آموزش مقدماتی ساخت قالب وردپرسی (قسمت دوم)

در قسمت قبل از مجموعه ی آموزش ساخت قالب برای وردپرس تا آنجایی پیش رفتیم که فایل های مورد نیاز برای یک قالب وردپرسی را ایجاد کردیم و تم را فعال و آزمایش نمودیم. حال برویم سراغ ادامه ی ماجرا...
قدم چهارم: نوشتن کد مورد نیاز برای نمایش تیتر پست و نوشته ی پست
ابتدا چند پست در وردپرس ایجاد می کنیم تا بتوانیم آن ها را از پایگاه داده فراخوانی نماییم. در حال حاضر خروجی قالب ما فقط یک متن عادی است که قبلا نوشتیم. همان custom theme که در نمایش قالب دیدیم. بیایید حالا چند تا از داده ها را از پایگاه داده فراخوانی کنیم و ببینیم. هدف ما این است که تیتر پست ها را به همراه محتوای آن ها فراخوانی کنیم و در صفحه ی اصلی سایت نمایش دهیم. ما تا اینجای کار چند عدد پست آزمایشی را در داشبورد وردپرس ایجاد کردیم. شما هم این کار را بکنید. مثل تصویر زیر:

نفوذ در هسته ی وردپرس
بگذارید کمی راجع به هسته ی وردپرس صحبت کنیم. لوپ یا چرخه یا هسته ی وردپرس همان چیزی است که باعث می شود وردپرس کار کند. به وسیله ی همین لوپ است که قالب ها قادر به فراخوانی و نمایش پست ها در یک برگه ی خاص می شوند. مثلا در کد زیر ما می گوییم که اگر (if) پستی وجود دارد، ان را نمایش بده. همچنین در ادامه می گوییم که تا زمانی که (while) پست دیگری وجود دارد نیز آن ها را نمایش بده. کد زیر یک کد php است و باید آن را در فایل index.php قرار دهیم.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <?php endwhile; else : echo '<p>There are no posts!</p>'; endif; ?>
دو عدد فانکشن در این کد php به کار رفته است. یکی have_post و دیگری the_post . اولی کارش این است که چک کند ببیند آیا در دیتابیس پستی وجود دارد یا نه. پاسخ این فانکشن هم یا true است یا false. اگر true بود یعنی پستی وجود دارد و the_post اجرا می شود. اگر هم مقدار false را برگرداند که یعنی پستی وجود ندارد و حلقه بسته می شود و دومین فانکشن هم کارش این است که اگر پستی وجود داشت، آن را نمایش دهد.
دو فانکشن دیگر هم برای وردپرس وجود دارند. the_title و the_content . اولی تیتر پست را فراخوانی می کند و نمایش می دهد. و دومی هم محتوای پست را فراخوانی کرده و نمایش می دهد. پس کد درون index.php را پاک کنید و با کد زیر جابجا کنید تا تیتر و محتوا را هم در برگه ببینید.
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><?php the_title() ?></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
?>
حالا به وب سایت خود بروید و نتیجه ی کار را مشاهده نمایید. مانند شکل زیر:

قدم پنجم: به هر پست یک لینک اختصاص دهید
همانند برگه ی اصلی سایت، می توانیم هر پست را به همراه محتوای آن در یک برگه ی مجزا مشاهده نماییم. این کار با لینک دهی ها امکان پذیر می شود. لینک دهی به پست ها با یک فانکشن از قبل تعیین شده توسط وردپرس انجام می شود. فانکشنی با نام the_permalink . بنابراین کد درون index.php خود را به شکل زیر ویرایش نمایید.
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
?>
حالا می توانیم بر روی هر پست کلیک کنیم و آن را در صفحه ای مجزا مشاهده نماییم.

