11 نکته مهم در طراحی انواع فرم های آنلاین

فرم های آنلاین معمولا خسته کننده هستند و کاربران نیز از پر کردن آن ها بیزارند. اما با این حال، یکی از مهم ترین قسمت های هر وب سایت به حساب می آیند و نمی توان اهمیت بالای آن ها را نادیده گرفت. فرم های تماس، پرداخت، عضویت و ساخت حساب کاربری و فرم های دیگری که کاربران باید برای استفاده از خدمات یا محصولات شما با آن ها ارتباط برقرار کنند. بنابراین باید به دنبال راهی بود تا استفاده از این فرم ها برای کاربران راحت تر و لذت بخش تر باشد. هدف از ایجاد این پست نیز همین است. در ادامه راهکارهایی را برای طراحی فرم های آنلاین به شکلی بهتر و کاربردی تر آورده ایم که می توانند در این زمینه به شما کمک کنند. با ما همراه باشید...
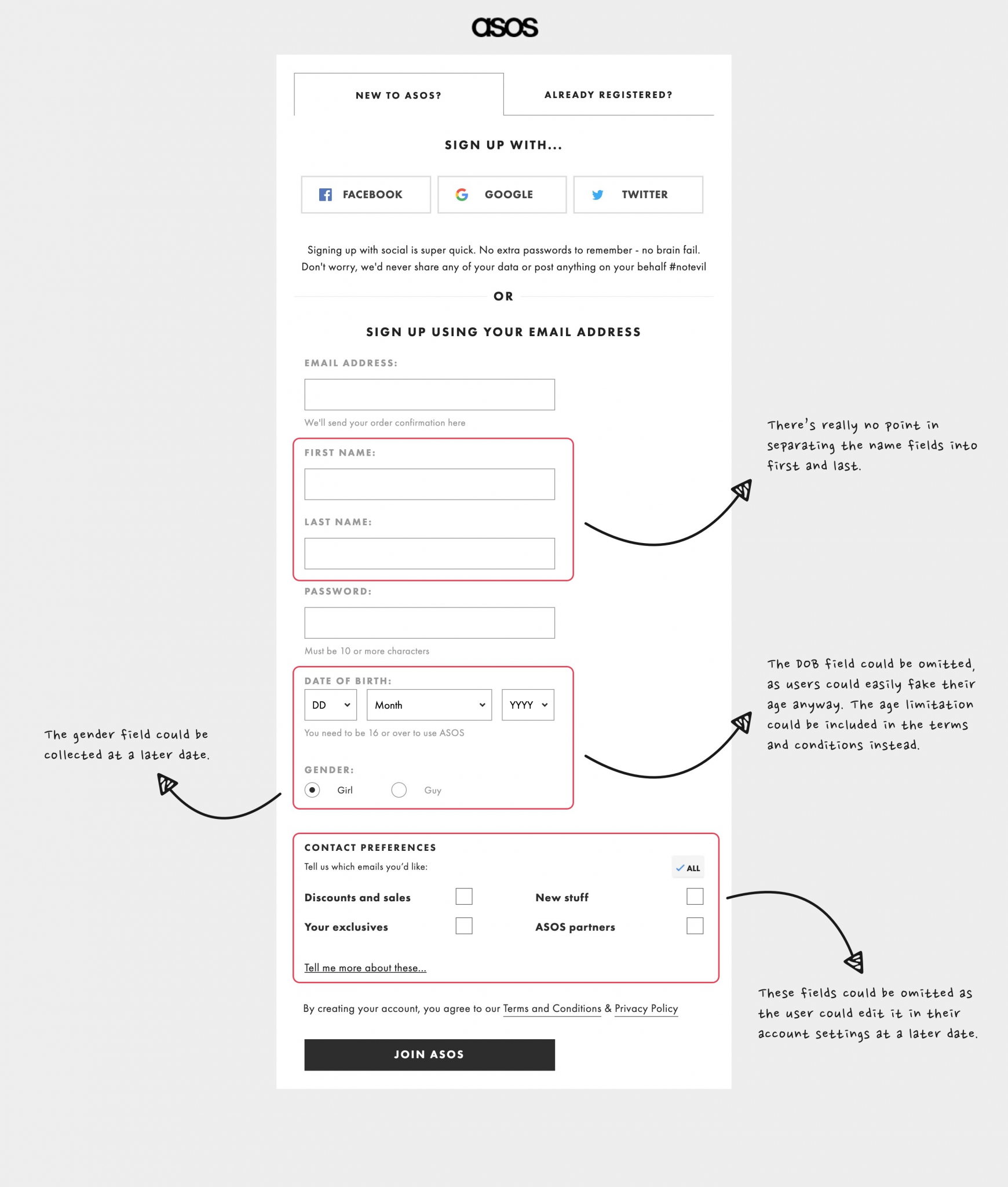
1) فرم ها را کوتاه کنید

آیا واقعا جدا کردن فیلد نام از نام خانوادگی لازم است؟ در ضمن می توان به جای فیلدهای تاریخ تولد تنها از یک فیلد سن استفاده کرد. در نهایت اطلاعاتی نظیر جنسیت و... را نیز می توان بعدا در پروفایل تکمیل کرد و نیازی به آوردن آن در فرم عضویت نیست.
هیچ کس فرم های طولانی را دوست ندارد. در ابتدای طراحی فرم باید هدف را در نظر داشته باشید و هنگام ایجاد هر قسمت از فرم از خود بپرسید آیا برای رسیدن به این هدف، پر کردن چنین قسمتی برای کاربر ضرورت دارد؟ آنچه را که در فرم غیرضروری است، حذف کنید. کم کردن زمان پر شدن فرم توسط کاربران باعث می شود آن ها انگیزه بیشتری برای تکمیل آن فرم را داشته باشند.
