آموزش مقدماتی ساخت قالب وردپرسی (قسمت آخر)

سلام! به بخش سوم و آخر از دوره ی آموزش ساخت قالب وردپرس خوش آمدید. قسمت های اول و دوم را می توانید از اینجا و اینجا بخوانید!
کار با header.php
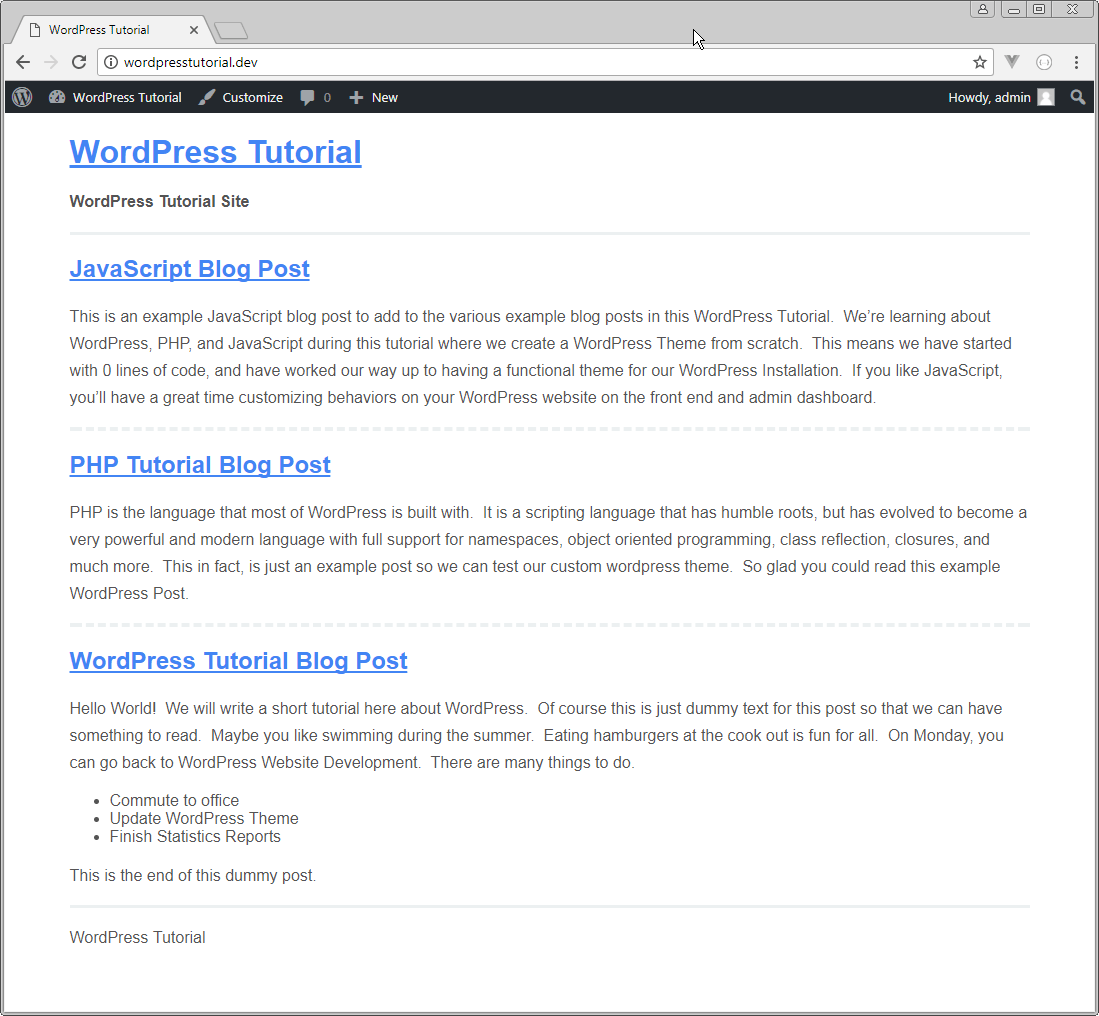
نمونه آزمایشی از قالب که در بالا ساختیم نشان می دهد که چگونه این قالب به درستی بوسیله ی فایل هایش کار می کند. فایل header.php بسیار مهم است و نباید به سرعت از آن گذر کنیم. چراکه این فایل شامل اطلاعاتی است که باید در تمام صفحات وبسایت شما نمایش داده شود (هدر در تمام برگه های قالب فراخوانی می شود). همه برگه ها در ابتدای کد html خود یک doctype دارند. شما هم باید doctype را در این فایل مشخص نمایید. همچنین تمام برگه های اچ تی ام ال دارای یک تگ اغازین <html> و یک تگ <head> و یک تگ <body> هستند. نمام این تگ ها هم می توانند در فایل header.php وجود داشته باشند. خب بیایید تمام این تگ های ضروری را به فایلمان اضافه کنیم. اینجاست که با چند تا از فانکشن های جدید وردپرس هم باید آشنا شویم. فانکشن هایی مثل language_attributes و bloginfo و body_class . کد های زیر را در فایل head.php کپی نمایید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
اگر سایت را رفرش کنیم و سپس page source را مشاهده کنیم، چنین اطلاعاتی را خواهیم دید. اطلاعات زیر نشان می دهند که فانکشن get_header در فایل index.php عمل فراخوانی اطلاعات فایل header.php را انجام داده و بدین صورت ما هدر خود را تغییر داده ایم.
