ویژگی های جدید وردپرس 5.4

نسخه ی 5.4 از CMS مشهور وردپرس در 31 مارس 2020 به طور رسمی عرضه خواهد شد و حالا که در مرحله ی RC3 هستیم دیگر هیچ قابلیت جدیدی اضافه نخواهد شد. بنابراین در این سری مقالات کوتاه قصد بررسی و معرفی ویژگی های جدید را خواهیم داشت.
1. به روز رسانی های ادیتور (block editor)
نسخه های مختلفی از ویرایشگر پر قدرت Gutenberg در هسته ی وردپرس قرار گرفته است (از نسخه ی 6.6 تا 7.5) بنابراین اگر اهل استفاده از Gutenberg بوده اید، کارتان راحت تر خواهد شد. هیجان انگیزتر این است که اگر از Gutenberg استفاده نمی کرده اید، حالا بسیاری از قابلیت های جدید آن را به صورت پیش فرض در اختیار خواهید داشت. بنابراین حتما وردپرس خود را به نسخه ی جدید به روز رسانی کنید.
البته جدا از قابلیت های جدیدی که به این ویرایشگر اضافه شده است، گزارش های اولیه حاکی از ارتقاء عملکرد و performance این ویرایشگر نیز شده است. این گزارش ها ادعا می کنند در نسخه ی جدید ادیتور نسبت به نسخه ی 5.3 وردپرس برای یک مقاله حدود 36000 کلمه ای، زمان لازم برای بارگذاری این ویرایشگر 14 درصد کاهش پیدا کرده و در عین حال time-to-type نیز حدود 51 درصد کاهش داشته است.
1.1. دکمه های شبکه های اجتماعی
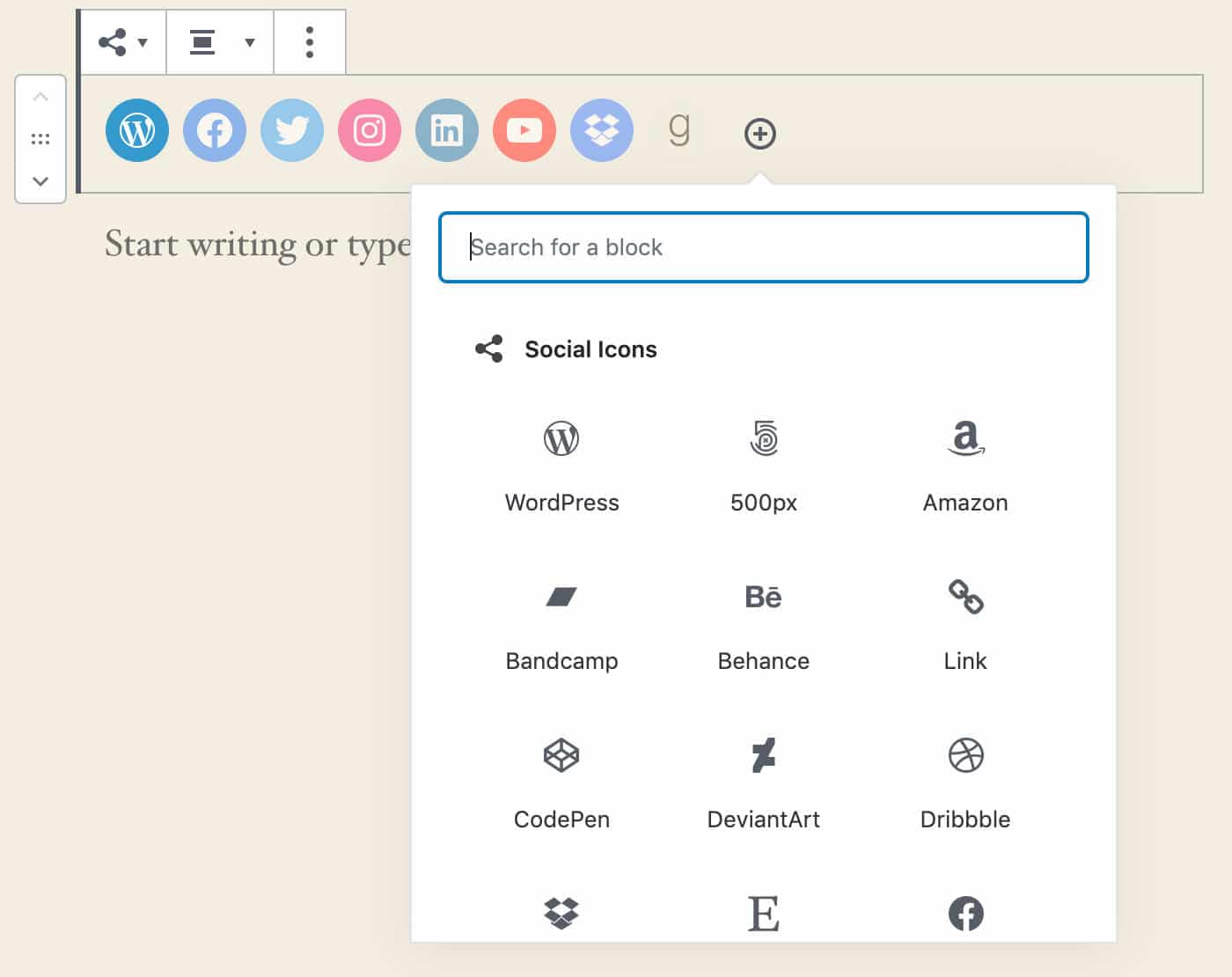
این دکمه ها در نسخه های قبل Social Links نام داشت و حالا Social Icons block نام گرفته اند. این قابلیت به شما اجازه می دهد که سریعا دکمه هایی را به شبکه های اجتماعی خودتان لینک کرده و در صفحه قرار بدهید. البته این قابلیت در نسخه های قبل نیز به صورت experimental (آزمایشی) وجود داشته است اما از Gutenberg 7.5 به صورت stable (پایدار) در دسترس همه قرار گرفته است.

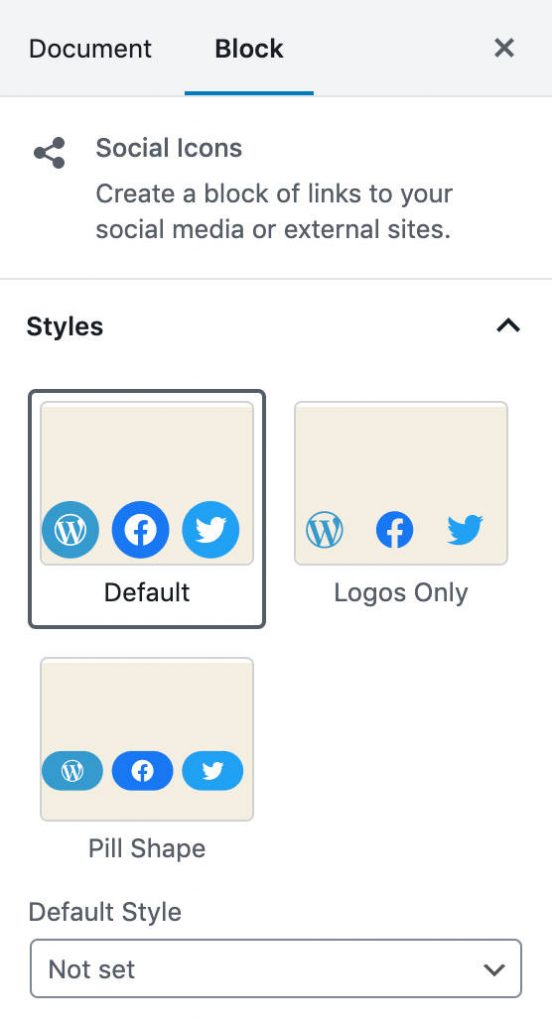
این دکمه ها به صورت پیش فرض سه استایل مختلف برای شما در نظر گرفته اند:
- Default: استایل پیش فرض و همیشگی وردپرس.
- Logos only: در این استایل فقط لوگوها دیده می شوند و هیچ تصویر پس زمینه ای نداریم.
- Pill shape: این استایل از لوگوها به شکل «قرص» هستند.

