هر آنچه که باید دربارهی دکمهی CTA بدانید!

در حال حاضر در عصری زندگی می کنیم که توجه مردم بسیار کم است و محصولات دیجیتال مجبور هستند برای جلب همین توجه اندک با یکدیگر به رقابت بپردازند! اقتصاد مدرن امروزی نیز حول محور همین توجه کاربران بنا شده است. به همین دلیل حتی یک عنصر که بتواند در جلب توجه کاربران نقش داشته باشد، بسیار حائز اهمیت خواهد بود. اینجاست که دکمه (CTA (Call To Action در هر رابط کاربری یک نقش دکمهی بازی می کند.

برای افرادی که در زمینه بازاریابی مبتدی هستند و با دکمه CTA آشنایی ندارند، تعریف زیر را آورده ایم:
دکمه CTA یا همان دکمه ی فراخوانی اقدام در واقع دکمه ای است که کاربر با کلیک روی آن به مرحله ی بعدی از فرآیند از پیش تعیین شده توسط مدیر سایت یا اپلیکیشن هدایت خواهد شد. همچنین این دکمه می تواند یک لینک مستقیم به صفحه خرید یا پرداخت آنلاین باشد.
اگر گیج شده اید به شما حق می دهیم. بگذارید ساده تر بگوییم:
دکمه CTA کاری را که شما دوست دارید و برای آن برنامه ریزی کرده اید، برای کاربران شما انجام می دهد.
