آموزش استفاده از do_shortcode در وردپرس
How to Use WordPress do_shortcode

گسترش قابلیت های وب سایت های وردپرسی با استفاده از کدهای کوتاه (یا شورت کدها) بسیار آسان است. برای قرار دادن شورت کدها در هر قسمت از وب سایت خود، می توانید از فانکشن وردپرسی با نام do_shortcode استفاده نمایید. در اینجا نحوه استفاده از آن را به شما نشان خواهیم داد.
شورت کد یا کد کوتاه چیست؟
شورت کد یک قطعه کد است که به شما امکان می دهد تابع و عملکردی مانند نمایش محتوا را به اجرا دربیاورید. به عنوان مثال، اگر با استفاده از افزونه MetaSlider اسلایدر ایجاد کنید، برای نمایش دادن اسلایدرهای خود باید کد کوتاهِ آن را در سایت خود قرار دهید.
با این وجود، فقط می توانید آن را در بدنه ی سایت یا بخشِ ویجت های سایت جاسازی کنید. در غیر این صورت، محتوایی نمایش داده نمی شود. برای حل این مشکل، می توانید از تابع do_shortcode استفاده کنید. این تابع، این امکان را به شما می دهد تا کد کوتاهِ خود را در هر مکانی که می خواهید - از جمله هدر - تعبیه کنید. این تابع به شکل زیر می باشد.
<?php echo do_shortcode( '[your shortcode goes here]' ); ?>
برای استفاده از این تابع، باید به فایل های قالب خود دسترسی داشته و آن ها را ویرایش نمایید. قبل از اینکار، فراموش نکنید که از سایت خود یک نسخه پشتیبان کامل تهیه کنید و برای احتیاط بیشتر از چایلد تم استفاده کنید تا در صورت بروز مشکل بتوانید سایت را به حالت اول بازگردانید.
نحوه استفاده از do_shortcode در وردپرس
حال، سعی می کنیم با استفاده از do_shortcode یک کد کوتاه را به سایت خود اضافه کنیم. به عنوان مثال، فرض می کنیم می خواهید یک اسلایدر را با استفاده از MetaSlider در سایت خود درج کنید. مطمئن شوید که این افزونه را در سایت نصب و فعال کرده اید.
خب! می توانید شورت کدِ دلخواهتان را در فایل هدرِ قالب قرار دهید. برای این کار:
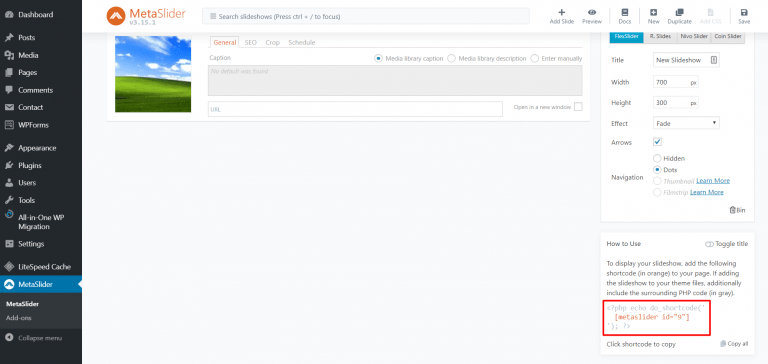
- در پنل مدیریت وردپرس بر روی منوی MetaSlider کلیک کنید.
- حال شورت کد موجود در سمت چپ تصویر را کپی نمایید.

