چگونگی ساخت صفحه لندینگ در وردپرس

آیا تا به حال خواستید که یک صفحه لندینگ (فرود) سفارشی برای وبسایت وردپرسی خود ایجاد کنید؟
صفحات لندینگ (فرود) به کسب و کارها کمک میکند تا بازدیدکنندگان خود را تبدیل به یک مشتری دائمی کنند.
در این مقاله، ما به شما یاد خواهیم داد تا به راحتی یک صفحه لندینگ را در وردپرس ایجاد کنید.
صفحه لندینگ (فرود) چیست؟
صفحه لندیگ به صفحاتی می گویند که به منظور افزایش فروش و تولید منحصر به فرد برای یک کسب و کار طراحی شده باشند. که در بازاریابی ، ایمیل و کمپین های رسانه ای مورد استفاده قرار می گیرد.
تفاوت بین صفحه خانه (اصلی) و صفحه لندینگ چیست؟
صفحه خانه (اصلی) در واقع صفحه اول وبسایت شما را تشکیل میدهد و آن صفحه ای است که کاربران بعد از وارد کردن دامین وبسایت شما در بخش URL مرورگر با آن مواجه میشوند. صفحه لندینگ میتواند یک صفحه مستقل باشد که بیشتر بازدیدکنندگان آن از منابع پر بازدید هستند.
صفحه خانه (اصلی) با هدف نمایش لینک های صفحات دیگر، فهرست محصولات و یا ایجاد بستری برای ثبت نام کاربران طراحی میشود. در این صفحه لینک های دیگری نیز قرار میدهند که برای کاربران انتخاب بیشتری را فراهم آورند.
از طرفی دیگر، صفحه لندینگ برای تغییر صفحه ساخته میشوند! معمولا این لینک ها کمتر از دیگر لینک ها میباشند و با هدف ایجاد صفحه فروش محصولی و یا ارائه اطلاعات کاربران برای آگهی های آینده طراحی میشوند.
معمولا وبسایت شما تنها میتواند یک صفحه خانه (اصلی) داشته باشد، اما شما میتوانید تا بینهایت صفحه لندینگ با عنوان های متعدد برای کمپین های مختلف خود ایجاد کنید ، مثلا:
- صفحه لندینگ برای فروش کمپین های تبلیغاتی
- بازدیدکنندگان از منابع پربازدید خاصی مانند کابران ایمیل ، رسانه های اجتماعی و موارد دیگر...
- انتقال کاربران به صفحه محصول یا یک سرویس خاص
- و موارد بیشتر
به این ترتیب، نگاهی به چگونگی ایجاد یک صفحه لندینگ سفارشی زیبا در وردپرس خواهیم داشت. در ادامه ما به شما دو راه حل ساده را برای ایجاد صفحات لندینگ معرفی خواهیم کرد که شما میتوانید بهترین روش از بین این دو را انتخاب نمایید.
ایجاد صفحه لندینگ در وردپرس توسط Beaver Builder
Beaver Builder یکی از بهترین پلاگین (افزونه) های صفحات لندینگ وردپرس می باشد که به شما این امکان را میدهد تا به راحتی با استفاده از قالب بندی های آماده آن، میتوانید با ابزار درگ و دراپ یک صفحه لندینگ ایجاد نمایید.
اولین کاری که شما باید انجام دهید این است که پلاگین Beaver Builder را نصب و فعال نمایید.
پس از نصب و فعال سازی پلاگین، نیاز دارید تا وارد صفحه Settings » Beaver Builder شده و تنظیمات پلاگین را انجام دهید.
در مرحله بعد شما نیاز دارید که وارد صفحه Pages » Add New شده و سپس اولین صفحه لندینگ خود را ایجاد نمایید. بسیاری از قالب های وردپرس در حال حاضر دارای یک صفحه ساز و یا قالب تمام صفحه میباشند. این قالب ها برای کار با پلاگین های صفحه ساز طراحی شده اند.
اگر قالب شما چنین قابلیتی نداشته باشد، میتوانید خودتان این قابلیت را به قالبتان اضافه کنید.
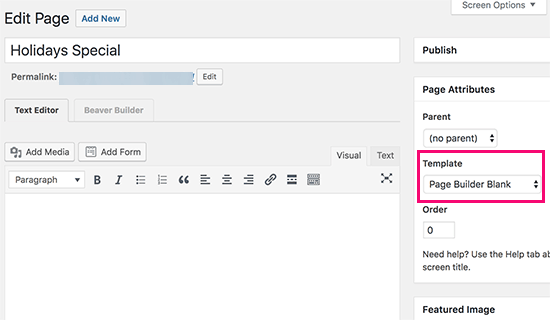
یک صفحه ساز یا قالب تمام عرض را از کادر "Page Attributes" از ستون سمت راست انتخاب کنید و سپس صفحه خود را بعد از اعمال تغییرات ذخیره نمایید.