در ادامه نکات و توصیه هایی برای غلبه بر شایع ترین مشکلات پیرامون دکمه CTA را برای شما مطرح می کنیم و مثال هایی برای درک بهتر این موضوع و راهنمایی بهتر شما خواهیم آورد. با ما همراه باشید...
کپی به شکل قانع کننده
قدرت کلمات به طرز شگفت انگیزی بالا است. Ellen Langer که یک روانشناس اجتماعی بود برای استفاده از دستگاه کپی سه روش مختلف پرسیدن را امتحان کرد. این سه روش به شکل زیر بود:
- ببخشید، آیا من می توانم برای کپی 5 صفحه از دستگاه زیراکس استفاده کنم؟ 60 درصد پاسخ OK دادند!
- ببخشید، من 5 صفحه برای کپی دارم. از آنجا که عجله دارم می توانم ازدستگاه زیراکس استفاده کنم؟ 94 درصد پاسخ OK دادند!
- ببخشید، من 5 صفحه برای کپی دارم. از آنجا که باید نسخه های مختلفی داشته باشم می توانم از دستگاه زیراکس استفاده کنم؟ 93 درصد پاسخ OK دادند!
کلمه دکمهی «از آنجا که» یا همان «زیرا» در این جملات به حدی قدرتمند است که همه را به دادن جواب مثبت قانع می کند جز یک کودک چهار ساله که ممکن است بازهم بپرسد چرا؟!
