استایلدهی و سفارشیسازی سینتکس کدها در وردپرس
How to Add Syntax Highlighting in WordPress?

آیا می خواهید در نظرات وردپرس، ساختاری متفاوت و برجسته از محتوا به ویژه برای کدهایی که در بلوک کدها در سایت خود قرار میدهید، ایجاد کنید؟
به طور پیش فرض، وردپرس هیچگونه ساختار متفاوتی برای متون مختلف در بخش نظرات یا صفحات سایت ندارد. اگر مقالاتی در مورد برنامه نویسی یا کدنویسی در وب سایت خود دارید، گاهی ممکن است کاربران شما بخواهند نمونه هایی از کد را در بخش نظرات نیز بنویسند یا خودتان بخواهید در مقالات سایتتان شیوه نمایش کدها را جذابتر و خواناتر کنید.
در این مقاله ما به شما نشان خواهیم داد که چگونه می توانید به راحتی «برجسته سازی نحوی» یا «تغییر ساختار متون» در وردپرس را انجام دهید.

چه زمانی به تغییر ساختار متون در وردپرس نیاز داریم؟
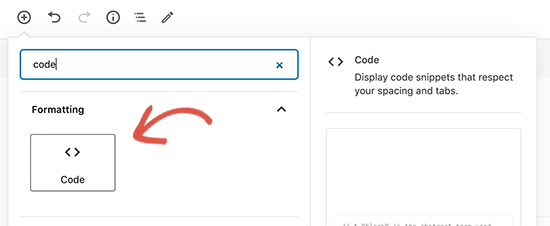
وردپرس به دلایل امنیتی به کاربران خود اجازه افزودن مستقیم کد در پست ها و برگه ها را نمی دهد. شما می توانید با استفاده از ویرایشگر وردپرس، یک بلوک کد را انتخاب کنید و سپس کدهای خود را درون آن بنویسید.

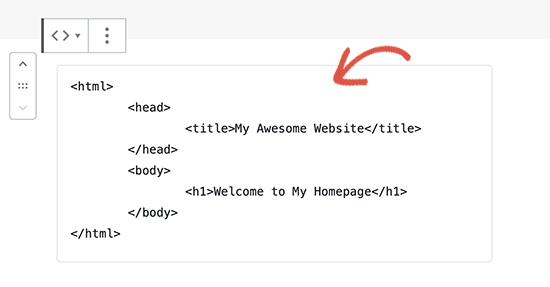
در گام بعدی باید کدی را که می خواهید برداشته و در فضای بخصوص آن، یعنی درون بلوک کد بنویسید.

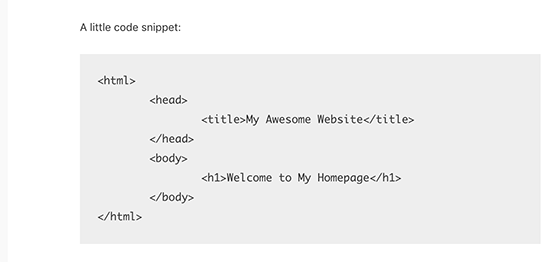
حال می توانید برگه یا پست خود را ذخیره کنید. حال به سایت بروید و کدی را که نوشتید را از نظر ساختاری و ظاهری در سایت بررسی نمایید.
ظاهر و نحوه نمایش داده شدنِ بلوک به قالب سایت شما بستگی دارد. در اکثر قالب ها به صورت یک بلوک ساده خاکستری می باشد. اما در رابطه با ساختار یا سینتکس کدها خواهیم دید که هیچ گونه تمایزی بین قسمت های مختلف کد وجود ندارد و همگی به یک رنگ درون بلوک قرار گرفته اند.

خب! ظاهری که مشاهده می کنید اصلا زیبا نیست و سینتکس آن هم هیچ کمکی به کاربران برای بهتر خواندن کدها نمی کند.
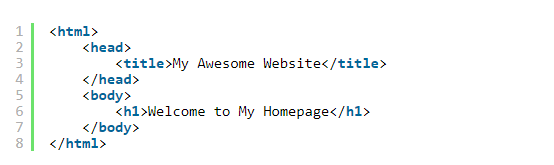
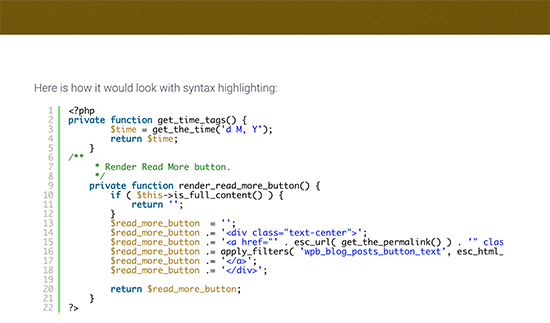
«برجسته سازی نحوی»، «تغییر ساختار متون»، «هایلایت سینتکس کدها» یا هر اسم دیگری که برای آن بگذاریم به معنای آن است که برای هر خط از کد یک شماره قرار دهیم و رنگ کدهای مختلف (مثل تگ ها، استرینگ ها و...) را تغییر داده و از هم متمایز سازیم.
در زیر نصویری از این نوع ساختار را آورده ایم که می توانید ببینید چقدر از نظر خوانایی و زیبایی، جذاب تر و پرکاربرد تر می باشد.

