آموزش مقدماتی ساخت قالب وردپرسی (قسمت اول)

با سری آموزش ساخت قالب وردپرس با شما هستیم. این مجموعه یک سری آموزش جالب و جذاب است. در این آموزش می بینیم که چگونه می توان قالب وب سایت وردپرسی خودمان را از صفر طراحی کنیم. در واقع ما با ایجاد فایل های خالی از کد شروع می کنیم و قالب مان را از ابتدا کدنویسی خواهیم کرد. تنها راه درک قالب های وردپرسی این است که بیاییم و از ابتدا آن ها را مرحله به مرحله بسازیم. بله! البته که اجتناب از این امر بسیار وسوسه انگیز است چرا که خود فریمورک وردپرس می تواند تمام این کارها را از صفر برای شما انجام دهد و نیاز به نوشتن یک خط کد هم ندارد. کدهایی همچون PHP ،HTML ،CSS و JavaScript. در پایان این آموزش خواهید فهمید که چگونه وردپرس را به سلیقه خودتان سفارشی سازی کنید.
هنگام اجرا و استفاده از وردپرس خواهید دید که قالب های رایگان زیادی وجود دارد. فراتر از موارد رایگان، قالب هایی با قابلیت ارتقا به نسخه ی حرفه ای نیز وجود دارند که ممکن است آن ها را انتخاب نمایید. این قالب ها بسیار جذابند و از ویژگی های خارق العاده ای برخوردار می باشند. پس چرا به آموزش ساخت قالب وردپرس می پردازیم و آن را فرا می گیریم؟! پاسخ این است: مهم نیست که از چه قالبی استفاده می کنید، زمانی فرا می رسد که نیاز به تغییرات ساده در وب سایت خود دارید. شاید بگویید که تغییرات در وب سایت را می توان با افزونه ها انجام داد اما با این رویکرد و این نوع نگاه، بعد از مدت کوتاهی وب سایت شما به یک انبار افزونه تبدیل می شود که این افزونه ها بی ضرر هم نیستند. تنها با داشتن اندکی دانش و اطلاعات بنیادی از قالب های وردپرسی، می توانید با خیال راحت قالب وب سایت خود را سفارشی سازی کنید. در این حالت کاملا می دانید که باید کدام فایل را ویرایش کنید و برای رسیدن به نتیجه ی دلخواه خود می توانید کدی را اضافه کرده یا حذف کنید.
قدم اول: یک پوشه برای نگهداری فایل های خود ایجاد کنید
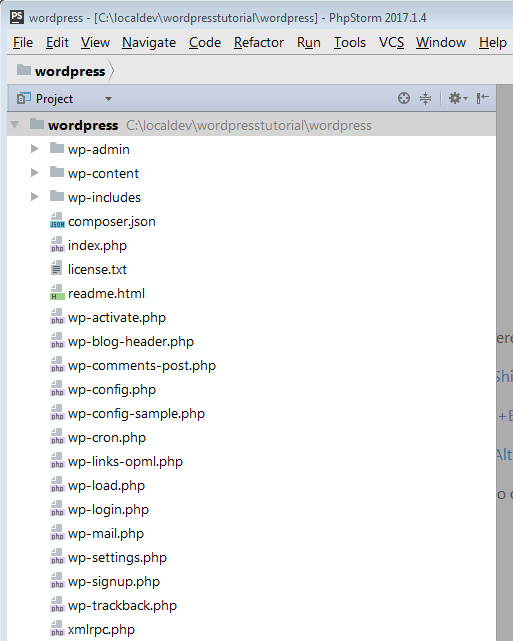
حال که می خواهید به ساخت قالب وردپرس بپردازید، باید بدانید که فایل های تشکیل دهنده وردپرس کدام ها هستند و چگونه چیده و نصب می شوند. بسیار ساده است. تمامی فایل ها در یک دایرکتوری یا پوشه به نام Wordpress جای دارند. محتوای این پوشه شامل دایرکتوری ها و فایل های مختلف است که ما در شکل زیر توسط نرم افزار phpstorm به شما نمایش می دهیم.

این دایرکتوری شامل فایل ها و پوشه های زیر می شود:
فایل ها
- composer.json
- index.php
- license.txt
- readme.html
- wp-activate.php
- wp-blog-header.php
- wp-comments-post.php
- wp-config.php
- wp-config-sample.php
- wp-cron.php
- wp-links-opml.php
- wp-load.php
- wp-login.php
- wp-mail.php
- wp-settings.php
- wp-signup.php
- wp-trackback.php
- xmlrpc.php
پوشه ها
- wp-admin
- wp-content
- wp-includes
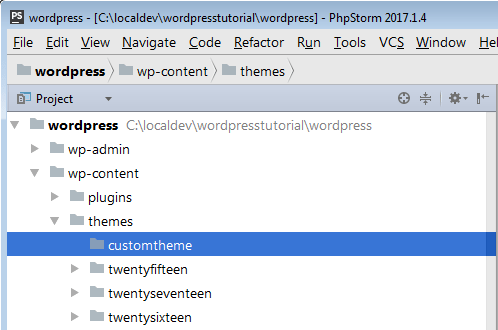
فولدر یا پوشه ای که ما فعلا روی آن تمرکز زیادی داریم wp-content است. درون پوشه ی wp-content پوشه ی دیگری با نام themes وجود دارد. حتما تا الان حدس زده اید که این پوشه به چه دردی می خورد. بله درست است! ما قالب هایی را که می خواهیم در وب سایت وردپرسی خود استفاده کنیم را درون پوشه themes قرار می دهیم. درون این پوشه، سه عدد پوشه ی دیگر هم هست که معمولا نامی شبیه به twentytwenty دارند. این فولدرها همان قالب های پیش فرض وردپرس هستند.
خب! پس از نصب وردپرس روی هاست مورد نظر خود (ما در این آموزش از نرم افزار phpstorm استفاده می کنیم)، یک پوشه ی جدید با نام custumtheme ایجاد کنید. نام این پوشه، نام قالب جدید ما است که می خواهیم الان از صفر ایجادش کنیم.