در نتیجه می خواهیم بگوییم که یک سری کلمات خاص هستند که احساساتی را در خود شامل می شوند و می توانند مخاطبان را ترغیب به انجام امر دلخواه کنند. در ادامه یک مثال عملی را با یکدیگر بررسی می کنیم.

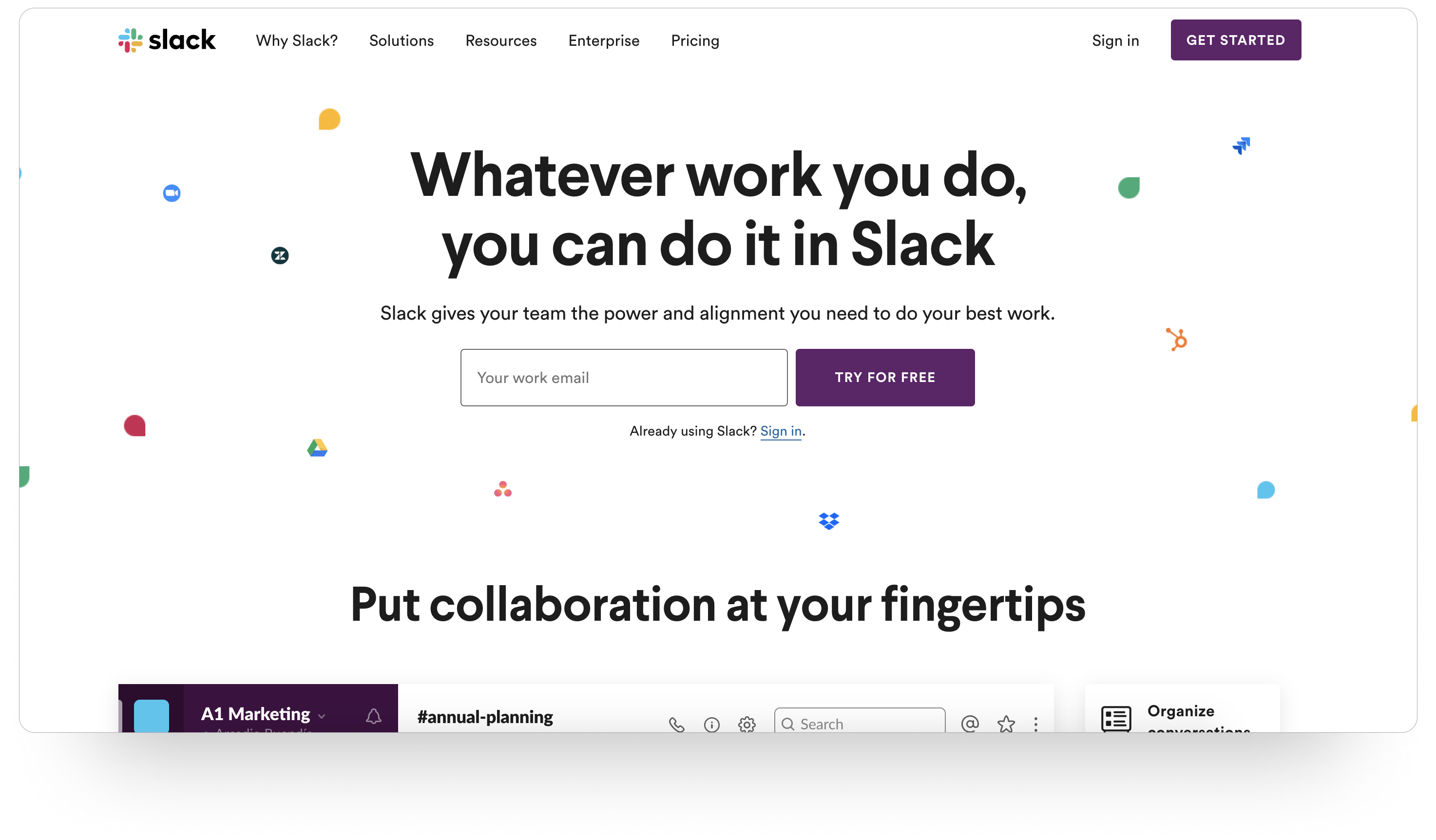
در تصویر بالا مشاهده می کنید که وب سایت Slack از واژه ی رایگان برای تاثیرگذاری روی مخاطبان استفاده کرده است. علاوه بر آن وقتی بر روی دکمه ی CTA نوشته می شود «رایگان آزمایش کنید» علاوه بر رایگان بودن، یک آزادی عمل نیز به کاربر داده می شود که می تواند روی رفتار ناخودآگاه کاربران موثر باشد.
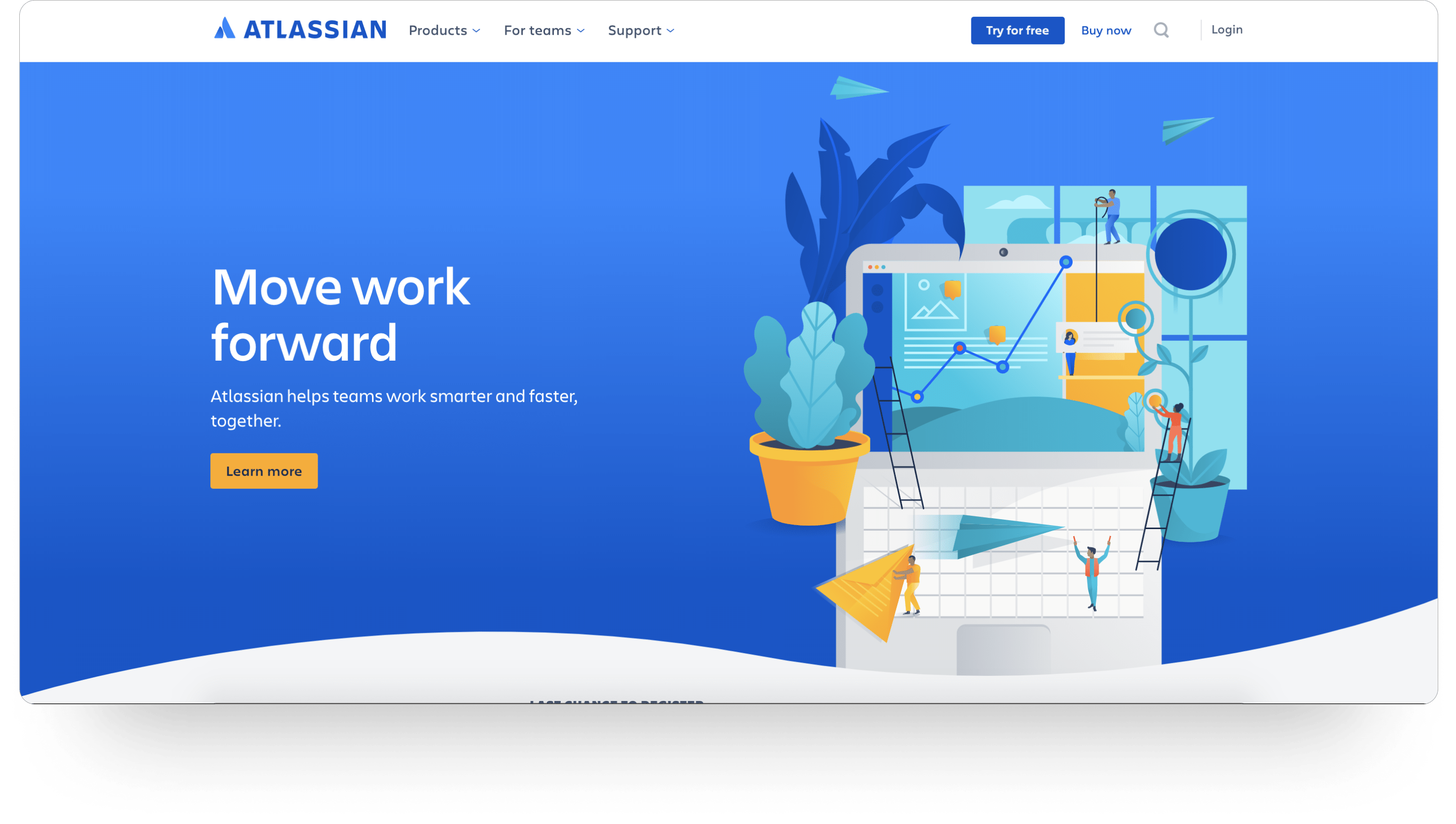
یک استراتژی دیگر که بسیاری از وب سایت ها برای دکمه ی CTA خود در نظر گرفته اند، استفاده صحیح از پیام آن است. برای مثال فعل ها می توانند تاثیراتی عملگرایانه روی مخاطبان داشته باشید. در تصویر زیر مشاهده می کنید که پیام دکمه ی CTA «بیشتر بخوانید» است. این واژه در پاسخ به این سوال کاربر که چرا باید روی این دکمه کلیک کنم، کاملا قانع کننده است.

