نکات مهم در طراحی نوار بالایی اپلیکیشنها

طبق اصول طراحی به سبک متریال، نوار بالایی در اپلیکیشن ها اطلاعات و اقدامات مرتبط با صفحه فعلی (صفحه ای که کاربر در آن قرار دارد) را به نمایش می گذارد. از همین رو طراحی نوار بالای اپلیکیشن از اهمیت خاصی برخوردار است و رعایت برخی اصول و قوانین در آن الزامی است. اگر به مبحث طراحی رابط کاربری برای اپلیکیشن های موبایل علاقمندید پیشنهاد می کنیم این آموزش را از دست ندهید.
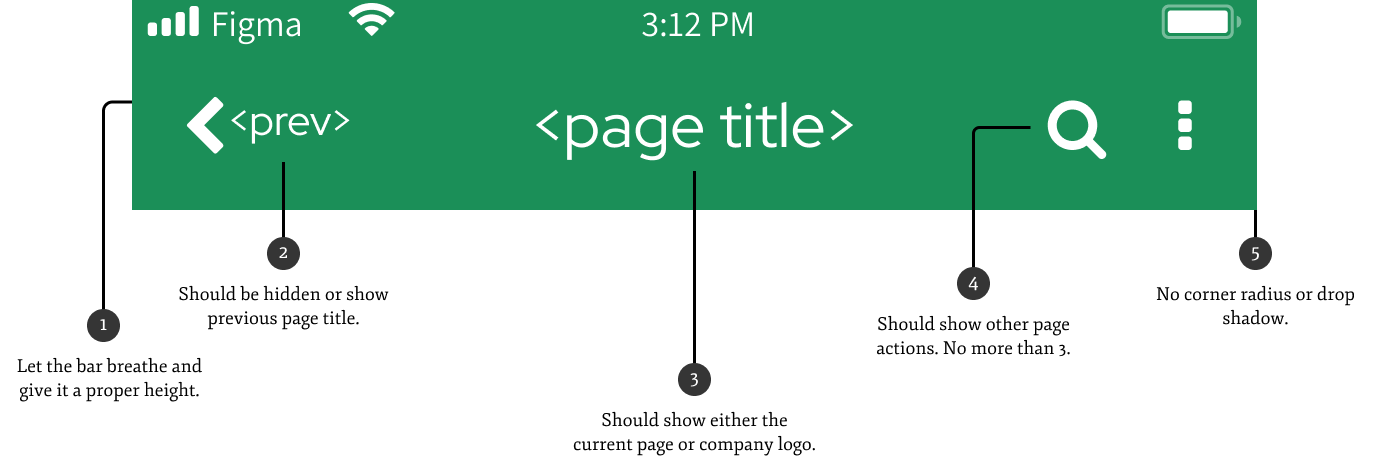
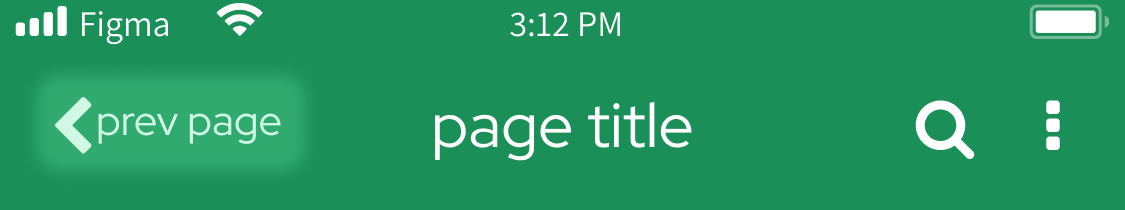
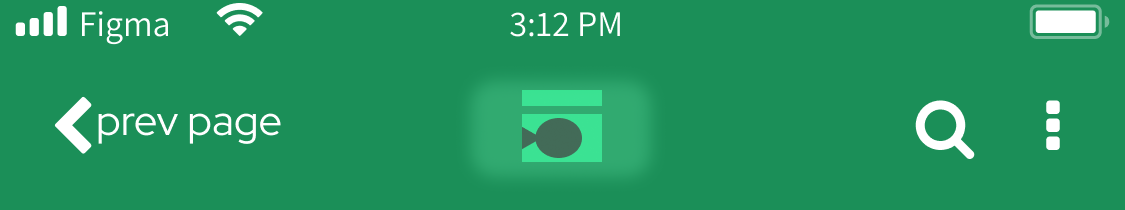
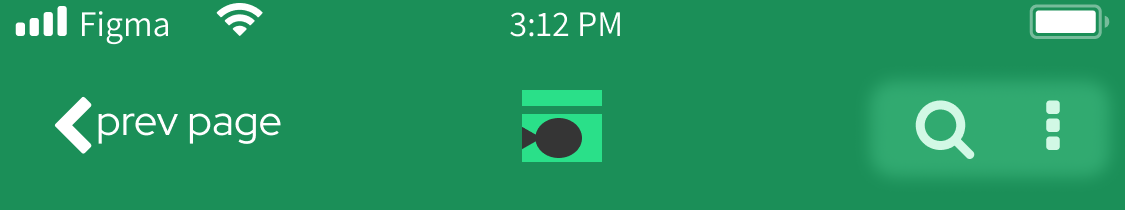
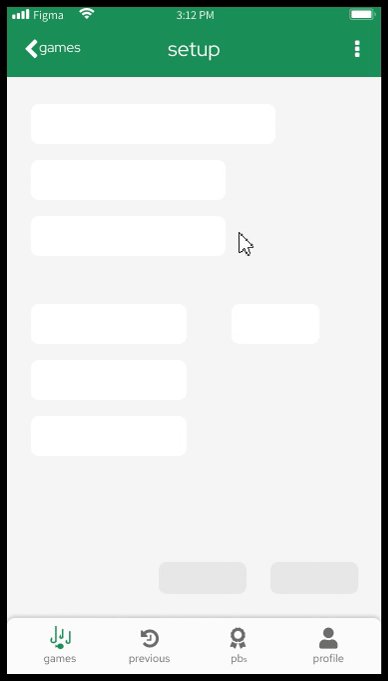
همانطور که در تصویر زیر مشاهده می کنید نوار بالایی اپلیکیشن ها به در حالت معمول به سه قسمت راست، میانی و چپ تقسیم می شود و رعایت 5 اصل کلی در آن پیشنهاد می شود:

- برای این قسمت فضای کافی در نظر بگیرید و اجازه دهید عناصر نفس بکشند.
- عنوان کنار کلید برگشت یا باید پنهان شود و یا نام صفحه قبلی را نمایش دهد.
- در فضای وسط نام صفحه ی فعلی و یا لوگوی اپلیکیشن باید نمایش داده شود.
- در فضای سمت راست بیشتر از 3 عنصر نباید وجود داشته باشد.
- گوشه ها نباید گرد شوند و از سایه نیز نباید استفاده شود.
در ادامه هر یک از این موارد را توضیح خواهیم داد.
1- به عناصر اجازه نفس کشیدن بدهید!

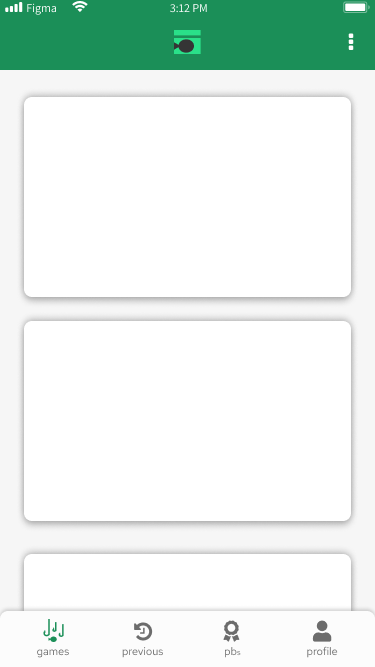
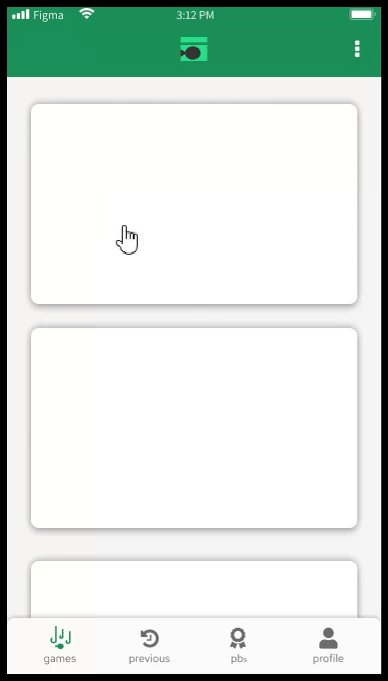
نوار بالایی اپلیکیشن ها حاوی اطلاعات مهم زیادی است و در نقش مهمی در تجربه کاربری مخاطبان دارد. این قسمت باید از فضا و ارتفاع مناسب برخوردار باشد تا از شلوغی و به هم ریختگی عناصر جلوگیری کند. در تصاویری که به عنوان مثال مشاهده می کنید ارتفاع نوار 70 پیکسل در نظر گرفته شده است. البته با توجه به اینکه نوار نوتیفیکیشن گوشی نیز 14 پیکسل است در واقع می توان گفت فضایی که در اختیار نوار بالایی اپلیکیشن قرار دارد 56 پیکسل است.

