بوت استرپ ۵ | درس دوم: ساختار بوت استرپ (بخش اول)
Bootstrap: Boostrap Structure - Part1

از این جلسه به بعد، وارد مباحث تئوری و توضیح ساختار بوت استرپ می شویم، به همین خاطر ممکن است برخی از توضیحات در ابتدا برایتان گُنگ باشد ما جای نگرانی نیست. ما در انتهای دوره پروژه ای عملی را نیز خواهیم داشت که به شما کمک می کند این مفاهیم تئوری را در عمل مشاهده کنید.
در این جلسه ابتدا با نقاط شکست و سپس با media query ها و سپس با container ها و نهایتا با سیستم grid آشنا می شویم. از آنجایی که تمام این مباحث به یکدیگر وابسته هستند، باید مقاله را تا انتها بخوانید تا متوجه ارتباط آن ها با یکدیگر بشوید.
نقاط شکست (breaking points)
همانطور که از اسمشان مشخص است، نقاط شکست نقاطی هستند که مشخص می کنند طراحی شما در چه نقطه خاصی (در چه رزولوشنی) بشکند. نقاط شکست در واقع آجرهای سازنده طراحی واکنش گرا هستند چرا که ما با استفاده از آن ها مبنای واکنش گرا بودن را مشخص می کنیم.
احتمالا بگویید این نقاط شکست چطور و توسط چه کسی تعریف می شوند؟ نقاط شکست از نظر فنی می توانند توسط هر کسی تعریف شوند اما معمولا استاندارد هایی در این رابطه وجود دارد که همه از آن پیروی می کنند. در رابطه با نحوه تعریف آن ها نیز به سادگی می گوییم Media Query ها در CSS مسئول تعریف این نقاط شکست هستند. روش های مختلفی برای استفاده از media query ها وجود دارد اما طراحی mobile-first بهترین روش آن است. mobile-first یعنی ابتدا وب سایت خود را برای صفحات کوچک (مانند موبایل ها) طراحی کنید و سپس با استفاده از media query ها قوانین CSS را برای صفحات بزرگ (مانند دسکتاپ ها و لپتاپ ها) تغییر بدهید.
بوت استرپ برای اینکه نقاط شکست برای تمام وب سایت ها یکدست باشد از داده های آماری موجود استفاده کرده است و بر اساس آن ها نقاط شکست زیر را معرفی نموده است:
- دستگاه های بسیار کوچک (X-Small) دستگاه هایی هستند که صفحاتشان از 576 پیکسل کوچک تر است.
- دستگاه های کوچک (Small) دستگاه هایی هستند که صفحاتشان 576 پیکسل یا بزرگ تر است. این دسته با حروف اختصاری sm در بوت استرپ به کار می روند (در ادامه می بینید).
- دستگاه های متوسط (Medium) دستگاه هایی هستند که صفحاتشان 768 پیکسل یا بزرگ تر است. این دسته با حروف اختصاری md در بوت استرپ به کار می روند.
- دستگاه های بزرگ (Large) دستگاه هایی هستند که صفحاتشان 992 پیکسل یا بزرگ تر است. این دسته با حروف اختصاری lg در بوت استرپ به کار می روند.
- دستگاه های بسیار بزرگ (Extra large) دستگاه هایی هستند که صفحاتشان 1200 پیکسل یا بزرگ تر است. این دسته با حروف اختصاری xl در بوت استرپ به کار می روند.
- دستگاه های بسیار بسیار بزرگ (Extra extra large) دستگاه هایی هستند که صفحاتشان 1400 پیکسل یا بزرگ تر است. این دسته با حروف اختصاری xxl در بوت استرپ به کار می روند.
هر کدام از این نقاط شکست مضربی از عدد ۱۲ است تا بتوانیم هر صفحه را در هر نقطه شکست به ۱۲ قسمت مساوی تقسیم کنیم. اگر قبلا با بوت استرپ کار کرده باشید حتما با grid در آن آشنا هستید و می دانید که ۱۲ قسمتی است.