اکثر شرکت ها برای دکمه ی CTA خود واژه هایی مانند «رایگان امتحان کنید»، «بیشتر بدانید»، «هم اکنون استفاده کنید» و «از اینجا شروع کنید» استفاده می کنند. در نهایت، آنچه که اهمیت دارد استفاده از یک واژه صحیح برای قانع کردن کاربر جهت کلیک روی دکمه می باشد.
رنگ متضاد
دکمه های CTA یکی از بهترین نمونه ها از افکت Von Restorff محسوب می شوند. درباره این افکت در آموزش های بعدی توضیح خواهیم داد اما مختصرا بدانید که این افکت به میزان جلب توجه یک عنصر زمانی که در کنار عناصر دیگر قرار می گیرد، می پردازد. بر اساس این قانون، وقتی چند عنصر مشابه کنار هم قرار بگیرند، عنصری که یک وجه تفاوت داشته باشد، احتمالا توجه بیشتری را به سمت خود جلب می کند. بنابراین باید دکمه CTA خود را چشمگیر طراحی کنید.

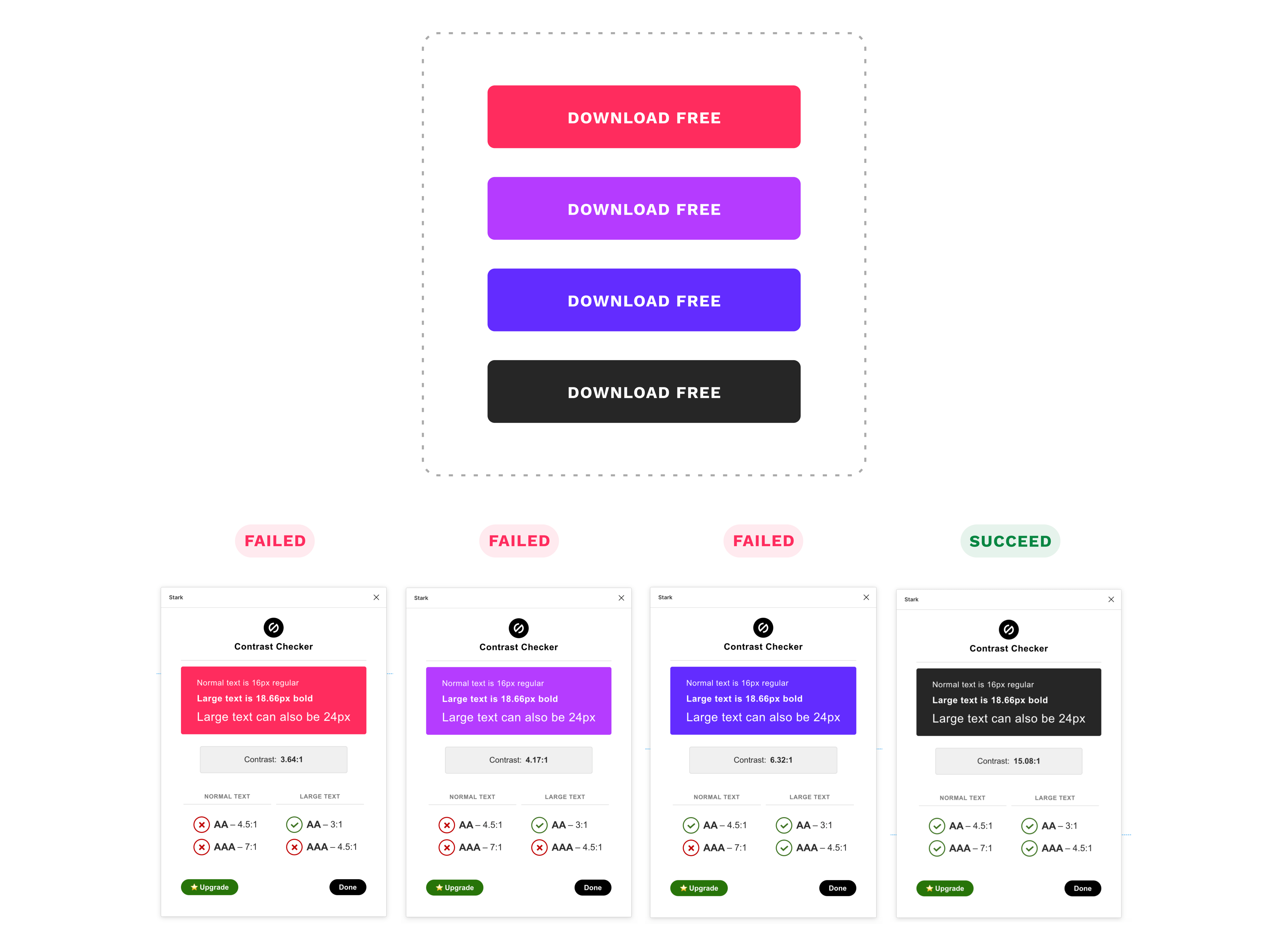
منظور از چشمگیر بودن هایلایت (برجسته) کردن آن در میان سایر عناصر یا به قول خارجی ها! پاپ کردن آن است. اولین راهکار برای چشمگیر کردن این دکمه استفاده از تکنیک های رنگی است. استفاده از یک رنگ با تضاد مناسب یا به اصطلاح کنتراست بالا می تواند نقش مهمی