<!DOCTYPE html> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>WordPress Tutorial</title> </head> <body class="home blog logged-in admin-bar no-customize-support"> <header class="site-header"> <h1>WordPress Tutorial</h1> <h4>WordPress Tutorial Site</h4> </header> <h2><a href="http://wordpresstutorial.dev/2017/06/12/php-tutorial-blog-post/">PHP Tutorial Blog Post</a></h2> <p>PHP is the language that most of WordPress is built with. It is a scripting language that has humble roots, but has evolved to become a very powerful and modern language with full support for namespaces, object oriented programming, class reflection, closures, and much more. This in fact, is just an example post so we can test our custom wordpress theme. So glad you could read this example WordPress Post.</p> <h2><a href="http://wordpresstutorial.dev/2017/06/12/wordpress-tutorial-blog-post/">WordPress Tutorial Blog Post</a></h2> <p>Hello World! We will write a short tutorial here about WordPress. Of course this is just dummy text for this post so that we can have something to read. Maybe you like swimming during the summer. Eating hamburgers at the cook out is fun for all. On Monday, you can go back to WordPress Website Development. There are many things to do.</p> <ul> <li>Commute to office</li> <li>Update WordPress Theme</li> <li>Finish Statistics Reports</li> </ul> <p>This is the end of this dummy post.</p> </body> </html>
قرار دادن فانکشن مهم wp_head
یک فانکشن دیگر نیز وجود دارد که همیشه باید در فایل header.php قرار دهید. این فانکشن مثل دیگر فانکشن هایی که قبلا گفتیم کار نمی کند و کمی پیچیده تر است. wp_head نشان دهنده ی نقطه ی پایانی هدر شما است و زمانی که با پلاگین ها کار کنید خواهید فهمید که چقدر مهم است. پس به عنوان یک تمرین برای فراموش نکردن این فانکشن بسیار مهم، همین حالا آن را درون فایل header.php خود قرار دهید.مثل زیر.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><?php bloginfo( 'name' ); ?></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
کامل کردن فایل footer.php
خب ما موارد ضروری مورد نیاز در فایل هدر را قرار دادیم و حالا می رویم سراغ فوتر. یادتان هست که در فایل header.php تگ های آغازین html و body را قرار دادیم. حالا موقع آن رسیده تا این تگ ها را در فوتر ببندیم یا به عبارتی تگ های پایانی مربوطه را در فایل footer.php قرار دهیم. برای این کار کدهای زیر را در فایل footer.php قرار دهید.
