آپلود صفحه HTML در وردپرس بدون خطا 404

آیا شما هم با خطا آزار دهنده 404 هنگام آپلود صفحات HTML در وردپرس خود رو به رو شده اید؟
وردپرس معمولا هنگامی که نصب می شود، صفحات HTML آپلود شده بر روی هاست را نمایش نمی دهد و هنگامی که کاربران می خواهند صفحه HTML مورد نظر خود را مشاهده کنند، با خطا 404 مواجه می شوند که این خطا به معنای پیدا نشدن فایل یا صفحه است.
در ادامه این مطلب از روکسو، قرار است به شما دوستان عزیز آموزش دهیم که چگونه یک صفحه HTML را در سایت وردپرس خود بدون خطا 404 آپلود کرده و آن را مشاهده کنید.
چرا باید صفحات HTML را در سایت وردپرس آپلود کرد؟
وردپرس این قابلیت را به کاربران می دهد تا بتوانند خیلی راحت با استفاده از ابزار صفحه ساز، صفحات مورد نظر خود را در سایتشان ایجاد کنند. همچنین، برخی از افزونه های وردپرس وجود دارند که امکاناتی نظیر طراحی صفحه با درگ و دراپ کردن آیتم ها را در اختیار کاربران قرار می دهند تا کاربران بدون نیاز به برنامه نویسی بتوانند صفحات مورد نظر خود را در وردپرس ایجاد کنند.
اما ممکن است کاربری یک صفحه HTML داشته باشد که علاقمند است آن را در وب سایت وردپرس خود نمایش دهد. از آنجا که وردپرس به صورت سئو فرندلی می باشد و ساختار آدرس ها را بررسی می کند، این اجازه را به فایل های HTML نمی دهد تا آپلود شوند یا نمایش داده شوند، در این مواقع، کاربر با خطا 404 رو به رو می شود.
آپلود صفحه HTML در سایت وردپرس
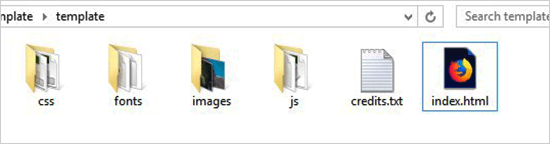
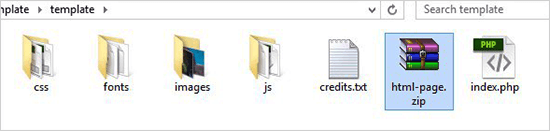
قبل از آپلود صفحه HTML مورد نظر خود، باید ابتدا اطمینان حاصل کنید که فایل "index.html" صفحهتان به "index.php" تغییر کند، یعنی فرمت فایل index را از html به php تغییر دهید.

پس از آن، شما نیاز دارید تا فایل های صفحه HTML خود را در قالب یک فایل Zip فشرده کنید. کاربران ویندوز می توانند خیلی راحت با راست کلیک کردن بر روی فایل های صفحه HTML گزینه "Send to > Compressed Zip Folder" را انتخاب کنند تا محتویات صفحه در قالب یک فایل زیپ فشرده شوند.

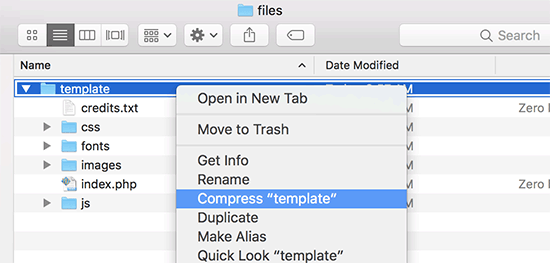
همچنین کاربران سیستم عامل مک هم می توانند با انتخاب کردن محتویات صفحه HTML خود و راست کلیک کردن، گزینه "Compress folder" را همانند تصویر زیر انتخاب کنند.

پس از آن، شما نیاز دارید تا وارد سیپنل هاست سایت خود شوید.
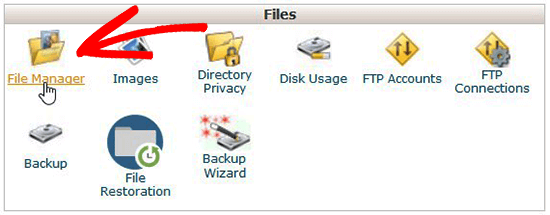
پس از آنکه وارد سی پنل هاست سایت خود شدید، مانند تصویر زیر، به تب Files رفته و گزینه File Manager را انتخاب کنید.

بعد از اینکه وارد پنل مدیریت فایل سی پنل شدید، باید مانند تصویر زیر به روت هاست سایت خود بروید. روت هاست سایت معمولا public_html نام دارد.
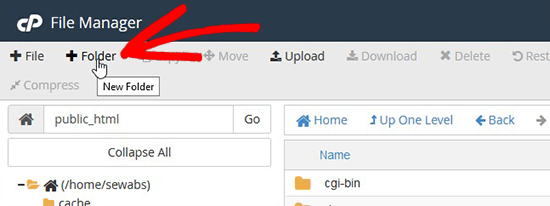
پس از اینکه وارد روت هاست سایت خود شدید، مانند تصویر زیر، بر روی گزینه "Folder" که مشخص شده است کلیک کرده تا یک پوشه جدید در هاست سایت ایجاد کنید.