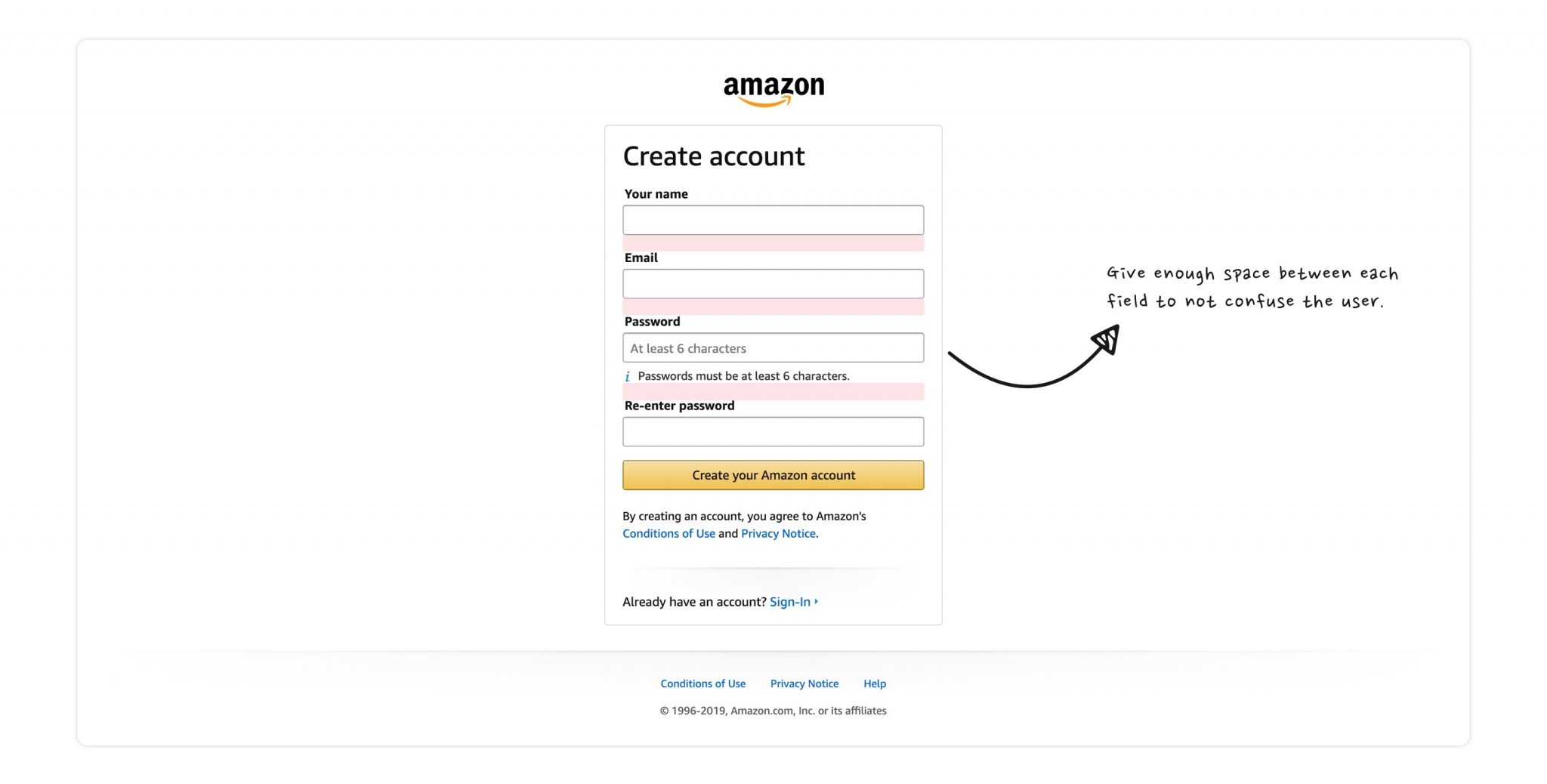
2) قوانین بصری فیلدها و لیبل ها را رعایت کنید

لیبل ها یا همان برچسب ها باید نزدیک به فیلد مربوط به خود قرار بگیرند. سعی کنید از یک فضای خالی برای جدا کردن آن ها از همدیگر استفاده کنید. این موضوع به ویژه برای زمانی که برچسب ها در بالای فیلد مربوطه هستند بسیار حائز اهمیت است.
همچنین فاصله برچسب با فیلد مربوطه باید کمتر از فاصله آن ها از سایر عناصر فرم باشد تا کاملا مشخص باشد کدام برچسب متعلق به کدام فیلد است. این بدان جهت است که چشم انسان عادت دارد بین عناصر نزدیک به هم نسبت به عناصر دور یک ارتباط در نظر بگیرد.
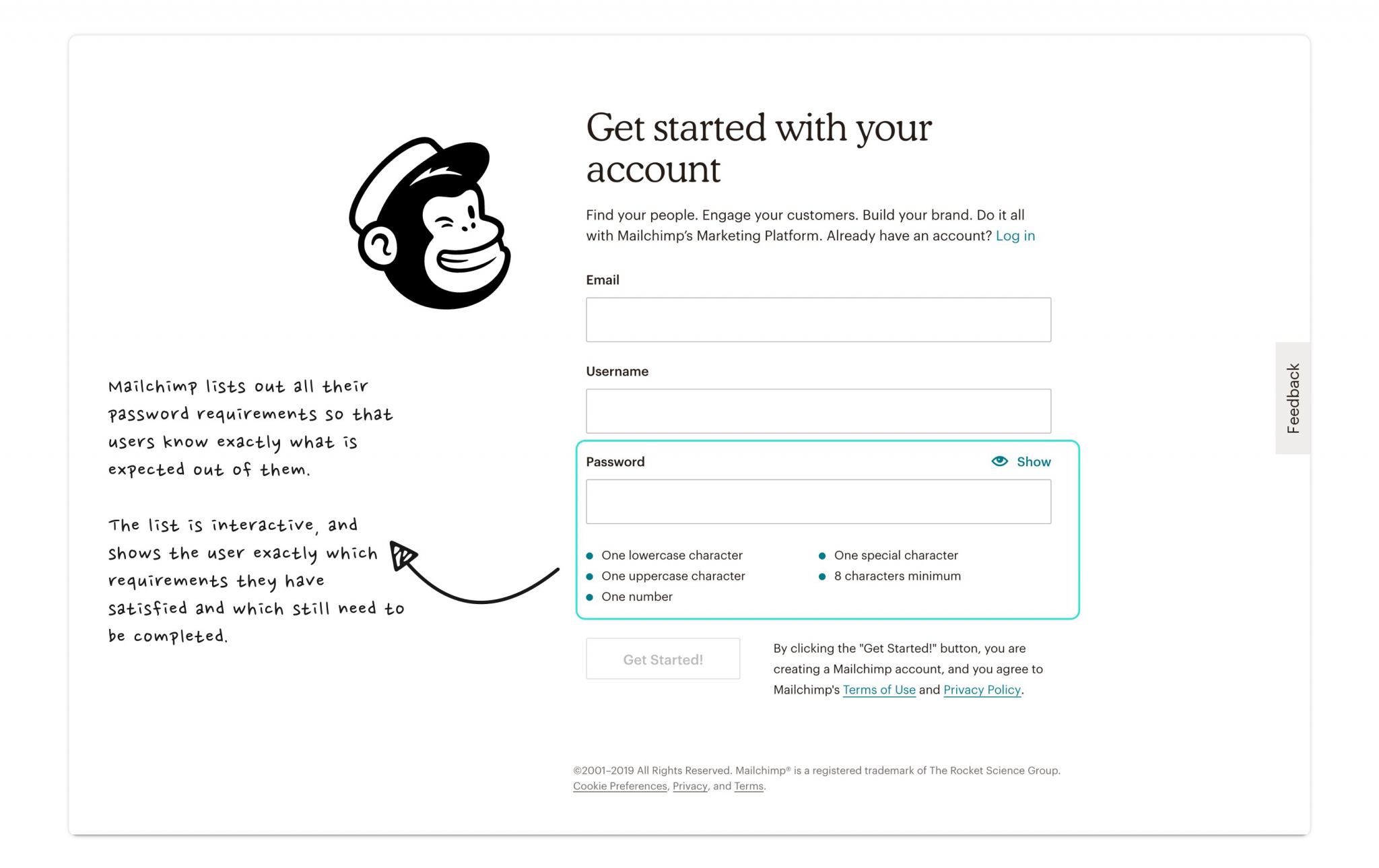
3) ملزومات را واضح نشان دهد