از آنجایی که در نسخه ی جدید وردپرس بخشی از قابلیت های گوتنبرگ را درون هسته ی اصلی خواهیم داشت، اگر وردپرس خود را به روز رسانی کنید اما نسخه های قدیمی پلاگین Gutenberg را نصب کرده باشید، با این دکمه ها مشکل پیدا می کنید. آقای Jorge Costa می گوید دو راه کلی برای جلوگیری از به وجود آمدن مشکلاتی از این قبیل دو راه وجود دارد:
- به روز رسانی به صورت دستی: وردپرس خود را به نسخه ی 5.4 به روز رسانی کرده و پست هایتان را درون ادیتور باز کنید و دوباره ذخیره کنید. دکمه ها به صورت خودکار به روز رسانی خواهند شد.
- گوتنبرگ را به صورت نصب شده نگه دارید: با نگه داشتن پلاگین خود (البته نسخه ی قدیمی نباشد) و به روز رسانی وردپرس، نباید هیچ مشکلی داشته باشید.
1.2. دکمه های جدید
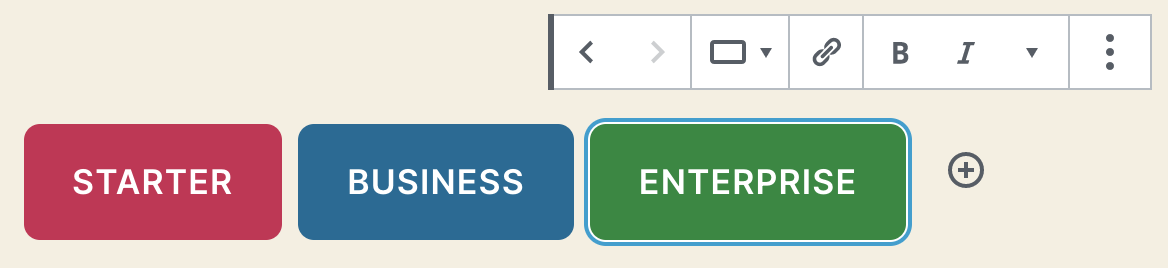
از Gutenberg 7.2 به بعد قابلیتی به نام Buttons block به ادیتور اضافه شده است که جایگزین single Button block است. به زبان ساده تر با این قابلیت می توانید درون یک block container چندین دکمه داشته باشید:

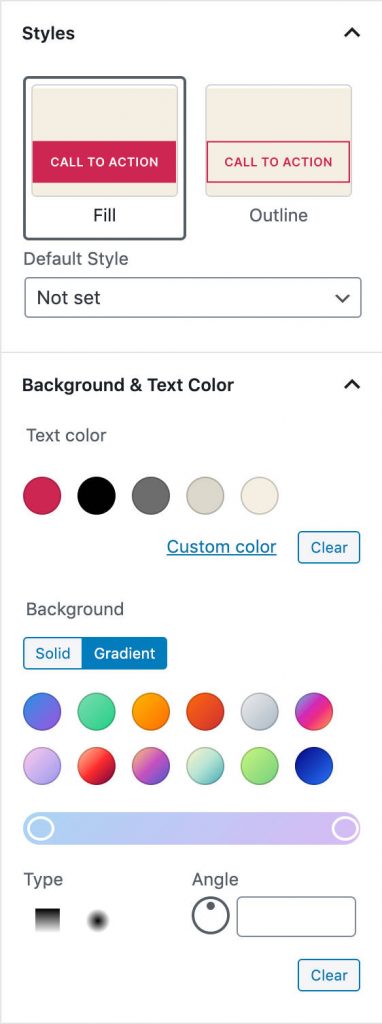
این دکمه ها دو استایل پیش فرض دارند اما گزینه های بسیار زیادی برای شخصی سازی آن ها نیز وجود دارد:

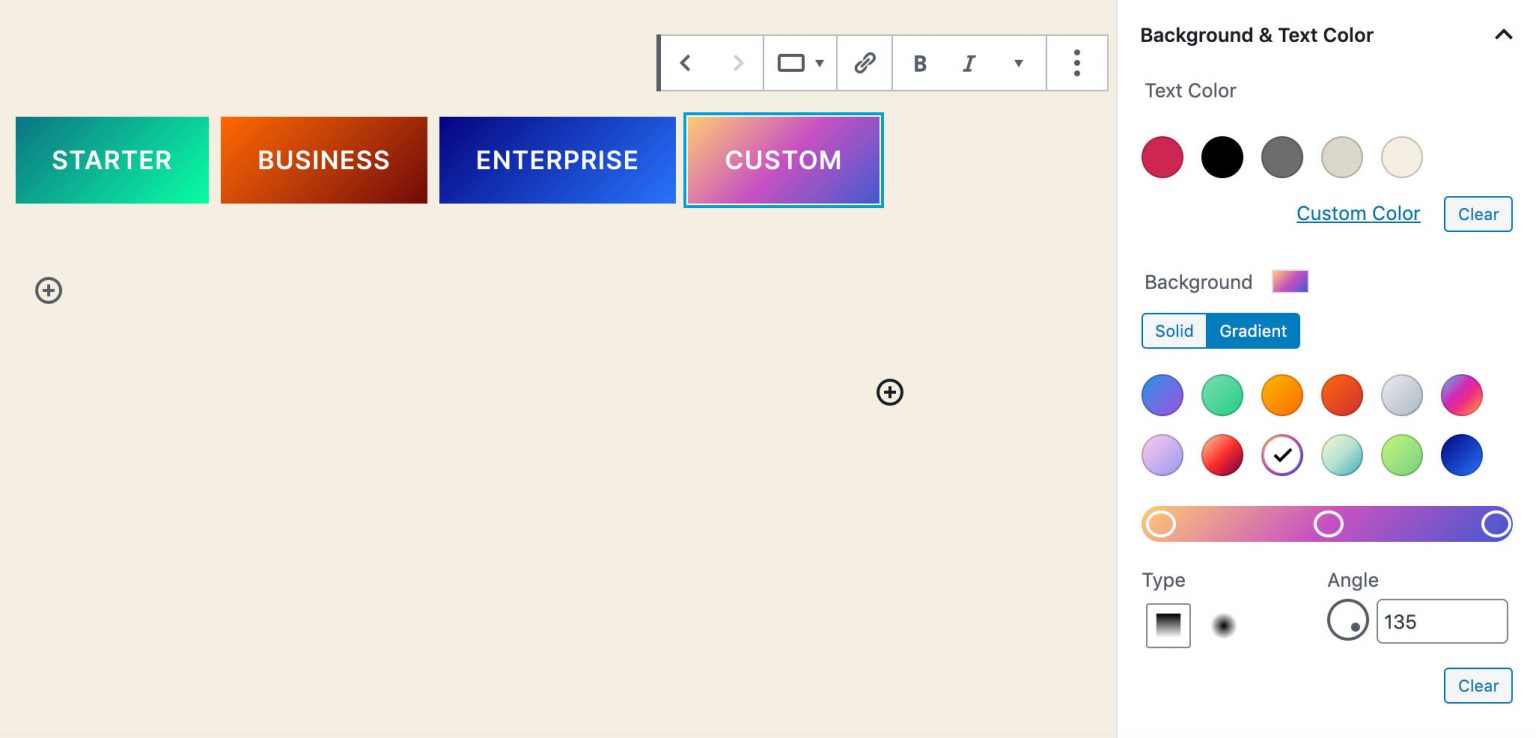
همچنین در نسخه ی 5.4 وردپرس می توانید برای رنگ پس زمینه ی دکمه های خود از gradient استفاده کنید:

1.3. راهنمای ادیتور
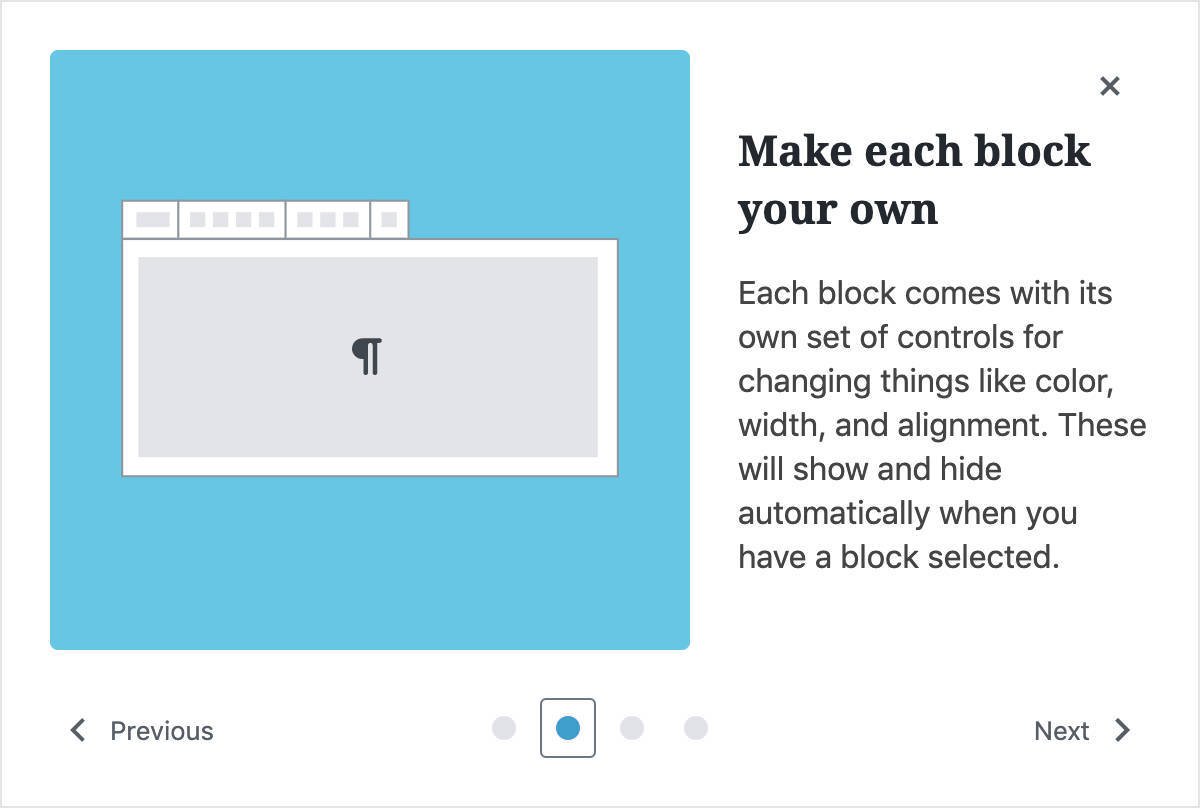
نسخه ی 5.4 وردپرس یک راهنمای slideshow را در خود دارد که در رابطه با قسمت های مختلف ادیتور، توضیحاتی را به کاربر ارائه می دهد.

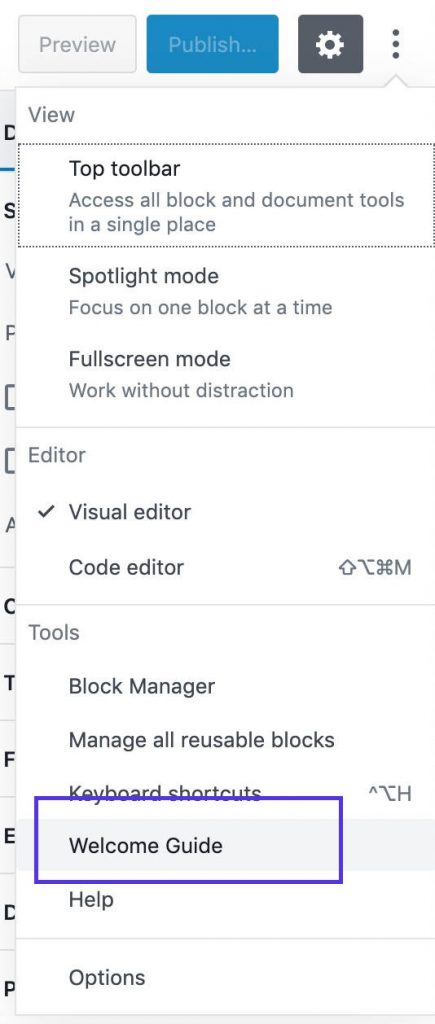
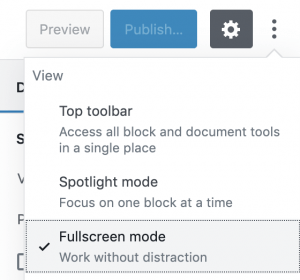
این صفحه فقط یک بار (اولین بار بعد از آپگرید به 5.4) نمایش داده می شود. در صورتی که بعدا می خواستید دوباره به این صفحه بروید باید از منوی More tools & options لینک مربوط به Welcome Guide را پیدا کنید:

1.4. فعال سازی full screen به صورت پیش فرض
گرچه این کار با مخالفت های زیادی روبرو بود (از جهت سردرگم کردن افراد تازه کار و غیره) از نسخه ی 5.4 به بعد، ادیتور شما به صورت تمام صفحه یا full screen باز خواهد شد. اگر می خواهید این قابلیت را تغییر دهید باید به گزینه ی More tools & options بروید:

توجه داشته باشید که تنظیمات این قابلیت به صورت محلی ذخیره می شود. بنابراین اگر از حالت incognito در مرورگر استفاده کنید، باز هم به صورت تمام صفحه باز خواهد شد اما در آینده روی دیتابیس ذخیره می شود تا چنین مشکلاتی را نداشته باشیم. همچنین اگر می خواهید این قابلیت را با استفاده از کد غیر فعال کنید، می توان گفت:
const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' );
if ( isFullscreenMode ) {
wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' );
}
1.5. قابلیت تغییر رنگ inline
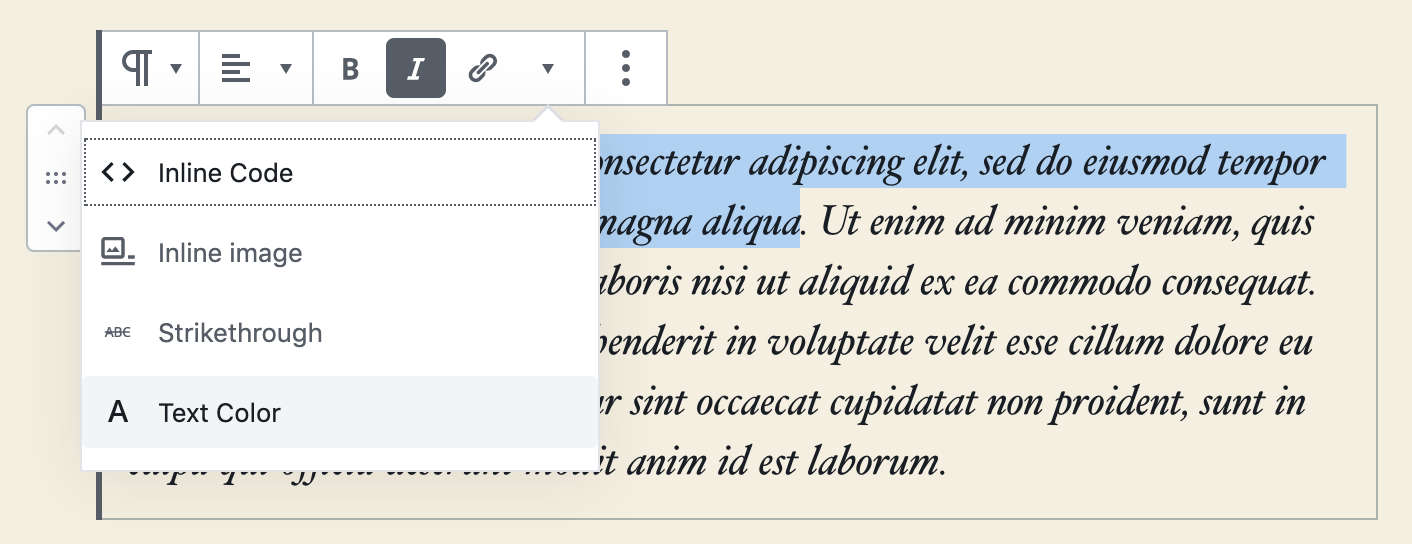
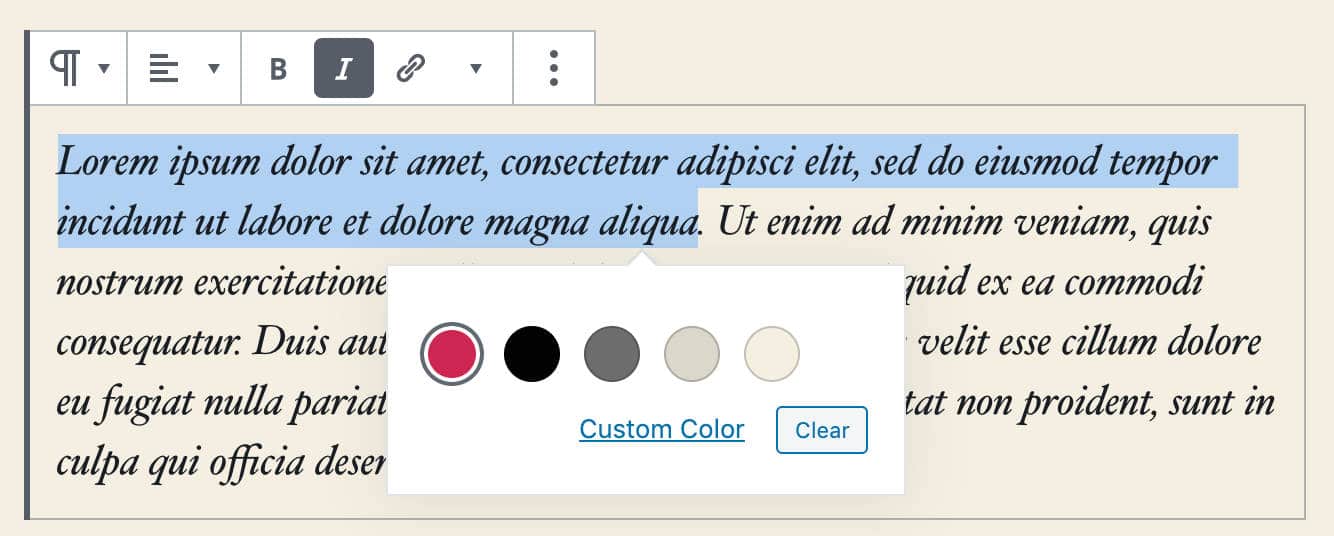
اگر شما هم مقالات بلندی می نویسید، احتمالا از قابلیت inline text color خوشتان بیاید. تا قبل از این به روز رسانی، اگر می خواستیم رنگ یک کلمه یا یک رشته را در متن خود تغییر دهیم (بدون اینکه بقیه ی متن تغییر کند) باید وارد حالت HTML شده و به صورت دستی استایل هایی را برایش اضافه می کردیم اما از این به بعد گزینه ای را برای این کار خواهیم داشت:


1.6. اضافه شدن تصویر به پست ها در Latest Posts Block
از این نسخه به بعد می توانید پست های خود را به همراه یک thumbnail از آن ها در قسمت «پست های اخیر» مشاهده کنید. از نسخه ی 5.4 به بعد می توانیم پست های خاصی را از هر category (دسته) انتخاب کنیم اما هنوز قابلیت های پیشرفته مانند استفاده از tag یا post type برای شناسایی پست ها پیاده سازی نشده اند.
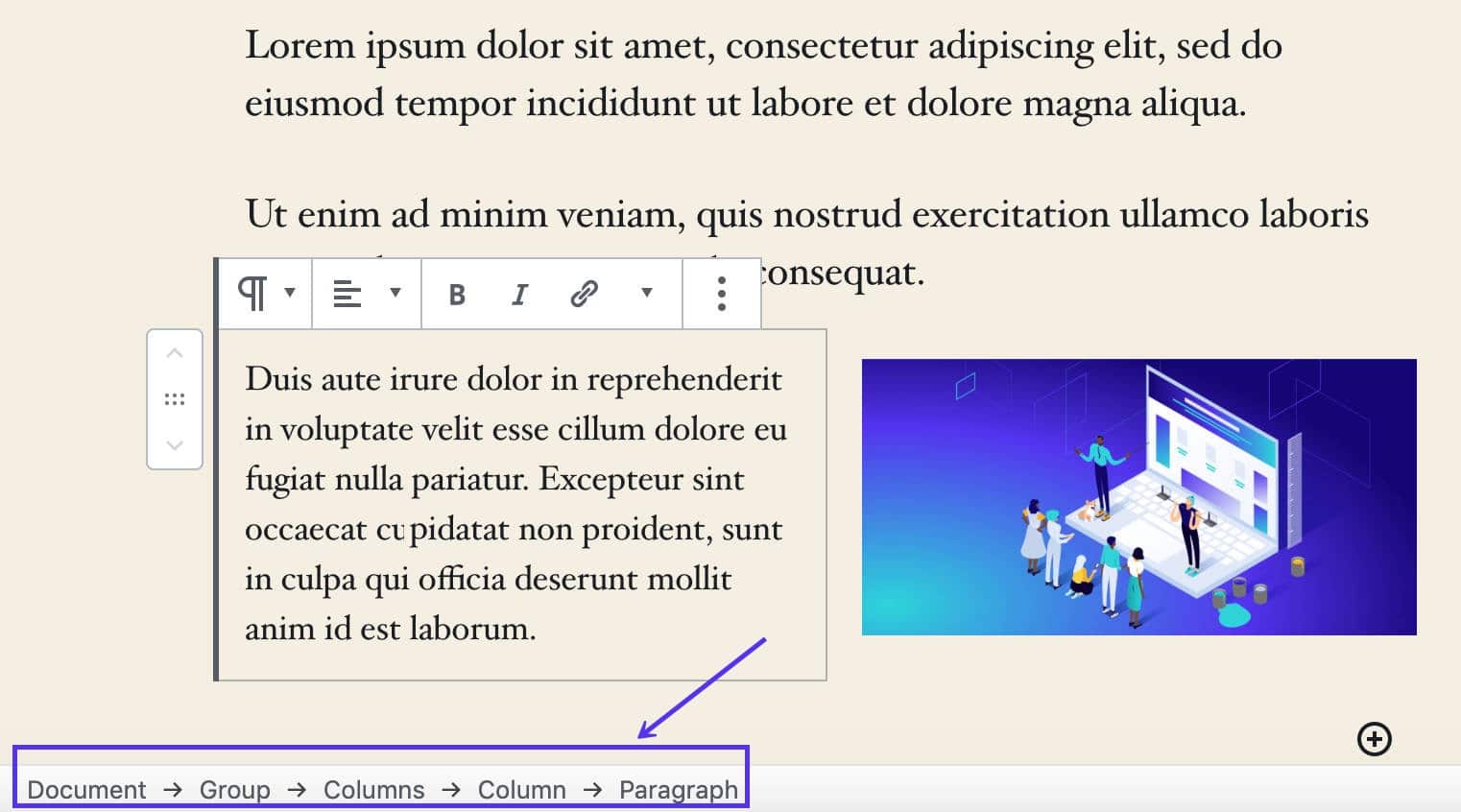
1.7. قابلیت navigation جدید (با استایل breadcrumb bar)
این قابلیت برای کسانی که نسخه های 6.7 و جدیدتر گوتنبرگ را نصب کرده بودند، در دسترس بود اما حالا به صورت پیش فرض در هسته ی وردپرس پیاده سازی شده است. این قابلیت به شما اجازه می دهد که در block های تو در تو (nested blocks) بدانید دقیقا در چه قسمتی هستید.

2. به روز رسانی های مربوط به توسعه دهندگان
اگر شما از توسعه دهندگان وردپرس هستید، باید با تغییرات جدیدی در ادیتور وردپرس آشنا شوید تا نسخه های بعدی پلاگین و تم شما دچار مشکل نشود. بنابراین سعی کرده ایم در این قسمت شما را با تغییرات مهم آشنا کنیم.
2.1. کلیدهای میانبر
توسعه دهندگان ادیتور وردپرس از این پس می توانند کلیدهای میانبر خودشان را به ادیتور اضافه کنند. پکیج جدیدی به نام wordpress/keyboard-shortcuts معرفی شده است که ثبت و حذف کلیدهای میانبر (Keyboard Shortcuts) را متمرکز می کند. بنابراین همه چیز در اختیار توسعه دهندگان قرار خواهد گرفت.
شما می توانید برای اضافه کردن کلیدهای میانبر خود registerShortcut را فراخوانی کنید:
wp.data.dispatch( 'core/keyboard-shortcuts' ).registerShortcut( {
// Shortcut identifier
name: 'plugin/shortcut-test',
// Shortcut category (possible values global, block, selection)
category: 'global',
// Shortcut description
description: 'My first shortcut',
// The key combination that triggers the shortcut
keyCombination: {
// Available modifiers:
// primary, primaryShift, primaryAlt,
// secondary, access, ctrl, alt,
// ctrlShift, shift, shiftAlt
modifier: 'alt',
character: 'w',
},
// An alias for the key combination
aliases: [
{
modifier: 'primary',
character: 'q',
},
],
} );
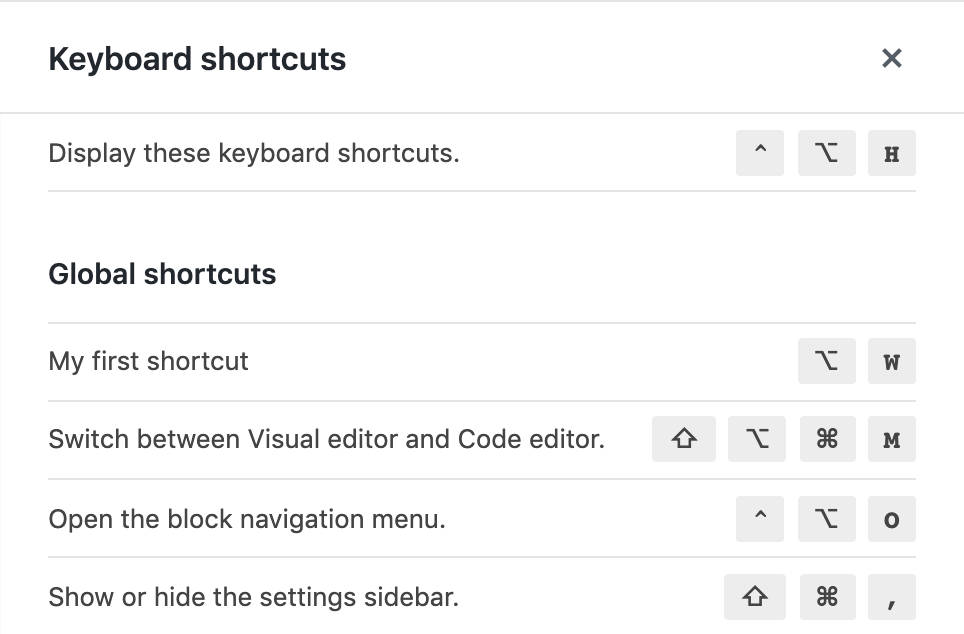
با اجرای این کد، کلید میانبر شما به تنظیمات More Tools & options اضافه می شود.