قدم ششم: اضافه کردن هدر و فوتر به قالب
تا به اینجای کار بخش مرکزی قالب ما را پست ها تشکیل می دادند. حالا وقت آن رسیده تا هدر و فوتر را به قالب اضافه نماییم. این دو قسمت دربرگیرنده ی محتوایی هستند که باید در تمام صفحات سایت قابل دیدن باشند. این قسمت ها در بخش بالایی و پایینی پست ها قرار دارند. برای نمایش این موارد هم مثل قبل از فانکشن ها استفاده می کنیم. خوب پس برویم دو عدد فانکشن دیگر را به قالبمان اضافه کنیم. دو فانکشن که یکی برای فراخوانی و نمایش هدر است get_header و دیگری برای نمایش فوتر سایت get_footer . فایل index.php خود را مانند زیر ویرایش کنید.
<?php
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h2>
<?php the_content() ?>
<?php endwhile;
else :
echo '<p>There are no posts!</p>';
endif;
get_footer();
?>
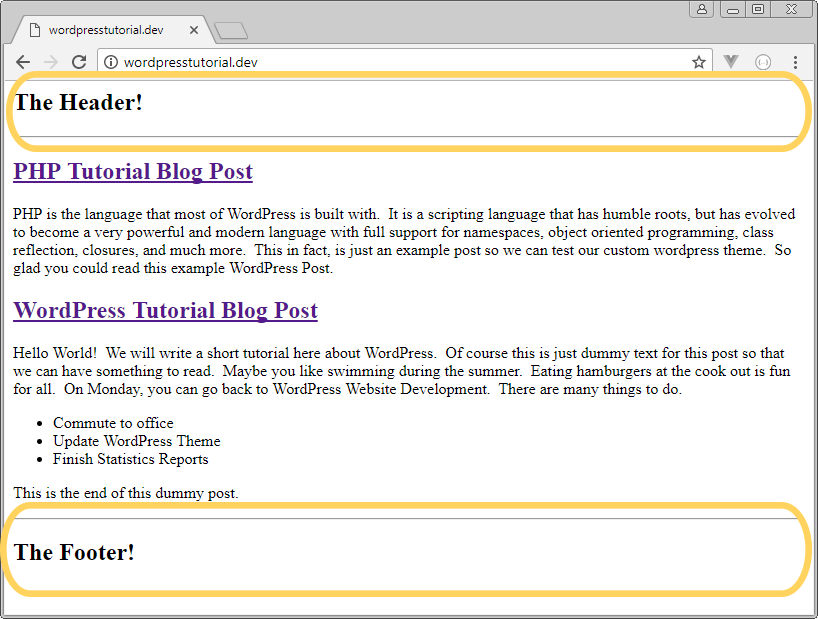
نتیجه مانند شکل زیر خواهد شد:

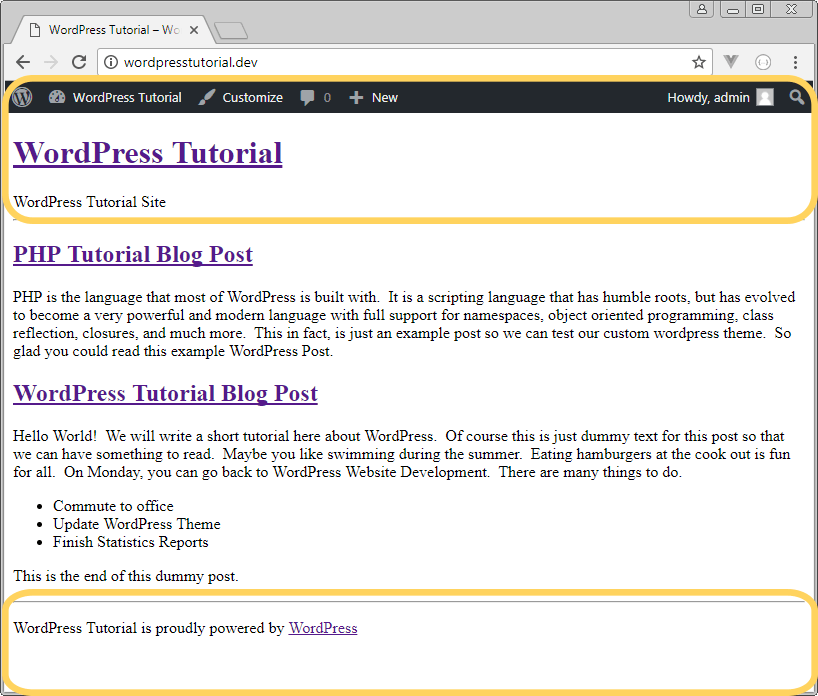
خواهید دید که قالب شما دارای هدر و فوتر شده است. در هدر یک تیتر و یک تگلاین وجود دارد و در فوتر هم یک متن آشنا. درست است؟! این نوشته ها پیشفرض وردپرس هستند که با فراخوانی هدر و فوتر به نمایش در می آیند. خب اگر بخواهیم یک هدر یا فوتر سفارشی داشته باشیم باید چکار کنیم؟ در ادامه یاد خواهید گرفت...
ایجاد چند عدد فایل دیگر
تا اینجای کار دو عدد فایل داشتیم که درون پوشه ی costumtheme قرار داده بودیم. فایل های style.css و index.php. اما در این مرحله قالب ما نیاز به دو عدد فایل دیگر نیاز خواهد داشت. فایل های header.php و footer.php . این دو فایل را درون فولدر customtheme ایجاد نمایید. مانند شکل زیر.

کاری که این دو فایل می کنند این است که تنضیمات دلخواه ما را برای هدر یا فوتر در خود جای می دهند و زمانی که فانکشن های هدر و فوتر را در index.oho فراخوانی می کنیم ، هدر و فوتری سفارشی سازی شده به ما نمایش داده خواهد شد.
خب حالا پس از ایجاد این دو فایل، کد های زیر را درون header.php بریزید.
<h2>The Header!</h2><hr>
کد زیر را هم درون footer.php قرار دهید.
<h2>The Footer!</h2><hr>
می توانید چیز های بیشتری نیز در این فایل ها قرار دهید اما برای ازمایش همین مقدار کافیست. نتیجه:

در قسمت بعد از آموزش ساخت قالب برای وردپرس به ایجاد تغییرات در فایل های هدر و فوتر خواهیم پرداخت. لطفا با ما همراه باشید.
منبع: سایت Vegibit









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.