سعی کنید از همان ابتدا و یا هنگام تکمیل فرم آنچه را که لازم است توسط کاربر انجام شود، به او نشان دهید. اینگونه نباشد که کاربر پس از تکمیل فرم با خطاهای متعدد مواجه شود. این مورد به وِیژه در فیلدهای مرتبط با رمز حائز اهمیت است چرا که برای پر کردن آن ها ممکن است شرط های مختلفی تعیین شده باشد که کاربر تا قبل از تایید فرم از آن ها بی خبر است.
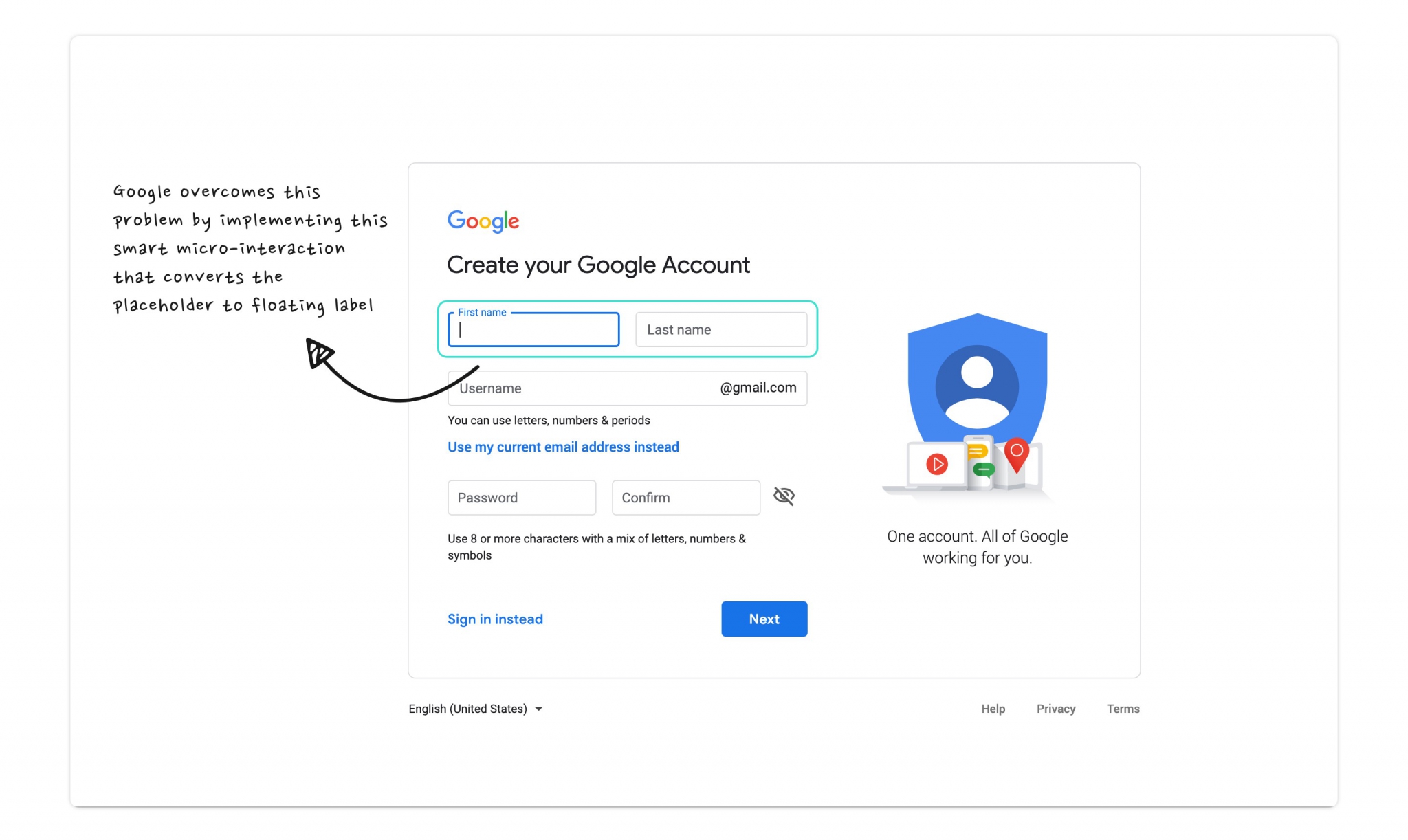
4) از placeholder به عنوان برچسب استفاده نکنید

کاربرد placeholder با لیبل یا همان برچسب متفاوت است. placeholder اصولا به عنوان یک نشانه یا الگو برای فیلد مربوطه به کار می رود و توضیحاتی اضافه در زمینه لیبل بیان می کند. برخی کاربران با هدف طراحی ساده و مینیمال آن را به عنوان جایگزینی برای لیبل در نظر می گیرند اما مشکل آنجاست که وقتی کاربر روی فیلد کلیک می کند و placeholder محو می شود، ممکن است عنوان آن را فراموش کند که این مورد می تواند کمی آزار دهنده باشد.
