فصل بیست و دوم: کار با چند رسانه ای و اعتبارسنجی در اکما اسکریپت

کار با اعتبارسنجی در اکما اسکریپت
بعد از اینکه کلاینت، تمام داده های ضروری یک فرم را وارد کرد و ارسال (submit) فرم را فشار داد، معمولا این فرم در سمت سرور اعتبارسنجی می شود.
اگر داده های وارد شده توسط کاربر اشتباه یا داده ای وارد نشده بود، سرور تمام داده ها را به کلاینت بر می گرداند تا کاربر دوباره فرم را با داده های صحیح به سرور ارسال کند. اینکار یک پروسه سنگین است و فشار زیادی را به سرور تحمیل می کند.
جاوا اسکریپت یک روش برای اعتبارسنجی فرم ارائه کرده است که داده های فرم در سمت کلاینت و قبل از ارسال به سرور اعتبارسنجی می شوند. اعتبارسنجی فرم معمولاً از دو قسمت تشکیل می شود:
- اعتبارسنجی اولیه: اولاً باید بررسی شود که فیلدهای اجباری فرم پر شده اند. برای اینکار باید در میان فیلدهای فرم پیمایش کرده و وجود داشتن داده های هر کدام از آنها را بررسی کنید.
- اعتبارسنجی فرمت داده ها: ثانیاً باید بررسی کنیم که داده های وارد شده فرمت صحیح داشته باشند. کد شما باید شامل منطق مناسب برای تست درستی داده ها باشد.
مثال
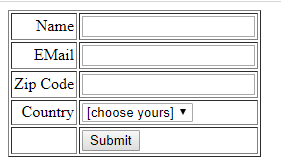
در زیر یک مثال برای فهم فرآیند اعتبارسنجی آورده ایم. در این مثال یک فرم ساده html داریم.
<html>
<head>
<title>Form Validation</title>
<script type = "text/javascript">
<!--
// Form validation code will come here.
//
-->
</script>
</head>
<body>
<form action = "/cgi-bin/test.cgi" name = "myForm" onsubmit = "return(validate());">
<table cellspacing = "2" cellpadding = "2" border = "1">
<tr>
<td align = "right">Name</td>
<td><input type = "text" name = "Name" /></td>
</tr>
<tr>
<td align = "right">EMail</td>
<td><input type = "text" name = "EMail" /></td>
</tr>
<tr>
<td align = "right">Zip Code</td>
<td><input type = "text" name = "Zip" /></td>
</tr>
<tr>
<td align = "right">Country</td>
<td>
<select name = "Country">
<option value = "-1" selected>[choose yours]</option>
<option value = "1">USA</option>
<option value = "2">UK</option>
<option value = "3">INDIA</option>
</select>
</td>
</tr>
<tr>
<td align = "right"></td>
<td><input type = "submit" value = "Submit" /></td>
</tr>
</table>
</form>
</body>
</html>
خروجی

