بوت استرپ ۵ | درس سوم: ساختار بوت استرپ (بخش دوم)
Bootstrap: Boostrap Structure - Part 2

در جلسه قبل در رابطه با بخش های مختلف سیستم grid در بوت استرپ صحبت کردیم اما هنوز قسمت های مختلفی باقی مانده است که باید بررسی کنیم.
تنظیم ردیف به جای ستون
در حالت عادی و بر اساس آنچه در جلسه قبل توضیح دادیم، کلاس های *-col مانند col-md-4 روی یک ستون خاص اعمال می شدند اما ما می توانیم کلاس های *-row-cols را روی عنصر پدر row. اعمال کنیم، سپس با اضافه کردن row-cols-auto. باعث می شویم طول این ردیف ها به صورت خودکار تنظیم شود:
<div class="container"> <div class="row row-cols-2"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
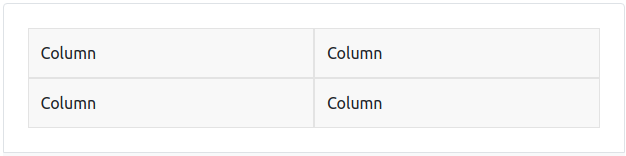
این کد ستون ها را به صورت ۲ تایی در کنار هم قرار می دهد (کلاس 2-row-cols) بنابراین با اجرای این کد نتیجه ای به شکل زیر را دریافت می کنیم:

در صورتی که به جای ۲، عدد ۳ را پاس می دادیم ستون ها به صورت ۳ تایی در کنار هم قرار می گرفتند. مثلا:
<div class="container"> <div class="row row-cols-3"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
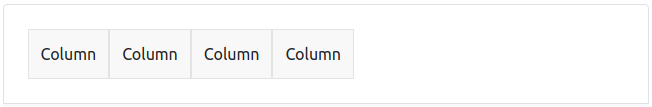
اگر این کد را اجرا کنیم نتیجه زیر را می گیریم:

در صورتی که به جای عددی خاص، عبارت auto را به کلاس row-cols بدهیم نیز عرض ستون ها به صورت خودکار تعریف می شوند:
<div class="container"> <div class="row row-cols-auto"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
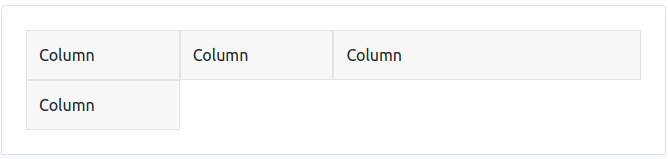
اجرای این کد نتیجه زیر را دارد:

البته در نظر داشته باشید که شما هنوز می توانید از کلاس های *-col نیز در این حالت استفاده کنید. به طور مثال:
<div class="container"> <div class="row row-cols-4"> <div class="col">Column</div> <div class="col">Column</div> <div class="col-6">Column</div> <div class="col">Column</div> </div> </div>
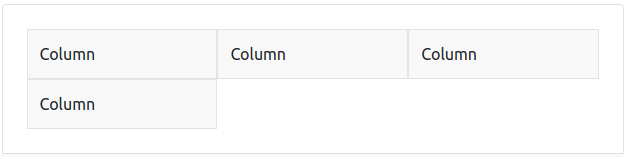
این کد یعنی ستون ها به صورت ۴ تایی در کنار هم قرار بگیرند اما به یکی از div ها کلاس 6-col را داده ایم که یعنی از ۱۲ واحد کل صفحه، ۶ واحد مخصوص آن باشد. این یعنی div سوم، باید نصف صفحه را بگیرد بنابراین جایی برای div چهارم نمی ماند و با اینکه گفتیم باید ستون های ۴ تایی داشته باشیم (کلاس 4-row-cols) ستون چهارم به ردیف بعدی منتقل می شود:

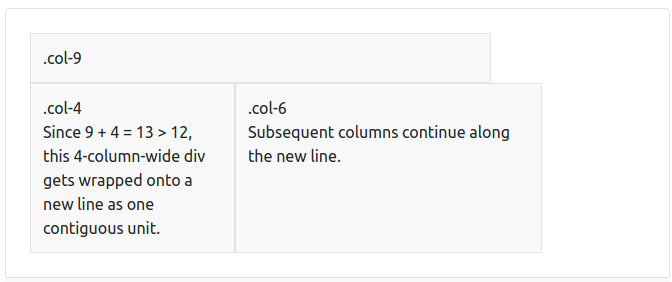
توجه داشته باشید که اگر تعداد ستون های یک ردیف بیشتر از ۱۲ واحد باشد، تمام ستون هایی که بیشتر از ۱۲ واحد هستند به صورت یک گروه واحد شکسته و به ردیف بعدی می روند:
<div class="container"> <div class="row"> <div class="col-9">.col-9</div> <div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div> </div> </div>
با اجرای این کد در مرورگر خود چنین چیزی را خواهید دید:

در نهایت باید بدانید که کنترل breakpoint ها یا نقاط شکست نیز در دست شما است. به طور مثال به جای استفاده از کلاس row-cols به صورت خالی یا با عددی خاص می توانیم از این کلاس به همراه نقاط شکست استفاده کنیم:
<div class="container"> <div class="row row-cols-1 row-cols-sm-2 row-cols-md-4"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
با نوشتن کدها بدین شکل، به مرورگر گفته ایم که در ابتدا یک ستون در هر ردیف باشد اما در صفحات کوچک (sm) باید دو ستون داشته باشیم و در صفحات متوسط (md) و بزرگتر چهار ستون داشته باشیم.
تو در تو سازی (nesting)
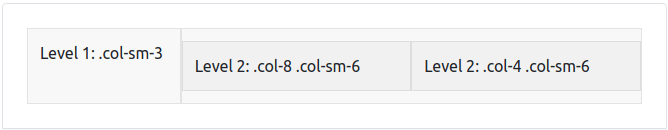
برای اینکه بتوانید محتوای خود را به صورت تو در تو بنویسید، باید یک کلاس row. را با ستون های عادی مانند *-col-sm پُر کنید. توجه داشته باشید که ردیف های تو در تو باید ستون هایی داشته باشند که از ۱۲ کمتر باشند اما الزامی به استفاده از هر ۱۲ واحد نیست. به مثال زیر توجه کنید:
<div class="container"> <div class="row"> <div class="col-sm-3"> Level 1: .col-sm-3 </div> <div class="col-sm-9"> <div class="row"> <div class="col-8 col-sm-6"> Level 2: .col-8 .col-sm-6 </div> <div class="col-4 col-sm-6"> Level 2: .col-4 .col-sm-6 </div> </div> </div> </div> </div>
همانطور که می بینید من در این کد ابتدا یک row را به همراه ستون هایش (div ها) دارم. یکی از این ستون ها ۳ واحد و دیگری ۹ واحد عرض دارد. من می خواهم محتویاتی را درون این ستون ۹ واحدی قرار بدهم بنابراین درون آن یک div با کلاس row را اضافه کرده ام و سپس درون آن شروع به تعریف ستون های مختلف می کنم. همانطور که گفتم هر ستون (div) باید حداکثر ۱۲ واحد باشد. نتیجه اجرای این کد در مرورگر به شکل زیر خواهد بود:

ویرایش و مرتب سازی ستون ها
ما تا این بخش به طور کلی با ستون ها کار کرده ایم اما غیر از ساخت آن ها با مفهوم دیگری آشنا نشده ایم بلکه فقط آن ها را ساخته ایم. ستون ها همان ساختار flexbox در بوت استرپ را می سازند بنابراین با استفاده از دستورات مخصوص آن ها می توانیم به سراغ مرتب کردن و جا به جایی محتوای درون آن ها برویم. همانطور که در جلسه اول نیز توضیح دادم، از شما انتظار می رود که با مفاهیم CSS مانند flexbox آشنا باشید.
هم تراز سازی عمودی
با استفاده از flexbox در بوت استرپ می توانیم ستون ها را به دلخواه خودمان و در راستای عمود مرتب کنیم. من ابتدا یک مثال را در قالب کدهای آماده به شما نشان می دهم و سپس قدم به قدم آن را توضیح می دهیم:
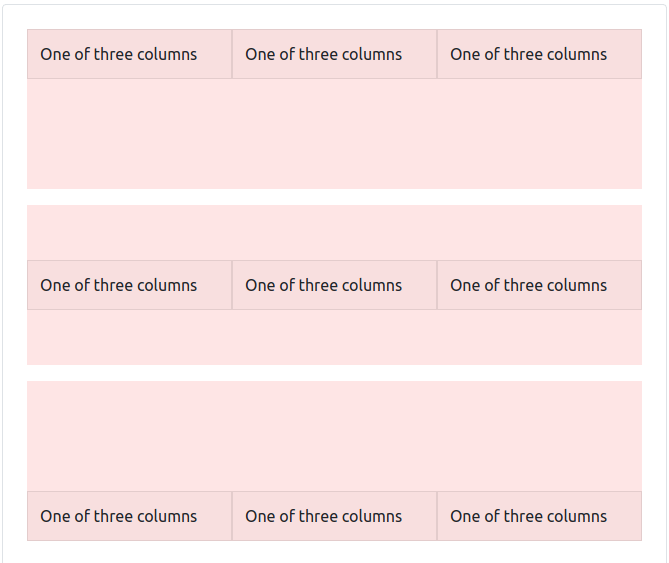
<div class="container"> <div class="row align-items-start"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> <div class="row align-items-center"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> <div class="row align-items-end"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> </div>
در کد بالا مثل همیشه یک container و سپس یک row را داریم و درون این row ستون های مختلف (div هایی که کلاس col دارند) وجود دارد. من در کد بالا سه عدد row مختلف را تعریف کرده ام تا سه حالت مختلف align-items را به شما نشان بدهم. همانطور که می دانید در flexbox یک خصوصیت به نام alight-items داریم که سه مقدار start و center و end را می گیرد. این خصوصیت مسئول ترازبندی عناصر در راستای عمود است بنابرین start به معنای ابتدای محور عمود (بالای نگهدارنده) و center به معنای وسط محور عمود (میان نگهدارنده) و end به معنای انتهای محور عمود (آخر نگهدارنده) خواهد بود. با اجرای کد بالا در مرورگر خود، چنین نتیجه ای را خواهید گرفت:

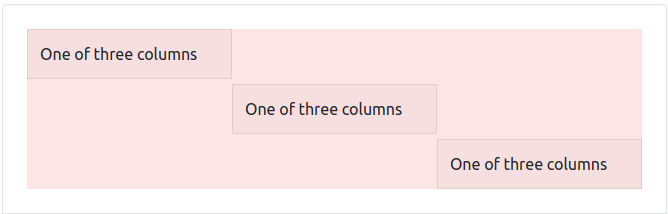
همانطور که مشاهده می کنید سه ستون ما در ابتدا، وسط و انتهای نگهدارنده هایشان قرار گرفته اند. این خصوصیت align-items در flexbox است. شاید با نگاه به مثال بالا تصور کنید که align-items تنها به صورت گروهی اعمال می شود اما اینطور نیست؛ شما می توانید align-items را برای ستون های مورد نظر خود و به صورت تک به تک نیز اعمال کنید؛ این کار با کلاس align-self انجام می شود. به مثال زیر توجه کنید:
<div class="container"> <div class="row"> <div class="col align-self-start"> One of three columns </div> <div class="col align-self-center"> One of three columns </div> <div class="col align-self-end"> One of three columns </div> </div> </div>
با اجرای این کد در مرورگر چنین نتیجه ای را می گیرید:

بنابراین به جای اینکه align-items را به row بدهیم می توانیم از align-self استفاده کرده و هر کدام از ستون ها را به شکل متفاوتی تراز دهی کنیم.
هم تراز سازی افقی
حالا که با تراز بندی عمودی آشنا شده ایم باید به سراغ محور افق برویم. مثل همیشه بهترین روش یادگیری مشاهده یک مثال واقعی است. پس از مطالعه مثال به توضیحات من توجه کنید:
<div class="container"> <div class="row justify-content-start"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-center"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-end"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-around"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-between"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-evenly"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> </div>
ما در این کد row های مختلفی را می بینیم و هر row دو ستون دارد. هر ستون از عمد ۴ واحد عرض دارد تا فضای کافی برای جا به جا شدن در محور افق را داشته باشیم. همانطور که از کد بالا پیداست، کلاس justify-content مسئول تراز دهی فقی عناصر است و مقادیر مختلفی را می گیرد:
- مقدار start: محتوا در ابتدای نگهدارنده (container) قرار می گیرند. منظورمان از «ابتدا» در تمام این قسمت، «ابتدا در محور افق» است، آن را با محور عمود اشتباه نگیرید.
- مقدار center: محتوا در وسط نگهدارنده قرار می گیرند.
- مقدار end: محتوا در انتهای نگهدارنده قرار می گیرند.
- مقدار between: محتوا به صورت مساوی پراکنده می شوند تا فاصله ای مساوی بین عناصر محتوا وجود داشته باشد.
- مقدار around: عناصر محتوا قبل از خودشان و بعد از خودشان و بین خودشان فاصله خواهند داشت. تفاوت آن با between این است که در between هیچ فاصله ای قبل از عناصر محتوا نیست و فاصله فقط بین دو عنصر خواهد بود.
- مقدار evenly: عناصر محتوا فاصله ای مساوی و یکسان در اطراف خودشان خواهند داشت.
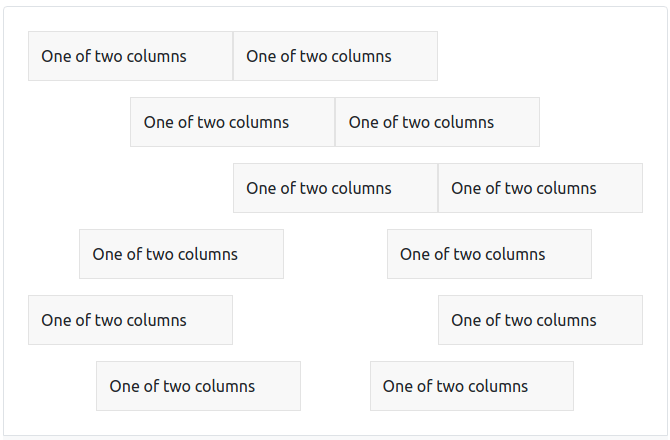
با اجرای کد بالا نتیجه زیر را در مرورگر خود مشاهده خواهید کرد:

ما در کد بالا ۶ ردیف (row) داشتیم بنابراین در این تصویر نیز ۶ ردیف را مشاهده می کنیم و هر ردیف نیز ۲ ستون دارد. با مقایسه حالت های مختلف دستور justify-content و نحوه ترازبندی ردیف ها در تصویر بالا می توانید متوجه تمام حالت های ذکر شده بشوید. در ضمن می توانید با مراجعه به این صفحه تفاوت حالت های مختلف justify-content را در flexbox مشاهده کنید.
شکستن ستون ها در flexbox
برای شکستن ستون ها به صورت دستی (به اجبار) و رفتن به خط بعد در بوت استرپ باید از یک ترفند استفاده کنیم؛ برای شکستن ستون ها باید در محل مورد نظر خود یک عنصر با عرض صد در صد اضافه کنید (width: 100%). معمولا این کار با اضافه کردن یک row. در بوت استرپ انجام می شود اما در صورتی که نتوانستید از row. استفاده کنید می توانید از هر عنصر دیگری با عرض ۱۰۰% استفاده نمایید. مثال:
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- Force next columns to break to new line --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
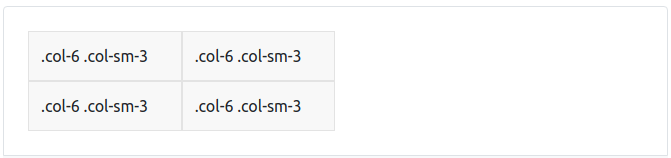
همانطور که می بینید من به جای row از یک div با عرض ۱۰۰% استفاده کرده ام. در قسمت های آینده در مورد کلاس هایی مانند w-100 صحبت خواهیم کرد اما فعلا بدانید که این کلاس باعث صد در صد شدن عرض می شود و چنین نتیجه ای را به شما می دهد:

البته شما می توانید این کار را در نقاط شکست خاصی نیز انجام بدهید تا شکسته شدن ستون ها فقط در نقاط شکست خاصی رخ بدهد:
<div class="container"> <div class="row"> <div class="col-6 col-sm-4">.col-6 .col-sm-4</div> <div class="col-6 col-sm-4">.col-6 .col-sm-4</div> <!-- Force next columns to break to new line at md breakpoint and up --> <div class="w-100 d-none d-md-block"></div> <div class="col-6 col-sm-4">.col-6 .col-sm-4</div> <div class="col-6 col-sm-4">.col-6 .col-sm-4</div> </div> </div>
این کد باعث شکسته شدن ستون ها در صفحات md (متوسط یا medium) و بزرگتر می شود اما با صفحات دیگر کاری ندارد.
تعیین ترتیب نمایش
flexbox قابلیت دیگری را نیز دارد که مربوط به ترتیب نمایش عناصر درون یک ستون است. در بوت استرپ این کار با استفاده از کلاسی به نام -order. انجام می شود و مانند مثال های قبلی می توانید از آن به همراه نقاط شکست و یا بدون آن ها استفاده کنید. مثال:
<div class="container"> <div class="row"> <div class="col"> First in DOM, no order applied </div> <div class="col order-5"> Second in DOM, with a larger order </div> <div class="col order-1"> Third in DOM, with an order of 1 </div> </div> </div>
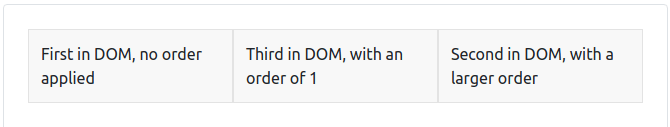
با اجرای این کد در مرورگر نتیجه زیر را خواهید دید:

همانطور که می بینید ترتیب این سه ستون کاملا جا به جا شده است. هر ستونی که عدد بزرگتری را در کلاس -order. داشته باشد، در انتهای قرار خواهد گرفت و هر کدام که عدد کمتری داشته باشد در ابتدا قرار می گیرد و هر کدام که اصلا از کلاس order استفاده نکند (مانند ستون اول در کد بالا) همیشه بر اساس موقعیت خود در کدهای HTML حاضر می شوند. در کد بالا ستون اول از کلاس order استفاده نمی کند بنابراین به صورت پیش فرض به عنوان ستون اول آمده است.
در ضمن کلاس هایی به نام order-last و order-first نیز وجود دارند که به ترتیب به معنی ترتیب اول و ترتیب آخر هستند. این کلاس ها به جای دریافت عدد، به صورت خودکار ترتیب اول و آخر را برای ستون هایتان اعمال می کنند:
<div class="container"> <div class="row"> <div class="col order-last"> First in DOM, ordered last </div> <div class="col"> Second in DOM, unordered </div> <div class="col order-first"> Third in DOM, ordered first </div> </div> </div>
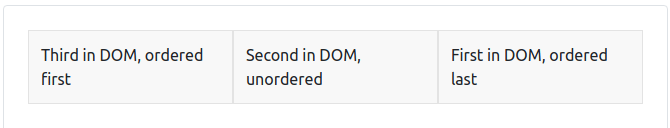
روش کار این دو کلاس بدین شکل است که کلاس order-first مقدار 1- را به عنوان ترتیب به یک ستون می دهد و کلاس order-last نیز مقدار 6 را به ستون مورد نظر خواهد داد. بدین ترتیب ستون های اول و آخر را انتخاب کرده ایم. نتیجه اجرای این کد نیز طبق انتظار است:

offset کردن ستون ها
offset در فارسی به معنای انحراف از مبدا اصلی است و زمانی که صحبت از offset کردن عناصر صفحات وب می شود منظورمان ایجاد یک فاصله از مکان اصلی عنصر است تا عنصر در جای مورد نظر ما نمایش داده شود. شما برای offset کردن ستون ها دو راه دارید: استفاده از کلاس offset. بوت استرپ یا استفاده از کلاس های کمکی margin که هنوز بررسی نشده اند. من فعلا در این قسمت درباره کلاس offset صحبت می کنم. استفاده از کلاس offset معمولا برای این است که کل ستون را جا به جا کنیم در حالی که کلاس های کمکی margin در مواقعی کاربرد دارند که عرض offset متغیر باشد.
کلاس offset-md. باعث حرکت یک ستون خاص و انحراف آن از مسیر اصلی اش می شود. مثلا ما می توانیم با استفاده از 4-offset-md ستون مورد نظرمان (4-col-md) را به اندازه چهار ستون به سمت راست ببریم. اگر از نسخه RTL (راست به چپ، فارسی) بوت استرپ استفاده می کنید این کلاس ها برعکس عمل می کنند و ستون را به سمت چپ منتقل می کنند. به مثال زیر توجه کنید:
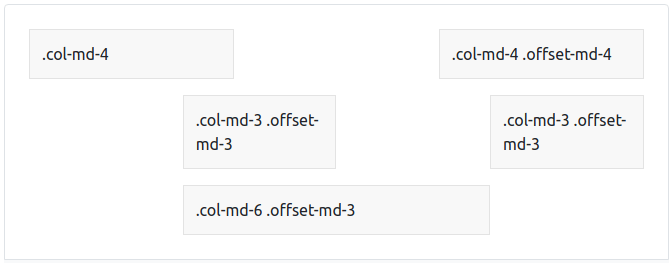
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div> </div> <div class="row"> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> </div> <div class="row"> <div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div> </div> </div>
قبل از اینکه بخواهم این کد را توضیح بدهم از شما می خواهم که خودتان به کد فکر کرده و سعی کنید پاسخ و نحوه چینش ستون های بالا را تعیین کنید.
همانطور که به صورت خلاصه اشاره کردم، کلاس 4-offset-md باعث حرکت ستون مورد نظر به اندازه ۴ ستون به سمت راست می شود. بر اساس همین منطق کلاس 3-offset-md نیز باعث حرکت ستون مورد نظر به اندازه ۳ ستون به سمت راست می شود. در ضمن در کد بالا یک ستون بدون offset داریم (ستون اول) تا وضعیت عادی ستون ها را ببینید و سپس به بقیه ستون ها offset داده ایم.