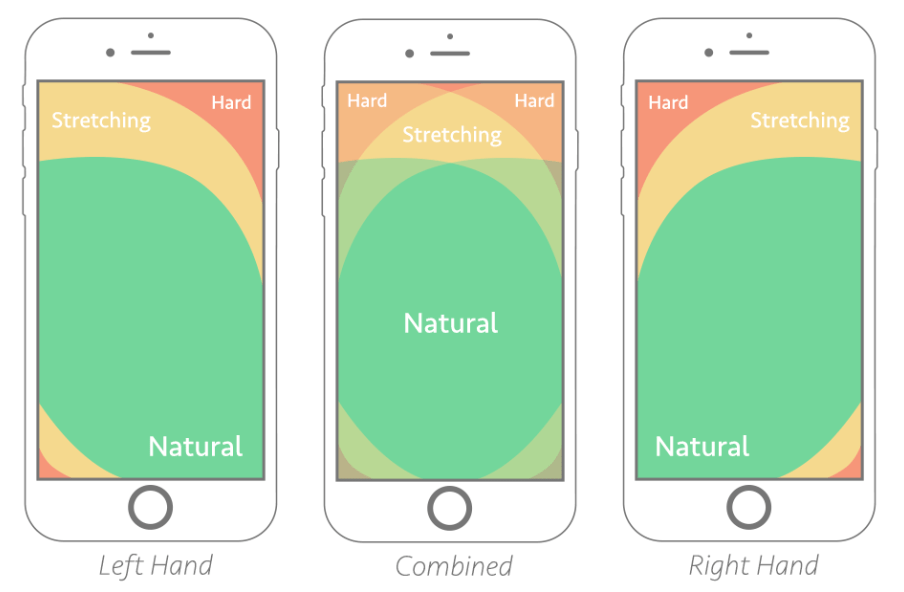
ما در این مثال از صفحه نمایش آیفون 8 استفاده کرده ایم. با فرض اینکه کاربر شما از آیفون 3 استفاده نکند! دسترسی به قسمت بالایی اپلیکیشن ها کمی دشوار است چرا که همه گوشی های جدید از نمایشگرهای بزرگ و در حد حدود 6 اینچ بهره می برند. بنابراین در نظر بگیرید که اگر فضای کافی وجود نداشته باشد و یا تعداد عناصر زیاد باشد، دسترسی لمسی کاربران به آنها دشوار خواهد بود.
2- کلید بازگشت به صفحه قبلی

