بوت استرپ ۵ | درس چهارم: gutter ها و محتوا
Bootstrap: Gutters and Content

در جلسات قبل با ساختمان بوت استرپ و نحوه ساخت آن آشنا شدیم. این مباحث شامل نقاط شکست، نگهدارنده ها، media query ها، سیستم grid و ستون ها بود. در این جلسه می خواهیم ابتدا در رابطه با gutter ها و سپس در رابطه با کلاس های محتوا صحبت می کنیم. کلاس های محتوا کلاس هایی هستند که مستقیما به محتوای وب سایت شما مربوط می شوند.
gutter چیست؟
gutter همان padding بین ستون های شما هستند. به زبان ساده تر هر gutter در اصل یک padding-right و padding-left است. عرض gutter ها در بوت استرپ و به صورت پیش فرض روی ۲۴ پیکسل (معادل 1.5rem) تنظیم شده است اما ما می توانیم آن را به هر شکلی که خواستیم تغییر دهیم. برای این کار باید از کلاس های *-gx استفاده کنیم که عرض gutter را مشخص می کنند. البته در صورتی که gutter را بیش از حد افزایش بدهید overflow خواهیم داشت؛ یعنی محتویات نگهدارنده (container) از آن بیرون می زنند. برای حل این مشکل باید با کلاس هایی مانند px که مخصوص تعیین اندازه padding هستند، اندازه نگهدارنده را نیز افزایش بدهید. به مثال زیر توجه کنید:
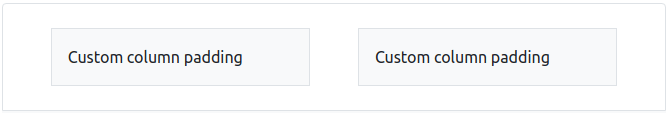
<div class="container px-4"> <div class="row gx-5"> <div class="col"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col"> <div class="p-3 border bg-light">Custom column padding</div> </div> </div> </div>
ما در این کد مقدار gutter را ۵ واحد افزایش داده ایم (کلاس gx-5) بنابراین ستون ها از container بیرون خواهند زد. برای جلوگیری از این مشکل کلاس px-4 را نیز به container داده ایم تا padding آن ۴ واحد افزایش پیدا کند و فضای کافی برای نگهداری از ستون های ما را داشته باشد:

البته راه حل دیگری نیز برای حل این مشکل وجود و آن استفاده از کلاس overflow-hidden روی row است تا اجازه ندهد هیچ ستونی از آن بیرون بزند:
<div class="container overflow-hidden"> <div class="row gx-5"> <div class="col"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col"> <div class="p-3 border bg-light">Custom column padding</div> </div> </div> </div>
اجرای این کد دقیقا همان نتیجه قبلی را به ما می دهد و تفاوتی وجود ندارد.
نکته: کلاس های gx و px به ترتیب مخفف gutter-x و padding-x هستند و حرف x در آن ها به محور x ریاضی (محور افقی) اشاره می کند. در بوت استرپ این نحوه نام گذاری را مرتبا خواهید دید بنابراین بهتر است از همین حالا به آن عادت کنید. همچنین زمانی که صحبت از محور عمودی شود از حرف y استفاده می کنیم.
ما تا این بخش در رابطه با gutter های افقی صحبت کرده ایم اما gutter های عمودی را نیز داریم. برای تنظیم gutter های عمودی باید از کلاس *-gy استفاده کنید. gutter های عمودی نیز می توانند مانند gutter های افقی باعث overflow شوند بنابراین باید از padding عمودی یا از کلاس overflow-hidden استفاده کنیم تا از نگهدارنده بیرون نزنند. به مثال زیر توجه کنید:
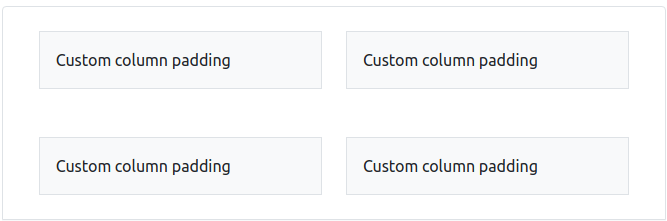
<div class="container overflow-hidden"> <div class="row gy-5"> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> </div> </div>
همانطور که می بینید من همان ساختار قبلی را پیاده کرده ام با این تفاوت که این بار چهار ستون داریم بنابراین از کلاس 5-gy برای ایجاد ۵ واحد gutter عمودی استفاده کرده ام. نتیجه اجرای این کد در مرورگر شما به شکل زیر خواهد بود:

در ضمن در صورتی که می خواهید gutter های عمودی و افقی مقدار یکسانی داشته باشند می توانید با استفاده از کلاس *-g هر دو نوع gutter را به صورت یکجا مقداردهی کنید:
<div class="container"> <div class="row g-2"> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> <div class="col-6"> <div class="p-3 border bg-light">Custom column padding</div> </div> </div> </div>
حالا باید در رابطه با gutter های row column ها صحبت کنیم. اگر یادتان باشد در جلسات قبل برایتان توضیح دادم که کلاس های *-col تنها روی یک ستون اعمال می شوند اما ما می توانیم با استفاده از کلاس های row-cols روی row. تمام ستون ها را یکجا مرتب کنیم. مثالی که در آن جلسه به شما نشان دادم به شکل زیر بود:
<div class="container"> <div class="row row-cols-2"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
همانطور که می بینید به جای آنکه روی هر کدام از ستون ها مقدار خاصی را برای col مشخص کنیم، فقط 2-row-cols را به row. داده ایم تا ستون ها ۲ به ۲ باشند. ما می توانیم gutter را برای این row column ها نیز استفاده کنیم. من در مثال زیر از gutter های واکنش گرا استفاده کرده ام که یعنی در رزولوشن های مختلف مقادیر مختلفی را خواهیم داشت:
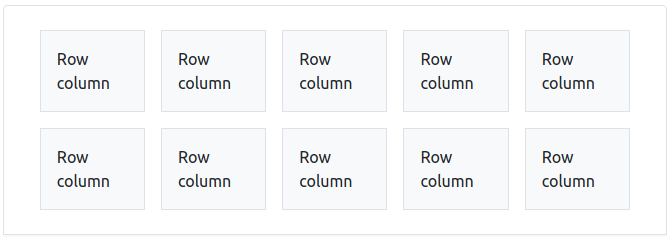
<div class="container"> <div class="row row-cols-2 row-cols-lg-5 g-2 g-lg-3"> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> <div class="col"> <div class="p-3 border bg-light">Row column</div> </div> </div> </div>
کلاس 2-g یعنی اندازه gutter ها در حالت کلی ۲ واحد باشد اما کلاس 3-g-lg یعنی gutter ها در صفحات بزرگ (large) به بالا باید مقدار ۳ واحدی داشته باشند. کلاس 5-row-cols-lg نیز به همین شکل است و می گوید که در صفحات بزرگ به بالا باید ستون ها ۵ تایی باشند.

همچنین در صورتی که می خواهید هیچ gutter ای نداشته باشیم باید از 0-g استفاده کنید. به طور مثال به کد زیر توجه کنید:
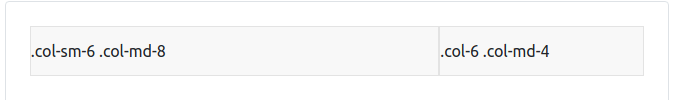
<div class="row g-0"> <div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div>
نتیجه اجرای این کد در مرورگر به شکل زیر است:

Z-index در بوت استرپ
با اینکه z-index به صورت خاص جزئی از سیستم grid بوت استرپ نیست اما نقش مهمی در نمایش عناصر صفحه دارد. حتما می دانید که z-index یک خصوصیت در زبان CSS است که به شما اجازه می دهد ترتیب عناصر روی هم را مشخص کنید. هر چه z-index برای عنصری بالاتر باشد، آن عنصر در صورت وقوع همپوشانی با دیگر اجزای صفحه بالاتر ظاهر می شود. بوت استرپ با در نظر داشتن تمامی اجزای صفحه مانند tooltip ها، منوی های navigation و منو های آبشاری مقادیر مناسبی را برای z-index تعیین کرده است و شما می توانید با درک آن ها بهتر عمل کنید.
مقادیر z-index در سورس کد بوت استرپ به شکل زیر نوشته شده است:
$zindex-dropdown: 1000; $zindex-sticky: 1020; $zindex-fixed: 1030; $zindex-modal-backdrop: 1040; $zindex-modal: 1050; $zindex-popover: 1060; $zindex-tooltip: 1070;
گرچه شما به عنوان طراح صفحه به طور مستقیم با این مقادیر سر و کار ندارید اما دانستن آن ها به درک بهتر شما از عملکرد بوت استرپ کمک خواهد کرد.
reboot در بوت استرپ
اگر یادتان باشد قبلا Normalize را برایتان توضیح دادم؛ Normalize یا CSS Reset مجموعه ای از کدهای CSS بودند که برای یکسان سازی تمام عناصر مختلف در مرورگر های مختلف به بوت استرپ اضافه شده بودند. حالا بوت استرپ Normalize را ادامه داده و چیزی به نام reboot را به آن اضافه کرده است. reboot مجموعه ای از استایل های ساده برای عناصر مختلف HTML است تا از همان ابتدای کار ظاهری ساده داشته باشند و نیازی به استایل دهی توسط شما نباشد.