5) از auto-focus استفاده کنید

کاربران حرفه ای تمایلی ندارند که برای پر کردن هر فیلد روی آن کلیک کنند. آن ها معمولا به استفاده از کلید tab روی کیبورد عادت کرده اند و انتظار دارند وقتی پس از تکمیل یک فیلد کلید tab را می زنند، فیلد برای تکمیل شدن به صورت خودکار انتخاب شود. همچنین در کنار این تکنیک باید فیلدهای فعال را برجسته نشان دهید تا کاربران بدانند آن فیلد برای پر شدن آماده است و آن ها کافیست تنها شروع به تایپ کنند. این مورد اگرچه صرفا بار چند کلیک را از دوش کاربران بر می دارند، اما برای آن ها به ویژه حرفه ای ها بسیار خوشایند خواهد بود.
طراحان برای انجام این کار معمولا رنگ حاشیه (border) فیلد را تغییر می دهند و از یک رنگ متفاوت و در تضاد نسبت به فیلدهای دیگر استفاده می کنند تا مشخص شود این فیلد فعال است و هنگام تایپ کردن این فیلد است که پر می شود نه فیلد دیگری!
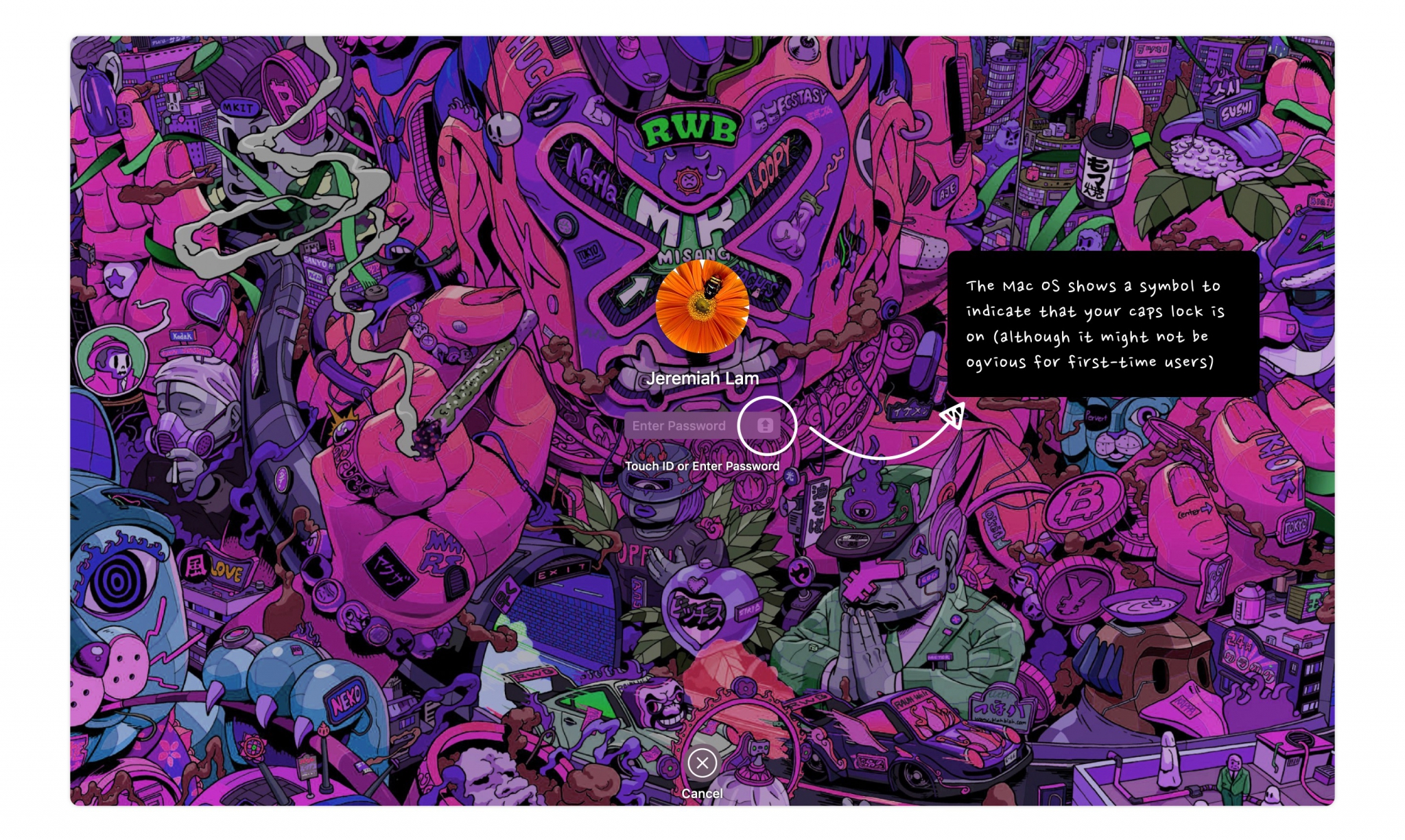
6) به کاربر اطلاع دهید Caps Lock کیبورد فعال است

این قابلیت یک قابلیت بسیار ساده است که هنوز بسیاری از آن استفاده نکرده اند. بارها پیش آمده است که حروف بزرگ کیبورد فعال بوده و بدون توجه به آن در حال تایپ کردن بوده ایم. این مورد به ویژه هنگام تایپ رمز بسیار حائز اهمیت خواهد بود، خصوصا زمانی که اطلاع نداشته باشیم و یک رمز را تماما با حروف بزرگ ایجاد کنیم و بعدا برای لاگین هرچه تلاش کنیم نتوانیم به سایت وارد شویم. چنین مواردی هر چند نادر هستند اما برای کاربران بسیار زجر آور می باشد.