نکته مهم در این تصویر اینجاست که ستون چهارم (row دوم) نسبت به عنصر قبل از خود چهار ستون به جلو حرکت کرده است بنابراین محور ثابت و خاصی وجود ندارد. در نظر داشته باشید که offset باعث جا به جایی ستون ها نسبت به مکان عادی آن ها می شوند و این «مکان عادی» متغیر است. مثلا اولین ستون در row باید در ابتدای آن row قرار بگیرد اما با offset جا به جا می شود و سپس دومین ستون row باید به اولین ستون بچسبد اما با offset از اولین ستون دور می شود نه از مکان عادی که برای ستون اول داشتیم.
در ضمن در صورتی که می خواهید offset به صورت واکنش گرا اعمال شود باید از نقاط شکست استفاده کنید تا در نقاط شکست خاص، offset های خاصی داشته باشیم. به مثال زیر توجه کنید:
<div class="container"> <div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div> </div> </div>
این کد در نقاط شکست مختلف، offset های مختلفی را در نظر دارد. مثلا کلاس 0-offset-md یعنی در صفحات medium (متوسط) به بالا هیچ offset ای نداشته باشیم و الی آخر. شما می توانید واکنش گرا بودن این کد را در مرورگر خودتان امتحان کنید.
حالا که با کلاس offset آشنا شدیم، نوبت به کلاس های کمکی margin می رسد. ما در جلسات آینده به طور مفصل در رابطه با کلاس های کمکی بوت استرپ صحبت خواهیم کرد اما فعلا به صورت خلاصه به یک کلاس خاص از قسمت margin آن اشاره می کنم. برای دور کردن ستون ها از یکدیگر باید از کلاس me-auto استفاده کنید. به مثال زیر توجه کنید:
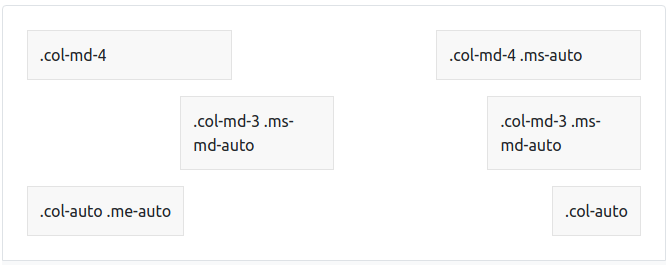
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div> </div> <div class="row"> <div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div> <div class="col-md-3 ms-md-auto">.col-md-3 .ms-md-auto</div> </div> <div class="row"> <div class="col-auto me-auto">.col-auto .me-auto</div> <div class="col-auto">.col-auto</div> </div> </div>
همانطور که می بینید ما از نقاط شکست مختلفی مانند md یا ms استفاده کرده ایم بنابراین حرکت داده شدن عناصر در رزولوشن های خاصی اتفاق می افتد و به قول دیگری واکنش گرا است:

ستون بدون ردیف
تا این قسمت هر بار که از ستون ها (col.) استفاده کرده ایم همیشه آن ها را درون کلاس row. (ردیف) گذاشته ایم اما باید بدانید که بوت استرپ به ما اجازه می دهد از ستون ها به صورت مستقل نیز استفاده کنیم. چرا باید چنین کاری را انجام بدهیم؟ استفاده از ستون ها بدون ردیف معمولا برای تعیین عرض یک عنصر خاص انجام می شود. زمانی که ستونی درون row. نباشد، تمام padding های آن نیز حذف می شوند بنابراین می توانیم به دقت عرض یک عنصر را تعیین کنیم:
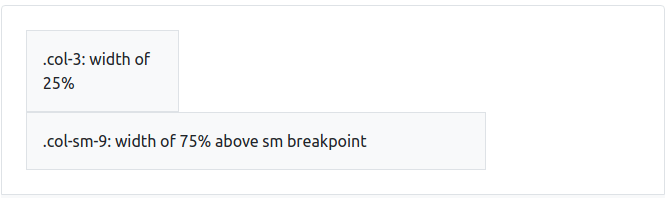
<div class="col-3 bg-light p-3 border"> .col-3: width of 25% </div> <div class="col-sm-9 bg-light p-3 border"> .col-sm-9: width of 75% above sm breakpoint </div>
اضافه کردن 3-col به div بالا به معنی تعیین عرض ۲۵% است و همچنین کلاس 9-col-sm به معنی عرض 75 درصد در رزولوشن های بزرگ تر از small (کوچک) است بنابراین این تعیین عرض می تواند واکنش گرا نیز باشد.

همچنین اگر بخواهید از این روش برای تعیین عرض عناصر خود استفاده کنید و تصاویر را نیز در این صفحه بگنجانید باید از روش قدیمی clearfix استفاده کنید. اگر نمی دانید clearfix چیست من آن را به صورت ساده توضیح می دهم. زمانی که دو عنصر در یک نگهدارنده (container) حالت float به خود بگیرند، آن container ارتفاعش به صفر می رسد و باعث مشکلات فراوانی می شود. clearfix این مشکل را حل می کند. خوشبختانه بوت استرپ برای حل این مشکل کلاس clearfix را ارائه داده است که همه چیز را خودش برایمان حل می کند. به مثال زیر توجه کنید:
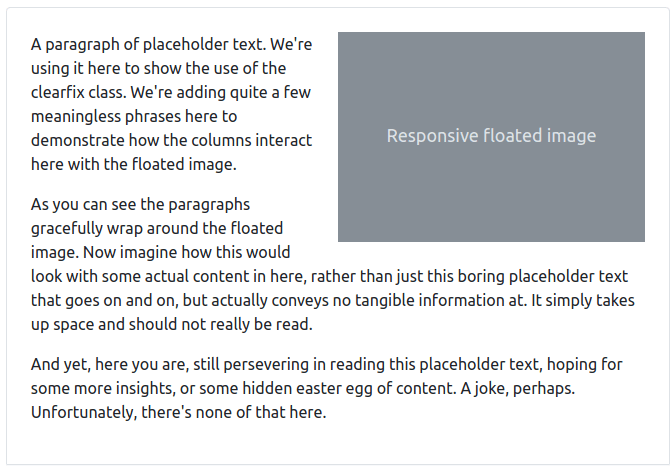
<div class="clearfix"> <img src="..." class="col-md-6 float-md-end mb-3 ms-md-3" alt="..."> <p> A paragraph of placeholder text. We're using it here to show the use of the clearfix class. We're adding quite a few meaningless phrases here to demonstrate how the columns interact here with the floated image. </p> <p> As you can see the paragraphs gracefully wrap around the floated image. Now imagine how this would look with some actual content in here, rather than just this boring placeholder text that goes on and on, but actually conveys no tangible information at. It simply takes up space and should not really be read. </p> <p> And yet, here you are, still persevering in reading this placeholder text, hoping for some more insights, or some hidden easter egg of content. A joke, perhaps. Unfortunately, there's none of that here. </p> </div>
ما در این مثال از کلاس 6-col-md برای تعیین عرض تصویر (تگ <img>) استفاده کرده ایم و از آنجایی که می خواهیم از بروز مشکل clearfix جلوگیری کنیم، کلاس clearfix را به div اصلی داده ایم که نگهدارنده ما است. نتیجه این کد به شکل زیر خواهد بود:

در جلسه بعدی در رابطه با gutter ها و دیگر مباحث بوت استرپ صحبت خواهیم کرد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.