می بینید که شورت کدِ اسلایدری که ساخته اید به صورت خودکار توسط افزونه MetaSlider درون فانکشن do_shortcode قرار گرفته است. حال می توانید با استفاده از مدیریت هاست خود اقدام به ویرایش فایل های هدر نمایید.
- برای دسترسی به فایل مذکور باید وارد مدیریت هاست خود (مثل سی پنل) شوید.
- سپس به بخش File Manager بروید.
- حال در دایرکتوری public_html وارد شده و سپس به پوشه ی wp_content مراجعه فرمایید.
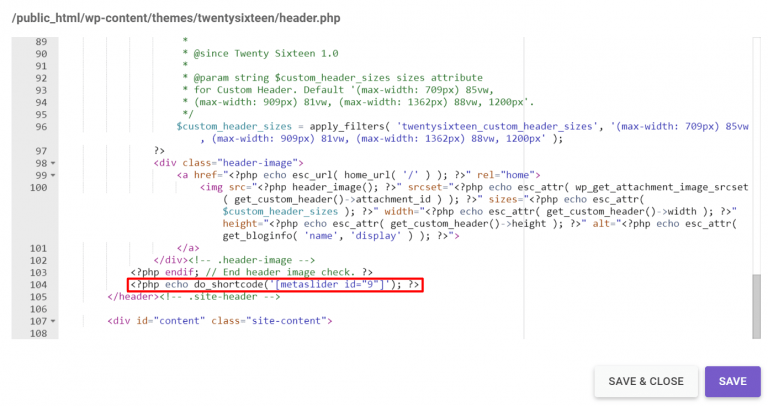
- حال در پوشه ی themes قالب سایت خود را پیدا کنید و در درون آن به دنبال فایلی مشابه با header.php بگردید.
- برای این که اسلادر در بالای هدر قرار بگیرد می توانید آن را در بالای تگ </header> قرار دهید. مثل شکل زیر.

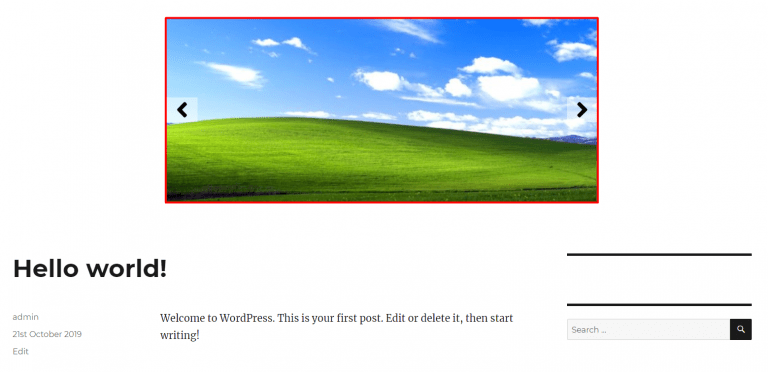
در قدم بعدی فایل را ذخیره نمایید. حال به وب سایت خود برگردید و صفحه را رفرش کنید تا تغییرات نمایان شود.

البته توجه داشته باشید که گاها نوشتن کد های اچ تی ام ال برای زیبایی سایت مناسب نیست و باید آن را با استفاده از کدهای سی اس اس زیبا و شکیل نمود. مثلا ما با کمی کد نویسی در فایل های css قالب سایت، این اسلایدر را به وسط برگه آورده ایم و یک بردر قرمز رنگ نیز برای آن قرار دادیم.
البته راه های دیگری نیز برای نمایش شورت کد ها در وردپرس وجود دارد که غالبا از همین فانکشن do_shortcode استفاده می نمایند. مثلا می توانید افزونه ها برای انجام این کار استفاده نمایید یا در برگه ها و پست های وب سایت وردپرسی خود، با استفاده از ویرایشگر وردپرس، شورت کد ها را به سایت بیفزایید. تمامی ویرایشگر های وردپرس، از ویرایشگر کلاسیک گرفته تا گوتنبرک و کامپوزر و المنتور دارای قابلیتی برای افزودن شورت کد به محتوا می باشند.
جمع بندی
با استفاده از این آموزش، با شورت کد ها و کارشان آشنا شدیم و دیدیم که فانکشن do_shortcode چه کاری انجام می دهد. همچنین فهمیدیم که چگونه شورتکدهای خود را در فایل های قالب سایت قرار دهیم و بدین وسیله آن ها را نمایش دهیم. باز هم تاکید می کنیم که قبل از اینکه فایل های سایت خود را تغییر دهید، حتما از سایت خود یک نسخه ی پشتیبان تهیه نمایید.
با سپاس از همراهی شما. امیدواریم که این آموزش برای شما مفید واقع شده باشد. لطفا سوالات و نظرات خود را در زیر همین مطلب با ما به اشتراک بگذارید. موفق و سربلند باشید.
منبع: وب سایت hostinger









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.