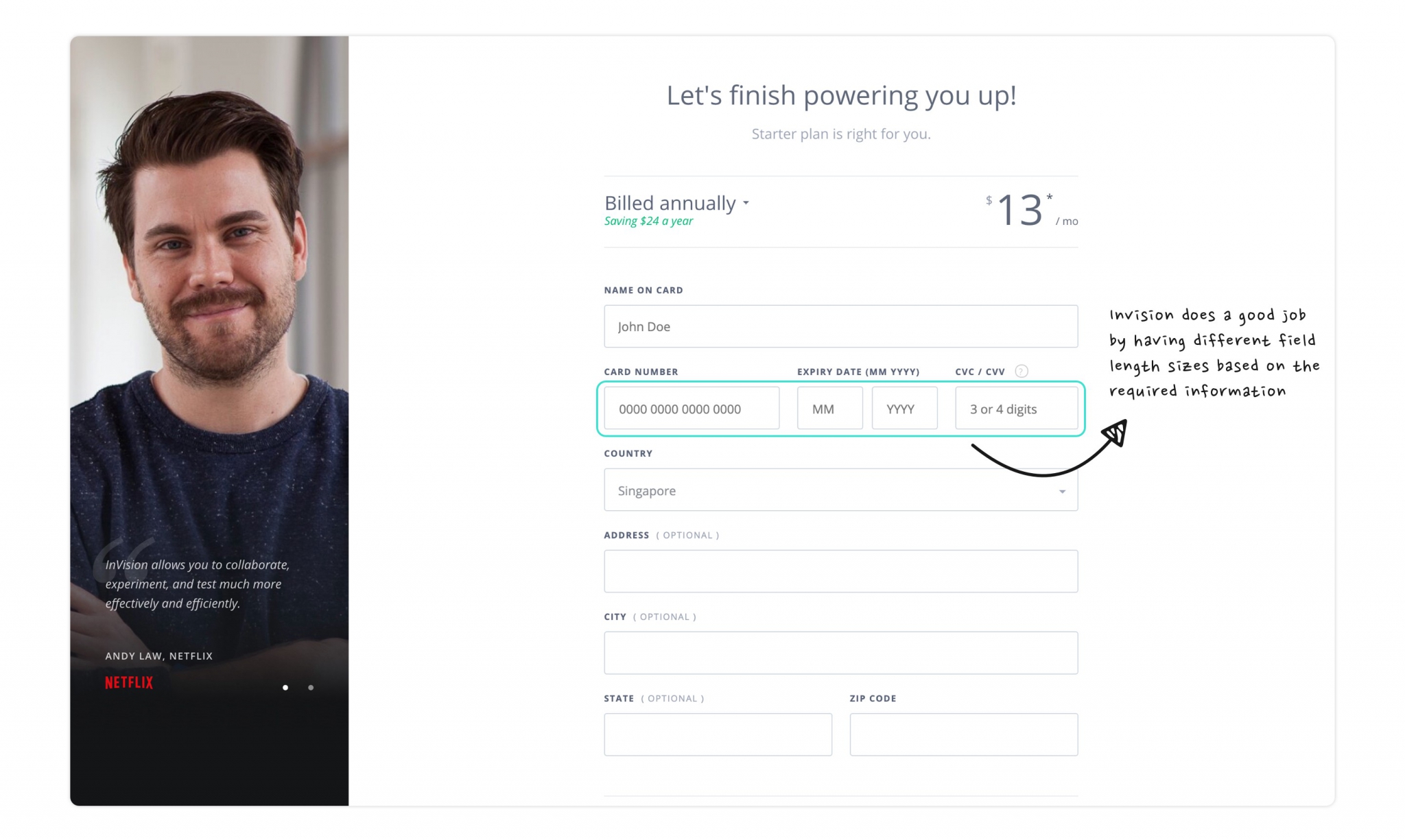
7) از محدودیت های بصری استفاده کنید

محدودیت های بصری به درک بهتر کاربران از فرم و عناصر آن کمک می کند. برای مثال فیلد مرتبط با ماه یا سال را که تنها 2 و یا 4 کاراکتر لازم دارد، دلیلی ندارد هم اندازه با فیلد نام و نام خانوادگی طراحی و کاربران را بیشتر گیج کنیم. محدودیت در اندازه فیلد به کاربر خواهد فهماند که تنها قرار است کاراکترهای محدودی در آن قرار بگیرد.
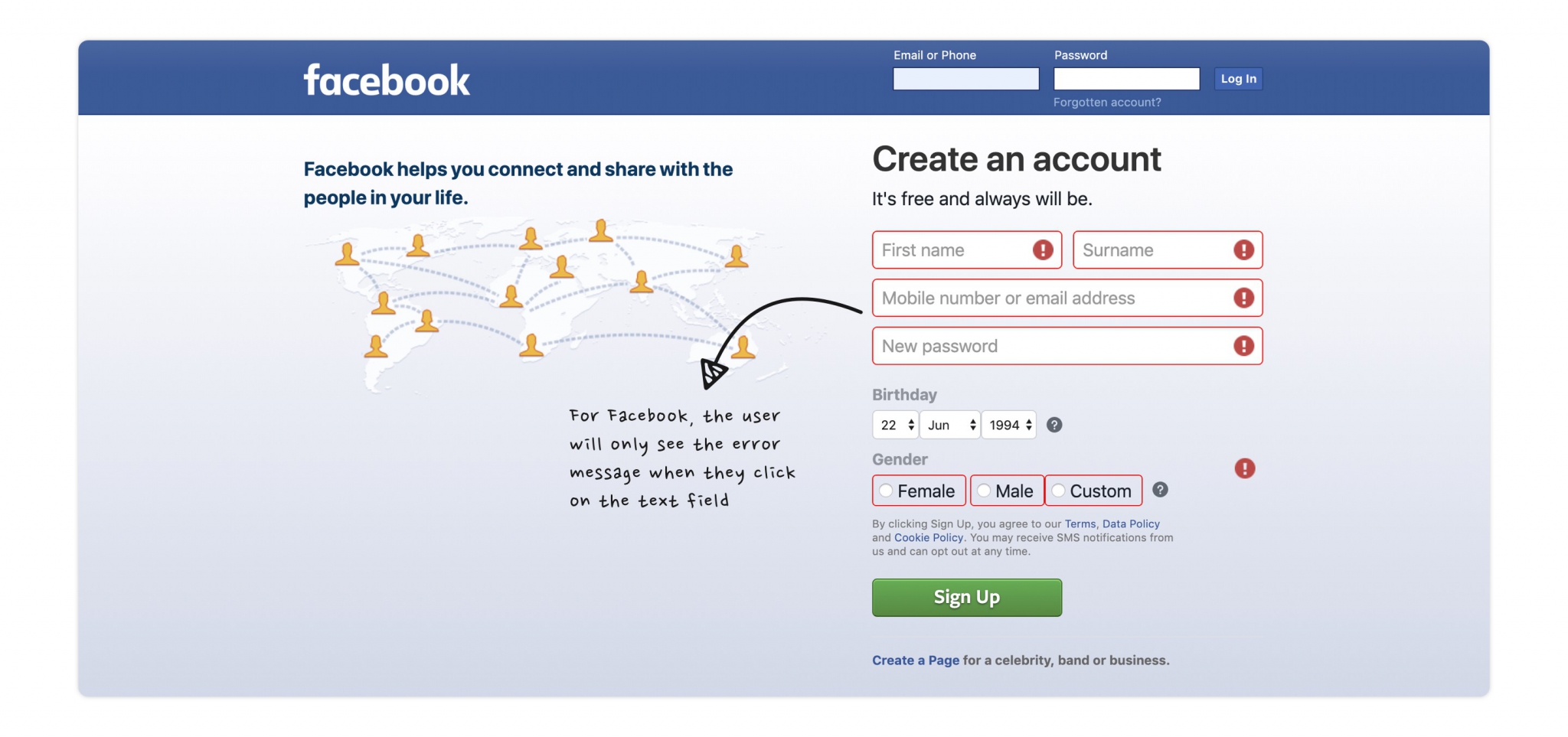
8) گزارش خطاها را پنهان نکنید

این مورد از مواردی محسوب می شود که UX یا همان تجربه کاربری قربانی UI یا رابط کاربری می شود. برخی طراحان برای نمایش خطاها از ابزارهایی استفاده می کنند که به صورت یک آیکون در کنار فیلد وجود دارد و کاربر برای مشاهده خطا باید موس را روی آن آیکون ببرد و یا در نمایشگرهای لمسی روی آن ضربه بزند. از آنجا که این کار کاربران را به زحمت می اندازد، بهتر است انجام نشود. چه بهتر که پیام خطا همان لحظه در کنار و یا پایین فیلد نمایش داده شود تا کاربر سریعا آن را ببیند.