در این امر داشته باشد. علاوه بر تضاد، بحث خوانایی نیز بسیار مهم است. بنابراین باید کاری کنید که هم متن دکمه با رنگ آن کنتراست خوبی داشته باشد و هم رنگ دکمه با پس زمینه صفحه در تضاد کافی باشد.

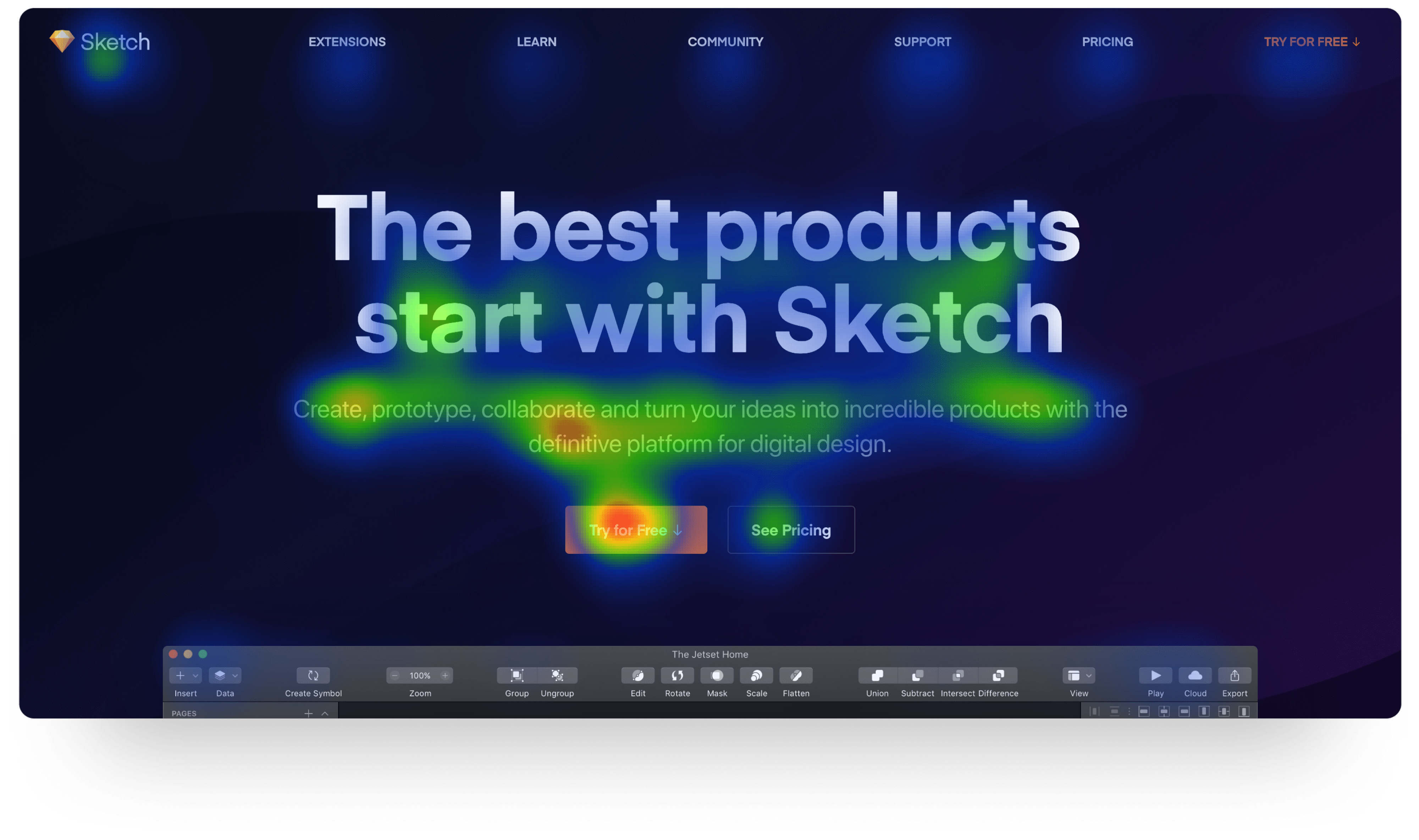
اگر بخواهیم ساده تر بیان کنیم، باید بگوییم دکمه CTA باید به طور کلی و در مقیاس کل رابط کاربری دارای کنتراست مناسب باشد و نظر کاربران را به خود جلب کند. یک نمونه عالی در این زمینه را می توان در صفحه فرود وب سایت Sketch مشاهده کنید. نهایتا می توانید از ابزارهایی نظیر VisualEyes و VisualEyes برای سنجش میزان کنتراست موجود در عناصر یک صفحه استفاده کنید.


مسائل مرتبط با اندازه
اندازه و موقعیت دکمه در صفحه نیز می تواند عامل مهمی در دسترسی پذیری و مشاهده شدن توسط کاربران داشته باشد. تحقیقات مختلف، ابعاد و اندازه های استانداردی را کشف کرده است که می تواند برای همه به ویژه سالمندان سطح مناسبی از خوانایی را به ارمغان بیاورد.

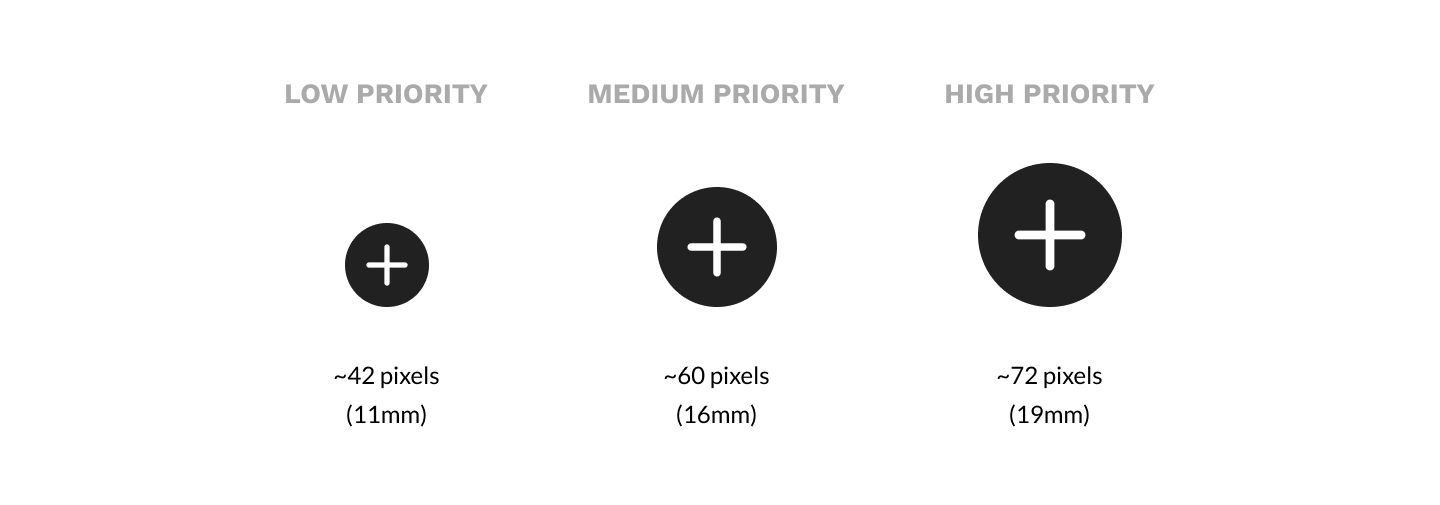