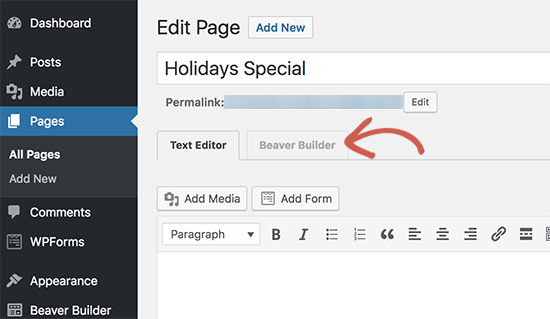
حال شما آماده هستید که یک صفحه لندینگ ایجاد کنید. برای راه اندازی رابط سازنده روی برگه Beaver Builder بالای ویرایشگر پست کلیک کنید.

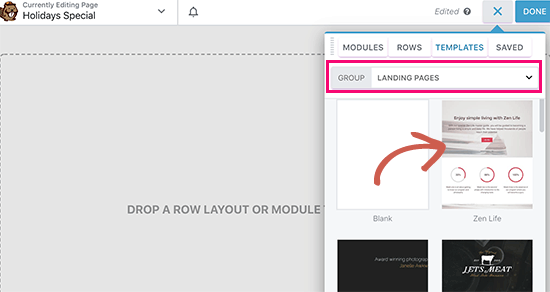
Beaver Builder با قالب صفحه موجود شما باز خواهد شد. شما باید بر روی دکمه افزودن در گوشه سمت راست بالای صفحه کلیک کنید و به برگه الگو بروید.

Beaver Builder همراه چندین قالب آماده پیش فرض در اختیار شما می باشد. بروی "Landing Pages" در منوی کشویی کلیک کرده و یک قالب آماده با موضوع صفحه خودتان، انتخاب کنید.
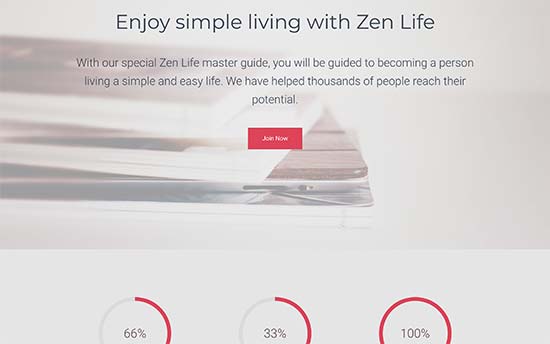
وقتی که یکی از قالب ها را انتخاب کنید ، Beaver Builder آن را در پنجره ی پیش نمایش بارگذاری می کند.