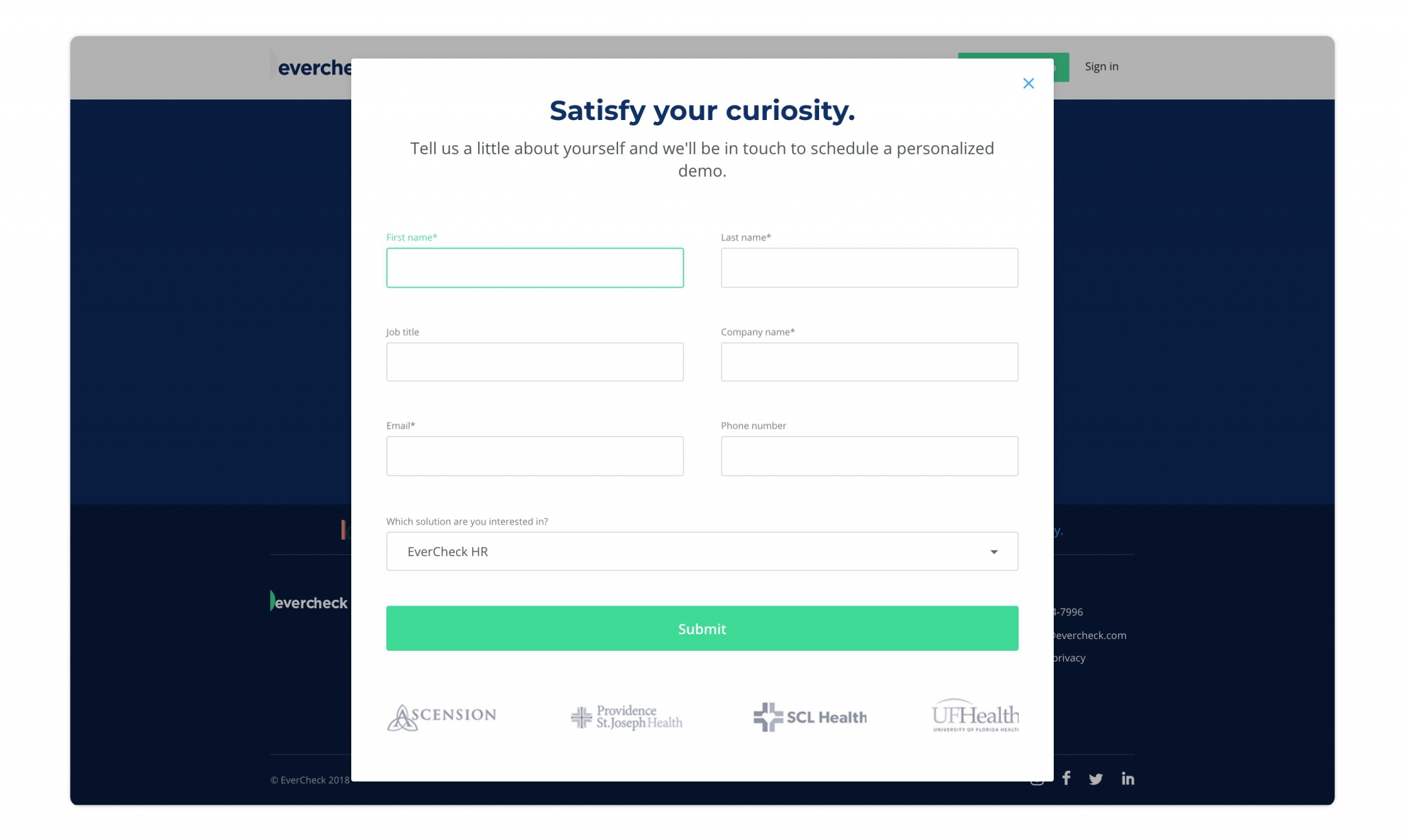
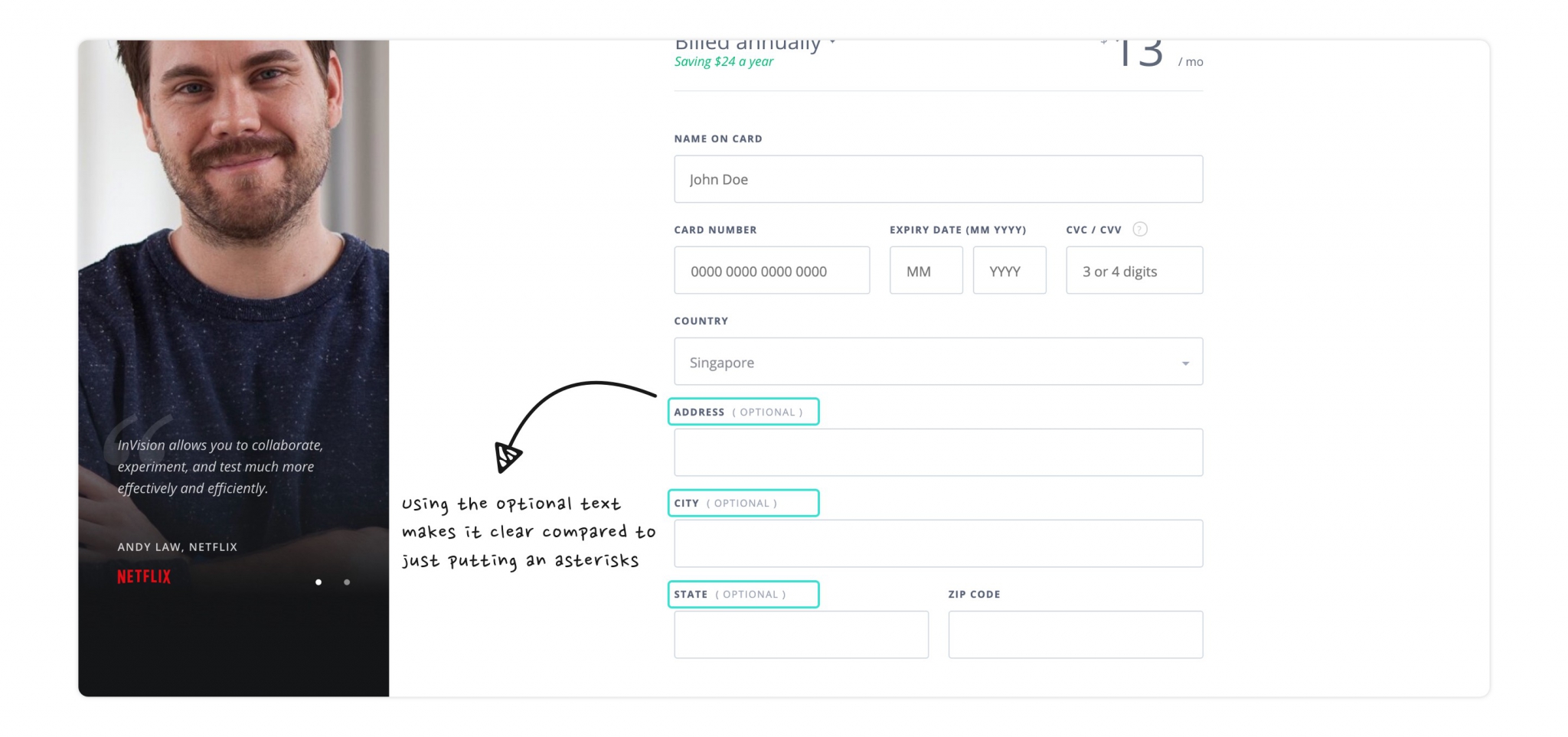
9) گزینه های اختیاری را به وضوح نشان دهید

اگر می خواهید قانون اول این پست را نادیده بگیرید و فیلدهای غیرضروری به فرم اضافه کنید و از کوتاه بودن فرم نیز صرف نظر کرده اید، حداقل این نکته را رعایت کنید و به وضوح نشان دهید که برخی فیلدها اختیاری هستند. همچنین سعی کنید برای درک بهتر کاربران، ه جای نمادهایی نظیر ستاره از واژه «اختیاری» استفاده کنید، چرا که برخی کاربران ممکن است معنای ستاره را درک نکنند. به