زمینه می پردازد.
نکته مهم و خوشحال کننده در این تست این است که اگرچه معیارها در 5 بخش مختلف تقسیم بندی می شوند اما بسیاری از آنها با هم در ارتباط هستند و یک تغییر ساده و بهبود در سایت می تواند روی نتایج چند بخش مختلف تاثیر مثبت داشته باشد. در ادامه این مقاله روش های مختلف اجرای این تست روی سایت را بررسی کرده و در مقاله بعدی راهکار های ارتقای رتبه در بخش های مختلف این تست را بررسی می کنیم.
اجرای تست به کمک web.dev
گوگل برای اجرای این تست یک وب سایت کاملا جداگانه با آدرس web.dev در نظر گرفته است که می توانید با ورود به آن این تست را روی وب سایت خود اجرا کنید. متاسفانه این وب سایت برای کاربران ایرانی مسدود است و برای باز کردن آن باید از نرم افزارهای تغییر آی پی و یا قند شکن! ها کمک بگیرید. کار کردن با این وب سایت نیاز به توضیح خاصی ندارد. تنها کافیست آدرس سایت خود را در تکست باکس مرتبط وارد کنید و چند لحظه صبر کنید تا گوگل سایت شما را آنالیز کرده و نتایج آنرا برای شما گزارش دهد.
لازم به ذکر است که این ابزار تنها سایت شما را از دید مرورگر موبایلی مورد بررسی قرار می دهد و نتایج وب سایت از دید دسکتاپ را ارائه نمی دهد. برای دریافت نتایج دسکتاپی باید از روش های دیگر اجرای تست استفاده کنید.
روش پیشنهادی: اجرای تست به کمک مرورگر Chrome
گوگل این امکان را روی مروگر معروف خود یعنی کروم قرار داده است که کاربران تست فانوس دریایی را به راحتی در آن اجرا کنند. برای انجام این کار کافیست با مرورگر کروم وارد سایت دلخواه خود شوید و ابزار inspector را باز کنید. برای باز کردن این ابزار می توانید روی قسمتی از سایت راست کلیک کرده و گزینه آخر یعنی inspect را انتخاب کنید. همچنین می توانید این کار را تنها با فشردن کلید F12 روی کیبورد انجام دهید. پس از باز شدن منوی Inspect روی تب audits کلیک کنید. همه چیز در تصویر زیر به خوبی نمایان است.

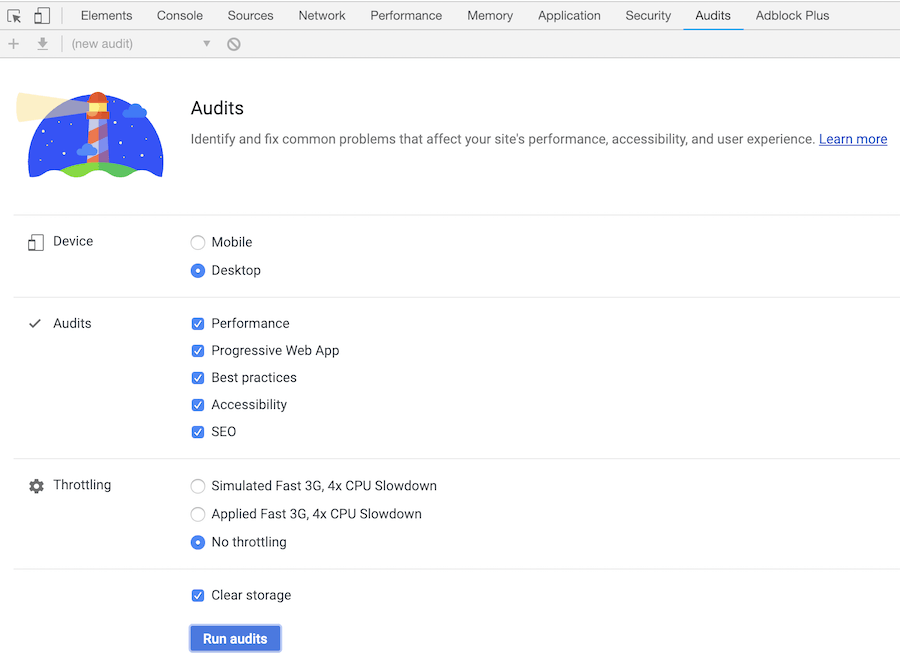
حال چندین امکان را در این ابزار مشاهده می کنید. اول اینکه می خواهید تست روی نسخه موبایل سایت انجام شود و یا نسخه دسکتاپ مورد بررسی قرار بگیرد. نتایج برخی بخش ها در نسخه موبایل و دسکتاپ متفاوت است. این مورد به دلیل برخی تفاوت ها در ساختار طراحی و کد نویسی سایت های مختلف است.
همچین می توانید تعیین کنید که کدام تست ها روی وب سایت شما انجام شود. از آنجا که انجام تست فانوس دریایی سریع است و زمان زیادی لازم ندارد، می توانید همه گزینه ها را فعال نگه دارید.
در قسمت throttling می توانید تعیین کنید که تست با شرایط سخت افزاری خاصی شبیه سازی شود. این گزینه را تنها زمانی که می خواهید تست سختگیرانه تر روی سایت شما اعمال شود تغییر دهید. البته لازم به ذکر است که این گزینه بیشتر برای وب اپ های سنگین کاربرد دارد.
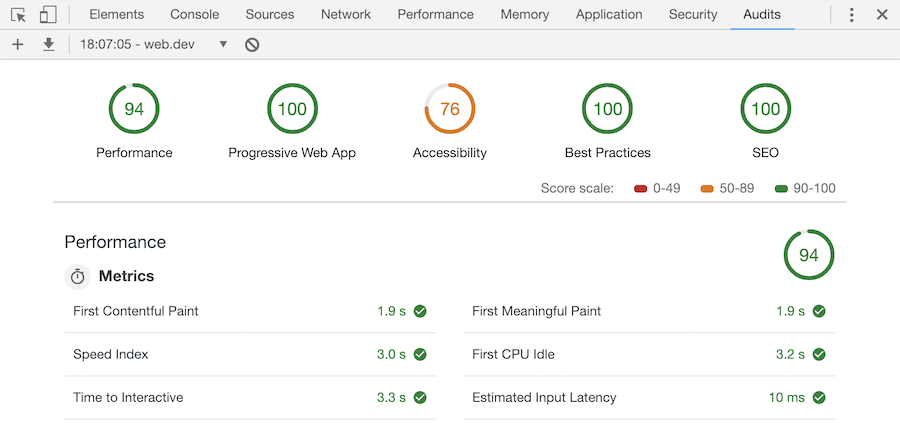
در پایان می توانید روی گزینه run audits کیلک کنید تا انجام تست برای وب سایت انجام شود.