در مرحله ی بعد می توانیم handler مناسب برای این کلید میانبر را با استفاده از useShortcut تعیین کنیم:
import { useShortcut } from '@wordpress/keyboard-shortcuts';
import { useCallback } from '@wordpress/element';
const MyComponent = () => {
useShortcut(
'plugin/shortcut-test',
useCallback(
( event ) => {
// Do something
},
[]
)
);
}
برای کسب اطلاعات بیشتر و نحوه ی کدنویسی کلیدهای میانبر به آدرس زیر (وبلاگ کدهای هسته ی وردپرس) مراجعه کنید:
https://make.wordpress.org/core/2020/02/19/block-editor-keyboard-shortcuts-in-wordpress-5-4/
2.2. ارائه ی API جدید برای تم های gradient
همانطور که گفتیم، وردپرس 5.4 قابلیت استفاده از gradient را برای دکمه ها و قسمت های مختلف ارائه کرده است. تیم وردپرس برای ایجاد این قابلیت یک API جدید برای gradient ها نوشته اند. این API به توسعه دهندگان اجازه می دهد از editor-gradient-presets استفاده کنند تا پیش فرض ها را override کرده و استایل های خودشان را به صورت استایل پیش فرض اضافه کنند:
add_theme_support( 'editor-gradient-presets', array( array( 'name' => __( 'CadetBlue to Chartreuse', 'themeLangDomain' ), 'gradient' => 'linear-gradient(135deg,rgba(95,158,160,1) 0%,rgb(127,255,0) 100%)', 'slug' => 'cedetblue-chartreuse' ), array( 'name' => __( 'Chocolate to Coral', 'themeLangDomain' ), 'gradient' => 'linear-gradient(135deg,rgba(210,105,30,1) 0%,rgba(255,127,80,1) 100%)', 'slug' => 'chocolate-to-coral', ), array( 'name' => __( 'DarkMagenta to DarkOrchid', 'themeLangDomain' ), 'gradient' => 'linear-gradient(135deg,rgb(139,0,139) 0%,rgb(153,50,204) 100%)', 'slug' => 'darkmagenta-to-darkorchid', ), array( 'name' => __( 'DeepSkyBlue to DodgerBlue', 'themeLangDomain' ), 'gradient' => 'linear-gradient(135deg,rgba(0,191,255,1) 0%,rgba(30,144,255,1) 100%)', 'slug' => 'deepskyblue-to-dodgerblue', ), ) );
خصوصیات اصلی کد بالا:
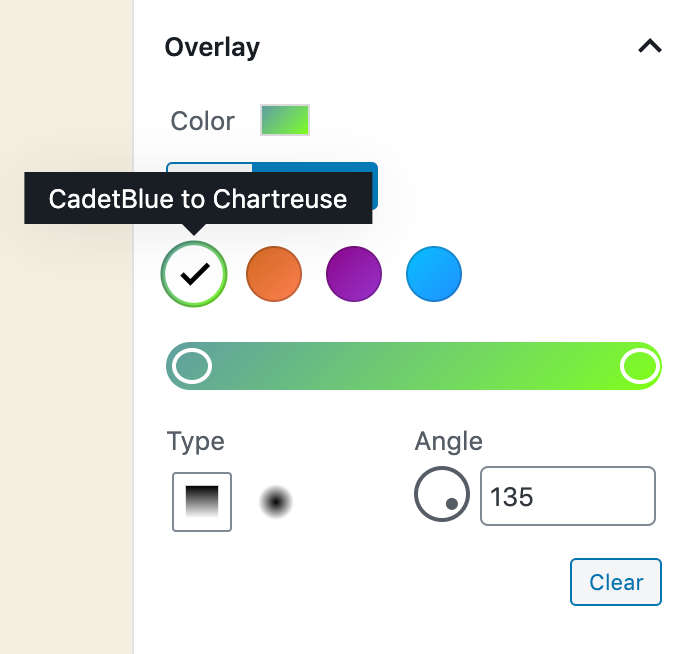
- Name: یک نام با معنا و توضیحات کامل است تا زمانی که کاربر موس خود را روی رنگ جدید می برد، این نام و اطلاعات برایش نمایش داده شود.
- gradient: مقادیر CSS تعیین شده برای gradient
- slug: یک identifier (مشخص کننده) برای تولید کلاس های CSS درون ادیتور
با این حساب کد بالا چنین رنگی را به ما می دهد:

همچنین در صورتی که نمی خواهید اجازه ی استفاده از Gradient های شخصی سازی شده را بدهید می توانید از disable-custom-gradients به شکل زیر استفاده کنید:
add_theme_support( 'disable-custom-gradients' );
البته اگر از قابلیت های disable-custom-gradients و editor-gradient-presets استفاده کنید، می توانید قابلیت gradient را به طور کل غیرفعال کنید:
add_theme_support( 'disable-custom-gradients' ); add_theme_support( 'editor-gradient-presets', array() );
2.3. تغییرات markup
وردپرس 5.4 تغییراتی را در ساختار های DOM پدید آورده است که توسعه دهندگان تم باید از آن مطلع باشند. مهم ترین این تغییرات عبارت اند از:
- کلاس پیشوند -editor به طور کل حذف شده است و از این به بعد باید از کلاس -block-editor استفاده نمایید.
- کلاس edit-post-layout__content نیز به طور کامل از ادیتور حذف شده است.
- چندین عنصر div که نقش wrapper (برای نظم دهی و جمع کردن عناصر در یک قالب) را داشته اند از ادیتور و RicheText حذف شده اند. با این کار عملکرد و سرعت ادیتور بالاتر رفته و در عین حال DOM بسیار ساده تر شده است.
- Padding ها و margin های منفی از بین رفته اند بنابراین استایل های بلاک ها نیز بر همین اساس تغییر خواهند کرد.
برای اطلاعات بیشتر و جزئیات به لینک زیر مراجعه کنید:
https://make.wordpress.org/core/2020/03/02/markup-and-style-related-changes/
2.4. قابلیت Block Scaffolding
با ارائه ی پکیج جدید wordpress/create-block، توسعه دهندگان می توانند ساختار directory (پوشه ها) یک پلاگین را خودشان تعیین کنند. این ساختار شامل index.php و index.js و style.css خواهد بود. اگر شما هم block developer هستید می توانید دستور زیر را به راحتی اجرا کنید:
$ npm init @wordpress/block block-name
2.5. قابلیت Block Collections
Block collection ها به ما اجازه می دهند که مجموعه block های مختلف را به صورت بصری در block editor inserter گروه بندی کنیم. توجه داشته باشید که collection ها با category ها فرق دارند و قابلیت های بیشتری برای گروه بندی به ما می دهند. API جدید نیز تابع جدیدی را به ما می دهد:
registerBlockCollection( namespace, { title, icon } );
- namespace: با پیشوند یک block بررسی و منطبق می شود.
- title: این قسمت همان متنی است که در block inserter نمایش داده می شود.
- icon: آیکون همراه با title است.
قابلیت Block Variations
API جدید مربوط به Block Variations به تمام block developer ها اجازه می دهد انواع مختلفی از block ها را اضافه کرده یا حذف کنند تا کاربران بتوانند از بین آن ها انتخاب کنند. ثبت یک variation (به معنی «نوع») کار آسانی است. شما باید کد زیر را اجرا کنید:
wp.blocks.registerBlockVariation( 'core/heading', {
name: 'green-text',
title: 'Green Text',
description: 'This block has green text. It overrides the default description.',
attributes: {
content: 'Green Text',
textColor: 'vivid-green-cyan'
},
icon: 'palmtree',
scope: [ 'inserter' ]
} );
مهم ترین قسمت های کد بالا به شرح زیر هستند:
- blockName: نام block خود را در این قسمت تعیین می کنید. مثلا core/heading.
- variation: شیء ای که block شما را توصیف می کند (آرگومان دوم در کد بالا).
- name: یک identifier برای تشخیص block. مشخص کننده (identifier) دقیقا معادل یک آیدی است که باید رشته ای و یکتا باشد.
- title: عنوانی که برای variation خود در نظر گرفته اید، البته به صورت رشته ای و خوانا برای انسان.
- description: رشته ای که variation شما را با جزئیات توصیف کند.
- [icon]: آیکونی که باید به block inserter بدهید. این آیکون باید از آیکون های وردپرس (WPIcon) باشد.
- [isDefault]: مقداری Boolean که مشخص می کند variation فعلی، مقدار پیش فرض است یا خیر. به صورت پیش فرض روی false است.
- [attributes]: یک شیء جاوا اسکریپتی که attribute های block را باطل کرده و می توانید attribute های خودتان را برایش تعیین کنید.
- [innerBlocks]: یک آرایه که تنظیمات پیکربندی را برای nested block (بلاک داخل بلاک اصلی) تعیین می کند.
- [example]: یک شیء که داده های ساختار یافته ای دارد و به عنوان preview آن block استفاده می شود. اگر می خواهید قابلیت preview را غیرفعال کنید undefined را برای این خصوصیت قرار بدهید.
- [scope]: لیستی از scope ها که variation در آن معتبر خواهد بود (block یا inserter). این لیست به صورت یک آرایه از نوع WPBlockVariationScope خواهد بود. اگر مقداری را برایش مشخص نکنید، تمام scope ها را می گیرد.
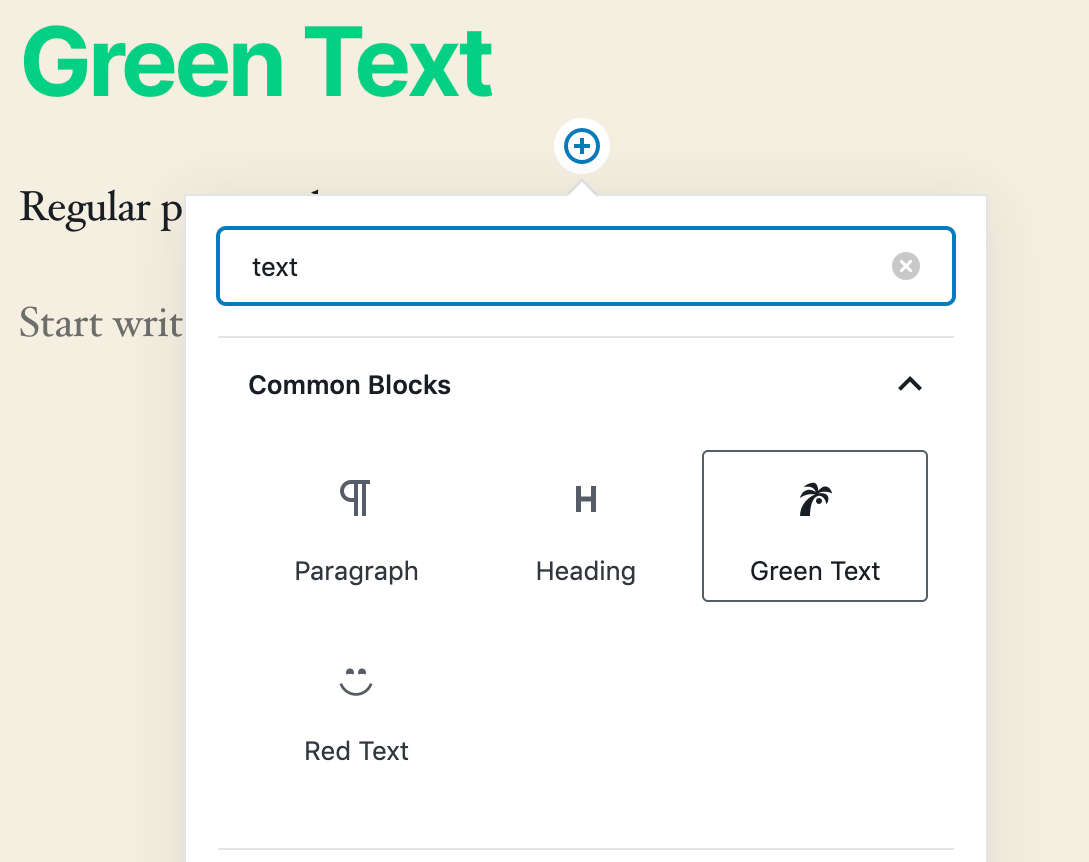
کد بالا نتیجه ی زیر را دارد:

برای اطلاعات بیشتر به گفت و گوی توسعه دهندگان در گیت هاب مراجعه کنید.
قابلیت های دیگر اضافه شده در نسخه ی 5.4 به block editor
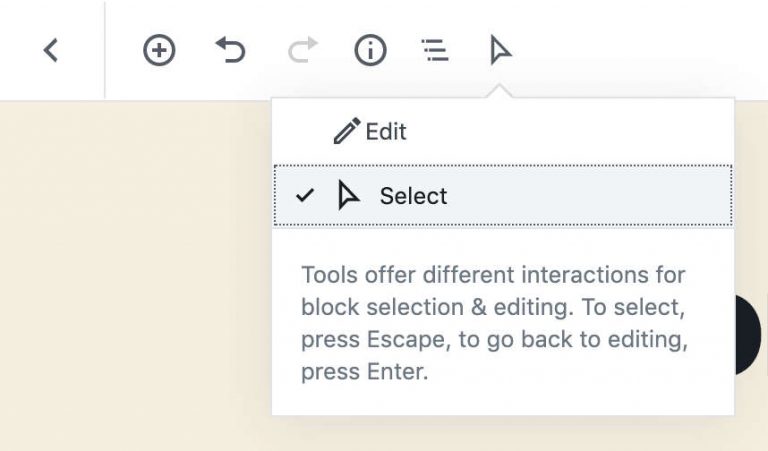
تغییرات جزئی دیگری نیز به نسخه ی 5.4 وردپرس اضافه شده است که به صورت خلاصه به آن ها نگاهی می اندازیم. اولین مورد، اضافه شدن منویی جداگانه برای تغییر بین حالت های edit (ویرایش) و navigation (ناوبری یا جا به جایی) است:

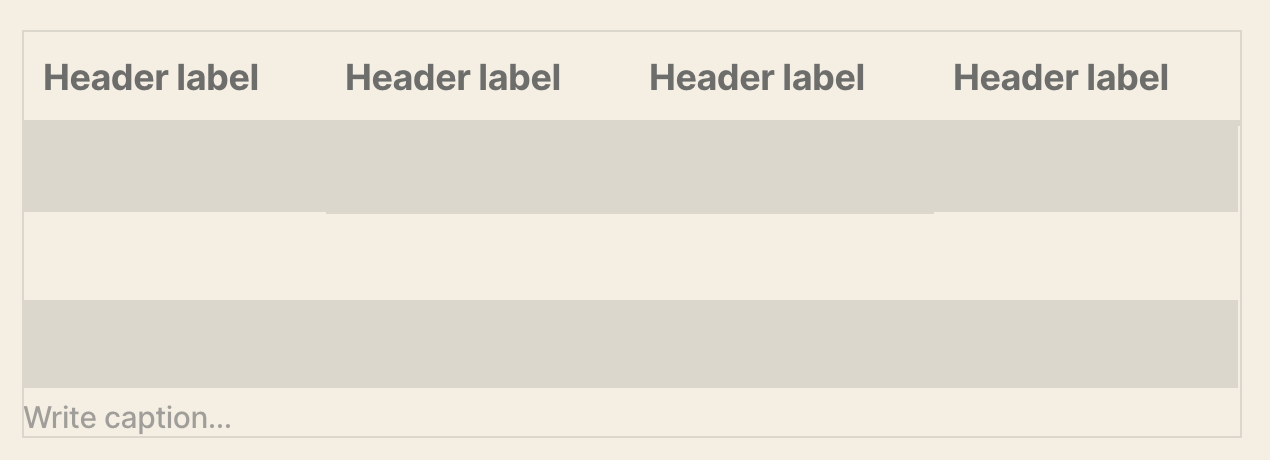
تغییر بعدی اضافه شدن قابلیت نوشتن caption (توضیحات به صورت زیرنویس) به Table block ها است:

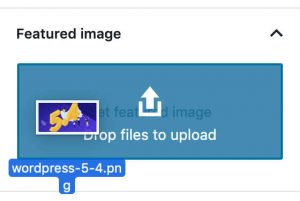
همچنین از این به بعد می توانید تصاویر خود را به درون باکس Featured Image کشیده و رها کنید (drag & drop):

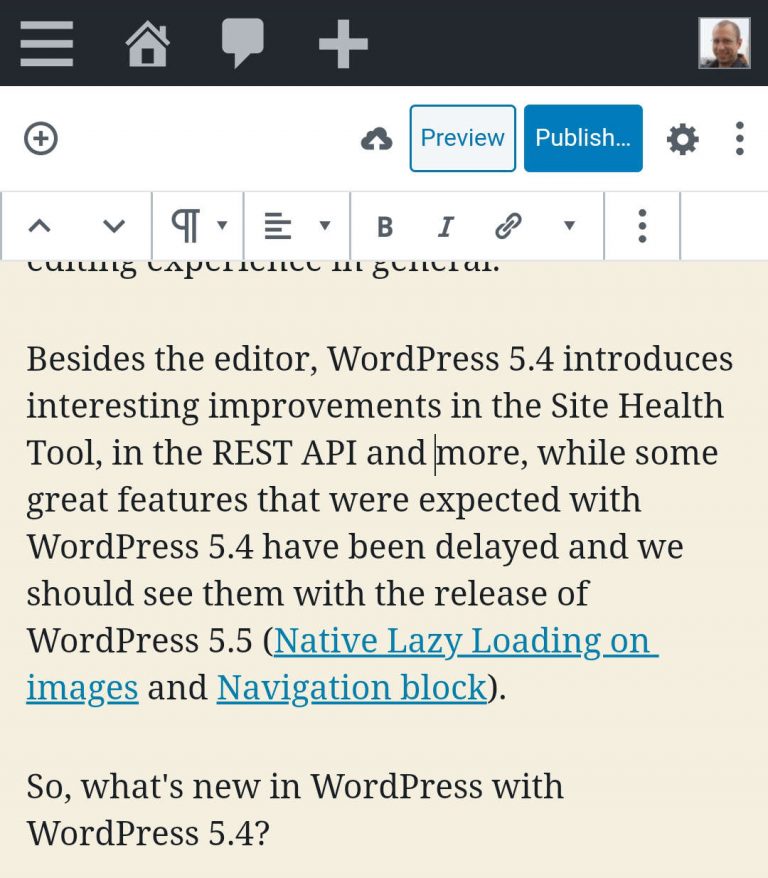
علاوه بر این، مشکل نوار ابزار در ادیتور برای موبایل ها حل شده است:

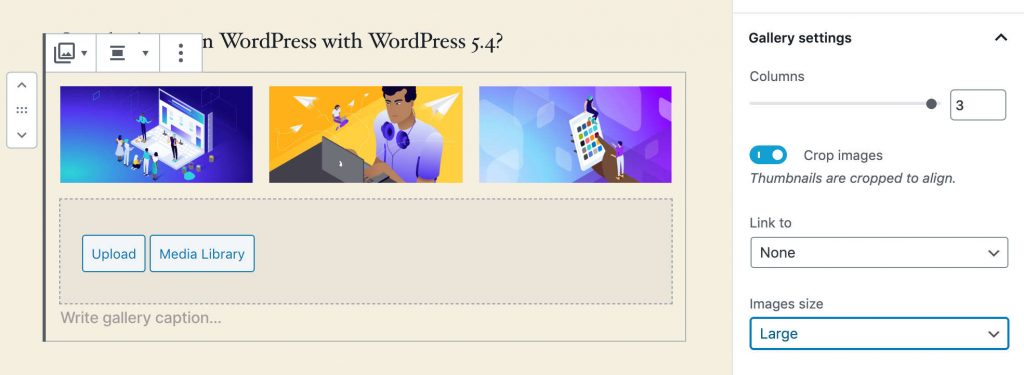
از این به بعد می توانید image size را در همان Gallery block تنظیم کنید:

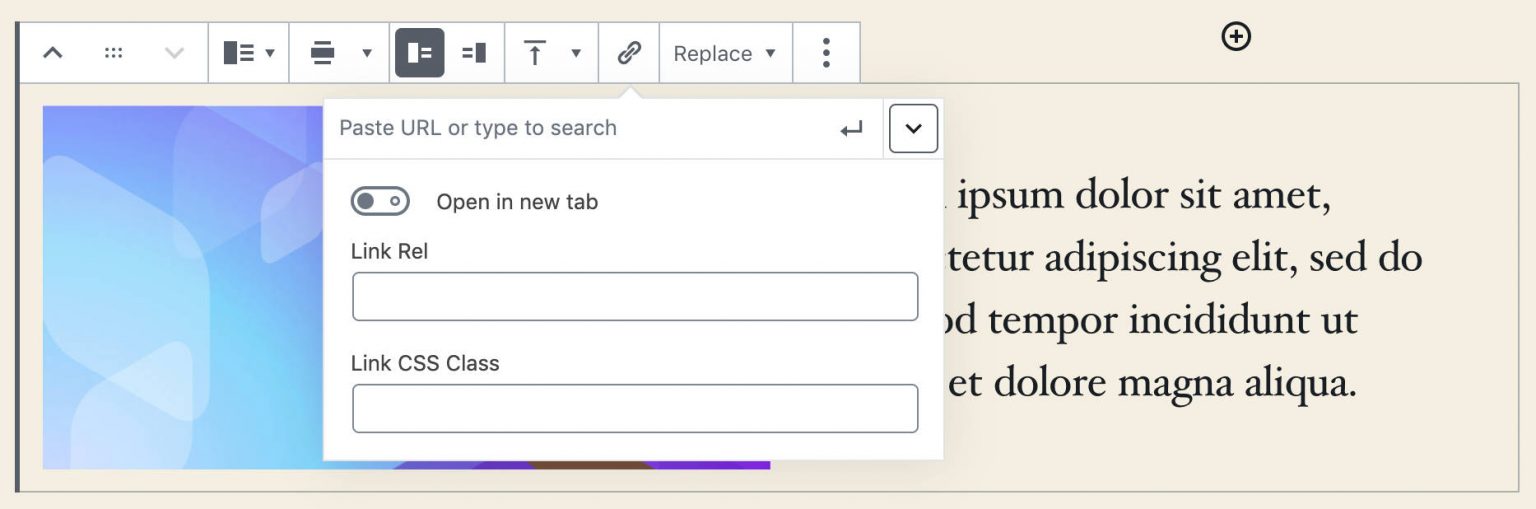
قابلیت بعدی اضافه شدن لینک به تصاویر در بلاک Media & Text است:

Semantic کردن تقویم و اضافه شدن کلاس های CSS جدید
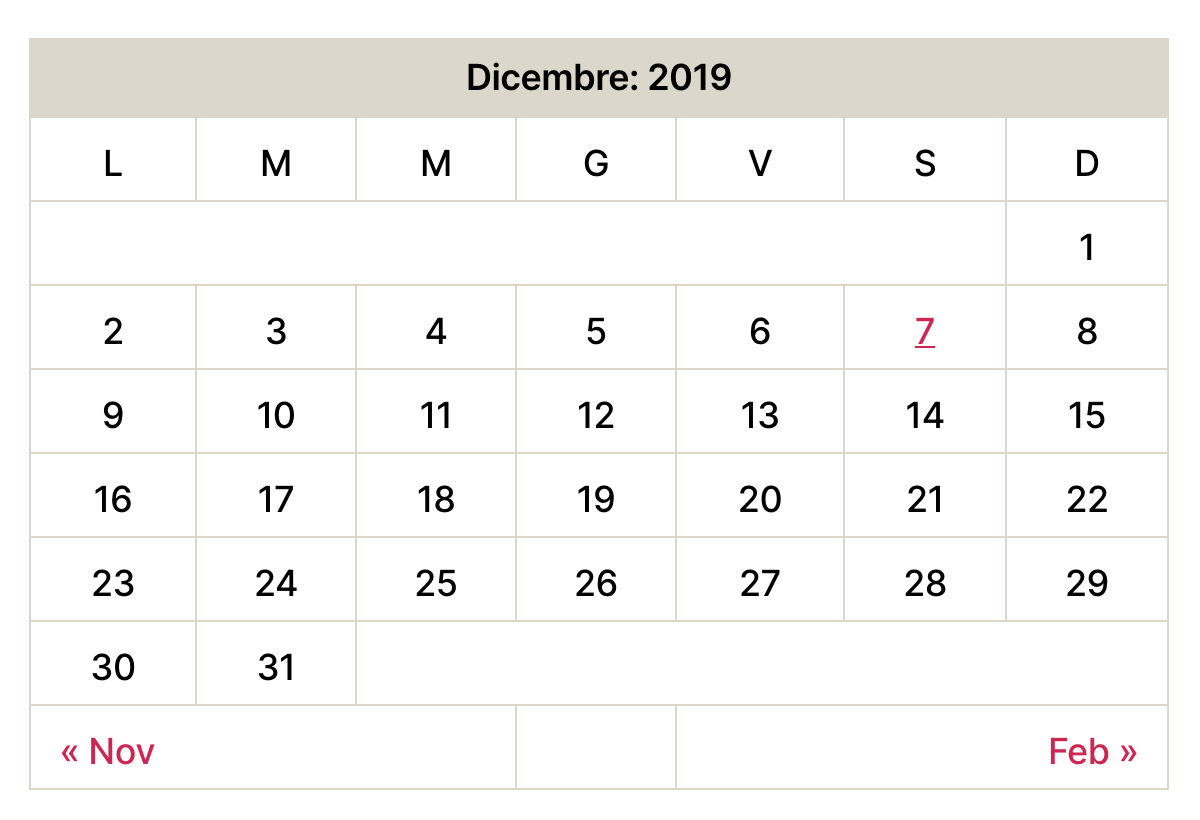
بر اساس توضیحات نسخه ی 5.1 زبان HTML استفاده از tfoot در جداول تغییر کرده است. قبل از نسخه ی 5.1 زبان HTML عناصر tfoot می توانستند قبل از tbody بیایند اما از این به بعد tfoot حتما باید بعد از tbody بیاید.