ویژه اینکه نمادهایی مانند ستاره برای نمایش موارد دیگری نظیر خطای اعتبارسنجی در رمز عبور نیز مورد استفاده قرار می گیرند و ممکن است موجب گیجی کاربران شوند.
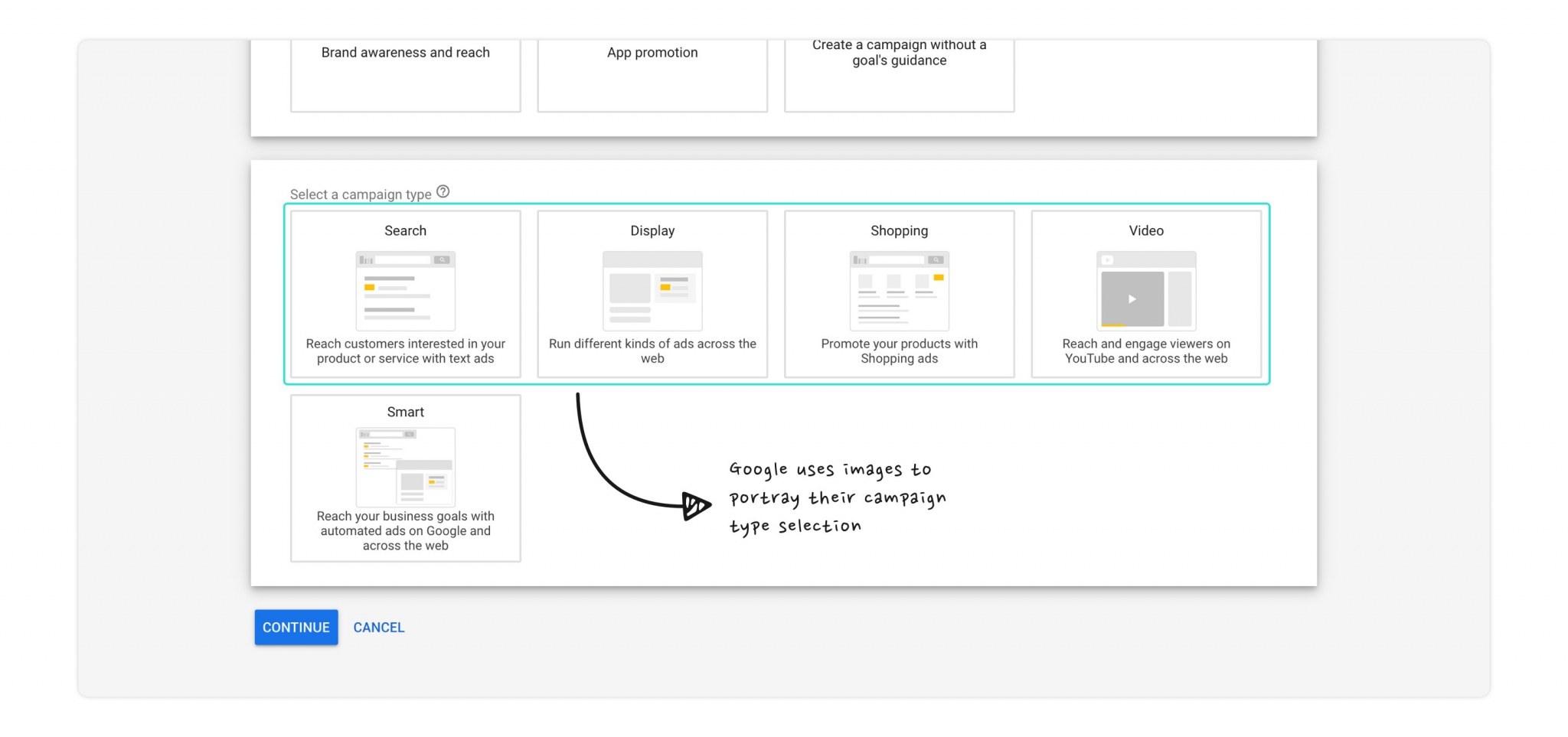
10) از تصاویر برای افزایش تعامل با کاربر استفاده کنید

هرجا که از نظر شما معقول بود می توانید از تصاویر و یا حتی نمادها و آیکون ها برای ایجاد تجربه کاربری بهتر و درک بهتر گزینه های مورد نظر برای کاربران استفاده کنید. اگر از این مورد به خوبی استفاده شود بدون شک برای کاربران خوشایند خواهد بود.
