آموزش کار با فرم ها در انگولار 7

در این مقاله قصد داریم کار با فرم ها در انگولار 7 را به شما آموزش دهیم. در این مثال من از فرم های Reactive استفاده می کنم. فرم های Reactive از یک روش مشخص و ثابتی برای مدیریت وضعیت فرم در هر نقطه از زمان استفاده می کند. هر تغییری که در وضعیت فرم اتفاق بیفتد، باعث بوجود آمدن وضعیت جدیدی می شود که اینکار یکپارچگی یک مدل را بین این تغییرات حفظ خواهد کرد.
فرم های Reactive یک مسیر سر راستی را برای انجام تست ارائه می دهد، چون شما اطمینان دارید هنگامی که یک درخواست به وجود می آید، داده های تان ثابت و قابل پیش بینی خواهد بود.
سرفصل های این آموزش
- نصب انگولار 7 توسط Angular Cli
- نصب بوت استرپ 4 در انگولار
- ثبت ماژول Reactive Form
- افزودن کلاس FormControl
- ثبت کنترل در قالب(template)
- کنترل مقادیر فرم
- بروزرسانی مقادیر کنترل فرم
1- نصب انگولار 7 توسط Angular Cli
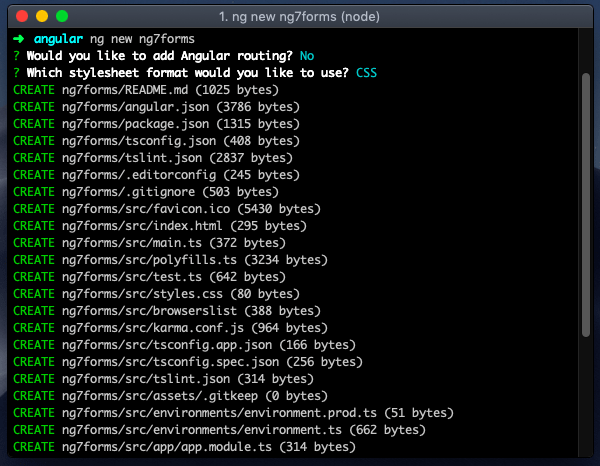
دستور زیر را برای نصب انگولار 7 در ترمینال وارد کنید.
ng new ng7forms cd ng7forms ng serve

حال به فولدر ngForms رفته و آن را در ویرایشگر Visual Studio Code باز کنید.
cd ng7forms code .
نصب بوت استرپ 4 در انگولار 7
برای نصب بوت استرپ 4 در انگولار، از دستور زیر استفاده کنید.
npm install bootstrap --save
حال باید بوت استرپ 4 را به آرایه Styles در فایل angular.json اضافه کنید.
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
فایل را ذخیره کرده و سرور را با دستور زیر راه اندازی کنید.
ng serve -o
همان طور که می بینید برنامه در آدرس localhost:4200 باز می شود.
ثبت ماژول Reactive Form در انگولار 7
برای استفاده از فرم های Reactive باید از ماژول ReactiveFormsModule که در پکیج @angular/forms قرار دارد، استفاده کنیم و آن را به آرایه import در فایل app.module.ts اضافه کنیم.
در زیر این ماژول را به فایل app.module.ts اضافه کردیم.
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
imports: [
// other imports ...
ReactiveFormsModule
],
})
افزودن کلاس FormControl در انگولار 7
کلاس FormControl یکی از بخش های خیلی مهم در هنگام استفاده از فرم های Reactive است. اگر بخواهیم یک کنترل فرم را ثبت کنیم، باید کلاس FormControl را به داخل کامپوننت مان import کنیم و سپس یک نمونه از form Control برای ذخیره پروپرتی های کلاس ایجاد می کنیم.
حال فایل app.component.ts را مطابق زیر ویرایش کنید.
// app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
email = new FormControl('');
}
با استفاده از سازنده FormControl یک مقدار اولیه به email می دهیم که شامل یک رشته خالی است.
با ایجاد این فرم کنترل در کلاس کامپوننت تان، می توانید بصورت بلادرنگ به وضعیت های listen، update و Validate فیلدهای input فرم دسترسی داشته باشید، که در این مثال ما با فیلد email کار خواهیم کرد.
ثبت کنترل در قالب HTML انگولار 7
بعد از این که یک کنترل در کلاس کامپوننت تان ایجاد کردید، باید آن را به عنصرهای control فرم در قالب، نسبت بدهید.
این قالب را با یک کنترل فرم با استفاده از اتصال formControl ارائه شده توسط formControlDirective که در ماژول ReactiveFormsModule قرار دارد، بروزرسانی می کنیم.
<div class="container">
<label>
Email:
<input type="text" [formControl]="email">
</label>
</div>
با استفاده از یک سینتکس اتصال قالب (template binding) فرم کنترل (FormControl) هم اکنون به یک فیلد input مربوط به email در یک قالب، ثبت شده است.
یک فرم کنترل و عنصر Dom با هم ارتباطی شبیه به آنچه که یک View تغییرات را در یک مدل بازتاب می دهد، دارند و مدل، تغییرات را در View نمایش می دهند. به این ویژگی اتصال دو طرفه داده ها یا Two-Way Data Binding می گویند.
توجه: اگر چنانچه با مفاهیم فریم ورک انگولار آشنایی ندارید، دوره آموزش صفر تا صد انگولار می تواند به شما کمک کند که در قالب یک پروژه به این فریم ورک قدرتمند مسلط شوید:
دسترسی و کنترل مقدار فرم در انگولار 7
شما می توانید مقادیر را با روش های زیر نمایش دهید.
1- از طریق observable valueChange، شما می توانید تغییرات مقدار یک فرم در قالب را توسط AsyncPipe و یا در کلاس کامپوننت توسط متد subscribe() زیر نظر بگیرید.
2- با استفاده از پروپرتی value می توانید به مقدار جاری یک فیلد دسترسی داشته باشید.
<div class="container">
<label>
Email:
<input type="text" [formControl]="email">
</label>
<p>
Value: {{ email.value }}
</p>
</div>

بروزرسانی مقادیر فرم کنترل در انگولار 7
فرم های Reactive متدهایی برای تغییر مقدار کنترل ها دارند، که به ما این امکان را می دهند تا بدون تعامل با کاربر، مقادیر فرم را بروزرسانی کنیم. یک نمونه از فرم کنترل ایجاد شده، متدی با نام setValue() دارد که مقدار فرم کنترل را بروزرسانی کرده و ساختار یک مقدار را اعتبارسنجی می کند.
کدهای زیر را در فایل app.component.ts قرار دهید.
// app.component.ts
import { Component } from '@angular/core';
import { FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
email = new FormControl('');
updateEmail() {
this.email.setValue('ankit@appdividend.com');
}
}
همچنین باید فایل app.component.html را بروزرسانی کنیم.
<div class="container">
<div class="form-group">
<label>
Email:
</label>
<input type="text" [formControl]="email" />
</div>
<div class="form-group">
<button (click)="updateEmail()" class="btn btn-dark">Update Email</button>
</div>
<p>
Value: {{ email.value }}
</p>
</div>
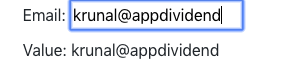
حال در صورت تایپ مقدار ایمیل در textbox، مقدار آن در صفحه در قسمت مشخص شده نمایش داده می شود.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.