کاربرانی که از سورس کد Sass استفاده می کنند می توانند با مراجعه به فایل variables.scss_ این نقاط شکست را به سلیقه خودشان تغییر دهند:
$grid-breakpoints: ( xs: 0, sm: 576px, md: 768px, lg: 992px, xl: 1200px, xxl: 1400px );
پس از تغییر این مقادیر باید کدها را دوباره کامپایل کنید.
Media Query
همانطور که گفتم نقاط شکست با استفاده از media query ها تعریف می شوند که قابلیتی از زبان CSS است و انحصاری در بوت استرپ ندارد. وظیفه media query ها این است که بازه های خاصی را مشخص کنند تا عنصر وب سایت ما بر اساس آن ها سایز خود را تغییر بدهند. در بوت استرپ چهار نوع media query خاص را داریم.
عرض حداقلی (min-width)
بوت استرپ اکثرا از این دسته از media query ها استفاده می کند که بر اساس حداقل عرض صفحه در واحد پیکسل کار می کنند. به طور مثال هنگامی که می گوییم صفحاتی که «حداقل ۵۶۷ پیکسل باشند» در این دسته قرار داریم یعنی صفحاتی با عرض ۵۶۷ پیکسل یا کمتر! سورس کد آن در بوت استرپ به شکل زیر است (زبان Sass):
// Source mixins
// No media query necessary for xs breakpoint as it's effectively `@media (min-width: 0) { ... }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
@include media-breakpoint-up(xxl) { ... }
// Usage
// Example: Hide starting at `min-width: 0`, and then show at the `sm` breakpoint
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
اگر با Sass آشنا باشید می دانید که این مقادیر (sm برای small و lg برای large و الی آخر) متغیر هستند و مقداری واقعی در خود دارند. من در بخش قبل به شما نشان دادم که این مقادیر همان نقاط شکست هستند و شما می توانید از طریق Sass آن ها را ویرایش کنید. در صورتی که این کار را انجام ندهید و از همان مقادیر پیش فرض نقاط شکست استفاده نمایید، چنین media query هایی خواهیم داشت:
// X-Small devices (portrait phones, less than 576px)
// No media query for `xs` since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// X-Large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
// XX-Large devices (larger desktops, 1400px and up)
@media (min-width: 1400px) { ... }
عرض حداکثری (max-width)
دسته دیگر media query ها media query هایی هستند که بر اساس حداکثر سایز صفحه در واحد پیکسل کار می کنند. به طور مثال هنگامی که می گوییم صفحاتی که «حداکثر ۵۶۷ پیکسل باشند» در این دسته قرار داریم، یعنی صفحاتی با عرض ۵۶۷ پیکسل یا بیشتر! سورس کد آن در بوت استرپ:
// No media query necessary for xs breakpoint as it's effectively `@media (max-width: 0) { ... }`
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
@include media-breakpoint-down(xl) { ... }
@include media-breakpoint-down(xxl) { ... }
// Example: Style from medium breakpoint and down
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
mixin های بالا، متغیرهای نقاط شکست را گرفته و 0.2 پیکسل را از آن ها کم می کنند بنابراین کدهای CSS کامپایل شده به شکل زیر خواهند بود:
// X-Small devices (portrait phones, less than 576px)
@media (max-width: 575.98px) { ... }
// Small devices (landscape phones, less than 768px)
@media (max-width: 767.98px) { ... }
// Medium devices (tablets, less than 992px)
@media (max-width: 991.98px) { ... }
// Large devices (desktops, less than 1200px)
@media (max-width: 1199.98px) { ... }
// X-Large devices (large desktops, less than 1400px)
@media (max-width: 1399.98px) { ... }
// XX-Large devices (larger desktops)
// هیچ پیکسل خاصی تعریف نشده است چرا که این صفحات هیچ حداکثری ندارند
عرض واحد (single)
این دسته از media query ها برای هدف قرار دادن یک بازه خاص از رزولوشن دستگاه های مختلف هستند بنابراین حدکثر و حداقل را در یک دستور واحد مشخص می کنند:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
@include media-breakpoint-only(xxl) { ... }
این کدها پس از کامپایل شدن به کدهای CSS ای مانند کد زیر تبدیل می شوند:
@media (min-width: 768px) and (max-width: 991.98px) { ... }
یعنی عرض 768 تا 991 شامل این media query خواهد بود.