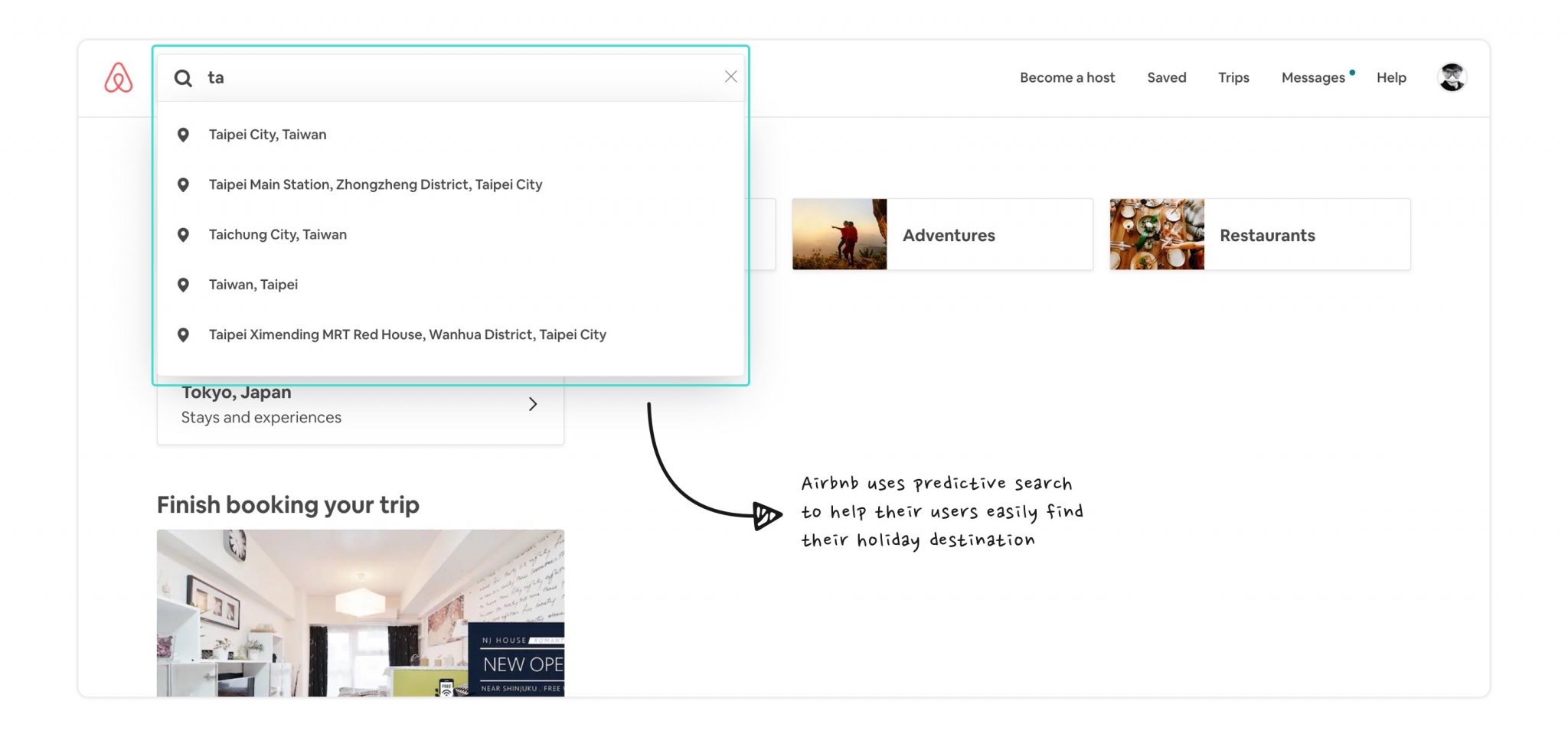
11) در صورت امکان از جستجوی پیش بینی شده استفاده کنید

هنگامی که برای یک فیلد اطلاعات از پیش تعریف شده زیادی وجود دارد، برای مثال مقصد کاربران در یک وب سایت مرتبط با گردشگری، می توان از این امکان بهره گرفت. این مورد کمک می کند که کاربران تنها با وارد کردن چند حرف ابتداییِ واژه مورد نظر، به آن دسترسی سریع پیدا کنند. همچنین احتمال جستجوی های ناموفق، برای مثال به علت غلط های املایی را کاهش می دهد.
جمع بندی
باز هم یادآوری می کنیم که روند تکمیل فرم های آنلاین توسط کاربران به خودی خود آزار دهنده و اعصاب خردکن است! اما با رعایت نکات گفته شده در بالا می توان موارد آزار دهنده را تا حد زیادی کاهش داد و روند پر کردن فرم ها را برای کاربران راحت تر و خوشایندتر کرد. این کار بدون شک به افزایش نرخ تکمیل فرم که مهم ترین هدف از طراحی فرم است، کمک می کند.
حال نوبت شماست! چه مواردی را برای بهبود طراحی فرم های آنلاین می شناسید؟ آن ها را در پایین همین صفحه و در قسمت نظرات با ما و دوستان بازدیدکننده درمیان بگذارید.
منبع: سایت UX Collective









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.