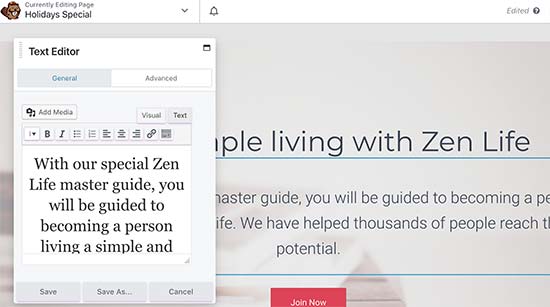
حال شما میتوانید روی هر بخش که خواستید کلیک کرده تا مواردی از جمله تغییر متن، تغییر رنگ پس زمینه یا تصاویر و تنظیم عرض و ارتفاع ردیف ها و ستون ها را ویرایش کنید.
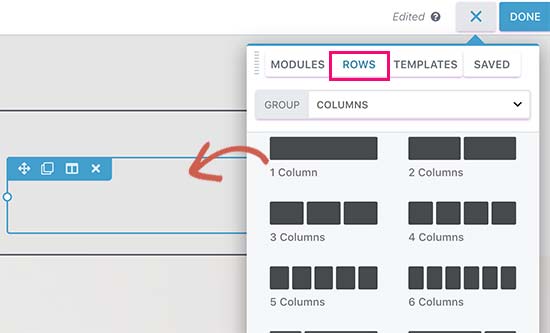
شما میتوانید آیتم های محتوای قالب خود را اضافه یا حذف کنید. به راحتی میتوانید با کلیک بروی دکمه افزودن (Add) ستون های تک یا چندتایی را اضافه نمایید.

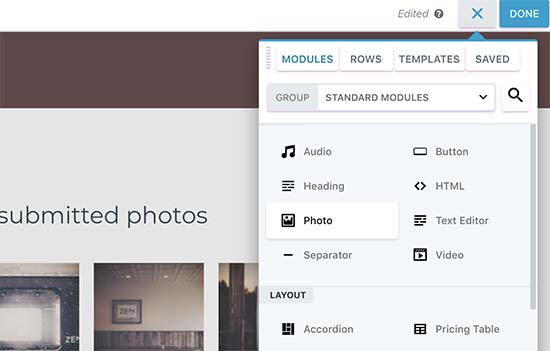
پس از اضافه کردن یک ردیف ، به برگه modules بروید. ماژول ها (modules) عناصر محتوا هستند که می توانید به صفحه لندینگ خود اضافه کنید. Beaver builder ماژول های متعدد و ضروری ای از جمله متن، عنوان، دکمه، ویدئو، صدا، تایمر شمارش معکوس متحرک و... را دارا میباشد.

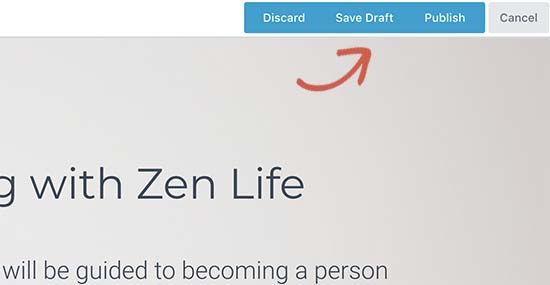
وقتی که طراحی صفحه شما به پایان رسید ، میتوانید روی دکمه "Done" در بالای صفحه کلیک کرده و سپس صفحه خود را ذخیره یا منتشر نمایید.

حال شما میتواید از صفحه ساخته شده بازدید نمایید تا صفحه لندینگ خود را در عمل مشاهده کرده باشید. اگر مجبورید که هرچیزی تنظیم، اضافه و یا حذف کنید میتوانید مجددا آن را ویرایش نمایید.

ایجاد صفحه لندینگ در وردپرس با استفاده از Leadpages
Leadpages یکی دیگر از پلاگین های ایجاد صفحات لندینگ وردپرس است.
برخلاف پلاگین BeaverBuilder، پلاگین LeadPages یک صفحه متفاوتی است که به شما این امکان را میدهد که آن را با یک یا چند وبسایت وردپرسی استفاده نمایید!
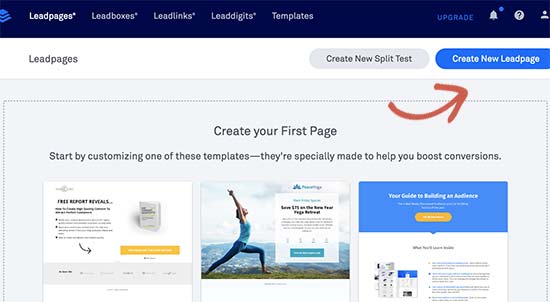
در مرحله اول نیاز است که شما وارد وب سایت LeadPages شده و برای خود یک حساب کاربری ایجاد نمایید، سپس باید وارد داشبورد حساب کاربری خود شده و بر روی دکمه Create a New LeadPoker کلیک کنید.