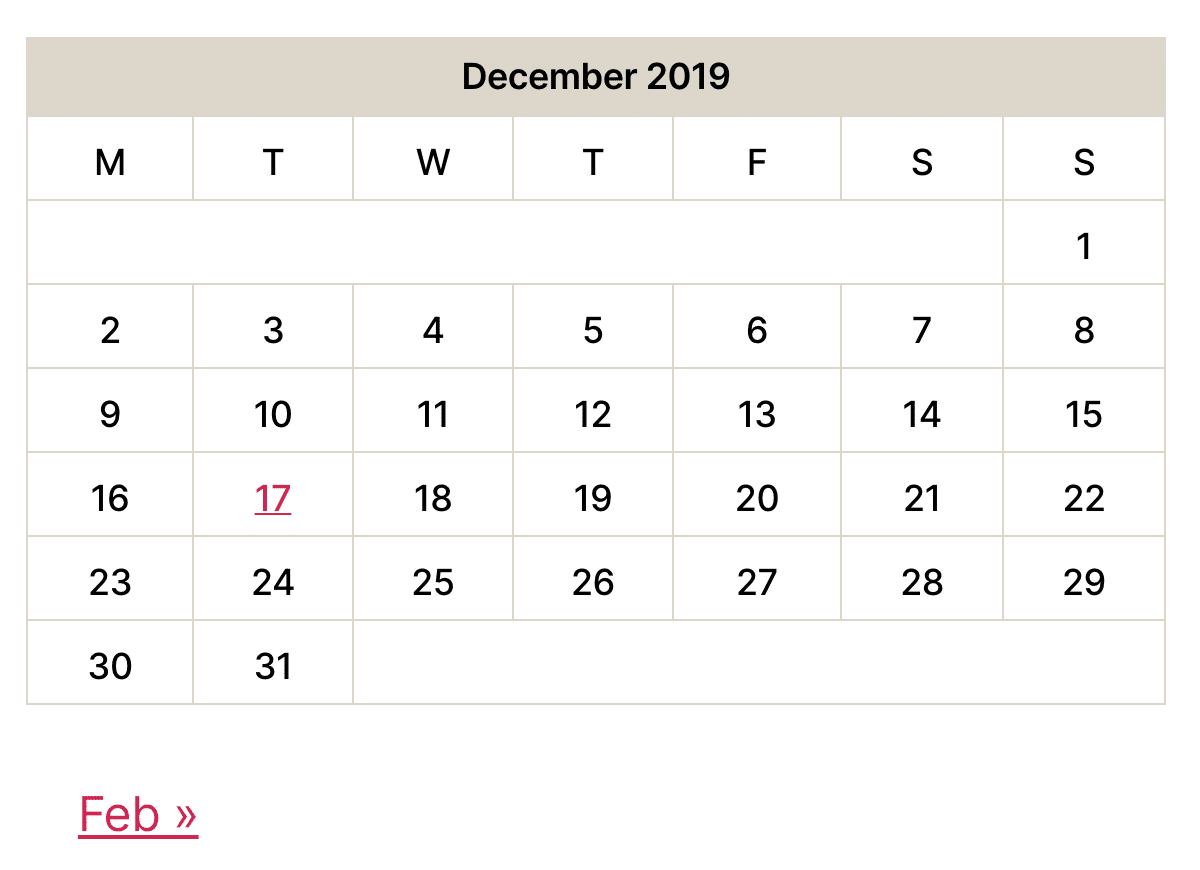
بنابراین ویجت تقویم در وردپرس نیز بر همین اساس تغییر کرده است. از وردپرس 5.4 به بعد، لینک های navigation به خارج از جدول تقویم (در یک nav) منتقل می شوند. از آنجایی که nav بهترین عنصر برای دریافت لینک های navigation است، مدت زیادی بود که توسعه دهندگان این درخواست را از ودرپرس داشته اند. بر اساس توضیحات Mozilla علاوه بر مزیت های سئو استفاده از nav، این عنصر به Screen reader ها (دستگاه هایی که صفحه را برای افراد دارای معلولیت می خوانند، مثل افراد نابینا) نیز کمک فراوانی می کند.
نکته ی بعدی اینجاست که کلاس های جدید CSS برای get_calendar اضافه شده اند تا بتوانیم راحت تر کد بنویسیم:
- کلاس wp-calendar-table برای عنصر table (جدول ما)
- کلاس wp-calendar-nav برای عنصر nav
- کلاس wp-calendar-nav-prev برای لینک رفتن به ماه قبل. با اضافه شدن این کلاس آیدی قبلی prev# حذف شده است.
- کلاس wp-calendar-nav-next برای لینک رفتن به ماه قبل. با اضافه شدن این کلاس آیدی قبلی next# حذف شده است.
بنابراین ساختار جدید HTML برای تقویم ها به شکل زیر خواهد بود:
<div class="widget widget_calendar"> <div class="widget-content"> <div id="calendar_wrap" class="calendar_wrap"> <table id="wp-calendar" class="wp-calendar-table"> <caption>February 2020</caption> <thead> <tr><!-- Day names --></tr> </thead> <tbody> <!-- Calendar cells --> </tbody> </table> <nav aria-label="Previous and next months" class="wp-calendar-nav"> <span class="wp-calendar-nav-prev"><a href="http://example.com/?m=201912">« Dec</a></span> <span class="pad"> </span> <span class="wp-calendar-nav-next"> </span> </nav> </div> </div> </div>
بنابراین اگر در کار توسعه ی تم هستید باید کلاس ها و دستورات CSS خود را بر این اساس تغییر دهید.

اضافه شدن تابع apply_shortcodes در اسکریپت PHP
با معرفی نسخه ی 5.4 وردپرس، تابعی به نام ()apply_shortcodes به عنوان یک alias برای تابع ()do_shortcode اضافه شده است که به شما اجازه می دهد از Shortcode ها در PHP استفاده نمایید. ممکن است در برخی موارد برای مشاهده ی نتایج تمام توابع *_do، فقط خودشان را صدا بزنیم اما برای تابع do_shortcode حتما باید آن را echo کنید تا نتیجه را ببینید:
// Displays the result of the shortcode echo do_shortcode( '[shortcode]' . $text . '[/shortcode]' );
وردپرس 5.4 با معرفی apply_shortcodes کمی نحوه ی کار را تغییر داده است. همانطور که گفتم این تابع دقیقا معادل do_shortcode است با این تفاوت که به توسعه دهندگان اجازه می دهد کدهای خواناتر و semantic تری بنویسند:
// Displays the result of the shortcode echo apply_shortcodes( '[shortcode]' . $text . '[/shortcode]' );
در ضمن فعلا صحبتی برای منسوخ کردن do_shortcode نیست چرا که در بسیاری از پلاگین ها استفاده می شود.
امیدوارم این مجموعه ی چند قسمتی درک خوبی نسبت به قابلیت های جدید وردپرس 5.4 به شما داده باشد.
منبع: سایت Kinsta









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.