حال اگر شما یک وب لاگ در رابطه با کدنویسی را اداره کنید، احتمالا می دانید که چقدر به مقوله «هایلایت سینتکس کدها» نیازمند هستید.
احتمالا بخواهید این ساختار را در برگه ها و پست های سایتتان بیفزایید و یا بخواهید کاربرانتان نیز بتوانند از چنین ساختاری در کامنت های سایت (بخش نظرات) استفاده کنند. در ادامه به این موضوعات خواهیم پرداخت.
هایلایت سینتکس کدها در پست ها و برگه های وردپرس
آسان ترین راه برای افزودن قابلیت «هایلایت سینتکس کدها» در بخش نظرات وردپرس آن است که از پلاگینی با نام Syntax Highlighter Evolved استفاده کنیم. کار با این افزونه بسیار آسان است و به شما این امکان را می دهد تا هایلایت دلخواهتان را برای ساختار کدها در برگه ها، پست ها و کامنت ها انتخاب کنید.
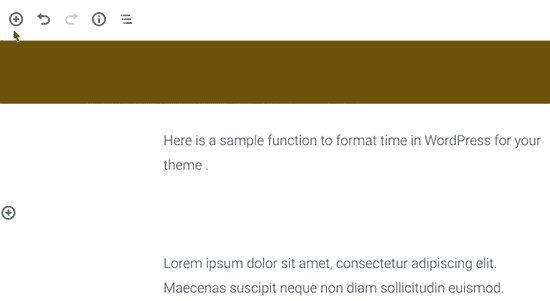
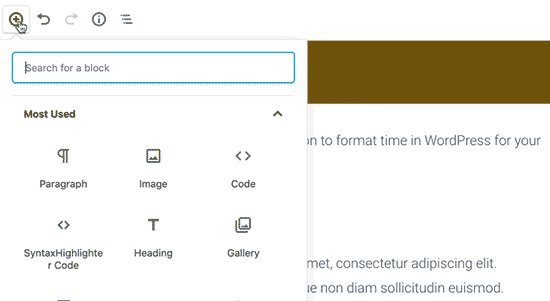
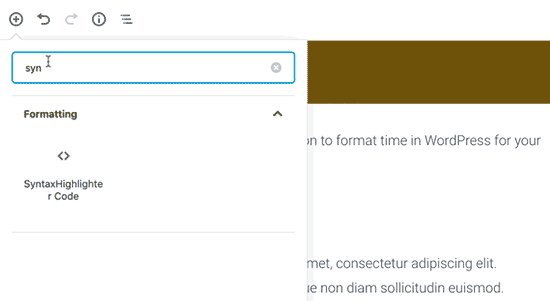
ابتدا این پلاگین را دانلود کرده و نصب نمایید. پس از فعال سازی افزونه در پنل مدیریت وردپرس یک پست یا برگه جدید ایجاد کنید تا کدی را درون آن بنویسیم. در ویرایشگر برگه یا پست بر روی دکمه + کلیک کنید و سپس بلوکی با نام SyntaxHighlighter Code را انتخاب نمایید.

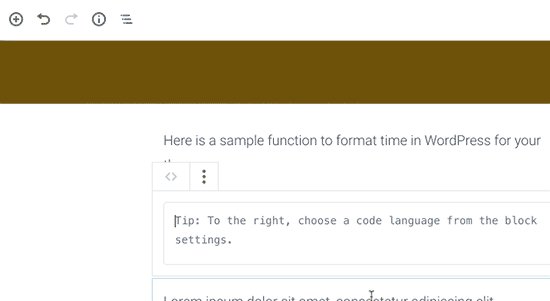
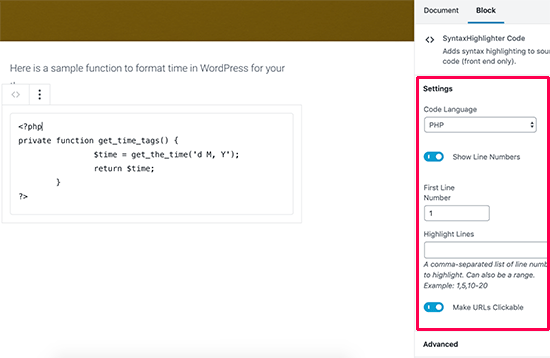
پس از انتخاب بلوکِ مذکور یک فیلد برای وارد کردن کدها در ویرایشگر ظاهر می شود. پس از وارد کردن کدهای مورد نظر نوبت آن می رسد تا تنظیمات مورد نظر خود را برای کدها انتخاب کنیم. این تنظیمات در کنار ویرایشگر قرار دارند.