<footer class="site-footer">
<p><?php bloginfo( 'name' ) ?></p>
</footer>
<?php wp_footer() ?>
</body>
</html>
تغییر اطلاعات سایت در داشبورد وردپرس
شاید برایتان عجیب باشد که ما چرا داریم انقدر برای هرکاری از فانکشن های وردپرس استفاده میکنیم. مثلا برای نوشتن نام یک پست از فانکشن blog_info استفاده کردیم، در صورتی که به راحتی می توانستیم آن را بنویسیم. خب پاسخ این است که ما برای همه ی پست ها که یک نام ثابت را نمی خواهیم. درواقع هر پست نام خاص مربوط به خودش را دارد که باید از طریق فانکشن ها فراخوانی شود. برای نام سایت هم همین روال را باید در پیش بگیریم. ما نمی توانیم یک نام ثابت برای وب سایت تعریف کنیم. کاربر باید بتواند پس از نصب قالب ما ، از طریق داشبورد وردپرس نام سایت خود را تغییر دهد. اکثر قالب ها هم قابلیت این را دارند که وقتی کاربر بر روی نام وب سایت کلیک می کند، به برگه ی اصلی سایت هدایت می شود. خب پس بیایید نام وب سایت را به عنوان یک لینک به فوتر پوسته اضافه کنیم.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
قدم هفتم: اضافه کردن فایل functions.php به قالب
خب! تا اینجای کار ما چندین فایل در قالب خود داشتیم. index.php , style.css , header.php و footer.php . حالا وقت آن رسیده که یک فایل مهم دیگر به نام functions.php را به قالب خود اضافه کنیم.
فایل functions.php در وردپرس بسیار مفید بوده و مورد استفاده قرار می گیرد. این فایل محل قرارگیری کدهایی است که باعث تغییر در رفتار پیش فرض وردپرس می شوند. تقریباً می توانید از functions.php به عنوان نوعی افزونه برای وردپرس با چند نکته کلیدی یاد کنید:
- به یک متن هدر اختصاصی نیاز ندارد
- در همان پوشه ای ذخیره میشود که دیگر فایل ها را در آن قرار دادیم
- فقط زمانی اجرا می شود که قالب در وردپرس فعال شده باشد
- کدهای آن فقط در قالب مربوطه اعمال می شوند
- می تواند همه نوع فانکشنی را فراخوانی کند. فانکشن های php، فانکشن های پیشفرض خود وردپرس و حتی فانکشن هایی که خودتان می سازید.
الان قالب ما به چه چیزی بیشتر از همه احتیاج داره؟ درسته یک ظاهر یا استایل بهتر. خب! بیایید یک فانکشن در فایل functions.php ایجاد کنیم که وظیفه اش فراخوانی استایل های درون style.css است. این هم از کدی که باید در فایل functions.php قرار دهید.
<?php
function custom_theme_assets() {
wp_enqueue_style( 'style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'custom_theme_assets' );
این کد فایل حاوی استایل ها را فعال می کند. حالا شاید این سوال برایتان به وجود بیاید که چرا ما برای فراخوانی استایل ها از یک فانکشن استفاده کردیم در حالی که می شد به راحتی ان را در header.php لینک نماییم. خب کمی که جلوتر بروید و ببینید که قالب شما به وسیله ی کدها و فانکشن ها چقدر شلوغ می شود، انوقت از انجام این کار بسیار خوشحال خواهید شد. فعلا فقط در همین حد بدانید که فراخوانی ستایل ها با فانکشن، کار شما را بسیار مرتب تر خواهد کرد.
بسیار هم عالی! حالا وقت آن است که کمی استایل به قالبمان بدهیم. یک تگ <div> با کلاس container را اضافه کنیم. تگ اغازین آن را در header.pgp قرار داده و تگ بسته ی آن را در فوتر می گذاریم.
همچنین پست های موجود در فایل index.php را نیز در یک تگ <article> با کلاس post می گذاریم. سپس باید به این کلاس ها استایل بدهیم. این کلاس ها را در فایل style.css فراخوانی کرده و به آن ها استایلی اختصاص می دهیم. کاری که در قدم بعدی انجام خواهد شد.
قدم هشتم: اضافه کردن استایل به قالب
یک تگ آغازین <div> در فایل headr.php باز کنید.
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<title><?php bloginfo( 'name' ); ?></title>
<?php wp_head() ?>
</head>
<body <?php body_class(); ?>>
<div class="container">
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo( 'name' ); ?></a></h1>
<h4><?php bloginfo( 'description' ); ?></h4>
</header>
یک تگ پایانی </div> در فایل footer.php ایجاد نمایید.