بر اساس این تحقیقات، اندازه های 42 تا 72 پیکسل مناسب ترین ابعاد برای دکمههای CTA هستند. به عبارتی دیگر، سایز انتخابی برای دکمه CTA باید حداقل 42 پیکسل و حداکثر 72 پیکسل باشد که در بالاترین سطح از بهینه سازی قرار بگیرد. این اعداد علاوه بر وب سایت، برای بهینه سازی رابط کاربری اپلیکیشن نیز بسیار مناسب هستند. چرا که در این حالت دکمه ی CTA نه آنچنان بزرگ خواهد شد که ظاهر UI را زشت کنید و حواس کاربر را از قسمت های دیگر پرت کند و نه آنچنان کوچک خواهد بود که دیده شدن و یا لمس کردن آن توسط انگشت مشکل شود.

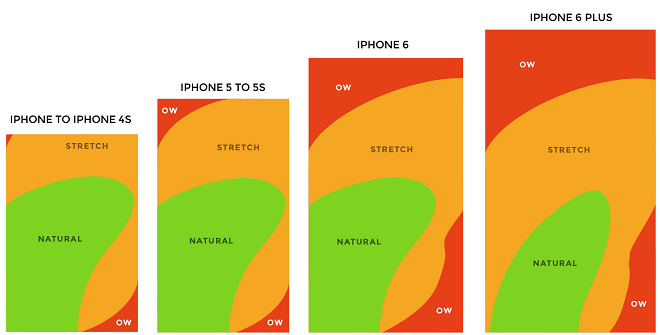
البته مسئله تنها ابعاد دکمه نیست. محل قرارگیری آن در صفحه نیز از اهمیت بالایی برخوردار است. این مورد در رابط کاربری اپلیکیشن های موبایلی بیشتر اهمیت پیدا می کند. دسترسی راحت به دکمه ی CTA به ویژه هنگامی که کاربر با یک دست با موبایل کار می کند، بسیار مهم است. در تصویر بالا محدوده های مناسب برای قرار گیری دکمه ی CTA در رابط کاربری برنامه های آیفون را مشاده می کنید. در سایر دستگاه ها نیز، با توجه به ابعاد صفحه نمایش، می توان موقعیت های مناسب را بر همین اساس تخمین زد.