از بخش تنظیمات می توانید زبان برنامه نویسی مورد استفاده در کدها را انتخاب کنید، می توانید تعداد سطرها را نمایش داده یا پنهان کنید و غیره.
زمانی که تنظیمات دلخواهتان را بر روی نحوه نمایش کدها اعمال کردید، پست یا برگه خود را ذخیره کنید و به سایت بروید تا آن را مشاهده نماییم.

به همین سادگی، ساختار کدهای خود را به صورت هایلایت شده در آوردیم و آن ها را در برگه ها و پست ها نمایش دادیم. اما کاربران ما به ویرایشگر بلوک ها دسترسی ندارند. برای اینکه کاربران بتوانند کدهای خود را به صورت هایلایت شده در کامنت ها وارد کنند چه باید کرد؟ در ادامه به این موضوع خواهیم پرداخت.
هایلایت سینتکس کدها در بخش نظرات وردپرس
افزونه Syntax Highlighter Evolution بطور پیش فرض برای بخش نظرات وردپرس فعال است. با این وجود، برای استفاده از آن در بخش نظرات، کدهای نوشته شده باید درون یک شورتکد (shortcodes) قرار بگیرند.
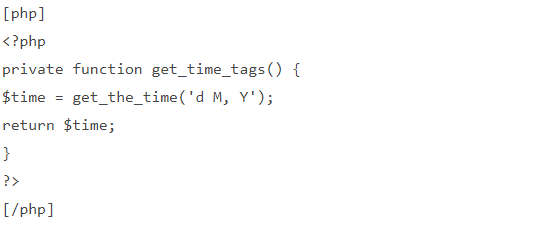
این افزونه دارای چندین شورتکد است که هر یک به نام های زبان های برنامه نویسی می باشند. پس برای اینکه بتوان یک کد را همراه با سینتکس مخصوص خودش بنویسید باید آن را درون شورت کد مربوطه قرار دهید. مثلا اگر بخواهید کد php را بنویسید، باید آن را مثل زیر درونِ یک شورتکد به نام [php] قرار دهید.

خب مشکلی که احتمالا متوجه آن شده اید، این است کع کاربران سایت از شورتکدها اطلاعی ندارند و نمی دانند که چگونه از آن ها استفاده کنند.
خوشبختانه برای این موضوع هم چاره ای وجود دارد. برای راحت تر کردن این کار برای کاربران سایت شما باید مقداری در سایت خود دست ببرید و کدهایی به سایت خود اضافه نمایید. فراموش نکنید که قبل از این کار از وب سایت خود نسخه پشتیبان تهیه نمایید.
کد زیر را در فایل functions.php سایت خود بیفزایید.
function wpbeginner_comment_text_before($arg) {
$arg['comment_notes_before'] .= "<p class='comment-notice'>You can use shortcodes for syntax highlighting when adding code. For example, [php][/php] or [html][/html]</p>";
return $arg;
}
add_filter('comment_form_defaults', 'wpbeginner_comment_text_before');
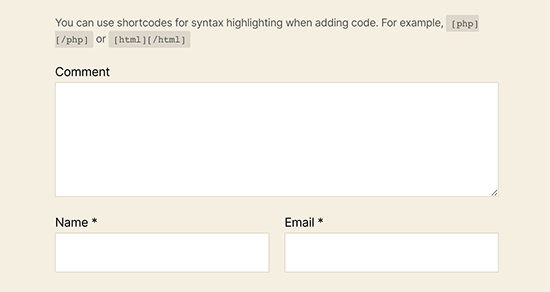
این کد یک اعلان یا پیغام را در بخش نظرات وردپرس نمایش می دهد که به کاربران می گوید که چگونه از شورتکدها برای نوشتن کدها استفاده نمایند. شما می توانید به دلخواه نوشته های این کد را تغییر دهید و فارسی سازی نمایید.
پس از افزودن این کد به فایل functions.php آن را ذخیره کنید. سپس به بخش نظرات بروید. خواهید دید که پیغامی در بالای بخش نظرات نمایش داده می شود.

برای این که این متن یا پیغام را زیباتر کنید، می توانید مقداری استایل را در css قالب خود قرار دهید تا این پیغام زیباتر نمایش داده شود. در صورت تمایل، برای اینکار از کد زیر استفاده نمایید.
p.comment-notice {
font-size: 14px;
color: #555;
line-height: 1.5;
}
خب! به پایان این مقاله آموزشی رسیدیم. امیدواریم که برای شما مفید واقع شده باشد. موفق و سربلند باشید.
منبع: وب سایت wpbeginner









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.