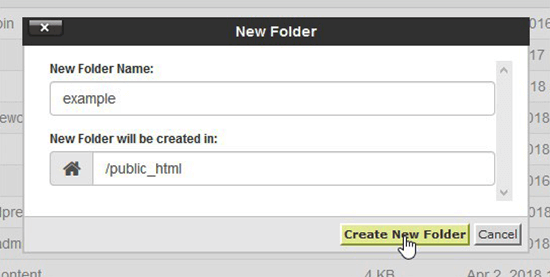
سپس مانند تصویر زیر یک پنجره پاپ آپ مربوط به اطلاعت ساخت پوشه جدید باز می شود.
در فیلد Name باید یک نام برای پوشه جدید انتخاب کنید، بعدا این نام به عنوان آدرس صفحه HTML شما در نظر گرفته می شود، پس در انتخاب یک نام مناسب برای آن دقت کنید.
هنگامی که یک نام برای پوشه جدید انتخاب کردید، بر روی گزینه Create new folder کلیک کنید (همانند تصویر زیر).

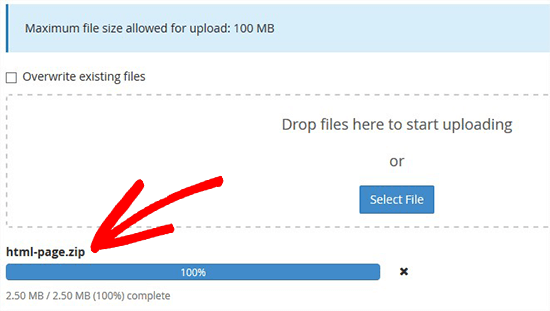
پس از ساخت پوشه جدید، شما نیاز دارید تا فایل Zip که محتویات صفحه HTML در آن قرار دارد را در پوشه جدید آپلود کنید. خیلی راحت در منو بالایی فایل منیجر سی پنل، گزینه Upload را انتخاب کرده و فایل زیپ را آپلود کنید.
هنگامی که فایل زیپ را آپلود می کنید، می توانید روند آپلود را مانند تصویر زیر مشاهده کنید.

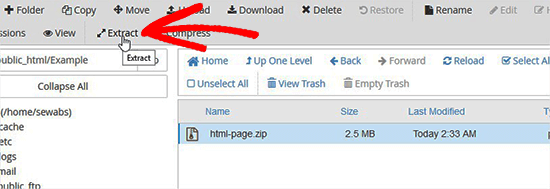
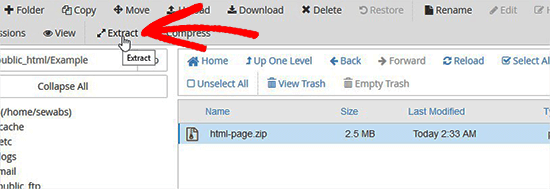
پس از آپلود شدن فایل زیپ، نیاز دارید که فایل زیپ آپلود شده را مانند تصویر زیر انتخاب کرده و بر روی گزینه Extract کلیک کنید.

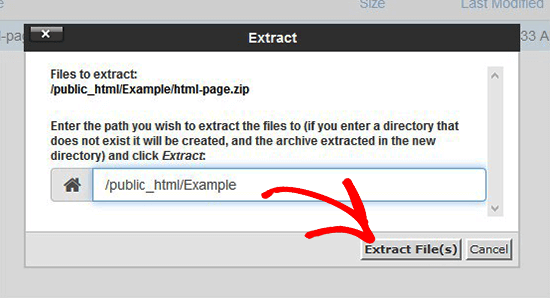
پس از انتخاب گزینه مشخص شده در تصویر بالا، مانند تصویر پایین یک صفحه پاپ باکس باز خواهد شد که در آن از شما پرسیده می شود که کجا می خواهید فایل زیپ را استخراج کنید. به طور خودکار، سی پنل همان آدرس فعلی فایل زیپ را به عنوان محل استخراج در نظر می گیرد، پس در اینجا تنها نیاز است که مانند تصویر زیر بر روی گزینه Extract file کلیک کنید.

پس از استخراج فایل زیپ، یک پیام حاوی پیام موفقیت آمیز استخراج مشاهده خواهید کرد.
حال می توانید فایل زیپ را از هاست سایت خود حذف کنید زیرا محتویات آن با موفقیت استخراج شده اند.

اکنون شما می توانید خیلی راحت صفحه HTML آپلود شده تان را در سایت وردپرس خود مشاهده کنید (به طور مثال آدرس صفحه www.sitename.com/htmlpage می باشد و شما باید آن را به این صورت باز کنید).
اگر سرور شما از قابلیت ریدایرکت کردن پشتیبانی نمی کند، بدون شک با خطا 404 هنگام باز کردن صفحه HTML مواجه می شوید.
برای حل این مشکل، به فایل منیجر سی پنل خود رفته و فایل htaccess. را ویرایش کنید و کد زیر را در آن قرار دهید و در نهایت فایل را ذخیره کنید.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
خُب دوستان مطلب بنده همینجا به پایان رسید و امیدوارم که استفاده های لازم را از این مطلب برده باشید. اگر هرگونه سوال، انتقاد یا مشکلی در رابطه با این مطلب داشتید، خیلی راحت آن را در بخش نظرات مطرح کنید :)









در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.
در این قسمت، به پرسشهای تخصصی شما دربارهی محتوای مقاله پاسخ داده نمیشود. سوالات خود را اینجا بپرسید.