رعایت مسیر کاربری
مسیر مستقیمی که کاربر برای مطالعه محتوای صفحه طی می کند بسیار حائز اهمیت است. اگر دکمه ی CTA را در قسمت مناسبی از این مسیر قرار دهید، به گونه ای کاربر را به سمت مشاهده و کلیک روی آن هدایت کرده اید.
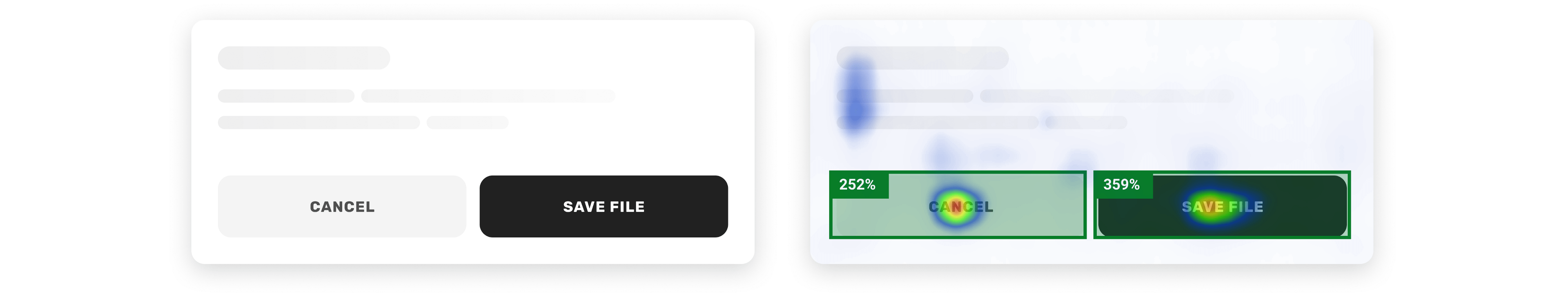
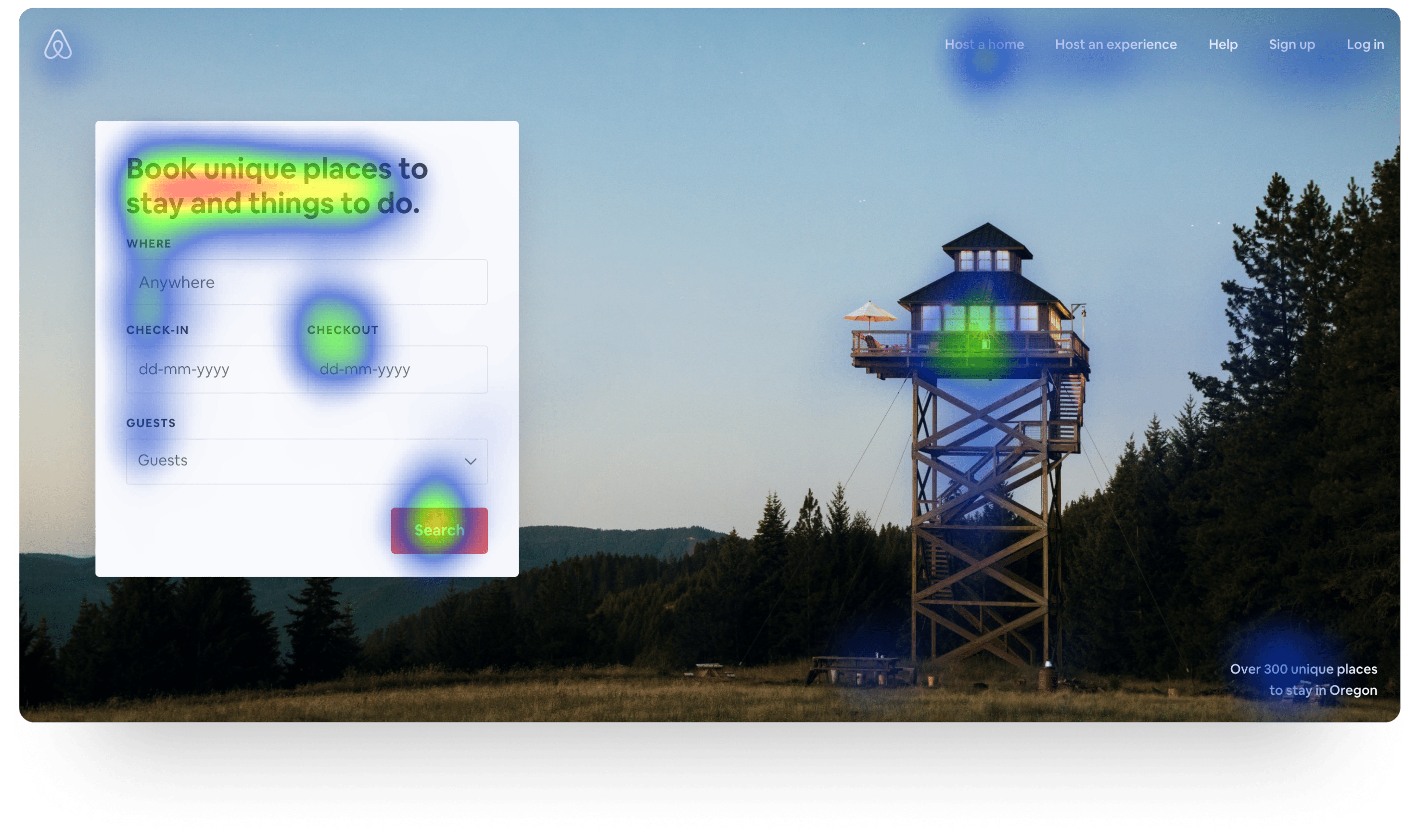
جمله بالا منطبق بر قانون Fitt است. بر اساس این قانون زمان دستیابی به هدف تابعی از فاصله و اندازه هدف است. بنابراین با قرار دادن دکمه ی CTA در انتهای مسیر کاربری، دسترسی به آن را راحت تر و سریع تر خواهید کرد. به عنوان مثال به تصویر زیر و افکت به دست آمده توسط ابزار VisualEyes دقت کنید.


الگوهای مختلفی وجود دارند که بر اساس تحقیقات بر روی الگوهای بینایی و توجه چشم انسان به دست آمده است. یکی از این الگوها الگوی F است که بر اساس مطالعات همچنان می توان روی آن حساب باز کرد. استفاده از این الگو هم در کامپیوتر و هم در موبایل برای قرار دادن دکمه ی CTA پیشنهاد می شود.