اعتبارسنجی اولیه فرم
در ابتدا اجازه دهید بررسی کنیم که چطور یک فرم را اعتبارسنجی اولیه کنیم. در فرم بالا، از متد validate() برای اعتبارسنجی داده ها موقعی که رویداد onsubmit اتفاق می افتد، استفاده می کنیم.
کد زیر پیاده سازی متد Validate() را نشان می دهد.
<script type = "text/javascript">
<!--
// Form validation code will come here. function validate() {
if( document.myForm.Name.value == "" ) {
alert( "Please provide your name!" );
document.myForm.Name.focus() ;
return false;
}
if( document.myForm.EMail.value == "" ) {
alert( "Please provide your Email!" );
document.myForm.EMail.focus() ;
return false;
}
if( document.myForm.Zip.value == "" ||
isNaN( document.myForm.Zip.value ) ||
document.myForm.Zip.value.length != 5 ) {
alert( "Please provide a zip in the format #####." );
document.myForm.Zip.focus() ;
return false;
}
if( document.myForm.Country.value == "-1" ) {
alert( "Please provide your country!" );
return false;
}
return( true );
}
//
-->
</script>
اعتبارسنجی فرمت داده ها
حال می خواهیم ببینیم که چطور می توان داده های وارد شده در فرم را قبل از ارسال به سرور اعتبارسنجی کنیم.
در مثال زیر نشان دادیم که چطور آدرس ایمیل وارد شده را اعتبارسنجی کنیم. یک آدرس ایمیل باید شامل حداقل یک علامت @ و یک نقطه (.) باشد. همچنین علامت @ نمی تواند کاراکتر اول آدرس ایمیل باشد و علامت نقطه باید حداقل یک کاراکتر بعد از علامت @ باشد.
مثال
کدهای زیر را برای اعتبارسنجی ایمیل وارد کنید.
<script type = "text/javascript">
<!--
function validateEmail() {
var emailID = document.myForm.EMail.value;
atpos = emailID.indexOf("@");
dotpos = emailID.lastIndexOf(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("Please enter correct email ID")
document.myForm.EMail.focus() ;
return false;
}
return( true );
}
//
--<
</script>
کار با چند رسانه ای در اکما اسکریپت
جاوا اسکریپت یک شی کمکی دارد که شامل یک شی فرزند به نام plugin است. این شی به صورت یک آرایه است که یک ورودی برای هر plugin نصب شده در مرورگر دارد.
شی navigator.plugins تنها در مرورگرهای Netscape، firefox، Mozilla پشتیبانی می شود.
مثال
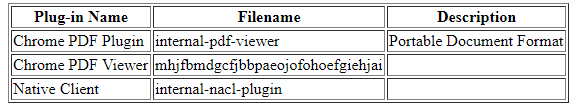
مثال زیر نشان می دهد که چطور لیست تمام پلاگین هایی را که در مرورگرتان نصب شده است، نمایش بدهید.
<html>
<head>
<title>List of Plug-Ins</title>
</head>
<body>
<table border = "1">
<tr>
<th>Plug-in Name</th>
<th>Filename</th>
<th>Description</th>
</tr>
<script LANGUAGE = "JavaScript" type = "text/javascript">
for (i = 0; i<navigator.plugins.length; i++) {
document.write("<tr><td>");
document.write(navigator.plugins[i].name);
document.write("</td><td>");
document.write(navigator.plugins[i].filename);
document.write("</td><td>");
document.write(navigator.plugins[i].description);
document.write("</td></tr>");
}
</script>
</table>
</body>
</html>
خروجی

چک کردن پلاگین ها
هر پلاگین یک ورودی در آرایه دارد. هر ورودی شامل پروپرتی های زیر است:
- name (نام): نام پلاگین
- filename (نام فایل): فایل اجرایی که برای نصب پلاگین بارگزاری شده است.
- description (توضیحات درباره پلاگین): توضیحی که توسط توسعه دهنده برای پلاگین مشخص شده است.
- mimeType: آرایه ای با یک ورودی برای هر نوع MIME که توسط پلاگین پشتیبانی می شود.
شما می توانید از این پروپرتی ها برای پیدا کردن پلاگین های نصب شده استفاده کنید و با استفاده از جاوا اسکریپت می توانید فایل چند رسانه ای مناسب را پخش کنید.
نگاهی به کدهای زیر بیندازید:
<html>
<head>
<title>Using Plug-Ins</title>
</head>
<body>
<script language = "JavaScript" type = "text/javascript">
media = navigator.mimeTypes["video/quicktime"]; if (media) {
document.write("<embed src = 'quick.mov' height = 100 width = 100>");
} else {
document.write("<img src = 'quick.gif' height = 100 width = 100>");
}
</script>
</body>
</html>
نکته: در اینجا ما از یک تگ <embed> برای قرار دادن یک فایل چند رسانه ای در صفحه استفاده کردیم.
کنترل کردن فایل چندرسانه ای
اجازه بدهید از یک مثال واقعی که تقریباً در اکثر مرورگرها پشتیبانی می شود استفاده کنیم.
<html>
<head>
<title>Using Embeded Object</title>
<script type = "text/javascript">
<!--
function play() {
if (!document.demo.IsPlaying()) {
document.demo.Play();
}
}
function stop() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
}
function rewind() {
if (document.demo.IsPlaying()){
document.demo.StopPlay();
}
document.demo.Rewind();
}
//
-->
</script>
</head>
<body>
<embed id = "demo" name = "demo"
src = "http://www.amrood.com/games/kumite.swf"
width = "318" height = "300" play = "false" loop = "false"
pluginspage = "http://www.macromedia.com/go/getflashplayer"
swliveconnect = "true">
</embed>
<form name = "form" id = "form" action = "#" method = "get">
<input type = "button" value = "Start" onclick = "play();" />
<input type = "button" value = "Stop" onclick = "stop();" />
<input type = "button" value = "Rewind" onclick = "rewind();" />
</form>
</body>
</html>










در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.