عرض واسط (between)
تفاوت این دسته از media query ها با دسته قبلی (single) این است که single ها فقط یک بازه خاص را شامل می شدند اما between ها شامل چندین بازه از نقاط شکست هستند. سورس کد Sass را مشاهده کنید:
@include media-breakpoint-between(md, xl) { ... }
بنابراین پس از کامپایل شدن کدی به شکل زیر خواهیم داشت:
// شامل دستگاه های متوسط تا بسیار بزرگ خواهد شد
@media (min-width: 768px) and (max-width: 1199.98px) { ... }
نگهدارنده ها (containers)
حالا که با media query ها آشنا شدید باید در مورد container ها صحبت کنیم. ما می دانیم که media query ها نقاط شکست و بازه های آن را تعریف می کنند اما چطور می توانیم از این نقاط شکست در صفحات HTML خود استفاده کنیم؟ اینجاست که container ها وارد می شوند. نام container یا «نگهدارنده» از اینجا می آید که نگهدارنده ها مسئول نگهداری از عناصر و محتوای صفحات ما هستند.
در واقع container ها ساده ترین جزء ساختاری در بوت استرپ هستند که یک سیستم grid (شبکه) را در صفحه تشکیل می دهند. در بوت استرپ سه نوع container وجود دارد:
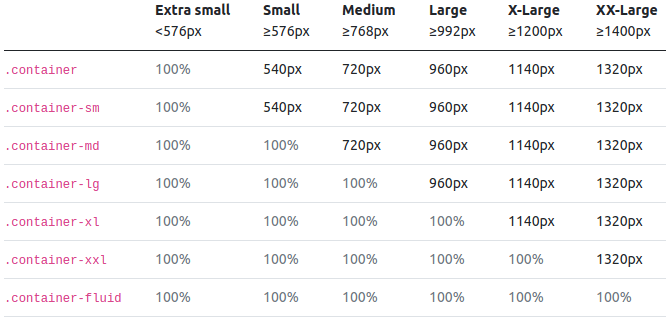
- container. که بر اساس max-width یا حداکثر عرض کار می کند.
- container-fluid. که در تمام نقاط شکست عرض را برابر ۱۰۰% می گذارد.
- {container-{breakpoint. که تا نقطه شکست مشخص شده، عرض را برابر ۱۰۰% می گذارد.
تصویر زیر تفاوت این container ها را در عرض های مختلف به شما نشان می دهد:

با این حساب می توان گفت که container. (کلاس پیش فرض container ها) یک کلاس واکنش گرا و با عرض ثابت است و max-width آن در هر نقطه شکست تغییر می کند:
<div class="container"> <!-- محتویات خود را در این قسمت قرار می دهید --> </div>
از طرفی container هایی که دارای نقطه شکست در نام کلاس هستند به شما اجازه می دهند ساختاری تعریف کنید که ۱۰۰% عریض است تا زمانی که به نقطه شکست ذکر شده برسید. یک مثال ساده:
<div class="container-sm">100% wide until small breakpoint</div> <div class="container-md">100% wide until medium breakpoint</div> <div class="container-lg">100% wide until large breakpoint</div> <div class="container-xl">100% wide until extra large breakpoint</div> <div class="container-xxl">100% wide until extra extra large breakpoint</div>
به طور مثال container-sm یعنی این div صد در صد عریض خواهد بود البته تا زمانی که به نقطه شکست small برسیم. در نهایت container-fluid را داریم که عرض خود را همیشه ۱۰۰% نگه داشته و کل عرض صفحه را اشغال می کند:
<div class="container-fluid"> ... </div>
سیستم grid
حالا می دانید که container ها کلاس هایی هستند که معمولا به div ها اضافه شده و آن ها را به یک نگهدارنده تبدیل می کنند. نگهدارنده چه چیزی؟ نگهدارنده عناصر داخل خود. سوال ما اینجاست که چطور عناصر داخل یک container را مرتب کنیم؟ بوت استرپ یک سیستم grid یا شبکه ای دارد که مجموعه ای از ۱۲ ستون هستند و هر نگهدارنده را به ۱۲ ستون مختلف تقسیم می کنند. این سیستم از flexbox در CSS استفاده می کند بنابراین باید با آن آشنا باشید.