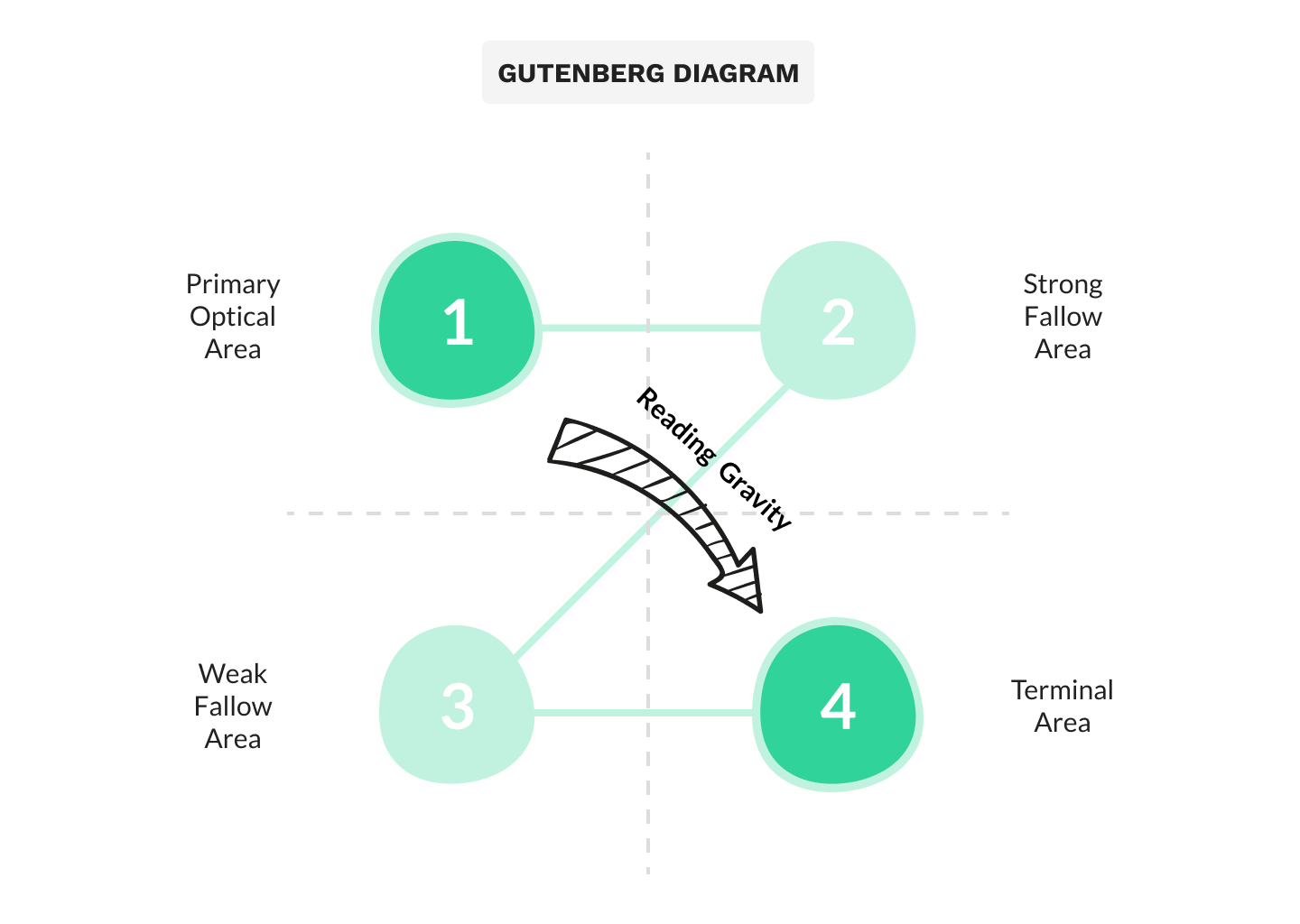
همچنین استفاده از الگوی Z-Pattern یا همان نمودار گوتنبرگ می تواند راه حل مناسبی جهت قرار دادن دکمه CTA در رابط کاربری باشد. الگوهای دیداری در طراحی گرافیک را در یک پست اختصاصی به شما آموزش خواهیم داد.
جمع بندی
به طور کلی دکمه های CTA تاثیر شگفت انگیزی در افزایش نرخ تبدیل وب سایت دارند؛ البته این مرتبط به زمانی است که بتوانید به خوبی از آن استفاده کنید. آن را به خوبی در رابط کاربری برجسته کنید و آن را در اندازه و موقعیت مناسب به کار بگیرید تا بتواند به راحتی توجه کاربران را به خود جلب کند. پیشنهاد می کنیم برای تسلط بیشتر به موضوع، نگاهی به نحوه استفاده شرکت های بزرگ از این دکمه بیندازید و از آن ها الهام بگیرید.
منبع: سایت Medium









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.