به طور مثال اگر یک <table> را در صفحه خود ایجاد کنید، برخی از استایل های بوت استرپ روی آن اعمال می شوند و از همان ابتدا (بدون اینکه شما کلاسی اضافه کرده باشید) ظاهر متفاوتی نسبت به حالت عادی شان در HTML خالی دارند. این مسئله به دلیل اینکه کدهای reboot است که تگ های عناصر را در سمت CSS هدف می گیرند بنابراین نیازی به اضافه کردن کلاس خاصی ندارند. البته این بدین معنی نیست که کلاس هایی برای اضافه کردن نخواهیم داشت؛ به طور مثال اگر از تگ <table> استفاده کرده باشیم استایل های reboot برایمان اضافه می شود اما هنوز کلاس هایی مانند table. و table-bordered. را داریم و بر اساس سلیقه خودمان از آن ها استفاده می کنیم.
طبیعتا ممکن است که بخواهید برخی از خصوصیات پیش فرض در reboot را به صورت دستی تغییر بدهید. این کار کاملا ممکن است و برای انجام آن، تیم توسعه بوت استرپ دلایل خود برای override کردن برخی از قوانین در reboot را به شکل زیر توضیح می دهد:
- به روز رسانی واحد پیش فرض مرورگر در فاصله گذاری از rem به em.
- عدم استفاده از margin-top. برخی اوقات margin های عمودی در هم شکسته می شوند و ظاهر بدی به وجود می آورند. همچنین استفاده از یک دستور margin برای تمام جهات معمولا ساده تر است بنابراین ممکن است بخواهید این کار را انجام بدهید.
- استفاده از rem در margin برای عناصر block برای راحت تر کردن واکنش گرایی و تغییر آن ها.
- کاهش تعداد دستورات مربوط به فونت با استفاده از دستور inherit تا حد ممکن.
در نظر داشته باشید که کدهای reboot مقدار box-sizing را به صورت سراسری و در تمام صفحات شما روی border-box می گذارد. همچنین عنصر <html> از سمت بوت استرپ دارای سایز پیش فرض برای فونت نیست اما مرورگر ها آن را به صورت پیش فرض روی ۱۶ می گذارند. در عین حال مقدار 1.5rem برای سایز پیش فرض فونت در عنصر <body> و از سمت بوت استرپ در نظر گرفته شده است. همچنین <body> دارای background-color یا همان رنگ پس زمینه fff# می باشد.
از این قسمت به بعد به بررسی خصوصیات مختلف کدهای reboot می پردازیم.
فونت های پیش فرض
reboot به صورت پیش فرض فونتی را به سایت شما اضافه نمی کند اما لیستی از فونت های سیستمی را دارد و از آن ها استفاده می کند که به آن system font stack یا دسته فونت های سیستمی می گوید. این فونت ها معمولا روی اکثر سیستم های عامل و به صورت پیش فرض نصب شده اند بنابراین معمولا نیازی به تزریق آن ها به مرورگر نیست. سورس کد بوت استرپ در این باره را در بخش پایین مشاهده می کنید:
$font-family-sans-serif: // Cross-platform generic font family (default user interface font) system-ui, // Safari for macOS and iOS (San Francisco) -apple-system, // Chrome < 56 for macOS (San Francisco) BlinkMacSystemFont, // Windows "Segoe UI", // Android Roboto, // Basic web fallback "Helvetica Neue", Arial, // Linux "Noto Sans", "Liberation Sans", // Sans serif fallback sans-serif, // Emoji fonts "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" !default;
همانطور که در کد بالا مشاهده می کنید لیستی از چند فونت سیستمی به صورت پیش فرض در بوت استرپ وجود داشته و برای نمایش صفحات از آن ها استفاده می شود به طوری که ابتدا با فونت اول شروع کرده و اگر وجود نداشت به فونت دوم می رویم و اگر وجود نداشت به فونت سوم می رویم و الی آخر. در صورتی که می خواهید این فونت ها را تغییر بدهید باید خصوصیت font-family-base$ در سورس کد بوت استرپ را ویرایش نمایید و دوباره کدها را کامپایل کنید.
طبیعتا این فونت ها مخصوص زبان انگلیسی هستند (به غیر از فونت های emoji) و به هیچ عنوان ظاهر مناسبی برای صفحات فارسی ندارند بنابراین باید فونت های مورد نظر خودتان را در دستورات CSS خود ذکر کنید.
تیتر ها و پاراگراف ها
در بوت استرپ خصوصیت margin-top برای تمام تیتر ها (تگ های h1 تا h6) و همچنین تگ <p> حذف شده است. البته تمام تیتر ها دارای margin-bottom به مقدار 0.5rem هستند و پاراگراف ها نیز margin-bottom را به مقدار 1rem دارند تا فاصله سازی بین پاراگراف ها ساده و آماده باشد.