فراموش نکنید که هنگام اجاری تست باید نرم افزار تغییر آی پی شما فعال باشد و در غیر این صورت تست انجام نخواهد شد.
اجرای تست Google Lighthouse به کمک افزونه گوگل کروم

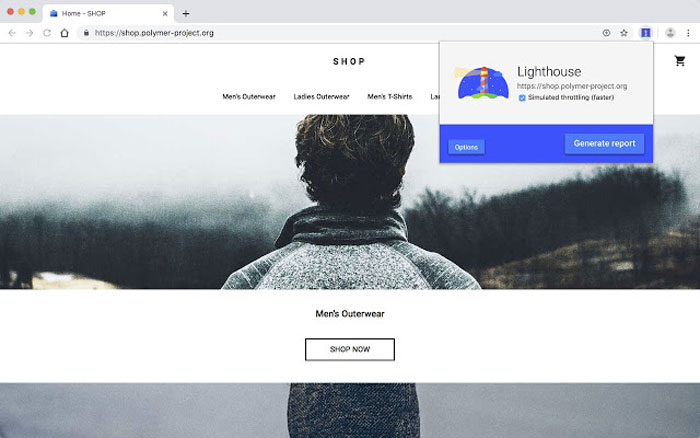
یکی دیگر از روش های اجرای تست فانوس دریایی یا Google Lighthouse استفاده از افزونه مخصوص آن بر روی مروگر کروم است. با توجه به روش inspect که بسیار دقیق و کامل می باشد استفاده از یک افزونه جداگانه برای انجام این کار چندان منطقی نخواهد بود. اما با این وجود می توانید در صورت تمایل افزونه Lighthouse را روی مروگر کروم نصب کنید و در هر وب سایتی که قرار داشتید بر روی آیکون افزونه در گوشه ی بالا و سمت راست مروگر کلیک کرده و تست را بر روی سایت مورد نظر اجرا کنید.
جمع بندی
اجرای این تست از طریق راه های دیگری مانند نصب و اجرا روی سرور به کمک node.js نیز امکان پذیر است. اما نحوه انجام بسیار تخصصی بوده و با توجه به نیاز دانش برنامه نویسی خارج از محدوده این مقاله بررسی می شود.
در پایان دو نکته را درباره این تست به خاطر داشته باشید. اول اینکه این تست را می توانید برای هر سایتی حتی اگر متعلق به شما نباشد اجرا کنید و نتایج و راهکارهای پیشنهادی برای بهبود آنرا مشاهده کنید. دوم اینکه نتایج این تست برای هر صفحه از وب سایت متفاوت است. بنابراین اگر در سایت خود صفحه ای دارید که از نظر ساختاری با سایر صفحات تفاوت های چشمگیر دارد، این تست را برای آن صفحه به شکل جداگانه انجام دهید.
نهایتا از شما دعوت می کنیم پیشنهادت و انتقادات خود را در قسمت نظرات در پایین همین صفحه با ما به اشتراک بگذارید و به ما در نوشتن آموزش های بعدی کمک کنید. پیروز باشید...









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.