ویژگی های جدید Angular 8: کامپایلر جدید Ivy و Web Worker ها

ویژگی های جدید Angular 8
Angular (تلفظ اصلی: اَنگیولار - در ایران به آن آنگولار گفته می شود) یک فریم ورک open-source و font-end است که بر پایه ی جاوا اسکریپت کار می کند. گوگل و برخی از شرکت های دیگر از این فریم ورک پشتیبانی کرده و مسئول مدیریت و به روز رسانی آن هستند. هدف این فریم ورک در وهله ی اول از بین بردن مشکلات موجود در زمینه ی طراحی صفحات SPA است. تاریخ اولین انتشار این فریم ورک در 20 اکتبر سال 2010 بوده است و تا به حال دچار تغییرات زیادی شده است.
حالا پس از انتظاری طولانی بالاخره نسخه ی هشتم Angular منتشر شده است و ما هم مثل شما کنجکاو هستیم که چه چیز هایی تغییر کرده و چه قابلیت هایی به آن اضافه شده است.
نگاهی به Ivy
Ivy (به معنی «پیچک») کامپایلر و موتور rendeing اصلی Angular 8 است. Ivy می تواند بسته های بسیار کوچک تری را تولید کند (با استفاده از incremental compiling) و به همین خاطر شروع جدیدی برای Angular محسوب می شود. از آنجایی که در این نسخه بسیاری از مولفه های اساسی فریم ورک Angular تغییر کرده است، تیم توسعه دهنده ی آن سعی کرده اند توجه ویژه ای به سازگاری و پشتیبانی از نسخه های قبلی Angular داشته باشند (backwards compatibility) بنابراین Ivy از نسخه های قبلی این فریم ورک نیز پشتیبانی می کند.
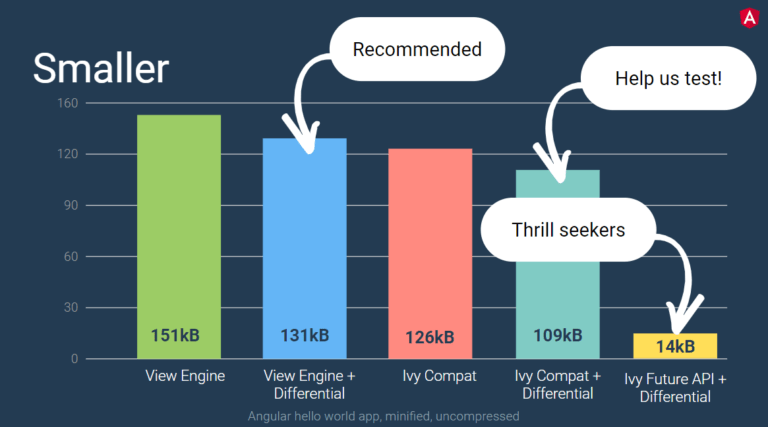
البته تیم Angular اعلام کرده است که برای سایت های واقعی از Ivy استفاده نکنید چرا که فعلا در حال جمع آوری feedback و نظرات توسعه دهندگان است. Ivy در حال حاضر در نسخه ی آزمایشی خود به سر میبرد و باید برخی از تست ها را پشت سر بگذارید بنابراین فعلا استفاده از view engine راه مطمئن تری است.