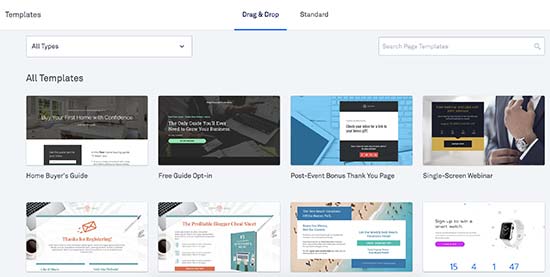
در صفحه بعدی از شما خواسته میشود که یک قالب را انتخاب نمایید. پلاگین Leadpages همراه با ده ها قالب زیبا طراحی شده است که بطور منظم به دسته های مخلتف سازماندهی شده است.

بروی هر قالبی که کلیک کنید میتوانید پیش نمایش آن را مشاهده نمایید. شما باید یک قالب انتخاب کنید تا به موضوع انتخابی صفحه شما ربط داشته باشد و سپس بروی دکمه ‘Use this template’ کلیک کرده تا به مرحله بعدی وارد شوید.
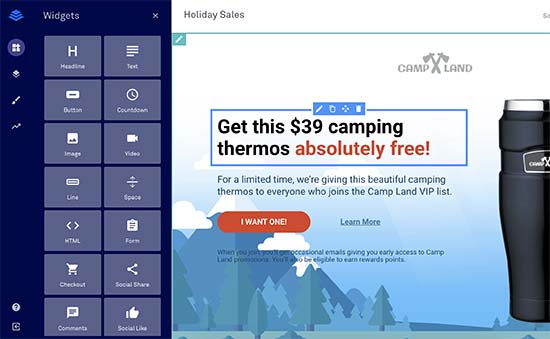
این رابط Buildpages را راه اندازی خواهد کرد. این کار یک درگ و دراپ رابط است که میتوانید با انتخاب هر یک از آیتم ها آن را ویرایش نمایید

حال میتوانید هر آیتمی را که در صفحه میبینید ویرایش نمایید. شما میتوانید آیتم هایی مانند تصاویر، متون و تصاویر پس زمینه و .... را جایگزین نمایید. همچنین میتوانید ویجت های جدیدی را از ستون سمپ چپ به صفحه اضافه کنید.
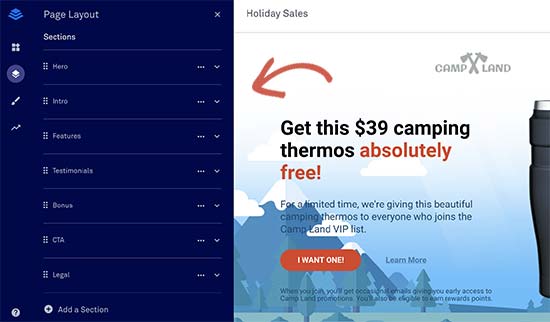
شما همچنین میتوانید بخش های مختلف صفحه لندینگ را با کلیک بروی page layout تنظیم نمایید. به سادگی میتوانید با درگ و دراپ کردن بخش های مختلف برای تنظیم آنها در صفحه اقدام و همچنین بخش های جدیدی اضافه کرده و یا آنها را حذف کنید.