لیست ها
مقدار margin-top برای تمام لیست ها، یعنی تگ های <ul> و <ol> و <dl>، حذف شده است و همچنین margin-bottom آن ها برابر با 1rem است. این مسئله برای لیست های تو در تو (nested) نیز صادق است و آن ها نیز دارای margin-top نیستند. همچنین باید به یاد داشته باشید که padding-left برای تگ های <ul> و <ol> ریست شده است. در هنگام طراحی به مواردی مانند margin های <dl> توجه کنید چرا که margin-left برای <dd> ها برابر صفر و margin-bottom برای آن ها برابر با 0.5rem است. همچنین در نظر داشته باشید که <dt> ها نیز bold (توپُر) شده اند.
نمایش کد، متغیر و کلید های کیبورد
برای نمایش کدها در صفحات وب معمولا از نوشته های ساده استفاده نمی کنند بلکه آن ها را با استایل خاصی نشان می دهند تا مشخص شود نوشته های آن قسمت کد هستند. این استایل ها معمولا به دو دسته اصلی تقسیم می شوند:
- نمایش کد به صورت inline: این دسته از کدها در بین نوشته های عادی نمایش داده می شوند بنابراین به آن ها inline می گوییم. استایل های اضافه شده به کدهای inline باید فقط کدها را شامل شود و دیگر اجزای خط را به حال خود بگذارد.
- نمایش کد به صورت بلوک: این دسته از کدها به صورت یک بلوک کامل و چند خطی نمایش داده می شوند بنابراین از متن عادی کاملا جدا هستند و در خط بعدی قرار می گیرند.
اگر می خواهید کدهایتان را به صورت inline نمایش بدهید باید آن ها را بین تگ های <code> قرار بدهید. به مثال زیر توجه کنید:
For example, <code><section></code> should be wrapped as inline.
قسمت selection در کد بالا به صورت <selection> نمایش داده می شود که همان حالت inline است. اگر به کد بالا توجه کنید متوجه استفاده از HTML Entities می شوید؛ یعنی به جای استفاده از > از ;lt& استفاده کرده ایم. برای اینکه کدهایتان به درستی نمایش داده شود و همچنین برای اینکه از خطرات حملات XSS دور بمانید باید کاراکتر های ویژه را escape کنید.
در حالت بعدی اگر می خواهید کدهایتان را به شکل یک بلوک نمایش بدهید باید از تگ های <pre> استفاده نمایید:
<pre><code><p>Sample text here...</p> <p>And another line of sample text here...</p> </code></pre>
همانطور که می بینید ما تمام کدهای خودمان را علاوه بر قرار دادن درون <code>، درون تگ <pre> نیز قرار داده ایم. با انجام این کار یک بلوک کامل از کدهای چند خطی خواهیم داشت. در بوت استرپ دستور <pre> دارای margin-top نیست و برای margin-bottom نیز از واحد rem استفاده می کند.
این دو روش موجود برای نمایش کدها بود اما قرارداد دیگری نیز در حوزه وب وجود دارد که برای نمایش متغیر ها به کار می رود. زمانی که می خواهید به یک متغیر خاص در متن عادی خود (نه در کدها) اشاره کنید باید آن را درون تگ <var> قرار بدهید که مخفف variable یا همان متغیر است:
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
با انجام این کار معادله y = mx + b به صورت italic یا «مورب» نمایش داده می شود. یادتان باشد که HTML5 معنایی یا semantic است بنابراین استفاده از <var> به جای <i> بسیار بهتر است.
در نهایت به موضوع نمایش کلید های کیبورد می رویم. در بسیاری از مواقع لازم است که کلید های کیبورد را برای کاربران مشخص کنیم؛ مثلا می خواهیم به کاربر یاد بدهیم که کلید های Ctrl + C برای کپی کردن متن استفاده می شوند. در این حالت برای اینکه این دستورات واضح باشند از تگ <kbd> استفاده کنید. با انجام این کار بوت استرپ یک هایلایت مشکلی را دور آن قسمت ایجاد می کند تا دکمه های کیبورد از بقیه متن متمایز باشند (تقریبا شبیه به کدهای inline):
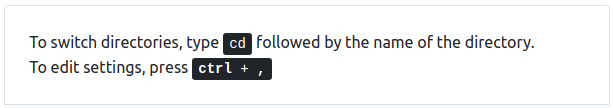
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br> To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
نتیجه اجرای این کد در مرورگر به شکل زیر خواهد بود:

هایلایت مشکی در تصویر بالا به خوبی دیده می شود.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.