همانطور که می بینید Ivy حجم بسیار کمتری را نسبت به view engine دارد.
با این حال با استفاده از قابلیت differential loading (بعدا در مورد آن صحبت خواهیم کرد) می توانیم سرعت برنامه را در حد قابل قبولی افزایش دهیم. همانطور که آقای Brad Green (مدیر فنی تیم توسعه ی Angular در گوگل) در کنفرانس ngconf سال 2019 اعلام کرد Ivy فضای زیادی برای بهبود دارد و اگر با حالت differential loading ترکیب شود بهبود بیشتری نیز پیدا خواهد کرد. در حال حاضر افرادی که دوست داشته باشند می توانند از Ivy API استفاده کنند؛ البته API هنوز در حالت private است و میتوان با نگاه کردن به کلاس ها و توابع آن این موضوع را فهمید: تمام آن ها با کاراکتر خاص ɵ شروع می شوند.
اگر دوست دارید از Ivy استفاده کنید باید با استفاده از دستور enable-ivy یک پروژه ی جدید بسازید:
ng new ivy-project --enable-ivy
این کار به CLI می گوید که تنظیمات زیر را در فایل tsconfig.app.json قرار دهد:
"angularCompilerOptions": {
"enableIvy": true
}
البته اگر Angular را به نسخه ی 8 بروزرسانی کنید می توانید تنظیمات بالا را به صورت دستی نیز وارد فایل مورد نظر کنید. برای اجرای برنامه ی خود در حالت debug mode نیز بهتر است از دستور AOT استفاده کنید:
ng serve --aot
احتمالا با ارائه ی نسخه ی 9 آنگولار بالاخره Ivy به صورت پیش فرض روی آن فعال شده باشد ولی تا آن زمان باید Ivy را به صورت دستی فعال کنید.
پشتیبانی از Web Worker ها
Web Worker (در لغت به معنی کارگر یا کارگذار وب) کدهای جاوا اسکریپتی هستند که در پس زمینه در حال اجرا شدن هستند، بدون اینکه کارایی و سرعت وب سایت ما را دچار مشکل کنند. در واقع زمانی که اسکریپت های ما در صفحه ی HTML اجرا می شوند، تا پایان اجرای اسکریپت، صفحه متوقف می شود و واکنش نشان نمی دهد. در طرف مقابل web worker ها هستند که در پس زمینه اجرا می شوند، از کدهای دیگر مستقل هستند و روی عملکرد و سرعت سایت هیچ تاثیری نمی گذارند. بنابراین زمانی که web worker ها در حال کار هستند، کاربر می تواند هر کاری دوست دارد بکند (کلیک کردن، select کردن و ….)
زبان جاوا اسکریپت به صورت پیش فرض single threaded است بنابراین معمولا فعالیت های سنگین تر مانند فراخوانی های بزرگ به صورت asynchronous (غیرهمگام) اجرا می شوند. این موضوع اجرای محاسبات سنگین را سخت تر می کند و همانطور که می دانید دنیای امروز وب پر از محاسبات سنگین جاوا اسکریپت است. به همین دلیل است که تقریبا تمام مروگرها از Web Worker ها پشتیبانی می کنند. Web Worker ها اسکریپت هایی هستند که در thread جداگانه ی خودشان اجرا می شوند و ارتباط با این thread از طریق ارسال پیام های متخلف انجام می شود.
با اینکه Web Worker ها به طور مستقیم ربطی به Angular و دیگر فریم ورک ها ندارند اما می توانیم آن ها را با Angular ترکیب کنیم! هدف نهایی ما این است که هر bundle در یک thread جداگانه کار کند و می توانیم چنین کاری را با CLI جدید آنگولار انجام دهیم.
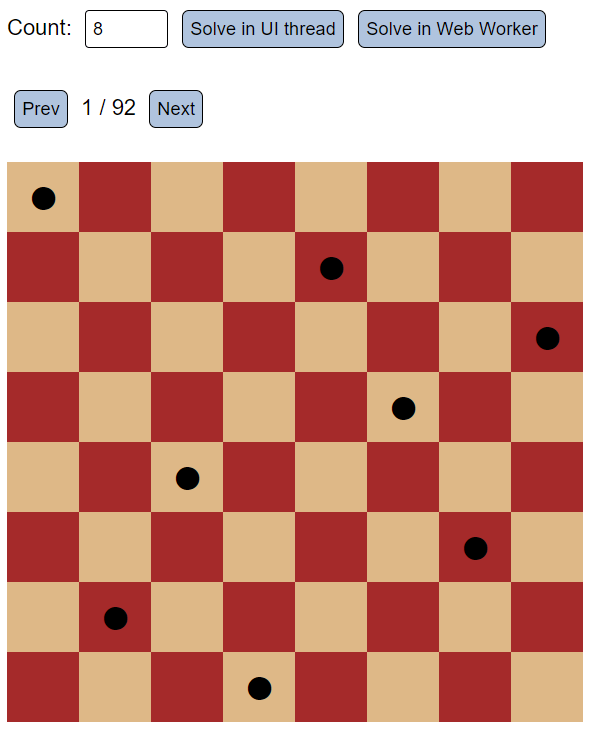
برای درک مسئله n queens problem را تصور کنید؛ این مسئله می گوید باید در هر دریف (عمودی و افقی) فقط یک مهره ی وزیر باشد تا نتوانند یکدیگر را حذف کنند. اگر تعداد ردیف و ستون های تخته را به 12 در 12 برسانیم اکثر کامپیوترها قدرت پردازشی کافی برای یافتن جواب را ندارند. رکورد حل این مسئله 27 در 27 ردیف و ستون بوده است که توسط سوپرکامپیوترهای روسی انجام شده است. حل ساده ی این مسئله:

فرض کنید بخواهیم چنین محاسباتی را در پس زمینه ی برنامه ی خود قرار دهیم. برای این کار باید با استفاده از CLI زیر یک web worker بسازیم:
ng generate worker n-queens
این دستور یک فایل برای web worker ها می سازد و تنظیمات پیکربندی آن را نیز انجام می دهد. اگر در همان پوشه یک کامپوننت با همان نام فایل Web worker ها و پسوند . component.ts داشته باشد، CLI کد های تعامل با web worker را در آن قرار می دهد.
خود worker به تنها فقط یک event listener است:
import nQueens from './n-queens';
addEventListener('message', ({ data }) => {
const result = nQueens(data.count);
postMessage(result, undefined);
});
زمانی که thread اصلی پیامی به worker ارسال کند، رویداد ما اجرا می شود. اطلاعات از thread اصلی به عنوان پارامتر ارسال می شوند (در اینجا count). سپس تابع فرضی nQueens اجرا شده و با استفاده از postMessage نتایج به thread اصلی ارسال می شوند. در این حالت مرورگر یک رویداد message را اجرا می کند.
برای تعامل با اسکریپت web worker کلاسی به نام Worker نیز اعمال می شود:
const count = parseInt(this.count, 10);
const worker = new Worker('../logic/n-queens.worker', {
type: 'module' // Worker uses EcmaScript modules
});
worker.postMessage({count});
worker.addEventListener('message', (event) => {
// tslint:disable-next-line: no-console
console.debug('worker result', event.data);
// Update chessboard
this.processResult(event.data);
});
این کامپوننت نیز با استفاده از postMessage پیامی به worker می فرستد که باعث شروع محاسبات در آن قسمت می شود.
در قسمت بعد تغییرت باقی مانده را بررسی خواهیم کرد و سپس از Angular 7 و Angular 8 یک تست بنچمارک میگیریم تا تفاوت سرعت آن ها را درک کنیم.








در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.