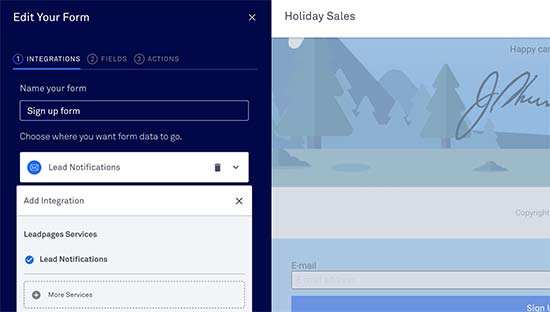
همچنین پلاگین Leadpages قابلیت این را دارد که توسط شخص دیگری با چندین برنامه شامل خدمات بازاریابی ایمیل بالا متصل شود. به سادگی یک فرم ثبت نام را به صفحه لندینگ خود اضافه مرده و سپس بروی دکمه ‘Add Integration’ کلیک نمایید.

هنگامی که صفحه لندینگ خود را ویرایش میکنید میتوانید بروی دکمه publish کلیک کرده تا تغیبرات آن را بصورت زنده مشاهده فرمایید.
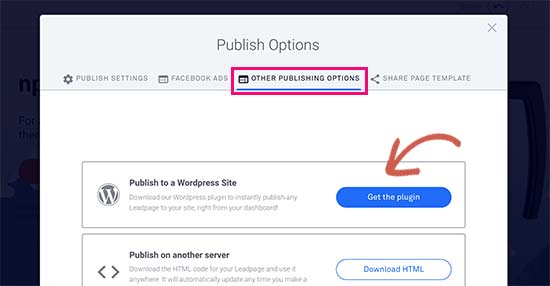
سپس شما باید بروی دکمه ‘Publish Options’ کلیک کنید و به بخش 'Other publishing options' بروید. از طریق این بخش میتوانید پلاگین ایجاد صفحه لندینگ مشترک بین سایت های وردپرسی را دانلود فرمایید.

بعد از دانلود شما باید به وبسایت وردپرسی خود بروید تا پلاگین را نصب و فعال نمایید.
پس از فعال سازی پلاگین، باید از طریق تب Leadpages در داشبورد مدیریت وردپرس برای ورود قرار دادن صفحه لندینگ ساخته شده در سایت اطلاعات حساب کاربری خود در Leadpages را وارد فرمایید.
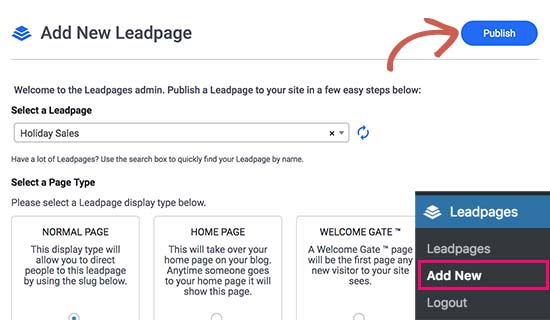
پس از وارد شدن به حساب کاربری خود از طریق تب LeadPages به صفحه Leadpages » Add New بروید.
شما میتوانید این صفحه را به عنوان صفحه لندینگ عادی ، صفحه اصلی و یک صفحه خوش آمد گویی یا صفحه خطای 404 منتظر نمایید. همچنین میتوانید یک آدرس برای این صفحه در نظر بگیرید.

بعد از بررسی گزینه های موجود ، به مرحله بعدی وارد شوید و روی دکمه Publish کلیک کنید. پلاگین Leadpages اکنون این صفحه را در سایت وردپرسی شما منتشر خواهد کرد.
پس از بررسی گزینه ها، پیش بروید و روی دکمه انتشار کلیک کنید. Leadpages اکنون این صفحه را در سایت WordPress شما منتشر خواهد کرد.
حال میتوانید از این صفحه در وبسایت خود دیدن فرمایید تا آن را بصورت زنده ببینید. شما میتوانید هر تغییری که مد نظرتان است از طریق وبسایت Leadpages ایجاد کرده و نتیجه آن را در وبسایت خودتتان مشاهده نمایید.
ما امیدواریم که این مقاله به شما در ایجاد صفحات لندینگ کمک کرده باشد.









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.