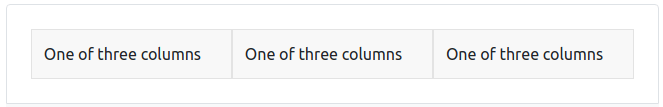
اگر بخواهیم یک container را به سه بخش مساوی تقسیم کنیم، چه کار باید کرد؟ همانطور که گفتم کل عرض container برابر با ۱۲ ستون است. بوت استرپ به صورت خودکار تعداد ستون های ذکر شده توسط شما را گرفته و تعداد آن ها را با ۱۲ ستون مقایسه می کند تا حجمی مساوی به همه ستون ها بدهد:
<div class="container"> <div class="row"> <div class="col-sm"> یکی از سه ستون </div> <div class="col-sm"> یکی از سه ستون </div> <div class="col-sm"> یکی از سه ستون </div> </div> </div>
برای مشخص کردن هر ستون از کلاس های *-col استفاده می کنیم، به طوری که به جای * یک نقطه شکست خاص ذکر می شود. کد بالا سه ستون را در تمام صفحات (موبایل، دسکتاپ، لپتاپ، تبلت و غیره) ایجاد خواهد کرد. در ضمن همانطور که مشخص است هر row یک «ردیف» محسوب می شود و یک ستون خاص را در راستای افق مشخص می کند.

اگر بخواهیم این مسئله را به صورت فنی توضیح بدهیم، می گوییم که سیستم grid در بوت استرپ از شش نقطه شکست پشتیبانی می کند که از نوع min-width هستند. یعنی چه؟ یعنی شامل آن نقطه شکست خاص و نقاط شکست بزرگ تر می شوند. مثلا کلاس col-sm-4. شامل sm و md و lg و xl و xxl خواهد شد.
اگر نخواهید از نقاط شکست برای تعریف ستون هایتان استفاده کنید، می توانید به صورت دستی تعداد ستون های مورد نظرتان را مشخص کنید. حالت اول این است که اصلا هیچ عددی را مشخص نکنید. در این روش بوت استرپ عرض تمام ستون ها را یکسان در نظر می گیرد. به مثال زیر توجه کنید:
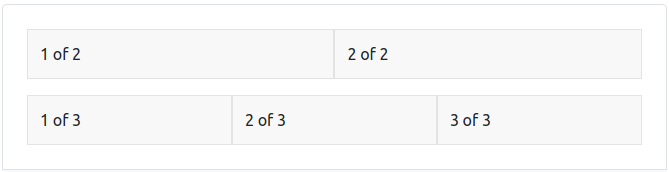
<div class="container"> <div class="row"> <div class="col"> 1 of 2 </div> <div class="col"> 2 of 2 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 3 </div> <div class="col"> 3 of 3 </div> </div> </div>
نتیجه این کد در مرورگر به شکل زیر خواهد بود:

همانطور که می بینید عرض تمام ستون ها یکی است اما اگر بخواهیم عرض ستون ها را به صورت دستی تنظیم کنیم چطور؟ در این حالت می توانیم عددی کمتر از ۱۲ را به کلاس -col اضافه کنیم. به طور مثال:
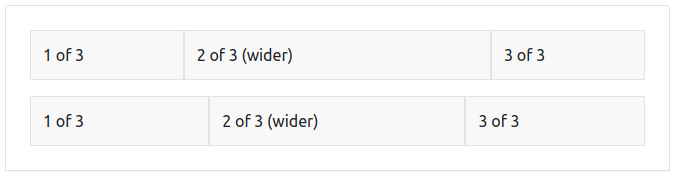
<div class="container"> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-6"> 2 of 3 (wider) </div> <div class="col"> 3 of 3 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-5"> 2 of 3 (wider) </div> <div class="col"> 3 of 3 </div> </div> </div>
در این مثال به یکی از ستون ها عدد ۶ و به دیگری عدد ۵ را داده ایم. زمانی که به یک div کلاس col-6 را بدهیم یعنی از ۱۲ ستون، ۶ ستون متعلق به این div خاص است و سپس ۶ ستون باقی مانده بین دو div دیگر تقسیم می شوند. توجه داشته باشید که در مثال بالا دو ردیف (row) داریم بنابراین:

همانطور که می بینید ستون وسطی از دو ستون دیگر بزرگ تر است بنابراین نسبت ها رعایت شده است.