کلید بازگشت به صفحه قبلی و عنوان کنار آن معمولا در فضای سمت چپ نوار بالایی اپلیکیشن ها قرار می گیرد. شما مختار هستید که عنوان کنار کلید برگشت را پنهان کنید. اما اگر قرار است که این عنوان را فعال نگه دارد، باید حتما نام صفحه ی قبلی را که کاربر با کلیک کردن به آن هدایت می شود، برای آن در نظر بگیرید. از طرفی دیگر دقت کنید که ممکن است این عنوان طولانی شود و با نام صفحه فعلی و یا لوگوی برنامه تداخل پیدا کند. برای جلوگیری کردن از این مشکل، فضای در اختیار این عنوان را محدود و فیکس کنید که در صورت طولانی شدن از ... در انتهای آن استفاده شود.
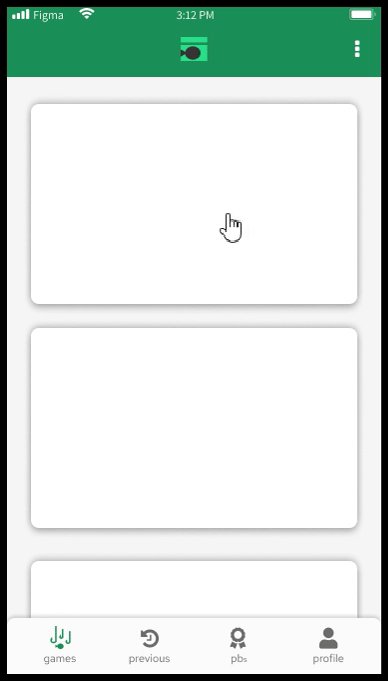
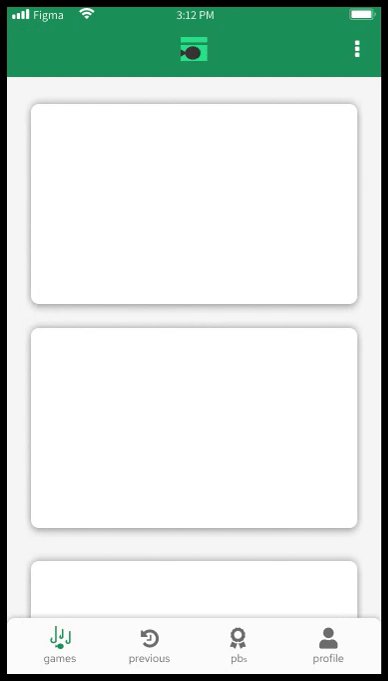
3- قسمت میانی نوار

این قسمت حتما باید وجود داشته باشد و نام صفحه ی فعلی را نشان دهد. همچنین می توان به ای نمایش نام صفحه از لوگوی اپلیکیشن در این قسمت استفاده کرد. این مورد در صفحه اصلی اپلیکیشن بیشتر کاربرد دارد. در هر صورت کاربر همیشه باید بداند که در چه صفحه ای قرار دارد و این تاکیدی بر اهمیت قسمت میانی نوار بالایی اپلیکیشن ها محسوب می شود.
4- قسمت سمت راست

این قسمت معمولا به عناصری تعلق می گیرد که اقداماتی مرتبط با صفحات دیگر را انجام می دهند. برای مثال منوی تنظیمات و یا آیکون جستجو. نکته مهمی که در این قسمت باید در نظر داشته باشید این است که این فضا را به حداکثر 3 عنصر محدود کنید که از شلوغی و به هم ریختگی و همچنین عدم تعادل در این نوار جلوگیری شود. این کار همچنین دسترسی راحت کاربر به همه عناصر را (مانند آنچه که در مثال اول گفتیم) فراهم می آورد.
5- استایل مرتبط با نوار بالایی

پیشنهاد می شود که از گرد کردن گوشه ها، سایه دادن و هر کاری که باعث می شود که این قسمت شبیه به یک دکمه در اپلیکیشن باشد خودداری کنید. همچنین یک تصور رایج اما اشتباه درباره نوار بالایی اپلیکیشن این است که این نوار استاتیک و ثابت در نظر گرفته می شود. در حالی که واقعا چنین نیست و محتوای این نوار متناسب با صفحه ای که کاربر در آن قرار دارد باید تغییر کند. بنابراین حتی اگر لازم باشد باید برای آن انیمیشن هایی را نیز در نظر بگیرید تا از استاتیک به نظر رسیدن آن جلوگیری کنید.
جمع بندی
در این آموزش سعی کردیم هر آنچه را که پیرامون طراحی نوار بالای اپلیکیشن ها حائز اهمیت است، برای شما توضیح دهیم و امیدواریم که مورد استفاده شما عزیزان واقع شود. با رعایت نکات گفته شده بدون شک می توانید یک نوار استاندارد که با بهترین ها در زمینه خود قابل مقایسه باشد را ایجاد کنید.
در پایان نیز از شما دعوت می کنیم نظرات و تجربیات خود را در زمینه طراحی نوار بالای اپلیکیشن با ما و سایر بازدیدکنندگان این پست درمیان بگذارید. برای این کار می توانید از قسمت نظرات در پایین همین صفحه استفاده کنید. پیروز و سربلند باشید...
منبع: سایت Prototypr









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.