<footer class="site-footer">
<p><?php bloginfo( 'name' ) ?></p>
</footer>
</div> <!-- closes <div class=container"> -->
<?php wp_footer() ?>
</body>
</html>
کدهای مربوط به فراخوانی پست ها را درون یک تگ <article> قرار دهید.
<?php
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<article class="post">
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
</article>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
get_footer();
?>
در آخر هم تعدادی ستایل را در فایل style.css قرار میدهیم تا قالب و وب سایتمان کمی زیباتر شود.
/*
Theme Name: customtheme
Author: Vegibit
Author URI: https://vegibit.com
Version: 1.0
*/
body {
font-family: Arial, sans-serif;
font-size: 16px;
color: #545454;
}
a:link, a:visited {
color: #4285f4;
}
p {
line-height: 1.7em;
}
div.container {
max-width: 960px;
margin: 0 auto;
}
article.post {
border-bottom: 4px dashed #ecf0f1;
}
article.post:last-of-type {
border-bottom: none;
}
.site-header {
border-bottom: 3px solid #ecf0f1;
}
.site-footer {
border-top: 3px solid #ecf0f1;
}
حالا زمان آن رسیده تا قالبی را که از صفر ایجاد کردیم را دوباره تماشا نیم. قالب یا پوست ای که ایجاد کردیم همانند شکل زیر نمایش داده خواهد شد.

خلاصه ی کل دوره آموزش مقدماتی ساخت قالب وردپرس
خب! تبریک عرض می کنم! شما در طی این دوره آموزشی کوتاه ساخت قالب وردپرس موفق شدید که یک تم یا قالب وردپرسی بسازید. ما در ابتدا ساختار کلی (فایل ها و دایرکتوری های موجود در وردپرس) را دیدیم و فهمیدیم که قالب های ما در کجای این ساختار قرار می گیرند. با فایل های تشکیل دهنده ی یک قالب وردپرسی آشنا شدیم و هر یک را از صفر ایجاد کرده و کدنویسی کردیم و با فانکشن ها، استایل ها و زبان های مورد استفاده در طراحی قالب وردپرسی آشنا شدیم.
حال بیایید تک تک فایل های تشکیل دهنده ی یک قالب وردپرسی، که ما ایجاد کردیم را دوباره نام ببریم و هر یک را به صورت خلاصه و مجدد بررسی کنیم.
- style.css: این فایل جایی بود که ما مقداری کامنت را در آن قرار می دادیم که وردپرس به وسیله ی آن ها اطلاعات اولیه ای راجع به قالب شما را بدست می اورد. همچنین این فایل حاوی استایل هایی می شد که ظاهر قالب شما را تغییر می داد.
- index.php: این فایل اچ تی ام ال و خروجی کلی قالب شما را کنترل می کرد. این فایل همان فایل اصلی است که برای نمایش برگه ی خانه ی قالب شما مورد استفاده قرار می گیرد. در واقع با اجرای این فایل است که هدر ، فوتر و بخش میانی وب سایت ما نمایش داده می شود.
- header.php: این امکان را می دهد که شما جایگاهی را برای وارد کردن اطلاعاتی راجع به وب سایت خود، در تگ <head> داشته باشید. تگ های آغازین <html> و <body> نیز در این فایل قرار میگرفتند. این فایل از طریق index.php فراخوانی می شود.
- footer.php: تگ هایی که در هدر باز شدند در فایل footer.php بسته می شوند. همچنین به شما امکان قرار دادن فانکشن wp_footer را می دهد که نشان دهنده نقطه ی پایانی بخش فوتر است.
- functions.php: امکان فراخوانی فانکشن های php و وردپرس و فانکشن هایی که خودتان می سازید را فراهم می آورد. این فانکشن ها می توانند رفتار پیش فرض وردپرس را تغییر دهند.
خب اینم از این! حالا ما می توانیم به ساخت قالب وردپرس اولیه تنها با ایجاد یک دایرکتوری و پنج فایل بپردازیم. این موارد به ما دانش بنیادی برای طراحی و سفارشی سازی یک قالب حرفه ای را می دهد.
امیدوارم که از این دوره آموزشی ساخت قالب وردپرس بهره ی کافی را برده باشید. پیروز و خوشحال و سربلند باشید.
منبع: سایت Vegibit









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.