همچنین می توانید از پسوند auto استفاده کنید تا عرض یک div به صورت خودکار و بر اساس سایز صفحه تغییر کند:
<div class="container"> <div class="row justify-content-md-center"> <div class="col col-lg-2"> 1 of 3 </div> <div class="col-md-auto"> Variable width content </div> <div class="col col-lg-2"> 3 of 3 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-md-auto"> Variable width content </div> <div class="col col-lg-2"> 3 of 3 </div> </div> </div>
با انجام این کار div دارای auto، به صورت خودکار عرض خود را نسبت به عرض صفحه تغییر خواهد داد. البته اگر می خواهید ستون هایتان در تمام صفحات (کوچک و بزرگ) نسبت یکسانی داشته باشند باید به تمام ستون ها عددی کمتر از ۱۲ بدهید:
<div class="container"> <div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div> <div class="row"> <div class="col-8">col-8</div> <div class="col-4">col-4</div> </div> </div>
با انجام این کار نسبت ۸ به ۴ در تمامی صفحات رعایت خواهد شد.
طبیعتا با مواردی که توضیح داده شد، می توانید انواع و اقسام طرح های مختلف را ایجاد کنید و نیازی نیست که حتما به یک بخش خاص از طراحی پایبند باشید. به طور مثال در کد زیر انواع و اقسام قابلیت های grid در بوت استرپ را با هم ترکیب کرده ایم:
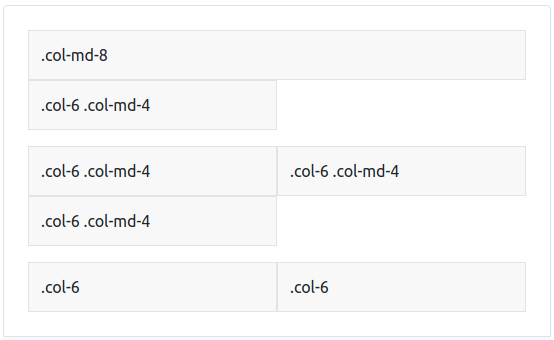
<div class="container"> <!-- بادو برابر کردن عرض یکی از ستون ها نسبت به دیگری، در صفحات موبایل یک ستون صد در صد صفحه را گرفته و ستون دیگر نصف صفحه را می گیرد. --> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- ستون ها با پنجاه درصد عرض در صفحات موبایل شروع شده و در دسکتاپ ها به ۳۳ درصد می رسند. --> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- ستون ها در موبایل و دسکتاپ همیشه ۵۰ درصد عرض را اشغال می کنند --> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> </div>
کد بالا سه مثال ساده از موقعیت های مختلف را به شما نشان می دهد و ظاهر آن در دستگاه های موبایل به شکل زیر خواهد بود:

در جلسه بعدی موارد بیشتری از grid را بررسی می کنیم.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.