قدم دوم: ایجاد فایل style.css و index.php در پوشه ی قالب خود
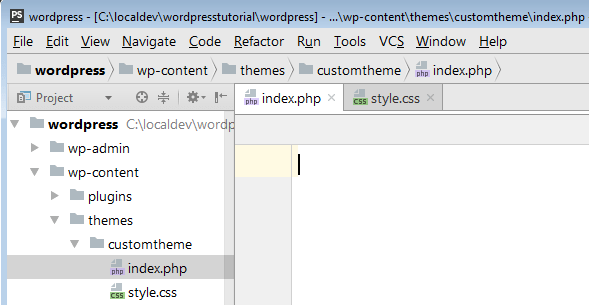
حالا می دانیم که فایل های یک قالب در کجای سیستم وردپرس قرار دارند. همچنین یک فولدر با نام customtheme درون فولدر مربوط به قالب ها ساختیم. اکنون می خواهیم که دو عدد فایل خالی درون customtheme ایجاد کنیم. یکی با نام index.php و دیگری با نام style.css . همانند شکل زیر.

حالا بیایید حداقل کد لازم برای هر یک از این کدها را تعیین کنیم. حداقل کدی که با نوشتن ان ها، پوشه customtheme ما به یک قالب واقعی تبدیل می شود.
فایل style.css
همین ابتدا باید بدانید که وردپرس حتی کامنت های درون فایل style.css را می خواند. این فایل جایی است که در آن باید اطلاعات مربوط به قالب در حال ساخت را نوشت.
فایل style.css برای ساخت تمام قالب نیاز است. این فایل کنترل کننده و تعیین کننده ی نحوه ی نمایش اطلاعات ( از نظر دیزاین و طرح بندی ) می باشد.
قطعه کد زیر را در فایل style.css قرار دهید. با استفاده از قطعه کد زیر، به سادگی نام قالب، نام سازنده ی قالب، آدرس اینترنتی مربوط به سازنده و ورژن قالب را تعیین می کنیم.
/* Theme Name: customtheme Author: Vegibit Author URI: https://vegibit.com Version: 1.0 */
فایل index.php
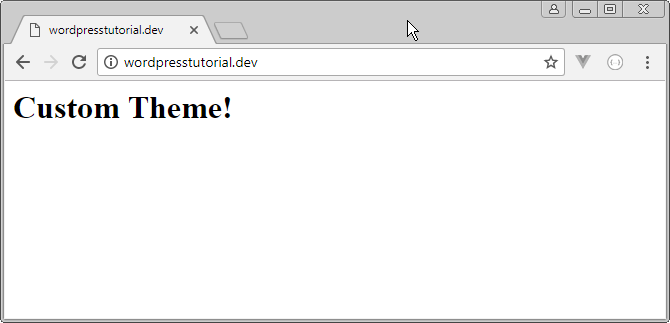
در این فایل فقط می خواهیم یک کلمه خاص را نمایش دهیم تا ثابت کنیم که قالب ما به درستی کار می کند. کد زیر را در فایل index.php قرار دهید.
<h1>Custom Theme!</h1>
بسیار خب! باور کنید یا نکنید، الان اولین قالب وردپرسی خود را ساختید.
فایل style.css برای ساخت تمام قالب نیاز است. این فایل کنترل کننده و تعیین کننده ی نحوه ی نمایش اطلاعات ( از نظر دیزاین و طرح بندی ) می باشد.
قدم سوم: قالب خود را از داشبورد وردپرس فعال کنید
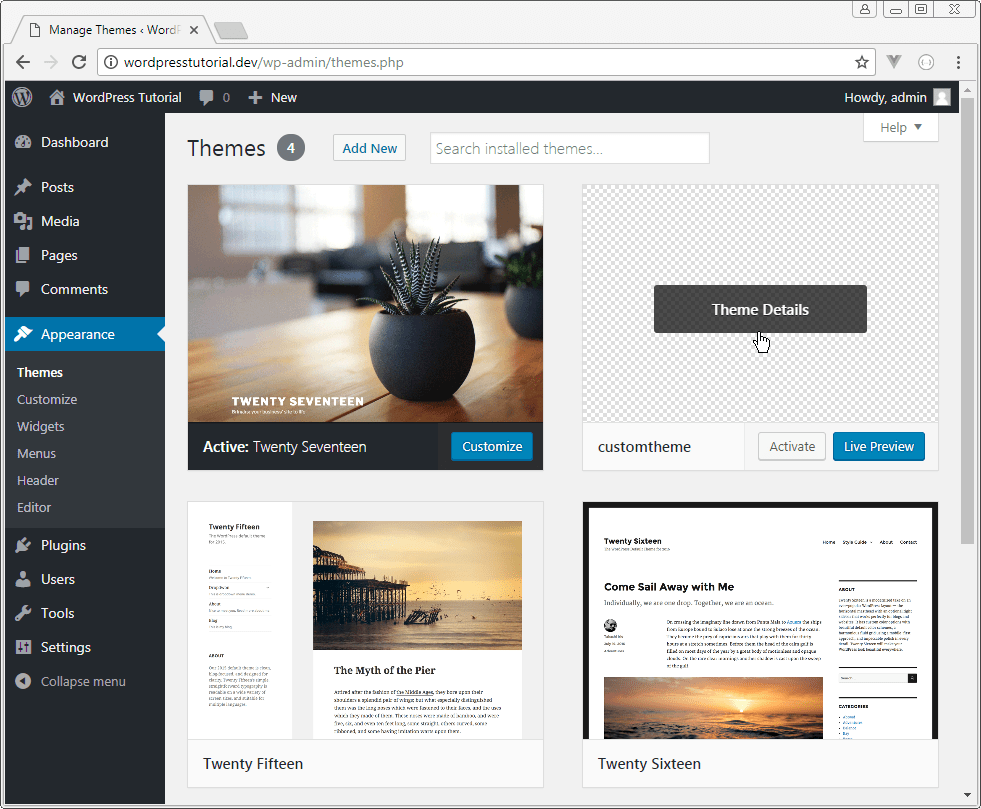
در این مرحله می توانیم به داشبورد وردپرس برویم و از آن جا وارد بخش نمایش یا appearance شده و گزینه پوسته ها یا themes را انتخاب کنیم. در این قسمت قالب یا پوسته ای که طراحی کردیم را خواهیم یافت. همانند شکل زیر:

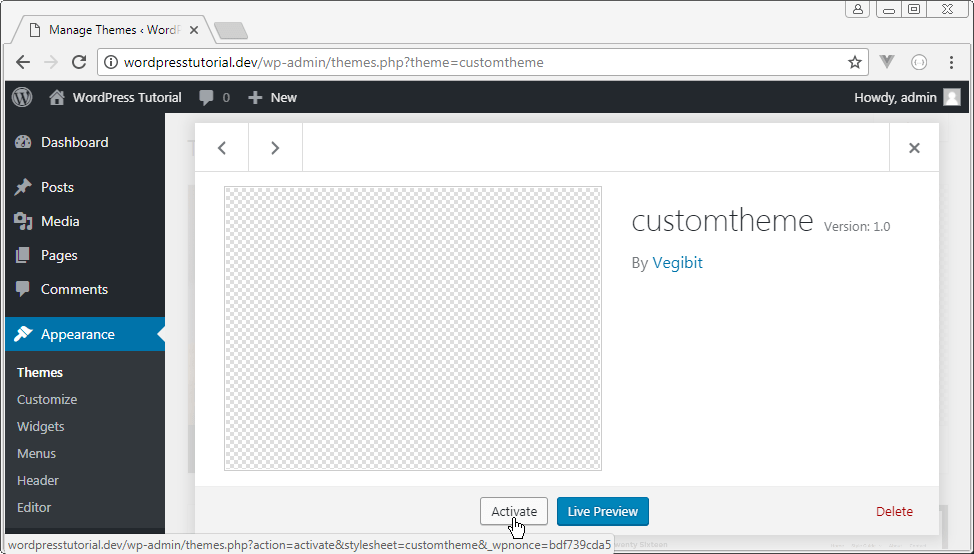
می توانیم بر روی گزینه ی جزئیات پوسته یا theme details کلیک کنیم و اطلاعات مربوط به قالب خود را ببینیم. همان جزئیاتی که در فایل style.css وارد کردیم. همان طور که مشاهده می فرمایید، قالب ما نام customtheme را به خود گرفته است، ورژن آن 1.0 است و اطلاعات نویسنده هم نمایش داده می شود. (به به! شکلو ببین!)

و حالا می رسیم به لحظه ی فعال کردن قالب. بر روی گزینه فعال کردن یا active کلیک کنید. سپس به آدزس سایت رفته تا آن را تماشا کنید. یک قالب اولیه با موفقیت ساختیم. قرار نیست همه ی آن کامل باشد اما پیشرفت خوبی تا اینجای کار به حساب می اید.

در بخش بعدی با هم به ادامه ی آموزش ساخت قالب وردپرس می پردازیم و خواهیم دید که فایل های دیگر مربوط به یک قالب وردپرسی کدامند و چه مسئولیتی برعهده دارند. با ما همراه باشید.
منبع: سایت Vegibit









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.